Apple Pay
Permite a los clientes hacer pagos en forma segura con Apple Pay en su iPhone, iPad o Apple Watch.
Apple Pay es compatible con la mayoría de los productos y funciones de Stripe. Los usuarios de Stripe pueden aceptar Apple Pay en aplicaciones iOS en iOS 9 y versiones posteriores, y en la web en Safari a partir de iOS 10 o macOS Sierra. No hay comisiones adicionales por procesar pagos con Apple Pay, y las tarifas son las mismas que para otras transacciones con tarjeta.
Apple Pay está a disposición de los titulares de tarjeta de bancos que lo aceptan en países admitidos. Para obtener más información, consulta la documentación de Apple sobre los bancos participantes.
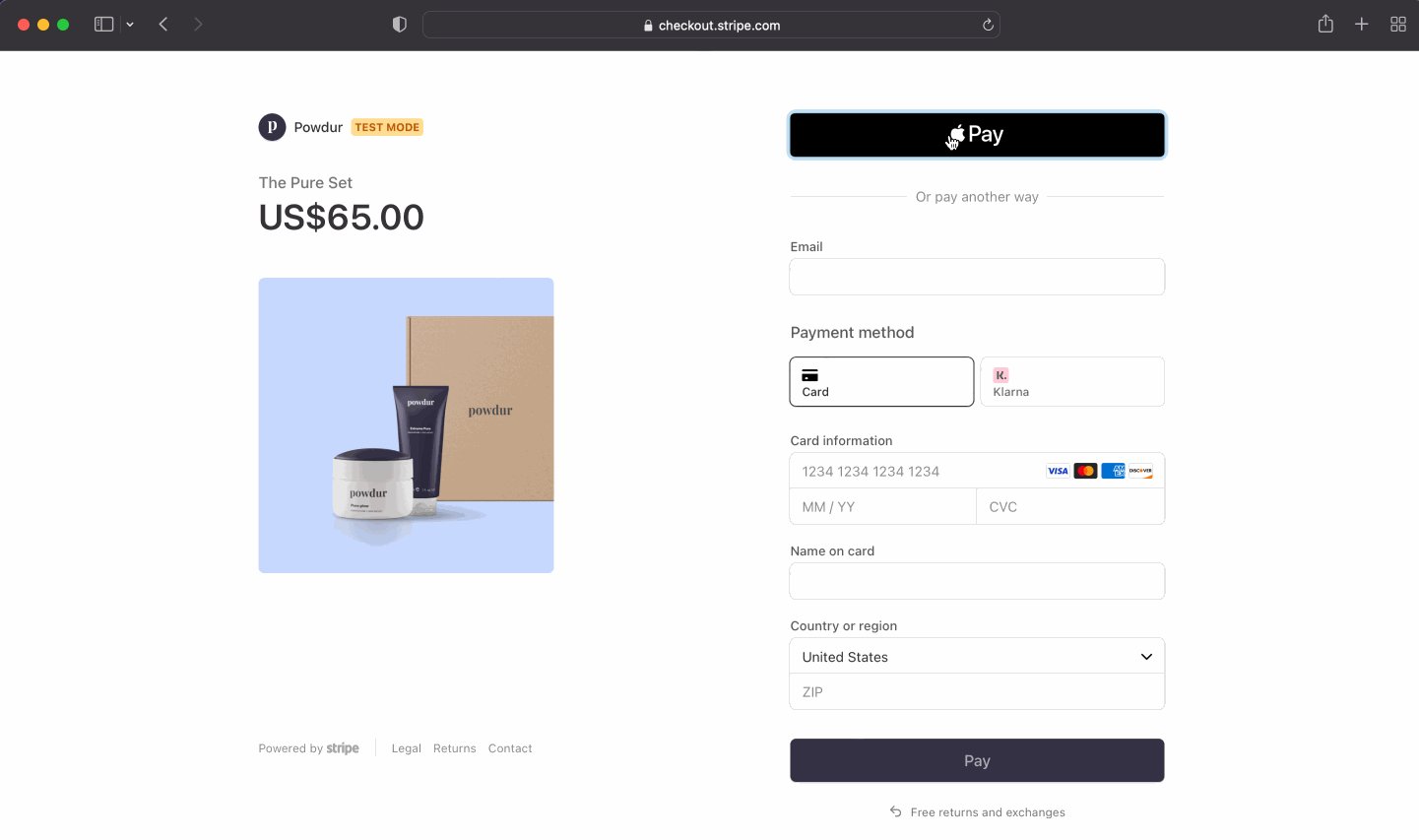
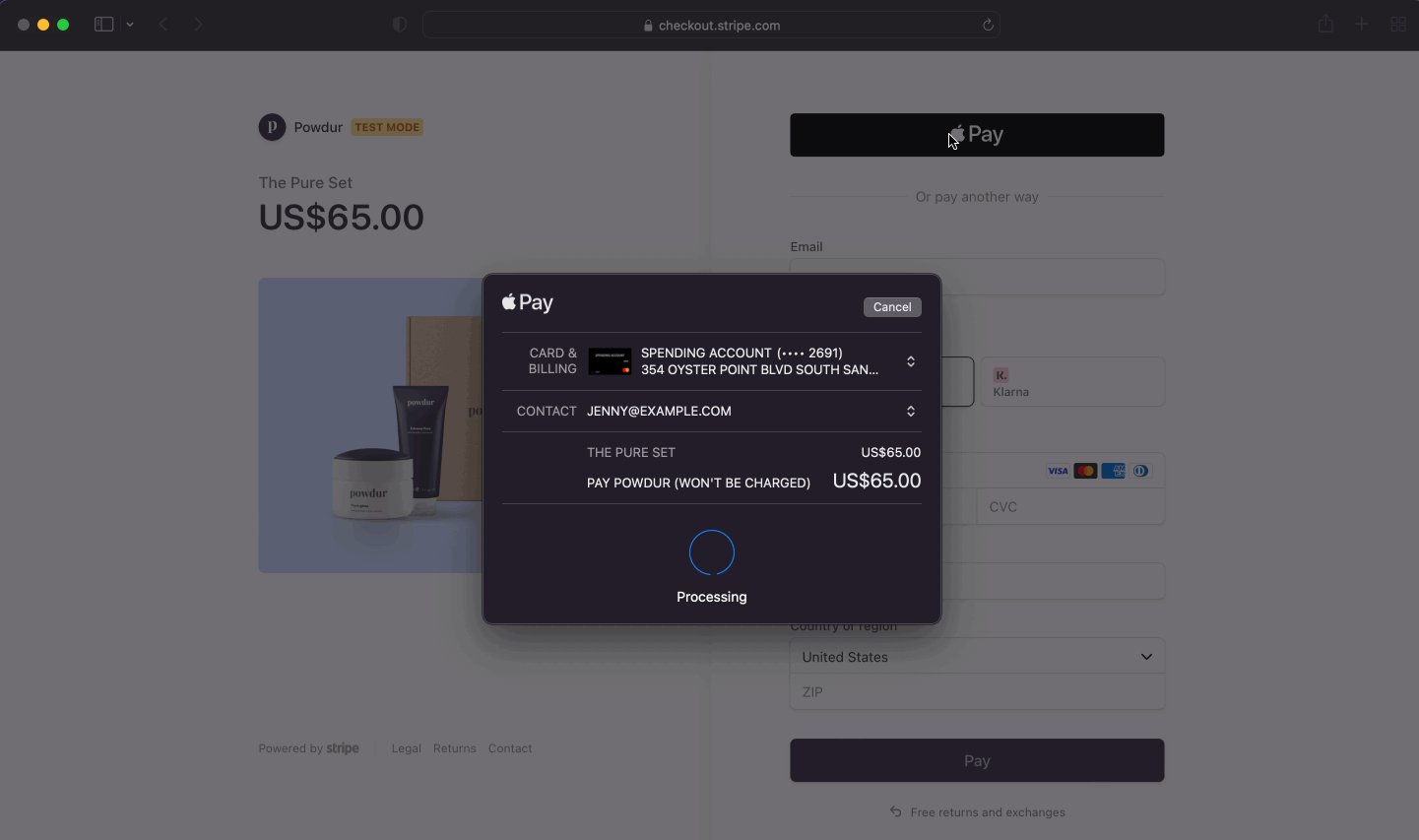
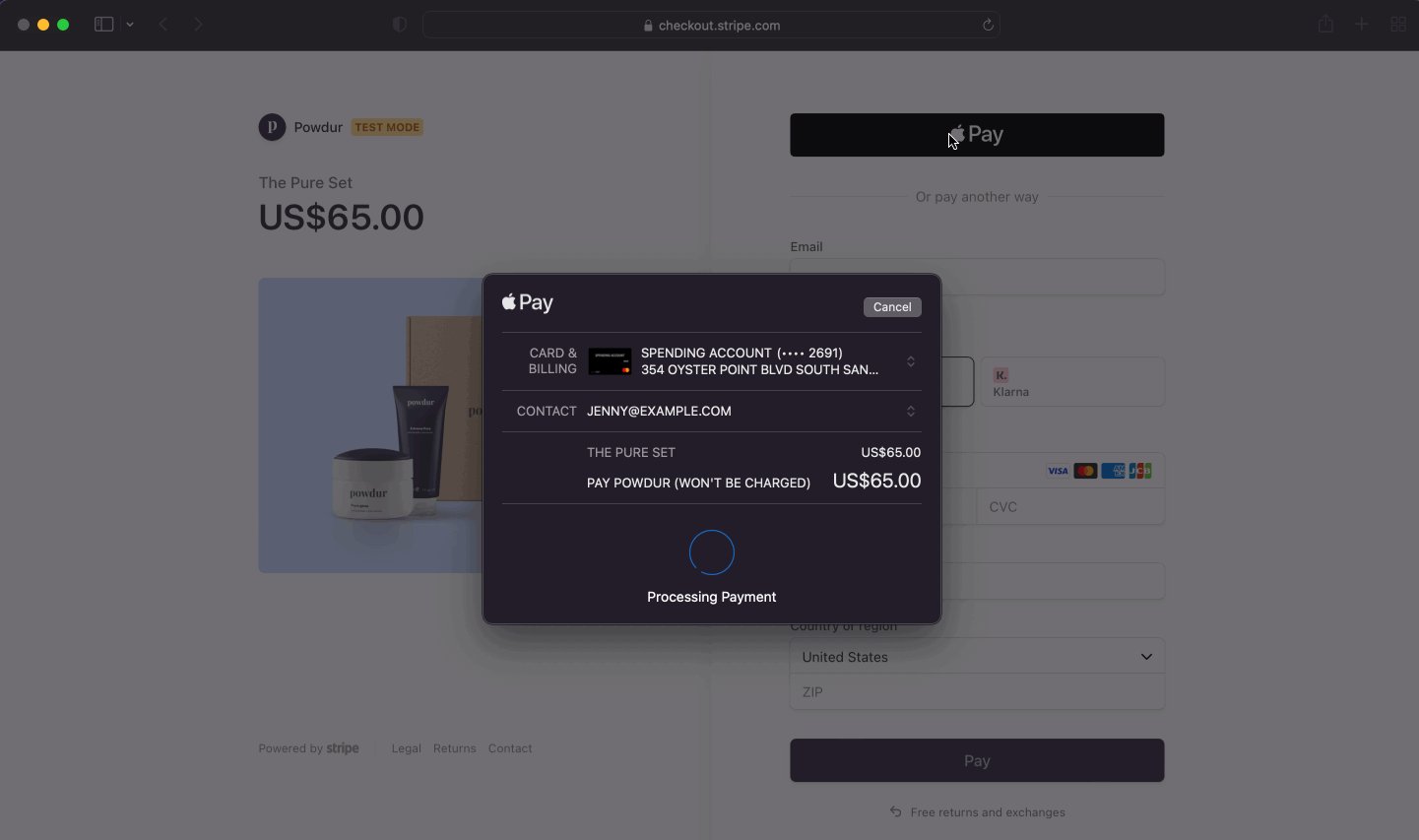
Flujo de pago
A continuación, se presenta una demostración del flujo de pago de Apple Pay desde la página del proceso de compra:

Elegibilidad para compras dentro de la aplicación con Apple Pay
En esta guía, se explica cómo configurar tu aplicación a fin de aceptar Apple Pay directamente para bienes físicos, servicios y otros artículos elegibles. Stripe procesa estos pagos y tú solo pagas las comisiones de procesamiento de Stripe.
