Apple Pay
顧客が iPhone、iPad、および Apple Watch で Apple Pay を使用して安全に支払いを実行できるようにします。
Apple Pay は、ほとんどの Stripe プロダクトおよびサービスと互換性があります。Stripe ユーザーは、iOS 9 以降の iOS アプリケーション、および iOS 10 または macOS Sierra 以降の Safari (ウェブ) で Apple Pay を受け付けることができます。Apple Pay 決済の処理に追加料金はかからず、他のカード取引と同じ料金体系が適用されます。
Apple Pay を利用できるのは、サポート対象国の加盟銀行のカードの保有者です。詳細については Apple の加盟銀行に関するドキュメントをご覧ください。
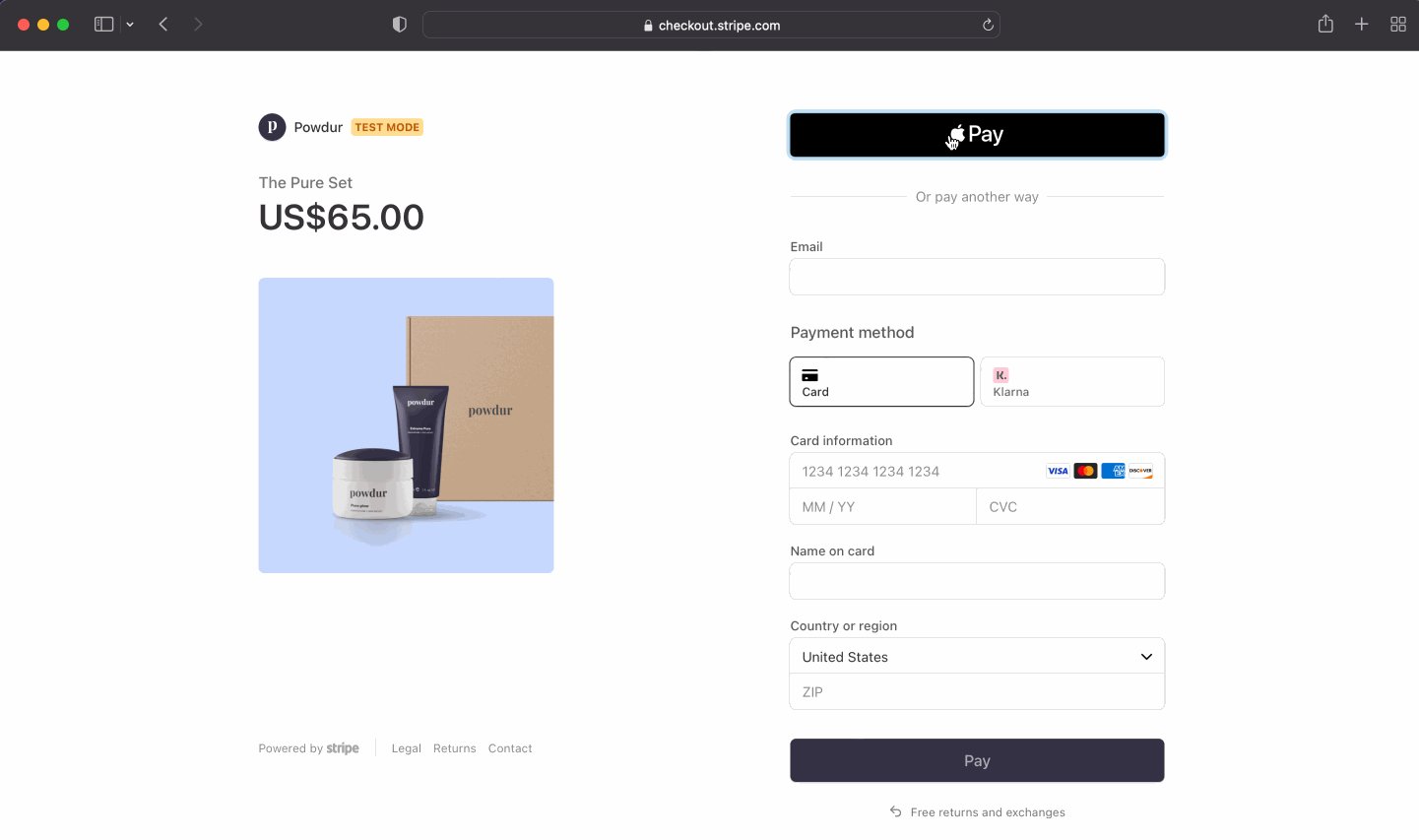
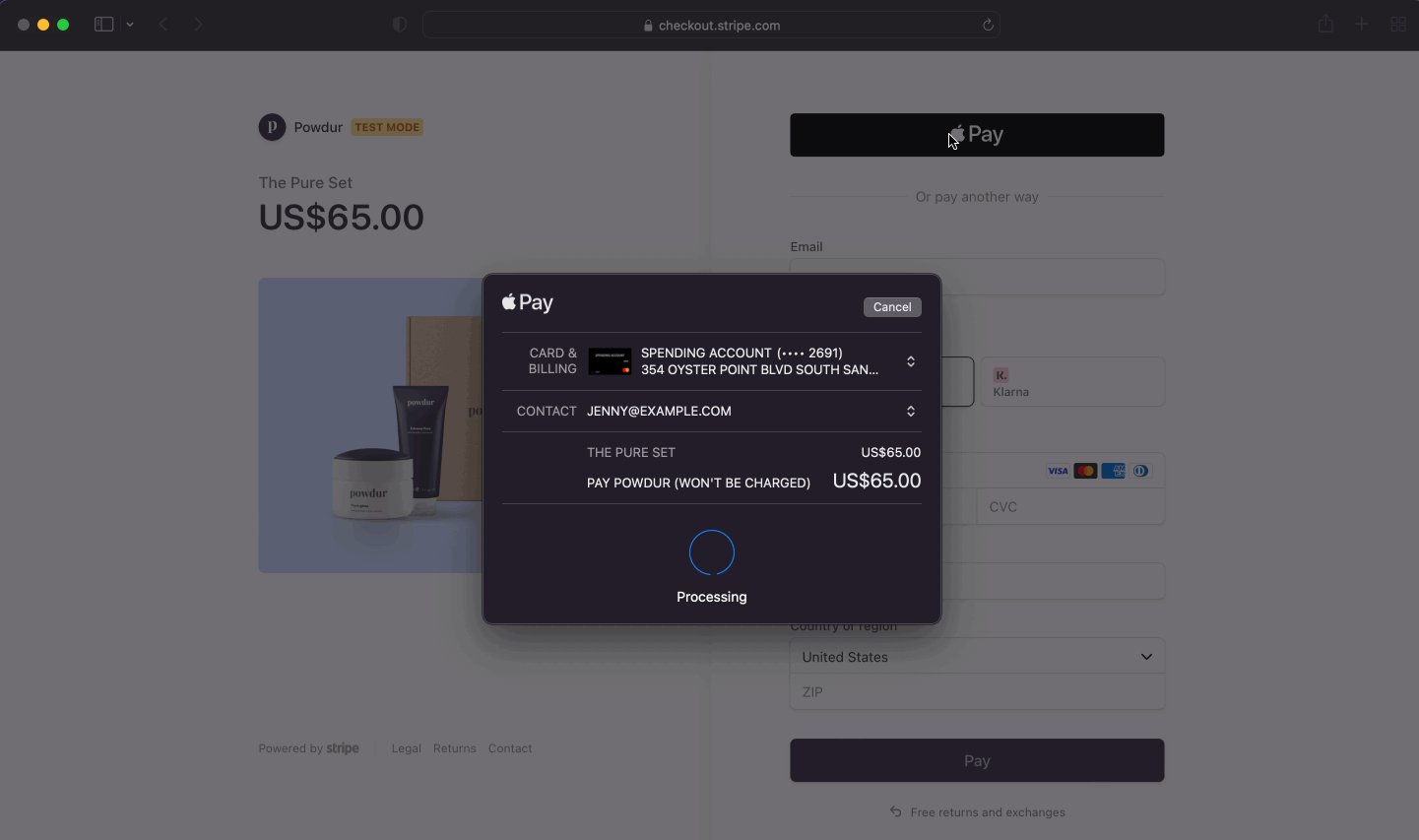
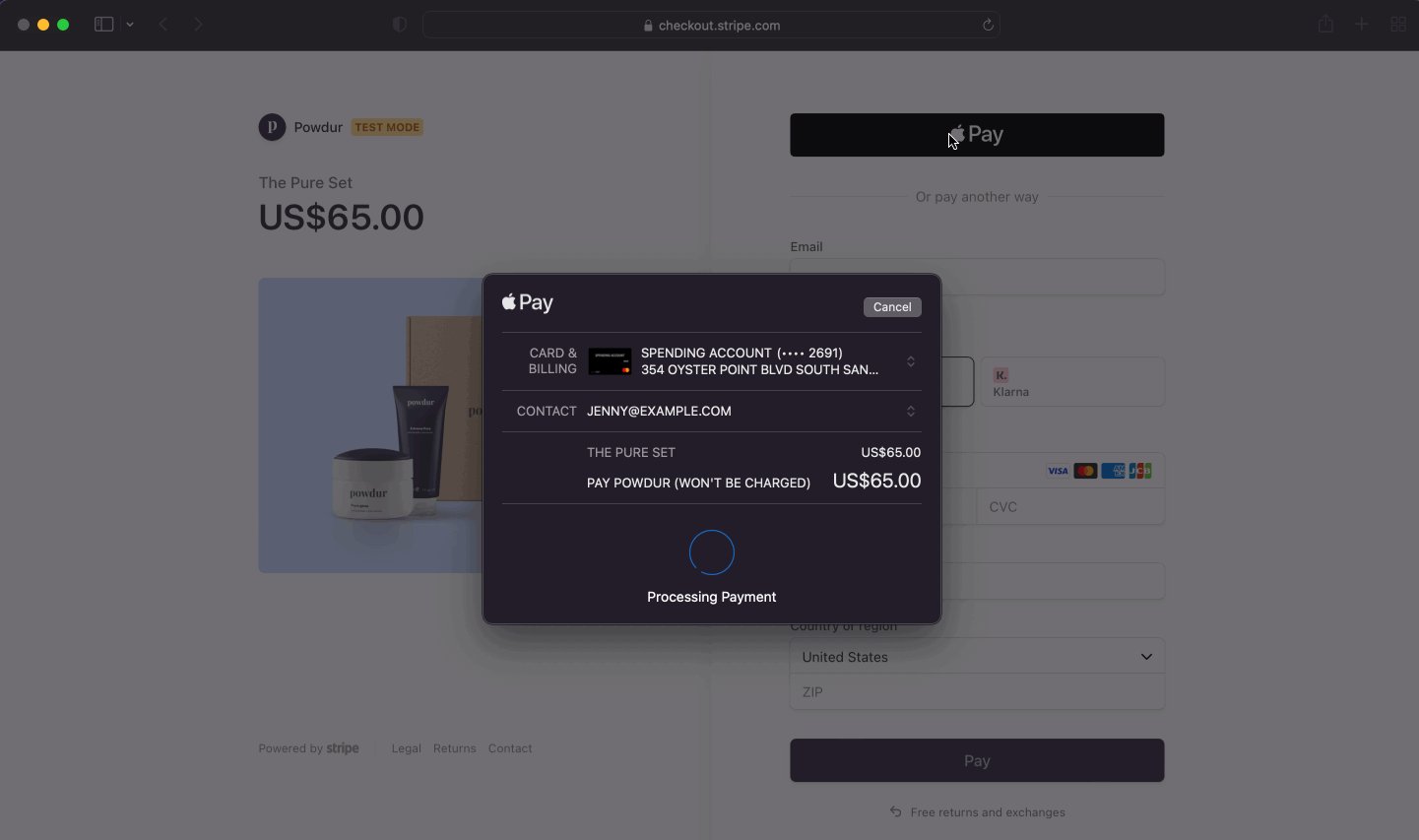
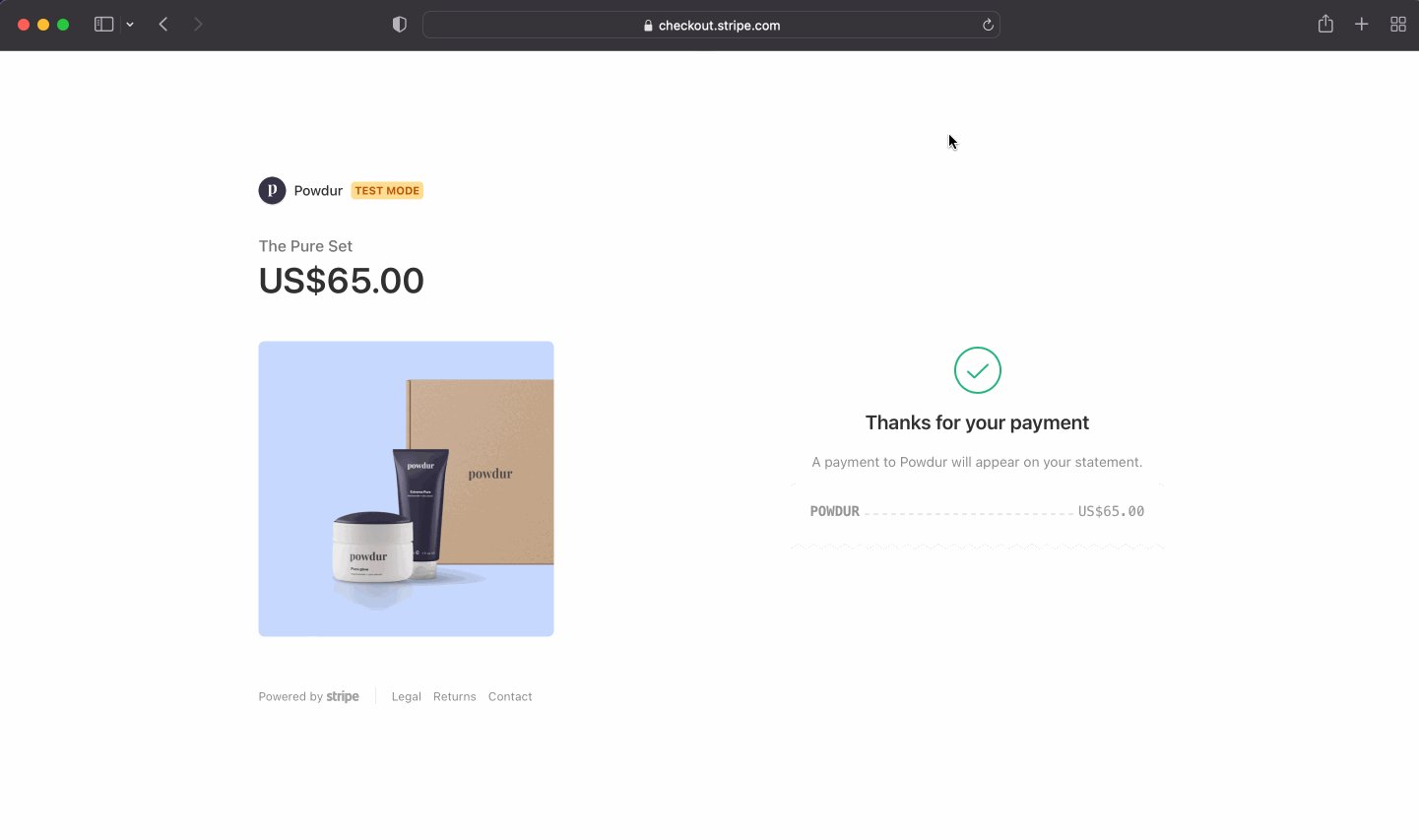
決済フロー
以下は、決済ページから行われる Apple Pay の決済フローのデモンストレーションです。

Apple Pay のアプリ内課金の資格
このガイドでは、物理的な製品、サービス、その他の対象となる品目に対し、Apple Pay を直接受け付けるように App を設定する方法について説明します。Stripe はこれらの決済を処理し、Stripe の 処理手数料 のみを支払います。
アメリカまたは欧州経済領域 (EEA) で販売されるデジタル製品、コンテンツ、サブスクリプションの場合、アプリは、外部の決済ページにリダイレクトすることで Apple Pay を受け付けることができます。使用できる支払い UI は次のとおりです。
- Stripe Checkout
- Web Elements
- Payment Links (商品数と価格が限定されている場合に最適)
その他の地域では、デジタル製品、コンテンツ、またはサブスクリプションに対して App で Apple Pay を使用することはできません。
Apple Pay を受け付ける
Stripe では、さまざまな方法で Apply Pay を支払い方法として追加することができます。組み込みの詳細については、各方法から選択してご確認ください。
