Stripe Apps の SignInView コンポーネント
SignInView を使用して、アプリがサインイン画面を表示できるようにします。
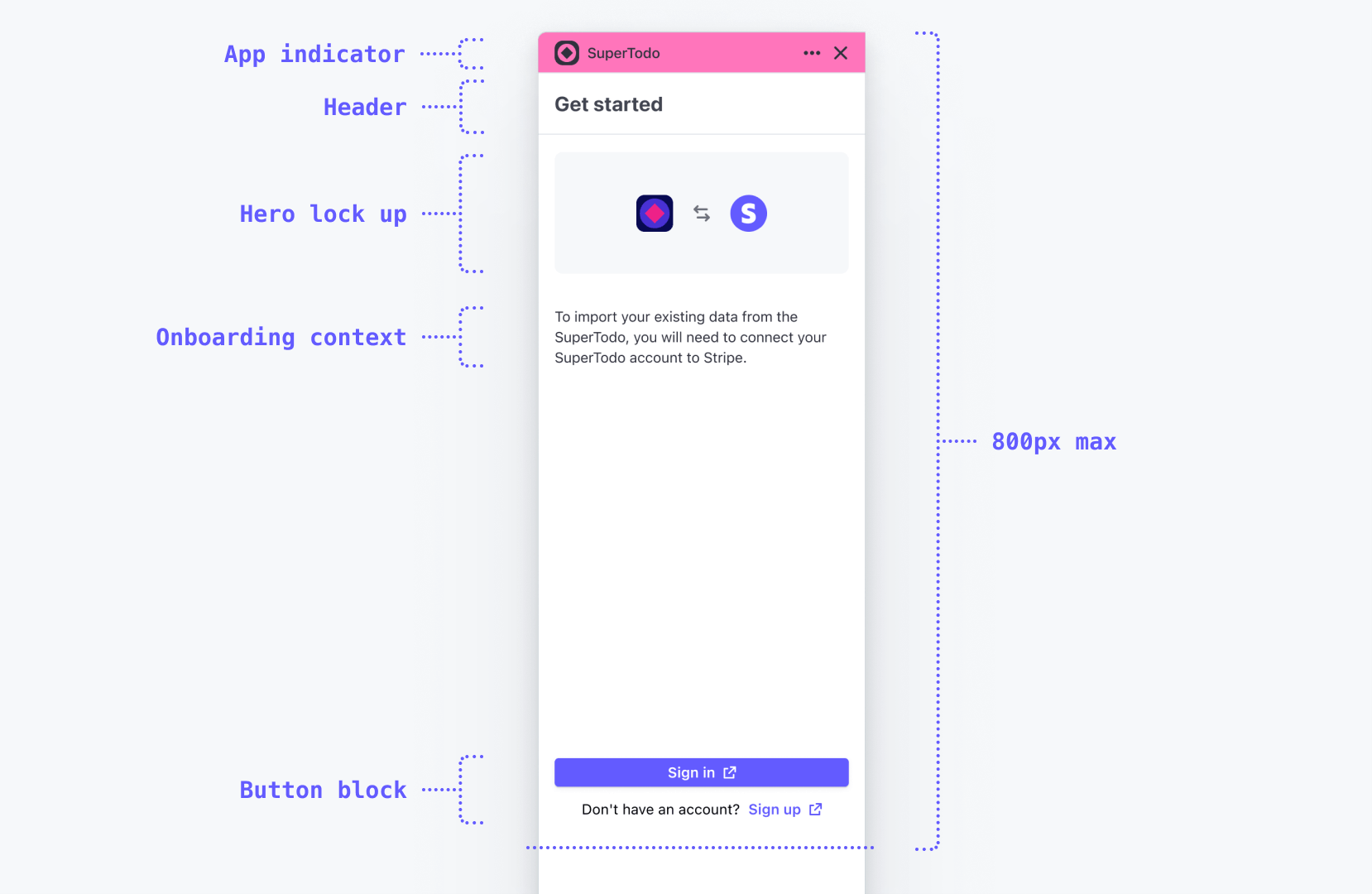
SignInView コンポーネントを使用して、Stripe のアイコンの横にアプリのアイコンのグラフィック、サインインプロセスの簡単な説明、アクションボタンなどを表示します。アプリでユーザーがサインインする必要がある場合は、ユーザーが Stripe に接続していることを明確に把握するために、SignInView コンポーネントが必要です。

ドロワーに表示される SignInView の例。

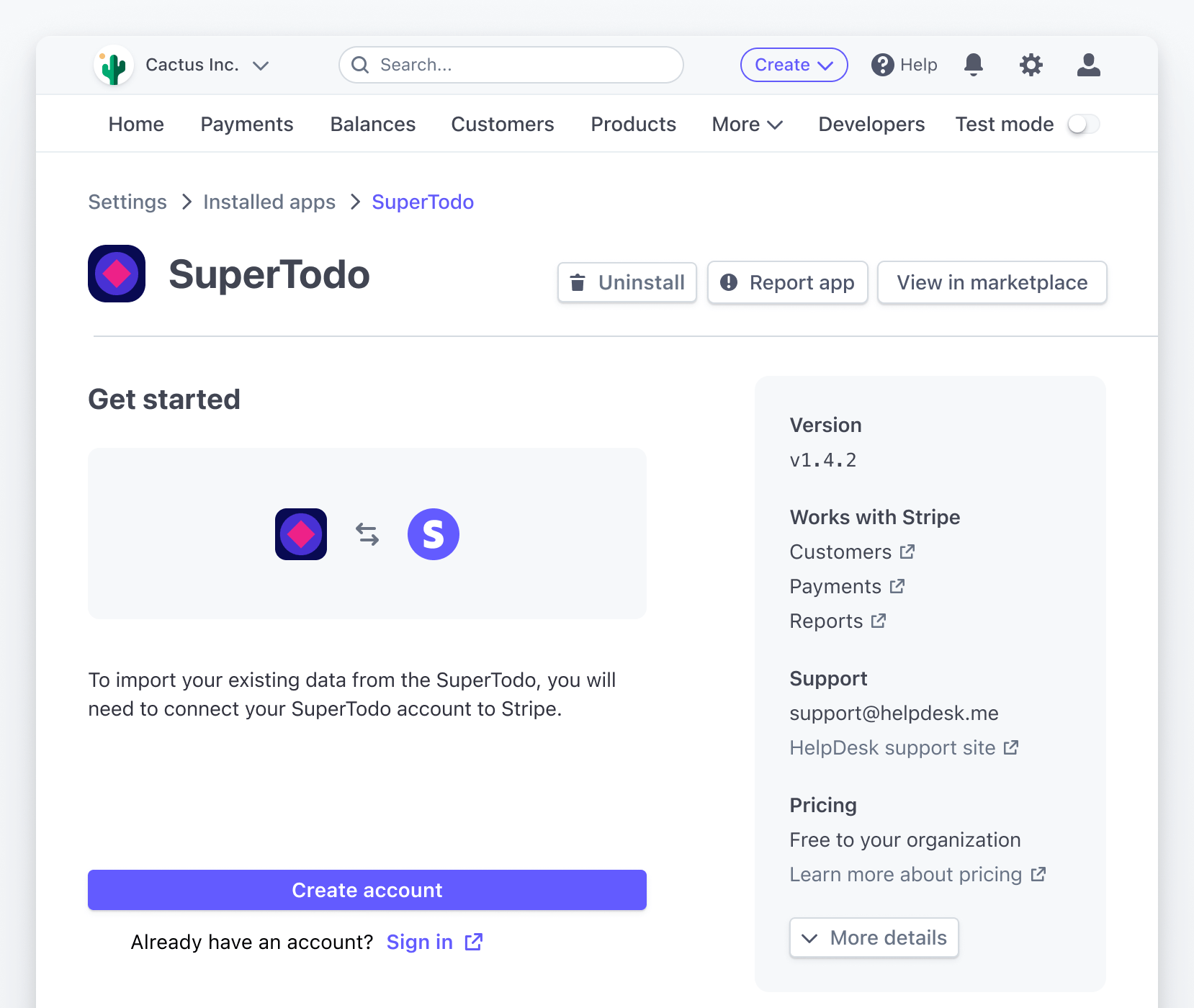
設定ページで使用される SignInView。
SignInView プロパティ
| プロパティ | 型 |
|---|---|
| 任意
|
| 任意
|
| 任意
アプリとその機能についての説明。 |
| 任意
|
| 任意
説明の下にあるアクションラベル (「もっと知る」や「デモを見る」など)。 |