Para productos, contenido y suscripciones digitales vendidos en Estados Unidos o en el Espacio Económico Europeo (EEE), tu aplicación puede aceptar Apple Pay mediante una página de pagos externa. Puedes usar las siguientes interfaces de pago:
- Stripe Checkout
- Elements para la Web
- Payment Links (ideal para cantidades limitadas de productos y precios)
En otras regiones, tu aplicación no puede aceptar Apple Pay para productos digitales, contenido o suscripciones.
Aceptar Apple Pay
Stripe ofrece diversos métodos para agregar Apple Pay como método de pago. Para obtener detalles de la integración, selecciona el método que prefieras:
Puedes usar el SDK de React Native para aceptar Apple Pay y los pagos tradicionales con tarjeta de crédito. Antes de comenzar, tienes que inscribirte en el Programa de Desarrolladores de Apple y configurar Stripe en el servidor y en la aplicación. A continuación, sigue estos pasos:
- Inscribirse para obtener un ID de comerciante Apple
- Crear un nuevo certificado de Apple Pay
- Integrarse con Xcode
- Definir tu ID de comerciante Apple en StripeProvider
- Verificar si se acepta Apple Pay
- Presentar la hoja de pago
- Enviar el pago a Stripe
Nota
Si usas React Native y Expo, Expo Go no admite Apple Pay. Para usar Apple Pay con Expo, debes crear una versión de desarrollo. Si ya tienes un proyecto de Expo Go, puedes migrarlo a una versión de desarrollo.
Inscribirse para obtener un ID de comerciante Apple
Obtén un ID de comerciante Apple solicitando un nuevo identificador en el sitio web de desarrolladores de Apple.
Completa el formulario con una descripción y el identificador. La descripción es para tus registros y se puede modificar en el futuro. Stripe recomienda usar el nombre de tu aplicación como identificador (por ejemplo, merchant.).
Crear un nuevo certificado de Apple Pay
Crea un certificado para que tu aplicación cifre los datos de pago.
Ve a Configuración de certificados de iOS en el Dashboard, haz clic en Agregar nueva aplicación y sigue la guía.
Descarga un archivo de solicitud de firma de certificado (CSR) para obtener un certificado seguro de Apple que te permita utilizar Apple Pay.
Se debe usar un archivo CSR para emitir exactamente un certificado. Si cambias tu ID de comerciante de Apple, debes ir a la Configuración de certificados de iOS en el Dashboard para obtener una nueva CSR y un nuevo certificado.
Integrarse con Xcode
Agrega la funcionalidad Apple Pay a tu aplicación. En Xcode, abre la configuración del proyecto, selecciona la pestaña Firma y funcionalidades y agrega la funcionalidad Apple Pay. En este paso, quizá se te solicite iniciar sesión en tu cuenta de desarrollador. Selecciona el ID de comerciante que creaste antes, y tu aplicación estará lista para aceptar Apple Pay.