Stripe iOS SDK を使用すると、Apple Pay と従来のクレジットカードによる決済の両方を受け付けることができます。開始前に Apple Developer Program (Apple 開発者プログラム) (英語) に登録する必要があります。次に、以下の手順に従ってください。
- Stripe を設定する
- Apple 加盟店 ID を登録する
- 新しい Apple Pay 証明書を作成する
- Xcode を導入する
- Apple Pay がサポートされているかを確認する
- 支払いリクエストを作成する
- 支払い画面を表示する
- Stripe に支払いを送信する
Stripe を設定するサーバー側クライアント側
まず、Stripe アカウントが必要です。今すぐ登録してください。
サーバー側
この接続方法では、Stripe API と通信するエンドポイントがサーバー上に必要です。サーバーから Stripe API にアクセスするには、Stripe の公式ライブラリーを使用します。
クライアント側
Stripe iOS SDK はオープンソースです。詳細なドキュメントが提供されており、iOS 13 以降をサポートするアプリと互換性があります。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases (リリース) ページをご覧ください。リポジトリのリリースをウォッチして、新しいリリースの公開時に通知を受け取ることも可能です。
アプリの起動時に Stripe 公開可能キーを使用して SDK を設定します。これにより、アプリが Stripe API にリクエストを送信できるようになります。
Apple 加盟店 ID を登録する
Apple Developer Web サイトで 新規 ID を登録 して、Apple 加盟店 ID を取得します。
フォームに説明と ID を入力します。説明はお客様の記録用であり、後で変更できます。アプリの名前を ID として使用することをお勧めします (merchant. など)。
新しい Apple Pay 証明書を作成する
支払いデータを暗号化するためのアプリの証明書を作成します。
ダッシュボードの iOS certificate settings (iOS 証明書の設定) に移動して、新規アプリケーションを追加をクリックし、表示されるガイドに従います。
