Apple Pay
Permite a los clientes hacer pagos en forma segura con Apple Pay en su iPhone, iPad o Apple Watch.
Apple Pay es compatible con la mayoría de los productos y funciones de Stripe. Los usuarios de Stripe pueden aceptar Apple Pay en aplicaciones iOS en iOS 9 y versiones posteriores, y en la web en Safari a partir de iOS 10 o macOS Sierra. No hay comisiones adicionales por procesar pagos con Apple Pay, y las tarifas son las mismas que para otras transacciones con tarjeta.
Apple Pay está a disposición de los titulares de tarjeta de bancos que lo aceptan en países admitidos. Para obtener más información, consulta la documentación de Apple sobre los bancos participantes.
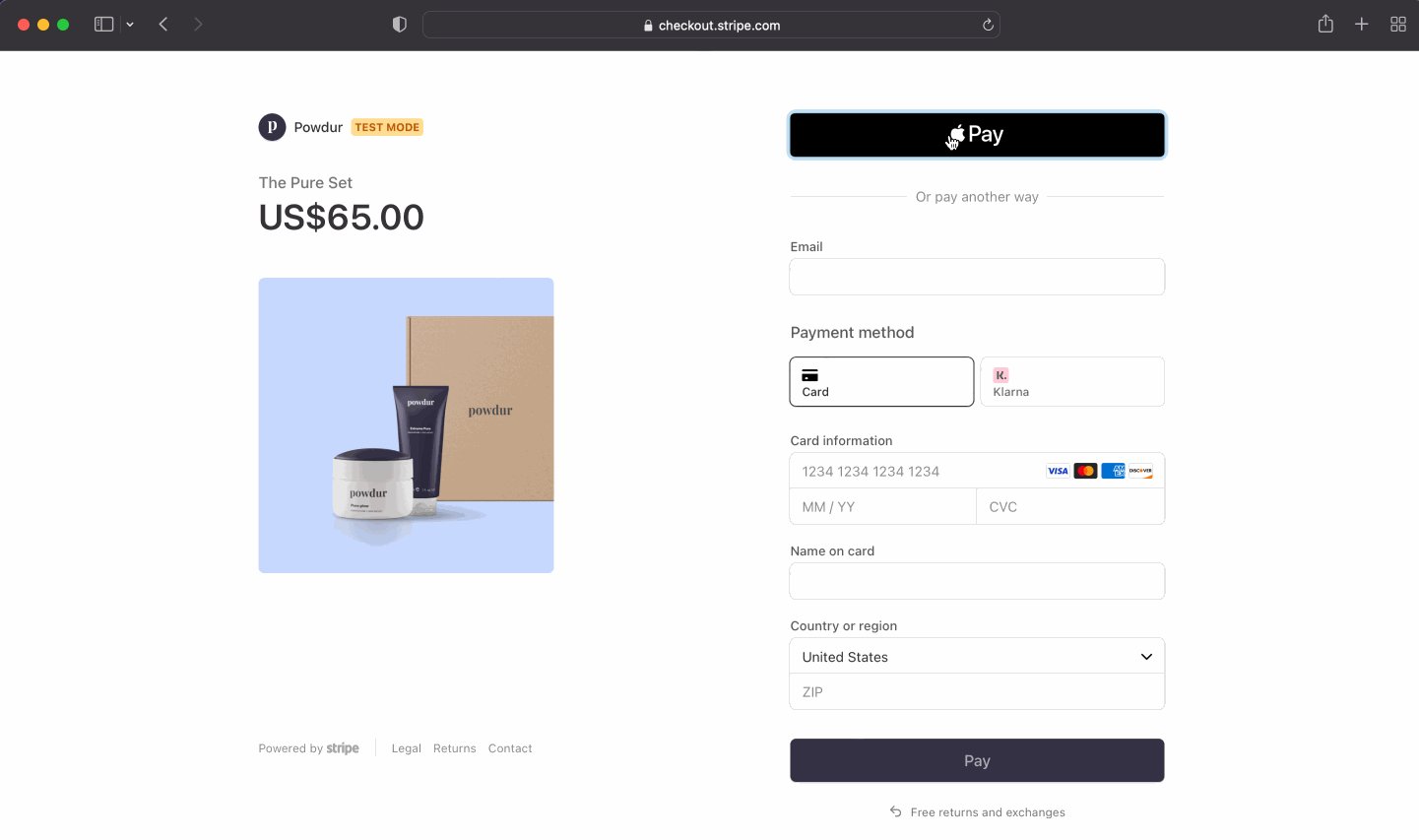
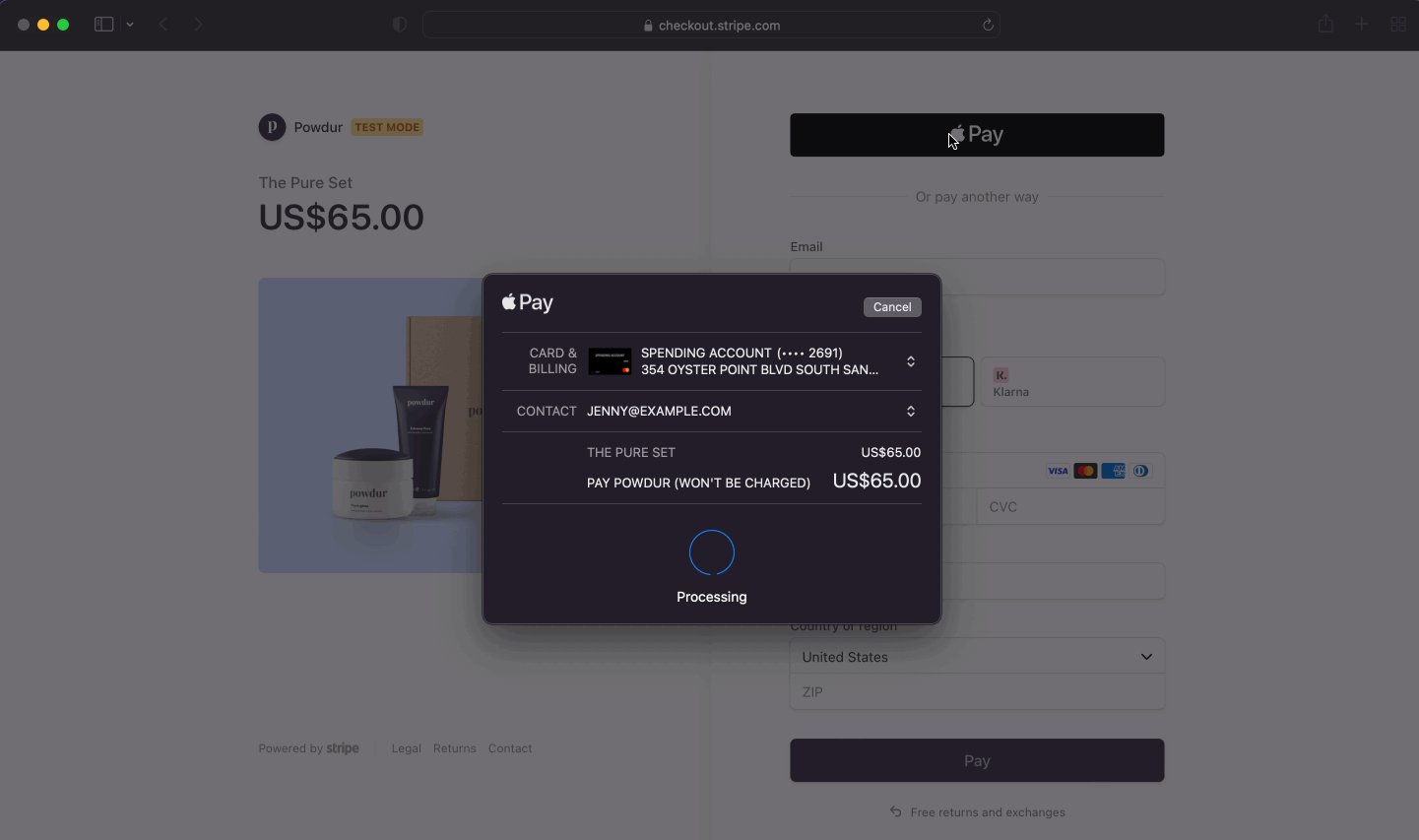
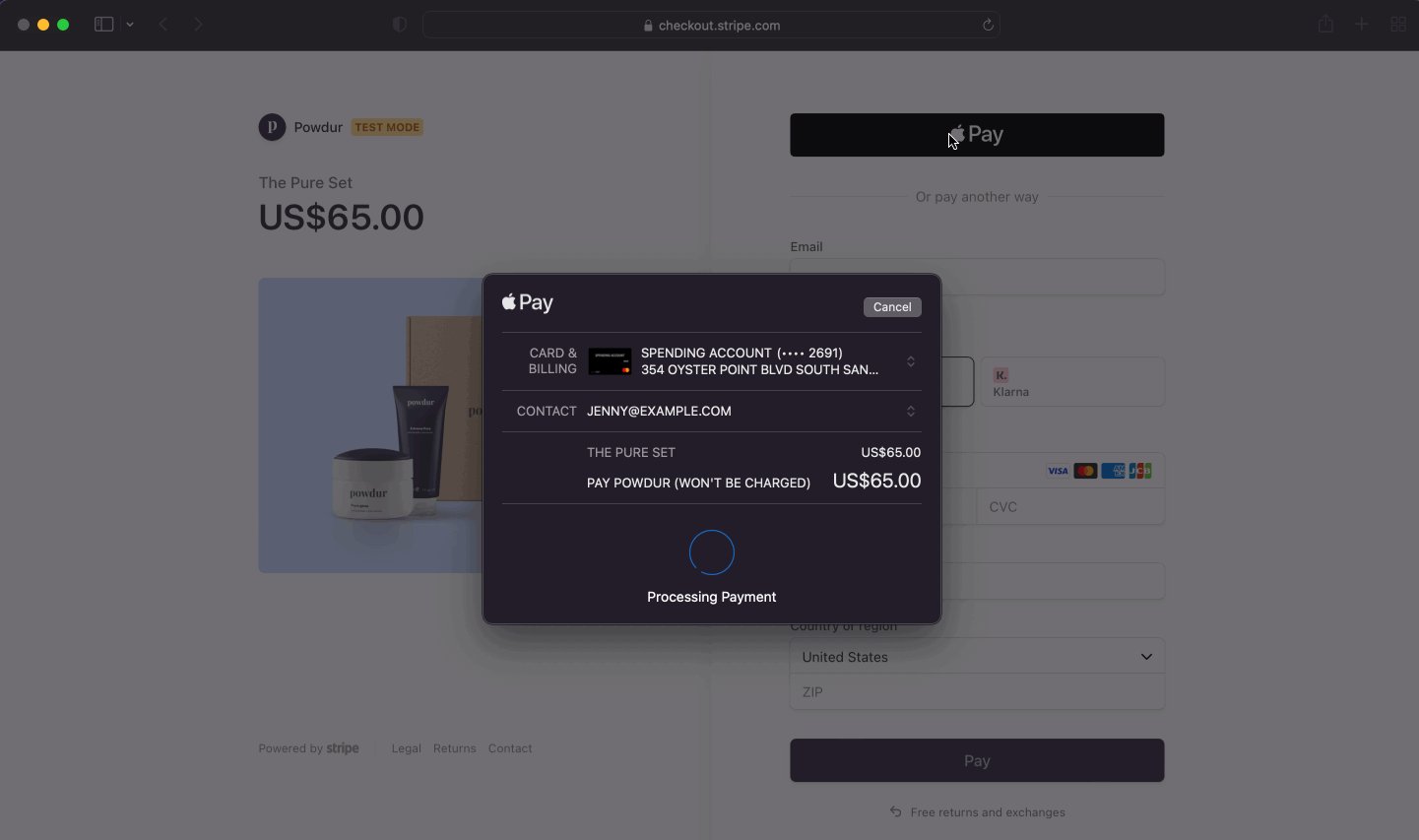
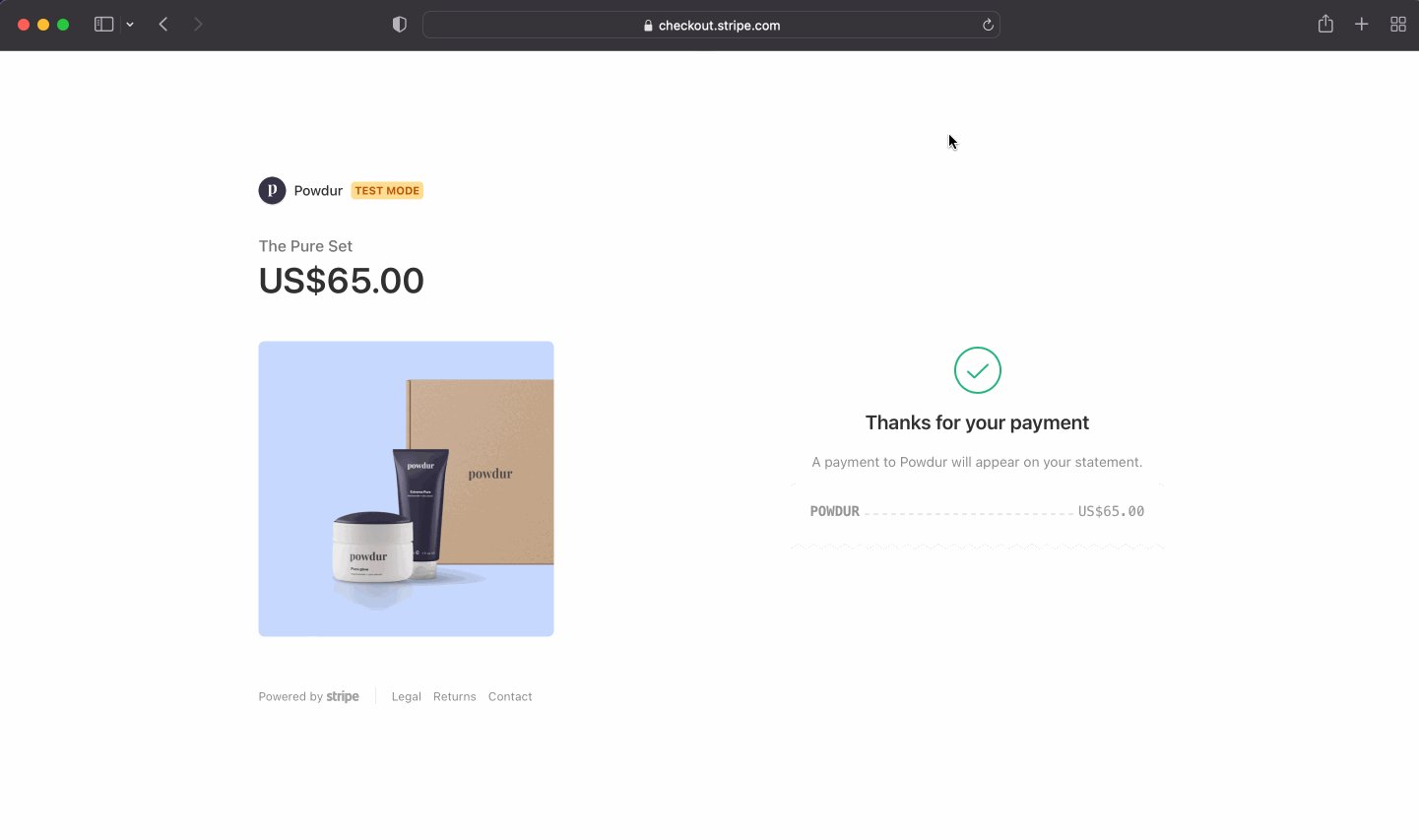
Flujo de pago
A continuación, se presenta una demostración del flujo de pago de Apple Pay desde la página del proceso de compra:

Elegibilidad para compras dentro de la aplicación con Apple Pay
En esta guía, se explica cómo configurar tu aplicación a fin de aceptar Apple Pay directamente para bienes físicos, servicios y otros artículos elegibles. Stripe procesa estos pagos y tú solo pagas las comisiones de procesamiento de Stripe.
