Composant SignInView pour les applications Stripe
Utilisez SignInView pour permettre aux applications d'afficher un écran d'inscription.
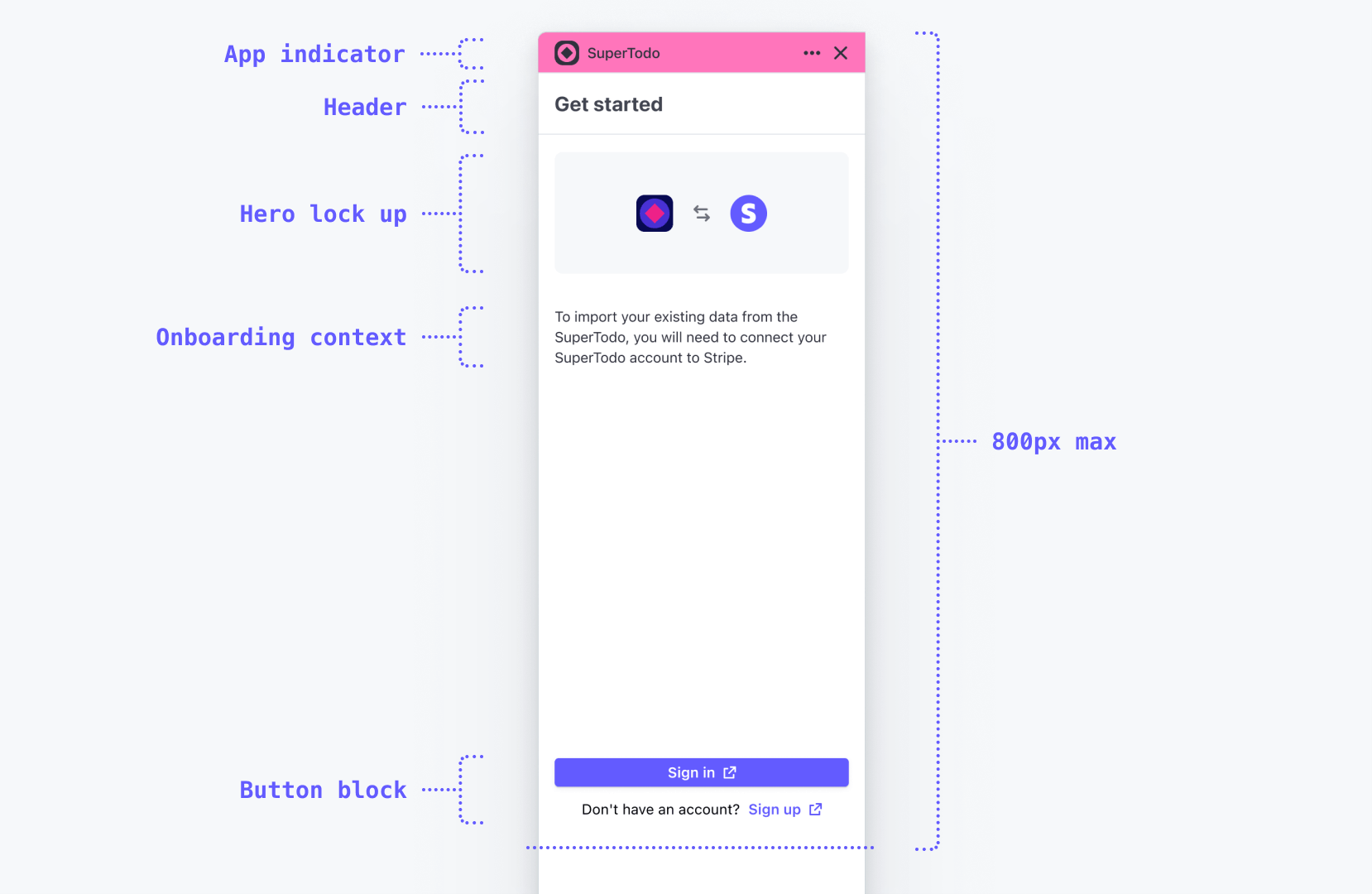
Utilisez le composant SignInView pour afficher une image contenant l’icône de votre application à côté de celle de Stripe, une brève description de votre processus de connexion, des boutons d’action, etc. Si les utilisateurs doivent se connecter à votre application, le composant SignInView est requis afin que les utilisateurs comprennent clairement qu’ils se connectent à Stripe.

Un exemple de SignInView affiché dans le volet.