証明書署名リクエスト (CSR) ファイルをダウンロードして、Apple Pay の利用を可能にする安全な証明書を Apple から取得します。
1 つの CSR ファイルを使用して証明書を 1 つだけ発行する必要があります。Apple 加盟店 ID を切り替えた場合、ダッシュボードの iOS Certificate Settings (iOS 証明書の設定) に移動して、新しい CSR と証明書を取得する必要があります。
Xcode を導入する
Apple Pay ケイパビリティをアプリに追加します。Xcode でプロジェクト設定を開き、Signing & Capabilities (署名およびケイパビリティ) タブを選択して、Apple Pay ケイパビリティを追加します。この段階で開発者アカウントへのログインを要求される場合があります。前の手順で作成した加盟店 ID を選択すると、アプリで Apple Pay を受け付けられるようになります。

Xcode で Apple Pay ケイパビリティを有効化する
Apple Pay がサポートされているかを確認する
アプリ内で Apple Pay を支払いオプションとして表示する前に、ユーザーのデバイスが Apple Pay に対応しているか、およびユーザーのウォレットにカードが追加されているかを判別します。
支払いリクエストを作成する
ユーザーが Apple Pay ボタンをタップしたら、StripeAPI paymentRequestWithMerchantIdentifier:country:currency: を呼び出して、PKPaymentRequest を作成します。
次に、ビジネス名と合計額が表示されるように PKPaymentRequest を設定します。請求の詳細または配送先情報などの情報を収集することもできます。
支払いリクエストをカスタマイズする方法のガイダンスについては、Apple のドキュメントをご覧ください。
支払い画面を表示する
PKPaymentRequest を使用して STPApplePayContext インスタンスを作成し、そのインスタンスを使用して Apple Pay 支払い画面を表示します。
Apple では、ユーザージェスチャーによって Apple Pay モーダル (ボタンのクリックやフォームの操作など) がトリガーされることが義務付けられています。コードが以下に準拠しているかを確認します。
- ユーザー有効化イベントで支払いシートを直接呼び出します。
