Zusätzliche Inhalte für Stripe Apps
So verstehen Nutzer/innen dank zusätzlicher Inhalte beim Onboarding Ihre App besser.
Wenn Sie vor der Anmeldung zusätzliche Inhalte mitteilen möchten, legen Sie hierfür einen Bereich auf einem separaten Bildschirm fest.
Bevor Sie loslegen
Empfohlene Verwendung
- Verwenden Sie eine FocusView-Komponente, um zusätzliche Inhalte bereitzustellen oder eine Demo Ihrer App anzuzeigen.
- Achten Sie darauf, dass der Anmeldebildschirm sich ausschließlich auf das Onboarding konzentriert. Jegliche zusätzlichen Inhalte sollten kurz und kontextbezogen sein. Damit meinen wir zum Beispiel:

Beispiel
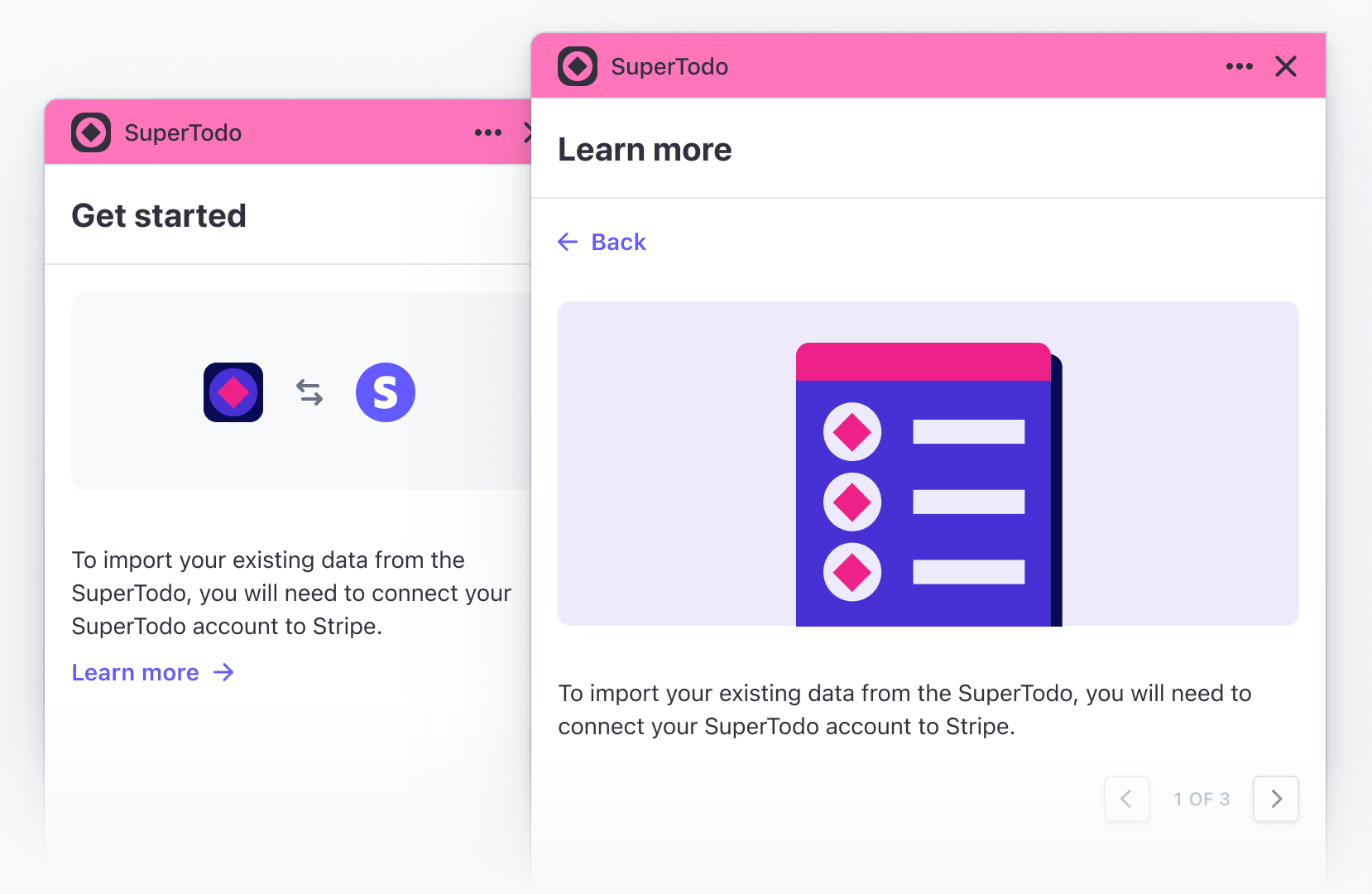
Das nachfolgende Beispiel zeigt zusätzliche Inhalte, die in einer SignInView-Komponente angezeigt werden:
import {SignInView, Img, Link} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = () => ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } descriptionActionLabel="Learn more" descriptionActionTitle="Learn more" descriptionActionContents={ <> <Img href="https://example.com/screenshot.png" /> To import existing data from SuperTodo, you will need to connect your SuperTodo account to Stripe. </> } brandColor="#635bff" brandIcon={appIcon} /> );