Paramètres de connexion pour Stripe Apps
Découvrez comment inscrire des utilisateurs sur une page de paramètres.
Si vous développez une extension Connect ou une application uniquement back-end, inscrivez les utilisateurs à l’aide d’une page de paramètres.
Avant de commencer
Utilisation suggérée
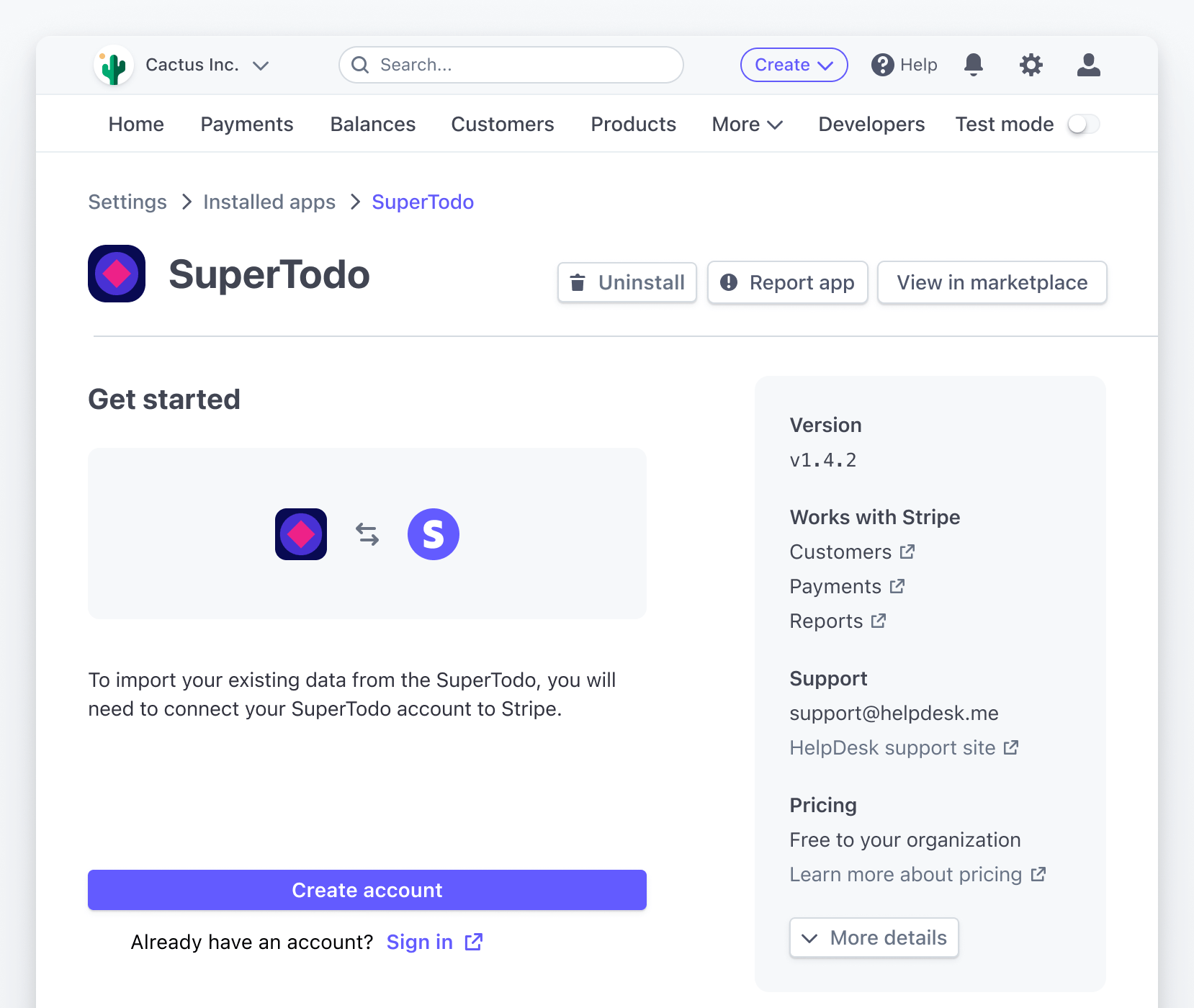
- Utilisez une page de paramètres pour connecter les utilisateurs.