Para productos, contenido y suscripciones digitales vendidos en Estados Unidos o en el Espacio Económico Europeo (EEE), tu aplicación puede aceptar Apple Pay mediante una página de pagos externa. Puedes usar las siguientes interfaces de pago:
- Stripe Checkout
- Elements para la Web
- Payment Links (ideal para cantidades limitadas de productos y precios)
En otras regiones, tu aplicación no puede aceptar Apple Pay para productos digitales, contenido o suscripciones.
Aceptar Apple Pay
Stripe ofrece diversos métodos para agregar Apple Pay como método de pago. Para obtener detalles de la integración, selecciona el método que prefieras:
Nota
Si utilizas la interfaz de usuario (IU) prediseñada de Stripe, sigue los pasos que se indican en esta guía.
Con el SDK para iOS de Stripe, puedes aceptar pagos con Apple Pay y pagos tradicionales con tarjeta de crédito. Antes de comenzar, tienes que estar inscrito en el Programa de Desarrolladores de Apple. A continuación, sigue estos pasos:
- Configurar Stripe
- Inscribirse para obtener un ID de comerciante Apple
- Crear un nuevo certificado de Apple Pay
- Integrarse con Xcode
- Verificar si se acepta Apple Pay
- Crear la solicitud de pago
- Presentar la hoja de pago
- Enviar el pago a Stripe
Configurar StripeLado del servidorLado del cliente
Primero, necesitas una cuenta de Stripe. Inscríbete ahora.