- 支払いシートのコードを、非同期コードまたは実行時間の長いコードの前、ユーザージェスチャーイベントハンドラの上部またはその近くに追加します。
- ユーザージェスチャーの後に
confirmPaymentを呼び出すための、妥当な時間制限を設定します。
Stripe に支払いを送信する
サーバー側
amount (金額) と currency (通貨) を指定して PaymentIntent を作成するエンドポイントを設定します。支払い金額は、クライアント側ではなく、常に信頼できる環境のサーバー側で指定してください。これにより、悪意のある顧客が金額を恣意的に選択できないようにします。
クライアント側
トラブルシューティング
トークンの作成時に Stripe API のエラーが表示される場合は、お客様の Apple Pay 証明書に問題のあるケースがほとんどです。前述のように、新しい証明書を生成して Stripe にアップロードする必要があります。自身で生成したものではなく、必ずダッシュボードから取得した CSR を使用してください。Xcode は誤って古い証明書をキャッシュに入れることがよくあるため、新しい証明書を生成するだけではなく、新しい Apple 加盟店 ID を作成することもお勧めします。
次のエラーを受信した場合:
Stripe に Apple 加盟店アカウントを追加していません
アプリが以前の (Stripe 以外の) CSR/証明書を使用して暗号化されたデータを送信している可能性があります。お客様の Apple 加盟店 ID で、Stripe 以外の CSR によって生成された証明書が取り消されていることを確認してください。それでも問題が解決しない場合は、お客様の Apple アカウントの加盟店 ID を削除してから再作成してください。その後、前回使用したものと同じ (Stripe が提供した) CSR から新しい証明書を作成します。この新しい証明書を Stripe に再度アップロードする必要はありません。完了したら、アプリで Apple Pay 証明書をオフにしてからオンに切り替え、正しく更新されていることを確認します。
App Clips
StripeApplePay モジュールは簡略版の Stripe SDK であり、App Clip での使用に合わせて最適化されています。上記のステップに従い、StripeApplePay モジュールを App Clip のターゲットに追加します。
メモ
