Einstellungen für die Anmeldung bei Stripe Apps
So führen Sie Onboarding Ihrer Nutzer/innen auf der Einstellungsseite durch.
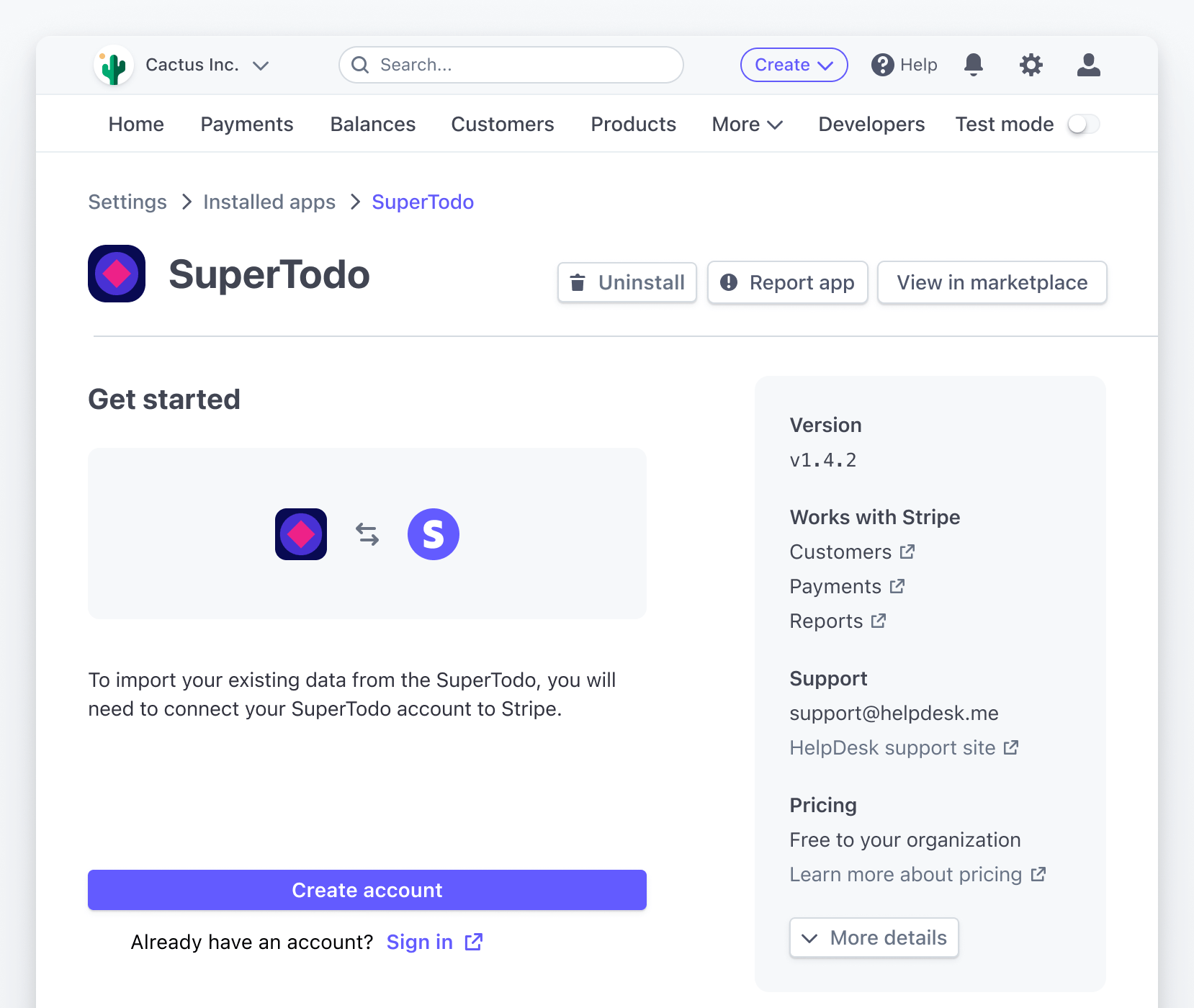
Wenn Sie eine Connect-Erweiterung oder eine reine Back-End-App erstellen, führen Sie das Onboarding über eine Einstellungsseite durch.
Bevor Sie loslegen
Empfohlene Verwendung
- Melden Sie Nutzer/innen über eine Einstellungsseite an.