Lado del servidor
Esta integración necesita puntos de conexión en tu servidor que se comuniquen con la API de Stripe. Usa las bibliotecas oficiales para acceder a la API de Stripe desde tu servidor:
Lado del cliente
El SDK para iOS de Stripe es de código abierto, está plenamente documentado y es compatible con aplicaciones que admiten iOS 13 o posterior.
Nota
Para obtener más detalles sobre la última versión del SDK y las versiones anteriores, consulta la página Versiones en GitHub. Para recibir notificaciones cuando se publique una nueva versión, mira las versiones del repositorio.
Configura el SDK con tu clave publicable de Stripe al iniciar la aplicación. Esto permite que tu aplicación haga solicitudes a la API de Stripe.
Nota
Usa las claves de prueba durante las pruebas y el desarrollo, y tus claves para modo activo cuando publiques tu aplicación.
Inscribirse para obtener un ID de comerciante Apple
Obtén un ID de comerciante Apple solicitando un nuevo identificador en el sitio web de desarrolladores de Apple.
Completa el formulario con una descripción y el identificador. La descripción es para tus registros y se puede modificar en el futuro. Stripe recomienda usar el nombre de tu aplicación como identificador (por ejemplo, merchant.).
Crear un nuevo certificado de Apple Pay
Crea un certificado para que tu aplicación cifre los datos de pago.
Ve a Configuración de certificados de iOS en el Dashboard, haz clic en Agregar nueva aplicación y sigue la guía.
Descarga un archivo de solicitud de firma de certificado (CSR) para obtener un certificado seguro de Apple que te permita utilizar Apple Pay.
Se debe usar un archivo CSR para emitir exactamente un certificado. Si cambias tu ID de comerciante de Apple, debes ir a la Configuración de certificados de iOS en el Dashboard para obtener una nueva CSR y un nuevo certificado.
Integrarse con Xcode
Agrega la funcionalidad Apple Pay a tu aplicación. En Xcode, abre la configuración del proyecto, selecciona la pestaña Firma y funcionalidades y agrega la funcionalidad Apple Pay. En este paso, quizá se te solicite iniciar sesión en tu cuenta de desarrollador. Selecciona el ID de comerciante que creaste antes, y tu aplicación estará lista para aceptar Apple Pay.

Habilitar la funcionalidad Apple Pay en Xcode
Verificar si se acepta Apple Pay
Antes de mostrar Apple Pay como opción de pago en tu aplicación, determina si el dispositivo del usuario acepta Apple Pay y si tiene una tarjeta añadida en su billetera:
Crear la solicitud de pago
Cuando el usuario toque el botón Apple Pay, llama a StripeAPI paymentRequestWithMerchantIdentifier:country:currency: para crear una PKPaymentRequest.
Luego, configura la PKPaymentRequest para que se vean el nombre de tu empresa y el total. También puedes recopilar información como los datos de facturación o de envío.
Consulta la documentación de Apple a fin de recibir toda la guía necesaria para personalizar la solicitud de pago.
Presentar la hoja de pago
Crea una instancia STPApplePayContext con la PKPaymentRequest y úsala para presentar la hoja de Apple Pay:
Apple requiere que los gestos del usuario activen el cuadro de diálogo de Apple Pay (por ejemplo, hacer clic en un botón o interactuar con el formulario). Asegúrate de que la programación cumpla con los siguientes aspectos:
- Invoca la hoja de pago directamente con un evento de activación de usuario.
- Agrega la programación para la hoja de pago en la parte superior del controlador de eventos de gestos del usuario o cerca de él, antes de cualquier programación asincrónica o de ejecución prolongada.
- Establece un límite de tiempo razonable para llamar a
confirmPaymentdespués de que el usuario haga el gesto.
Enviar el pago a Stripe
Lado del servidor
Crea un punto de conexión que genere un PaymentIntent con un atributo iamount y currency. Decide cuánto cobrar siempre del lado del servidor, un entorno de confianza, no del lado del cliente. Esto impide que clientes malintencionados puedan elegir sus propios precios.
Lado del cliente
Resolución de problemas
Si estás viendo errores de la API de Stripe al intentar crear tokens, lo más probable es que tengas un problema con tu certificado de Apple Pay. Deberás generar un nuevo certificado y subirlo a Stripe, como se describe en esta página. Asegúrate de usar una solicitud de firma de certificado (CSR) obtenida de tu Dashboard y no una que hayas generado tú. Xcode a menudo almacena en caché incorrectamente los certificados antiguos, por lo que además de generar un nuevo certificado, Stripe también recomienda crear un nuevo ID de comerciante de Apple.
