Modèle de connexion pour Stripe Apps
Découvrez comment utiliser le composant SignInView avec votre application.
Si les utilisateurs doivent se connecter à votre application, le composant SignInView est requis pour permettre aux utilisateurs de comprendre qu’ils se connectent à Stripe.
Avant de commencer
Utilisation suggérée
- Pour ne pas compromettre les mots de passe des utilisateurs, ne demandez jamais aux utilisateurs de communiquer l’intégralité de leurs identifiants de connexion à Stripe.
- Le contenu doit être court et ciblé. Évitez tout lien qui pourrait détourner les utilisateurs du flux d’inscription. Par exemple :


- Offrez aux utilisateurs la possibilité de se connecter à un compte existant ou de créer un nouveau compte.
- Utilisez des libellés d’appel à l’action correspondant à votre propre flux d’inscription hors de Stripe. Par exemple :

Exemple
Pour ajouter le composant à votre application :
import {SignInView} from '@stripe/ui-extension-sdk/ui';
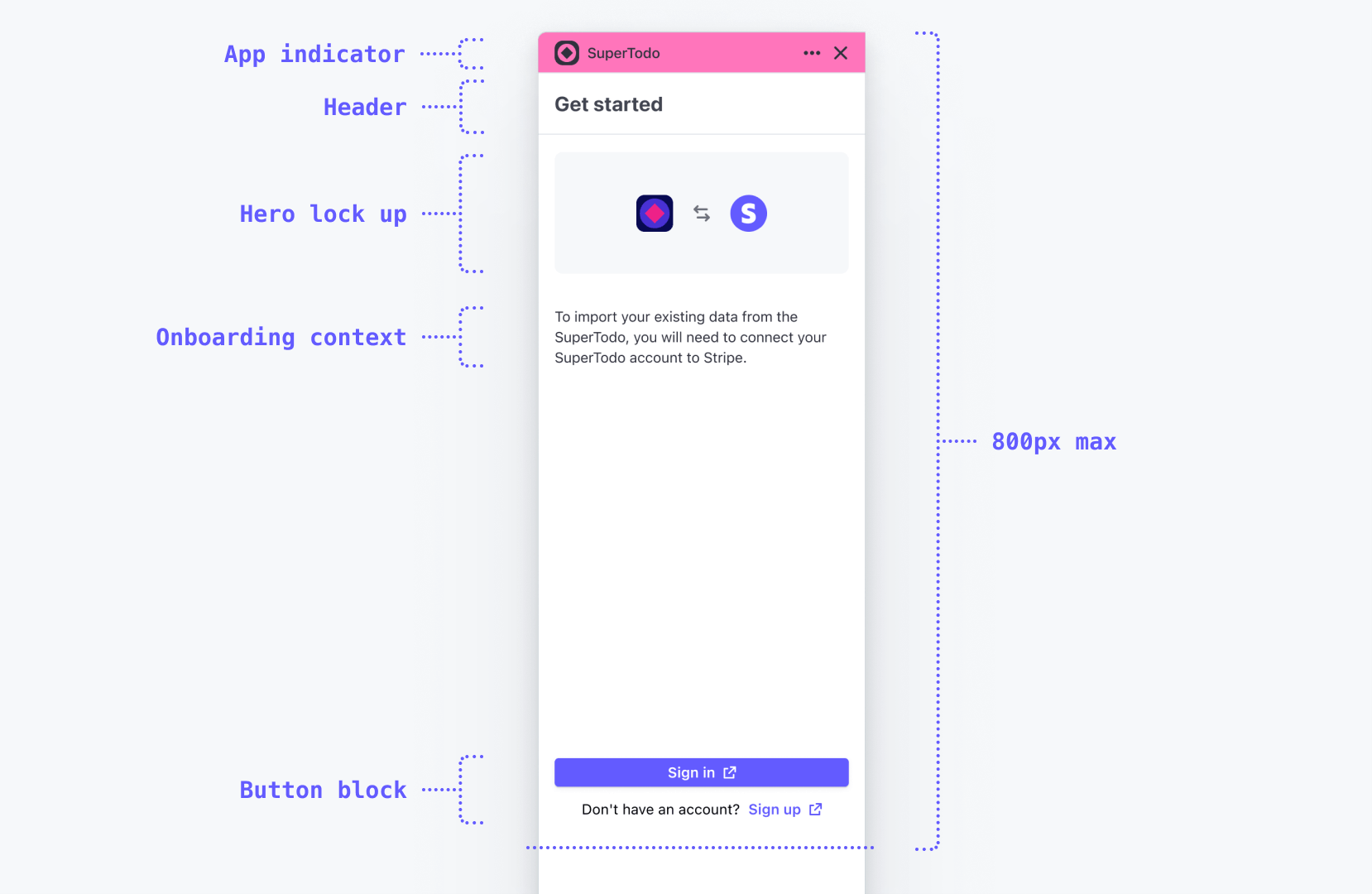
L’exemple suivant montre un composant SignInView :
<SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} />