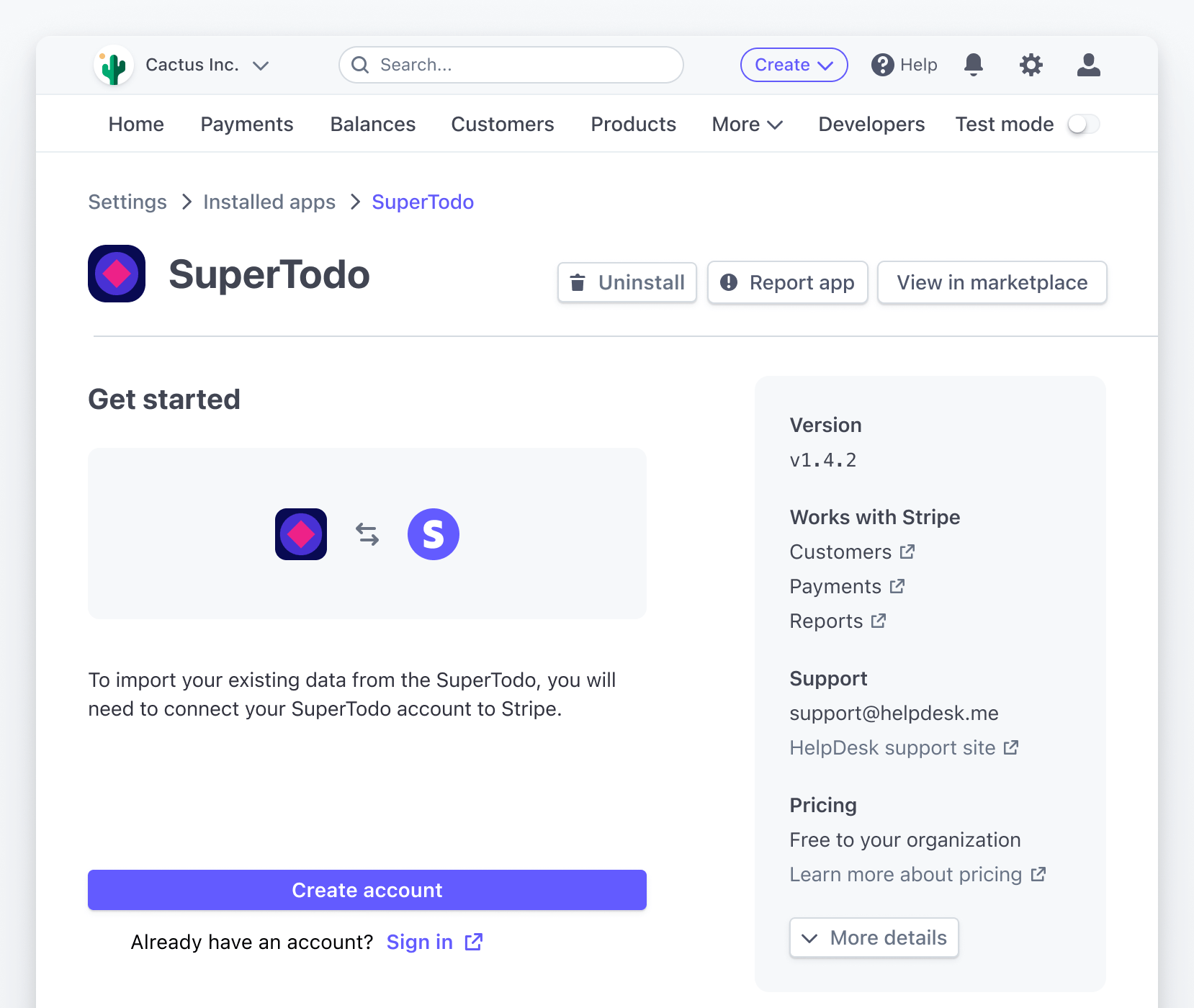
SignInView utilisé sur la page des paramètres.