StripeApplePay モジュールは、Swift でのみサポートされています。Objective-C ユーザーは、STPApplePayContext を Stripe モジュールからインポートする必要があります。
STPApplePayContext からの移行
STPApplePayContext をすでに使用していて簡略版の Apple Pay SDK に切り替える場合は、以下の手順に従います。
- App Clip ターゲットの依存関係では、
StripeモジュールをStripeApplePayモジュールに置き換えます。 - コードでは、
import Stripeをimport StripeApplePayに置き換えます。 STPApplePayContextDelegateの使用は新しいApplePayContextDelegateプロトコルに置き換えます。applePayContext(_が:didCreatePaymentMethod:) StripeAPI.を受け入れるように、実装を変更します。PaymentMethod applePayContext(_の実装を変更して:didCompleteWith:error:) STPApplePayContext.を受け入れるようにします。PaymentStatus
import Stripe class CheckoutViewController: UIViewController, STPApplePayContextDelegate { func applePayContext(_ context: STPApplePayContext, didCreatePaymentMethod paymentMethod: STPPaymentMethod, paymentInformation: PKPayment, ) async throws -> String { // ... } func applePayContext(_ context: STPApplePayContext, didCompleteWith status: STPPaymentStatus, error: Error?) { // ... } }
import StripeApplePay class CheckoutViewController: UIViewController, ApplePayContextDelegate { func applePayContext(_ context: STPApplePayContext, didCreatePaymentMethod paymentMethod: StripeAPI.PaymentMethod, paymentInformation: PKPayment // ... } async throws -> String { func applePayContext(_ context: STPApplePayContext, didCompleteWith status: STPApplePayContext.PaymentStatus, error: Error?) { // ... } }
継続支払い
iOS 16 以降では、PKPaymentRequestで recurringPaymentRequest または automaticReloadPaymentRequest のプロパティーを設定することで加盟店トークンを導入することができます。
継続支払いでは、保存された決済手段を off-session transactionsにのみ使用できます。
Apple Pay で継続支払いを使用する方法の詳細については、Apple の PassKit に関するドキュメントをご覧ください。
注文の追跡
iOS 16 以降で注文の追跡を導入するには、applePayContext(context:willCompleteWithResult:handler:) 関数を ApplePayContextDelegate に実装します。支払いの完了後、Stripe は iOS が Apple Pay の決済画面を閉じる前に実装を呼び出します。
実装内で次のようにします。
- サーバーから、完了した注文の注文詳細を取得します。
- この詳細を指定された PKPaymentAuthorizationResult に追加します。
- 指定された完了ハンドラーをメインキューで呼び出します。
注文の追跡の詳細については、Apple のウォレットでの注文に関するドキュメントをご覧ください。
Apple Pay をテストする
Apple Pay をテストするには、実際のクレジットカード番号とテスト APIキーを使用する必要があります。Stripe はテスト中であることを認識し、使用に成功したテストカードトークンを返すため、請求せずにライブカードでテスト支払いを行うことができます。
Stripeテストカードまたは Apple Pay テストカードを Apple Pay ウォレットに保存して Apple Pay をテストすることはできません。