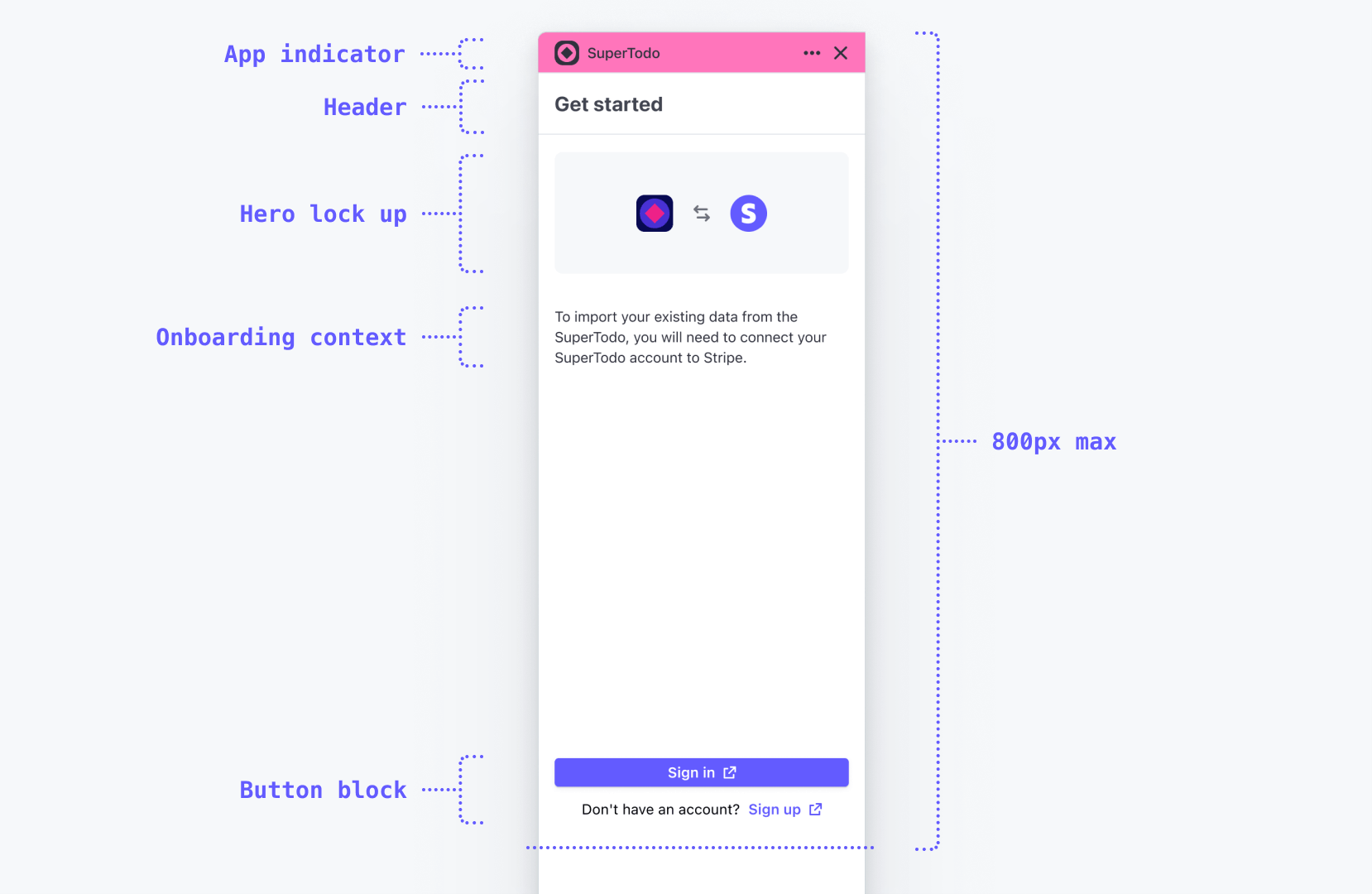
Stripe Apps のサインインテンプレート
アプリで SignInView コンポーネントを使用する方法をご紹介します。
アプリでユーザーがサインインする必要がある場合は、ユーザーが Stripe に接続していることを明確に把握できるように、SignInView コンポーネントが必要です。
はじめに
推奨される使用法
- ユーザーのパスワードの漏洩を防ぐために、一連の認証情報はすべて、Stripe との共有をユーザーに依頼しないでください。
- コンテンツは、簡略で的を絞ったものにします。ユーザーがアカウント登録フローから移動するようなリンクは使用しないでください。以下に例を示します。


- 既存のアカウントにサインインするか、新しいアカウントを登録するオプションをユーザーに提供します。
- Stripe の外部の独自のアカウント登録フローと一貫性のある行動喚起ラベルを使用します。以下に例を示します。

例
コンポーネントをアプリに追加するには、以下のようにします。
import {SignInView} from '@stripe/ui-extension-sdk/ui';
次の例は、SignInView コンポーネントを示しています。
<SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} />