| 任意
説明アクションの |
| 任意
フッターのプライマリーアクションの下にある React ノード。 |
| 任意
|
| 任意
|
SignInActionWithHref
| プロパティ | 型 |
|---|---|
| 必須
|
| 必須
|
| 任意
|
| 任意
|
SignInActionWithOnPress
| プロパティ | 型 |
|---|---|
| 必須
|
| 必須
|
| 任意
|
| 任意
|
例
import {Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} /> );
追加のコンテキスト
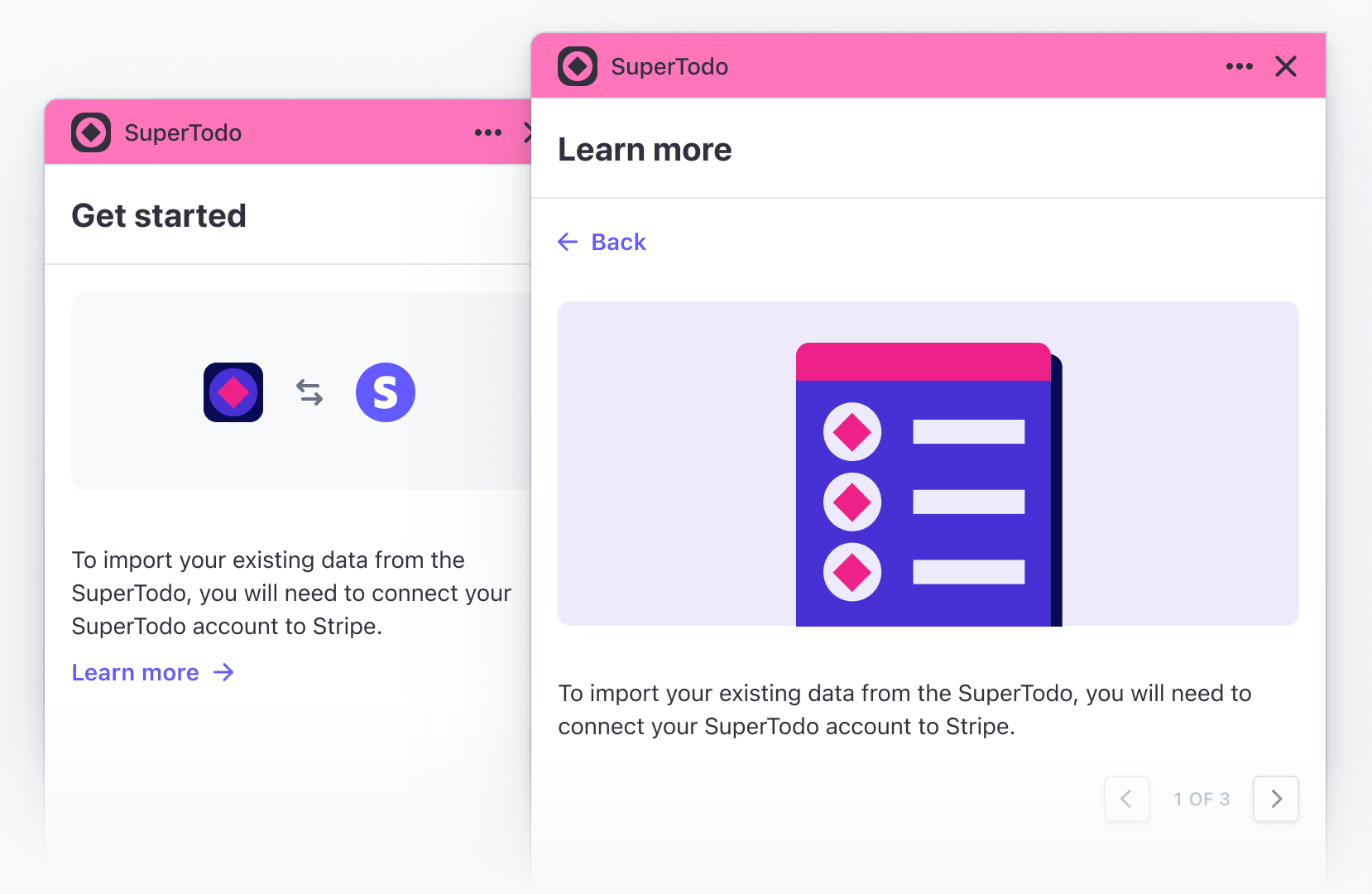
ユーザーがサインインする前に、デモ、アプリの詳細な説明、またはスクリーンショットを表示することもできます。この時点でユーザーはすでにアプリをインストールしているため、すぐにサインインしようとしますが、追加のコンテキストを表示したい場合は、descriptionActionLabel、descriptionActionTitle、descriptionActionContents の各プロパティを使用してフォーカスビューで表示することができます。以下に例を挙げます。

import {Img, Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = () => ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} descriptionActionLabel="Learn more" descriptionActionTitle="Learn more" descriptionActionContents={ <> <Img src="https://example.com/screenshot.png" /> To import existing data from SuperTodo, you will need to connect your SuperTodo account to Stripe. </> } /> );