Contexte supplémentaire pour Stripe Apps
Découvrez comment l'affichage de contexte supplémentaire lors de l'inscription peut aider les utilisateurs à mieux comprendre votre application.
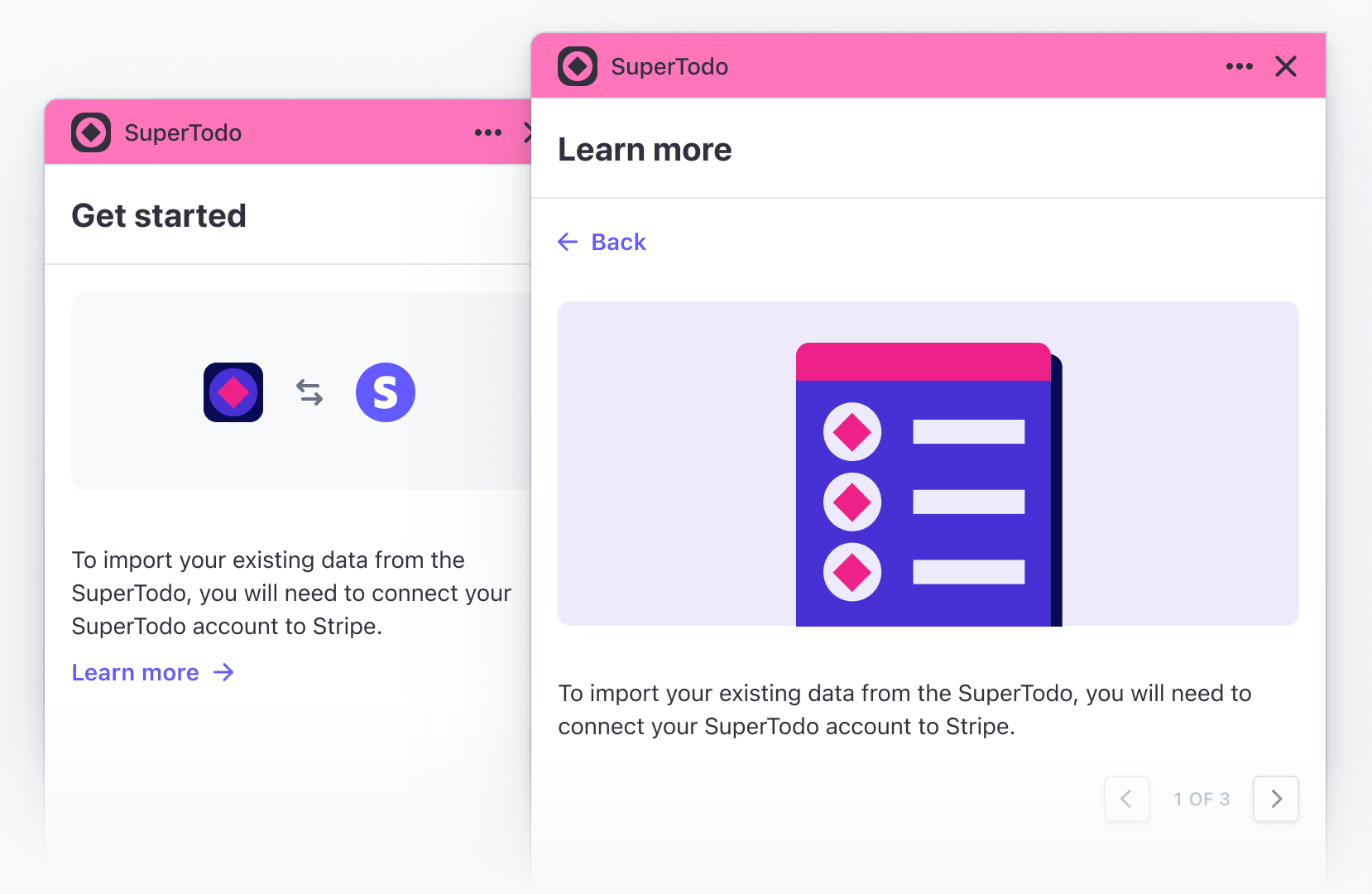
Si vous devez communiquez aux utilisateurs des informations supplémentaires avant qu’ils ne se connectent, faites-le sur un écran distinct.
Avant de commencer
Utilisation suggérée
- Utilisez un composant FocusView pour fournir du contexte supplémentaire ou afficher un écran de démonstration du fonctionnement de votre application.
- Veillez à ce que l’écran de connexion se concentre sur les tâches d’inscription. Tout contexte supplémentaire doit être bref et adapté au contexte. Par exemple :

Exemple
L’exemple suivant illustre l’affichage de contenu supplémentaire dans un composant SignInView :
import {SignInView, Img, Link} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = () => ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } descriptionActionLabel="Learn more" descriptionActionTitle="Learn more" descriptionActionContents={ <> <Img href="https://example.com/screenshot.png" /> To import existing data from SuperTodo, you will need to connect your SuperTodo account to Stripe. </> } brandColor="#635bff" brandIcon={appIcon} /> );