Habilitar la funcionalidad Apple Pay en Xcode
Definir tu ID de comerciante Apple en StripeProvider
En el componente StripeProvider, especifica el ID de comerciante Apple que solicitaste con éxito:
import { StripeProvider } from '@stripe/stripe-react-native'; function App() { return ( <StripeProvider publishableKey="" merchantIdentifier="merchant.com.{{YOUR_APP_NAME}}" > // Your app code here </StripeProvider> ); }pk_test_TYooMQauvdEDq54NiTphI7jx
Verificar si se acepta Apple Pay
Antes de mostrar Apple Pay como opción de pago en tu aplicación, determina si el dispositivo del usuario acepta Apple Pay y si tiene una tarjeta añadida en su billetera:
import { PlatformPayButton, isPlatformPaySupported } from '@stripe/stripe-react-native'; function PaymentScreen() { const [isApplePaySupported, setIsApplePaySupported] = useState(false); useEffect(() => { (async function () { setIsApplePaySupported(await isPlatformPaySupported()); })(); }, [isPlatformPaySupported]); // ... const pay = async () => { // ... }; // ... return ( <View> {isApplePaySupported && ( <PlatformPayButton onPress={pay} type={PlatformPay.ButtonType.Order} appearance={PlatformPay.ButtonStyle.Black} borderRadius={4} style={{ width: '100%', height: 50, }} /> )} </View> ); }
Crear el Payment Intent
Lado del servidor
Crea un punto de conexión que genere un PaymentIntent con un atributo iamount y currency. Decide cuánto cobrar siempre del lado del servidor, un entorno de confianza, no del lado del cliente. Esto impide que clientes malintencionados puedan elegir sus propios precios.
Lado del cliente
Crea un método que solicite un PaymentIntent desde tu servidor:
function PaymentScreen() { // ... const fetchPaymentIntentClientSecret = async () => { const response = await fetch(`${API_URL}/create-payment-intent`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ some: 'value', }), }); const { clientSecret } = await response.json(); return clientSecret; }; // ... }
Resolución de problemas
Si estás viendo errores de la API de Stripe al intentar crear tokens, lo más probable es que tengas un problema con tu certificado de Apple Pay. Deberás generar un nuevo certificado y subirlo a Stripe, como se describe en esta página. Asegúrate de usar una solicitud de firma de certificado (CSR) obtenida de tu Dashboard y no una que hayas generado tú. Xcode a menudo almacena en caché incorrectamente los certificados antiguos, por lo que además de generar un nuevo certificado, Stripe también recomienda crear un nuevo ID de comerciante de Apple.
Si recibes el error:
No has agregado tu cuenta de comerciante de Apple a Stripe
es probable que tu aplicación esté enviando datos encriptados con un CSR/Certificado anterior (que no sea de Stripe). Asegúrate de que todos los certificados generados por CSR que no sean de Stripe se revoquen en tu ID de comerciante de Apple. Si esto no resuelve el problema, elimina el ID del comerciante en tu cuenta de Apple y vuelve a crearlo. Luego, crea un nuevo certificado basado en la misma CSR (proporcionada por Stripe) que se utilizó anteriormente. No es necesario que cargues este nuevo certificado en Stripe. Cuando termines, activa y desactiva las Credenciales de Apple Pay en tu aplicación para asegurarte de que se actualicen correctamente.
Presentar la hoja de pago
En su PlatformPayButton onPress prop, llamarconfirmPlatformPayPayment para abrir una hoja de Apple Pay. Para mostrar los items del carrito del cliente en la hoja de pago, pasa los items como argumento. El item final debe representar a tu empresa y al total. Este aparece en la hoja con la palabra «Pay» antepuesta (por ejemplo, «Pay iHats, Inc. $50»).
Nota
No incluyas ninguna acción compleja o asíncrona en el código que maneja la acción del cliente antes de mostrar la hoja de pago. Si la acción del usuario no invoca directamente la hoja de pago, Apple Pay arroja un error.