- Wenden Sie dieses Entwurfsmuster genau wie eine Schublade an. Vermeiden Sie zusätzliche Inhalte, die Nutzer/innen beim Onboarding verwirren könnten. Zum Beispiel:

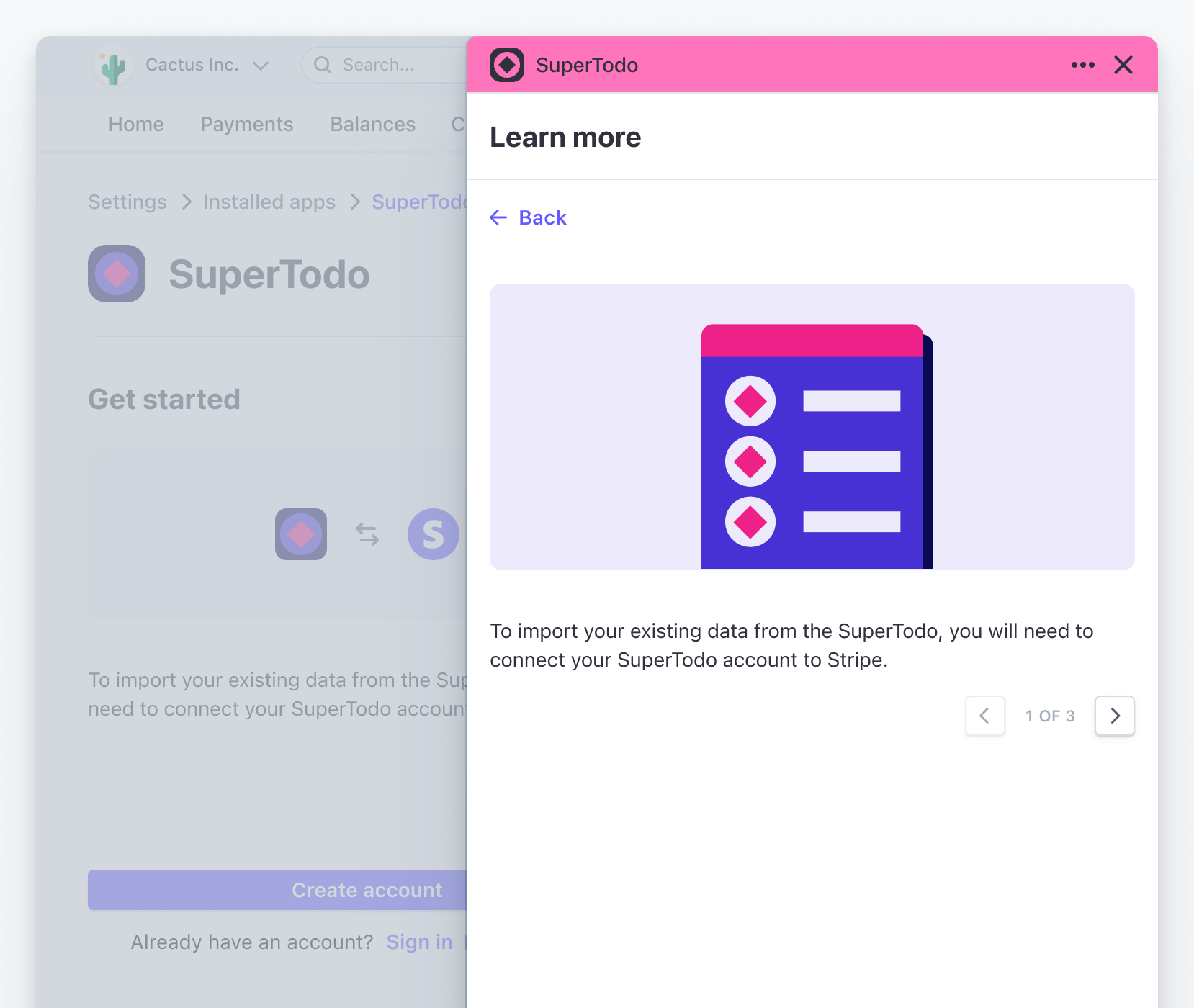
- Wenn Sie Nutzer/innen zusätzliche Inhalte bereitstellen müssen, verwenden Sie eine FocusView-Komponente. Das kann so aussehen:

Beispiel
Um die SignInView-Komponente zu Ihrer Einstellungsansicht hinzuzufügen, zeigen Sie diese bedingt mit der SettingsView-Komponente basierend auf dem Anmeldestatus des/der Nutzer/in an:
import {SignInView, SettingsView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const AppSettings = () => { // Set this variable based on your app's concept of sign in state const isUserSignedIn = ...; return isUserSignedIn ? ( <SettingsView> {/* Add your settings view content. */} </SettingsView> ) : ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} /> );