Propriétés SignInView
| Propriété | Type |
|---|---|
| Facultatif
Couleur CSS qui contraste bien avec |
| Facultatif
Image SVG monochrome carrée qui contraste bien avec |
| Facultatif
Paragraphe décrivant l’application et ses caractéristiques. |
| Facultatif
Contenu de l’action de description qui s’ouvre dans une |
| Facultatif
Libellé d’action (par exemple, « En savoir plus » ou « Voir la démo ») sous la description. |
| Facultatif
Titre de l’action de description dans |
| Facultatif
Node React sous l’action principale dans le pied de page. |
| Facultatif
Types apparentés : SignInActionWithHref, SignInActionWithOnPress. |
| Facultatif
Types apparentés : SignInActionWithHref, SignInActionWithOnPress. |
SignInActionWithHref
| Propriété | Type |
|---|---|
| Obligatoire
|
| Obligatoire
|
| Facultatif
|
| Facultatif
|
SignInActionWithOnPress
| Propriété | Type |
|---|---|
| Obligatoire
|
| Obligatoire
|
| Facultatif
|
| Facultatif
|
Exemple
import {Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} /> );
Contexte supplémentaire
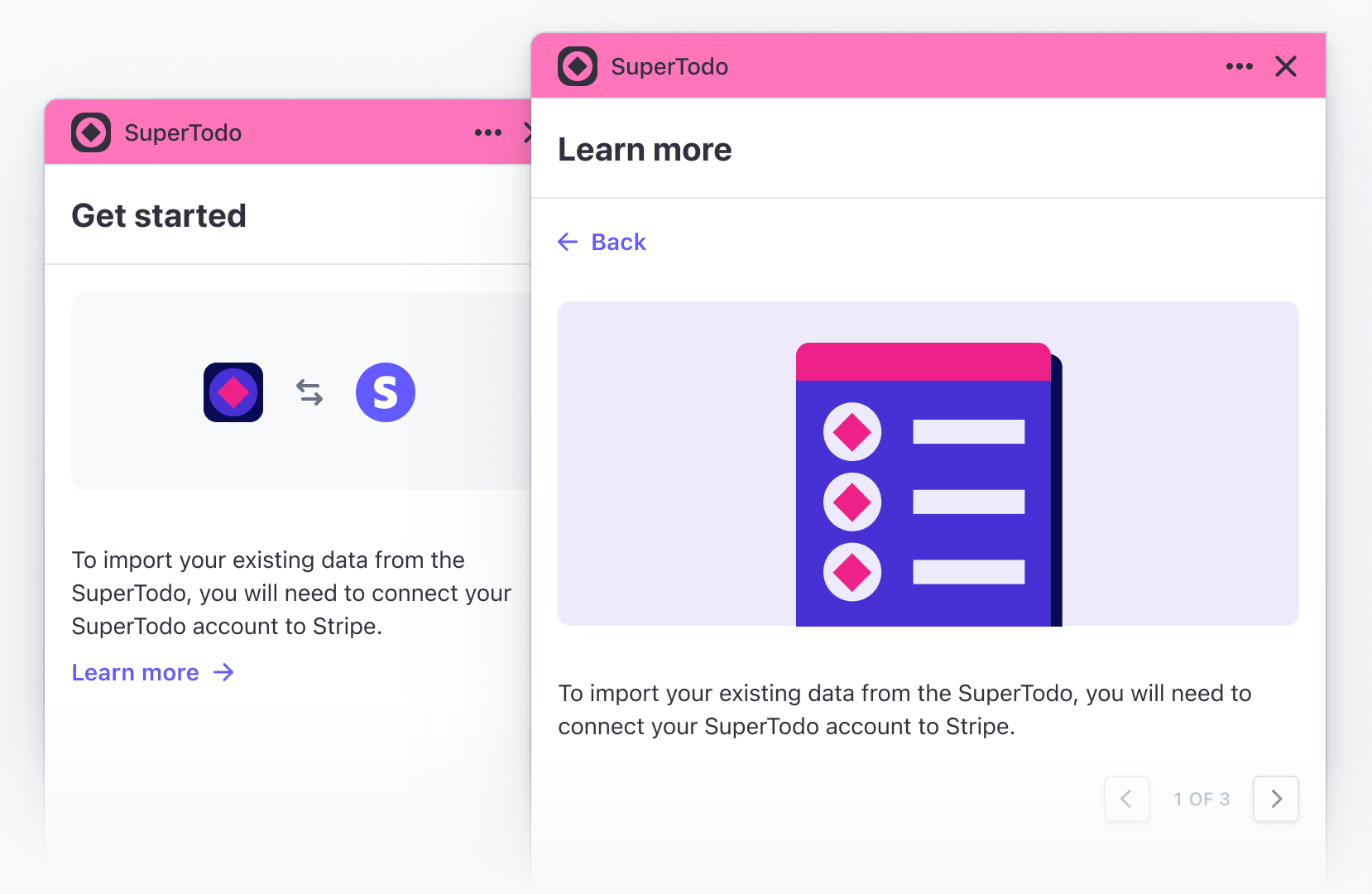
Avant qu’un utilisateur ne se connecte, vous pouvez afficher une démonstration, une description détaillée de votre application ou des captures d’écran. N’oubliez pas qu’à ce stade, l’utilisateur a déjà installé votre application. Il a donc probablement déjà décidé de se connecter. Cependant, si vous souhaitez afficher davantage de contexte, vous pouvez le faire dans une vue ciblée à l’aide de descriptionActionLabel, descriptionActionTitle et descriptionActionContents. Par exemple :

import {Img, Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = () => ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} descriptionActionLabel="Learn more" descriptionActionTitle="Learn more" descriptionActionContents={ <> <Img src="https://example.com/screenshot.png" /> To import existing data from SuperTodo, you will need to connect your SuperTodo account to Stripe. </> } /> );