- Appliquez ce modèle de conception de la même manière que dans un volet. Évitez tout contexte supplémentaire qui ne relève pas de l’inscription des utilisateurs. Par exemple :

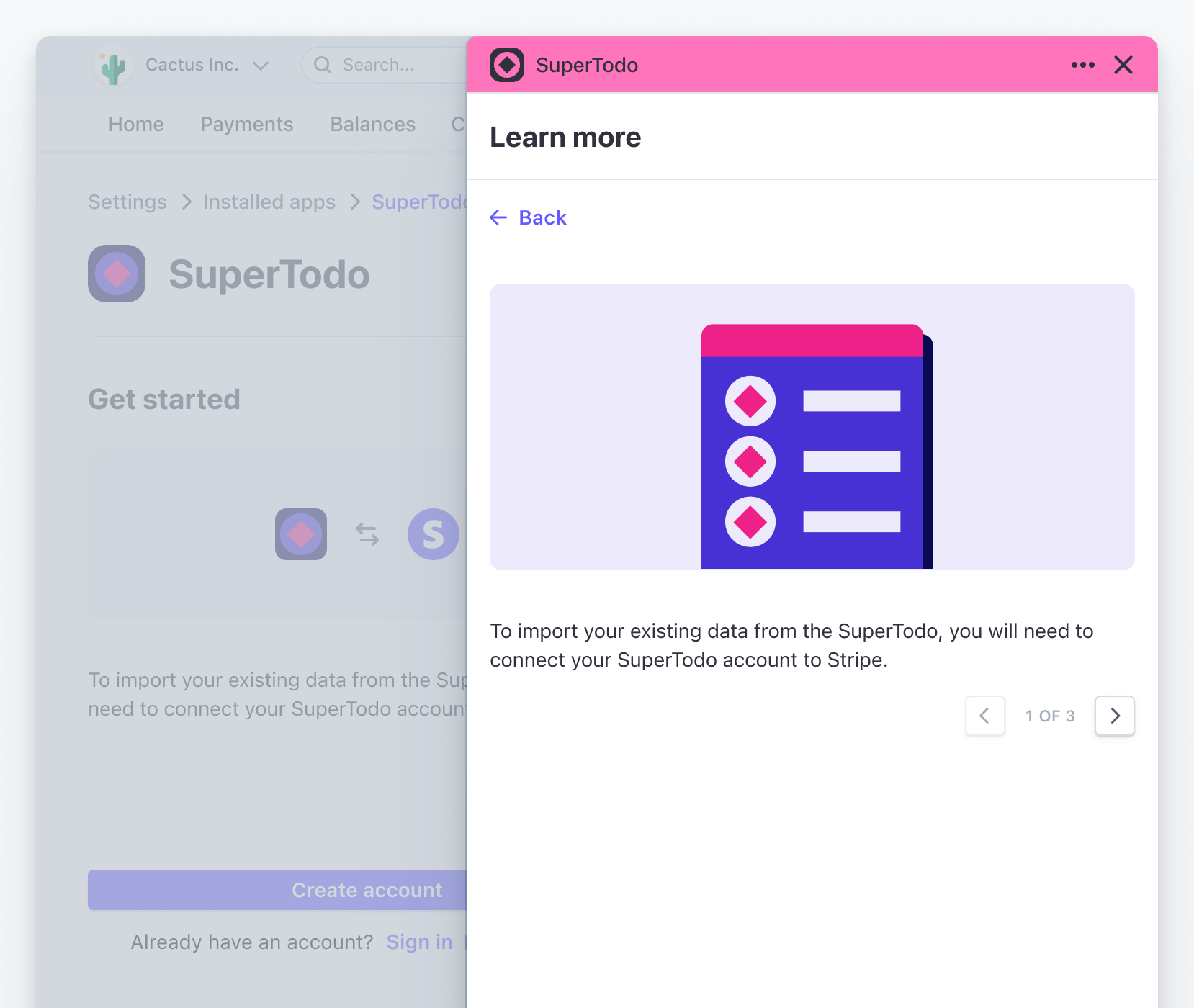
- Si vous devez fournir du contexte supplémentaires aux utilisateurs, utilisez pour ce faire un composant FocusView. Par exemple :

Exemple
Pour ajouter le composant SignInView à votre vue de paramètres, affichez-le sous conditions avec le composant SettingsView selon l’état de connexion de l’utilisateur :
import {SignInView, SettingsView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const AppSettings = () => { // Set this variable based on your app's concept of sign in state const isUserSignedIn = ...; return isUserSignedIn ? ( <SettingsView> {/* Add your settings view content. */} </SettingsView> ) : ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} /> );