Anmeldevorlage für Stripe Apps
So verwenden Sie die SignInView-Komponente mit Ihrer App.
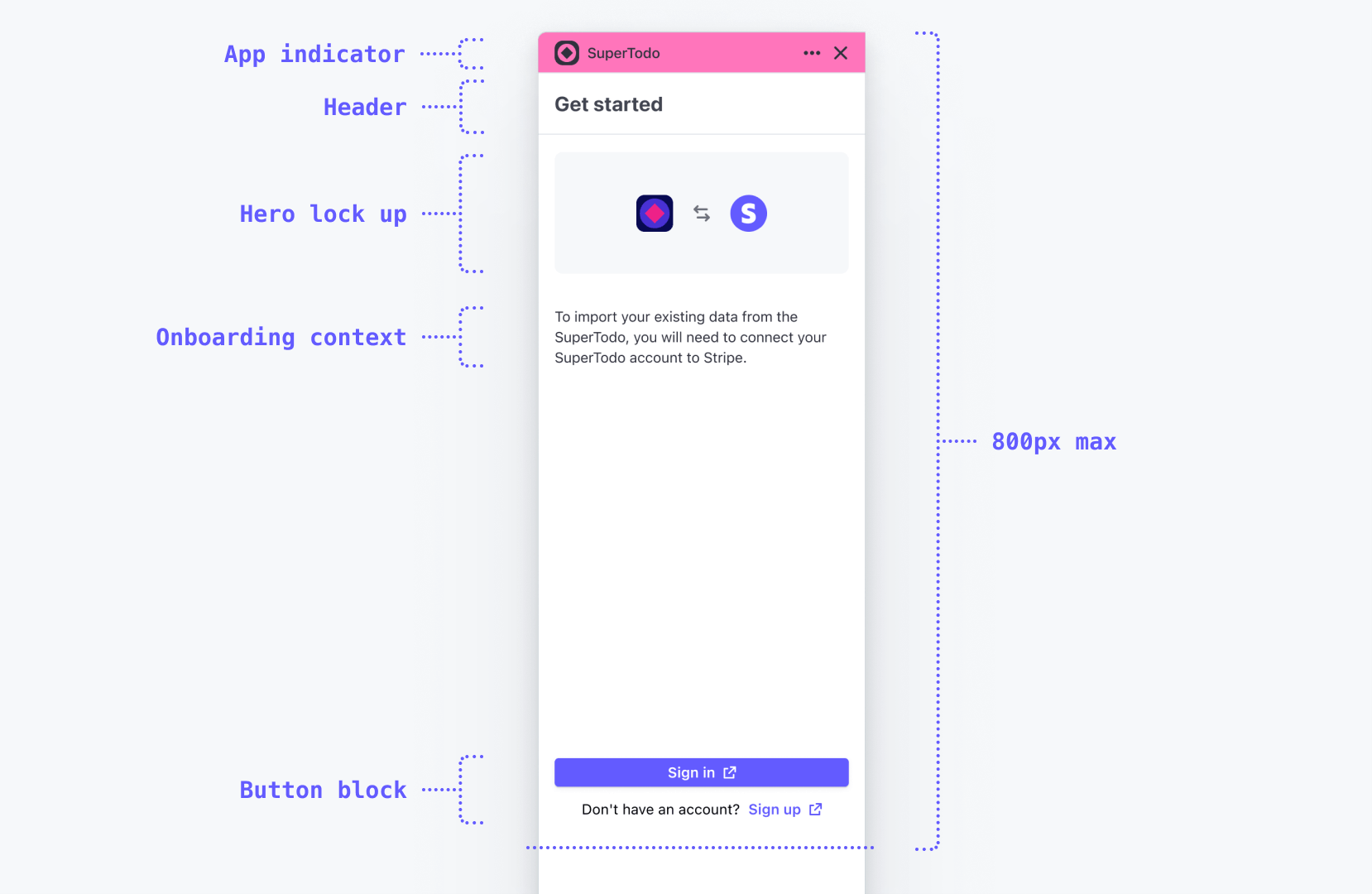
Wenn sich Nutzer/innen bei Ihrer App anmelden müssen, ist die SignInView-Komponente erforderlich. Mit dieser machen Sie Nutzer/innen deutlich, dass sie sich mit Stripe verbinden.
Bevor Sie loslegen
Empfohlene Verwendung
- Damit die Passwörter von Nutzer/innen nicht gefährdet werden, bitten Sie diese niemals darum, ihre vollständigen Anmeldedaten mit Stripe zu teilen.
- Achten Sie auf einfache und zielgerichtete Inhalte. Vermeiden Sie Links, die Nutzer/innen vom Onboarding ablenken könnten. Das kann so aussehen:


- Bieten Sie Nutzer/innen die Option, sich bei einem bestehenden Konto anzumelden oder sich für ein neues zu registrieren.
- Verwenden Sie Call-to-Action-Schaltflächen, die mit Ihrem Onboarding außerhalb von Stripe übereinstimmen. Zum Beispiel:

Beispiel
So fügen Sie die Komponente zu Ihrer App hinzu:
import {SignInView} from '@stripe/ui-extension-sdk/ui';
Das folgende Beispiel zeigt eine SignInView-Komponente:
<SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} />