Si recibes el error:
No has agregado tu cuenta de comerciante de Apple a Stripe
es probable que tu aplicación esté enviando datos encriptados con un CSR/Certificado anterior (que no sea de Stripe). Asegúrate de que todos los certificados generados por CSR que no sean de Stripe se revoquen en tu ID de comerciante de Apple. Si esto no resuelve el problema, elimina el ID del comerciante en tu cuenta de Apple y vuelve a crearlo. Luego, crea un nuevo certificado basado en la misma CSR (proporcionada por Stripe) que se utilizó anteriormente. No es necesario que cargues este nuevo certificado en Stripe. Cuando termines, activa y desactiva las Credenciales de Apple Pay en tu aplicación para asegurarte de que se actualicen correctamente.
App Clips
El módulo StripeApplePay es un SDK simplificado de Stripe que está optimizado para usarlo en un App Clip. Sigue los pasos descritos más arriba para agregar el módulo StripeApplePay al destino del App Clip.
Nota
El módulo StripeApplePay solo se admite en Swift. Los usuarios de Objective-C deben importar STPApplePayContext desde el módulo Stripe.
Migración desde STPApplePayContext
Si ya eres usuario de STPApplePayContext y quieres cambiar al SDK simplificado de Apple Pay, sigue estos pasos:
- En las dependencias del destino del App Clip, reemplaza el módulo
Stripepor elStripeApplePay. - En el código, reemplaza
import Stripeporimport StripeApplePay. - Reemplaza el uso de
STPApplePayContextDelegatecon el nuevo protocoloApplePayContextDelegate. - Modifica tu implementación de
applePayContext(_para aceptar un:didCreatePaymentMethod:) StripeAPI..PaymentMethod - Cambia tu implementación de
applePayContext(_para aceptar un:didCompleteWith:error:) STPApplePayContext..PaymentStatus
import Stripe class CheckoutViewController: UIViewController, STPApplePayContextDelegate { func applePayContext(_ context: STPApplePayContext, didCreatePaymentMethod paymentMethod: STPPaymentMethod, paymentInformation: PKPayment, ) async throws -> String { // ... } func applePayContext(_ context: STPApplePayContext, didCompleteWith status: STPPaymentStatus, error: Error?) { // ... } }
import StripeApplePay class CheckoutViewController: UIViewController, ApplePayContextDelegate { func applePayContext(_ context: STPApplePayContext, didCreatePaymentMethod paymentMethod: StripeAPI.PaymentMethod, paymentInformation: PKPayment // ... } async throws -> String { func applePayContext(_ context: STPApplePayContext, didCompleteWith status: STPApplePayContext.PaymentStatus, error: Error?) { // ... } }
Pagos recurrentes
En iOS 16 o una versión posterior, puedes adoptar tokens de comercio si estableces las propiedades recurringPaymentRequest o automaticReloadPaymentRequest en PKPaymentRequest.
Los pagos recurrentes pueden usar métodos de pago guardados solo para transacciones fuera de la sesión.
Para obtener más información sobre cómo usar los pagos recurrentes con Apple Pay, consulta Documentación de PassKit de Apple.
Seguimiento de pedidos
Para adoptar el seguimiento de pedidos en iOS 16 o posterior, implementa la función applePayContext(context:willCompleteWithResult:handler:) en tu ApplePayContextDelegate. Stripe llama a tu implementación después de que se complete el pago, pero antes de que iOS descarte la hoja de Apple Pay.
En tu implementación:
- Obtén los detalles del pedido de su servidor para el pedido finalizado.
- Agrega estos datos al PKPaymentAuthorizationResult proporcionado.
- Llama al controlador de finalización proporcionado en la cola principal.
Para obtener más información sobre el seguimiento de pedidos, consulta la Documentación sobre pedidos de billetera de Apple.
Prueba Apple Pay
Para probar Apple Pay, debes usar un número de tarjeta de crédito real y tus claves de API de prueba. Stripe reconoce que estás en modo de prueba y te devuelve un token de tarjeta de prueba correcto para que puedas realizar pagos de prueba con una tarjeta activa sin realizarle cargos.
No puedes guardar tarjetas de prueba de Stripe ni tarjetas de prueba de Apple Pay en carteras de Apple Pay para probar esta aplicación.