import { confirmPlatformPayPayment } from '@stripe/stripe-react-native'; function PaymentScreen() { // ... see above const pay = async () => { const clientSecret = await fetchPaymentIntentClientSecret() const { error, paymentIntent } = await confirmPlatformPayPayment( clientSecret, { applePay: { cartItems: [ { label: 'Example item name', amount: '14.00', paymentType: PlatformPay.PaymentType.Immediate, }, { label: 'Tax', amount: '1.60', paymentType: PlatformPay.PaymentType.Immediate, }, { label: 'iHats, Inc.', amount: '15.60', paymentType: PlatformPay.PaymentType.Immediate, }, ], merchantCountryCode: 'US', currencyCode: 'USD', requiredShippingAddressFields: [ PlatformPay.ContactField.PostalAddress, ], requiredBillingContactFields: [PlatformPay.ContactField.PhoneNumber], }, } ); if (error) { // handle error } else { Alert.alert('Success', 'Check the logs for payment intent details.'); console.log(JSON.stringify(paymentIntent, null, 2)); } }; // ... see above }
OpcionalCrear un método de pagoLado del cliente
Si confirmas el pago en tu servidor, puedes usar Apple Pay solo para recopilar un PaymentMethod , en lugar de para confirmar el pago. Para hacerlo, llama al método createPlatformPayPaymentMethod:
import {PlatformPayButton, isPlatformPaySupported, createPlatformPayPaymentMethod} from '@stripe/stripe-react-native'; function PaymentScreen() { const [isApplePaySupported, setIsApplePaySupported] = useState(false); useEffect(() => { (async function () { setIsApplePaySupported(await isPlatformPaySupported()); })(); }, [isPlatformPaySupported]); const createPaymentMethod = async () => { const { error, paymentMethod } = await createPlatformPayPaymentMethod({ applePay: { cartItems: [ { label: 'Example item name', amount: '14.00', paymentType: PlatformPay.PaymentType.Immediate, }, { label: 'Total', amount: '12.75', paymentType: PlatformPay.PaymentType.Immediate, }, ], merchantCountryCode: 'US', currencyCode: 'USD', }, }); if (error) { Alert.alert(error.code, error.message); return; } else if (paymentMethod) { Alert.alert( 'Success', `The payment method was created successfully. paymentMethodId: ${paymentMethod.id}` ); } }; return ( <View > {isApplePaySupported && ( <PlatformPayButton onPress={createPaymentMethod} type={PlatformPay.ButtonType.SetUp} appearance={PlatformPay.ButtonStyle.WhiteOutline} style={{ width: '65%', height: 50, }} /> )} </View> ); }
OpcionalPagos recurrentesLado del cliente
En iOS 16 o versiones posteriores, puedes adoptar tokens de comerciante estableciendo el campo request en el objeto de parámetros applePay de confirmPlatformPayPayment() y confirmPlatformPaySetupIntent.
await confirmPlatformPayPayment( clientSecret, { applePay: { // Make sure to include the rest of the necessary fields request: { type: PlatformPay.PaymentRequestType.Recurring, description: 'String describing my payment', managementUrl: 'www.<a URL where the user can update the payment method for the recurring payment>.com', billing: { paymentType: PlatformPay.PaymentType.Recurring, intervalUnit: PlatformPay.IntervalUnit.Month, intervalCount: 3, label: 'My label', amount: '39.00', }, }, }, } );
Para obtener más información sobre cómo usar los pagos recurrentes con Apple Pay, consulta Documentación de PassKit de Apple.
OpcionalSeguimiento de pedidosLado del cliente
Para adoptar seguimiento de pedidos en iOS 16 o versiones posteriores, usa la devolución de llamada setOrderTracking para el componente PlatformPayButton.
En tu implementación:
- Obtén los detalles del pedido de su servidor para el pedido finalizado.
- Llama al controlador de finalización proporcionado en
setOrderTrackingcon los resultados de tu servidor.
<PlatformPayButton // Make sure to include the rest of the necessary props setOrderTracking={(completion) => { const { orderIdentifier, orderType, authToken, webServiceUrl } = fetchOrderDetailsFromMyBackend(); completion(orderIdentifier, orderType, authToken, webServiceUrl); }} />
Para obtener más información sobre el seguimiento de pedidos, consulta la Documentación sobre pedidos de billetera de Apple.
Prueba Apple Pay
Para probar Apple Pay, debes usar un número de tarjeta de crédito real y tus claves de API de prueba. Stripe reconoce que estás en modo de prueba y te devuelve un token de tarjeta de prueba correcto para que puedas realizar pagos de prueba con una tarjeta activa sin realizarle cargos.
No puedes guardar tarjetas de prueba de Stripe ni tarjetas de prueba de Apple Pay en carteras de Apple Pay para probar esta aplicación.