SignInView component for Stripe Apps
Use SignInView to allow apps to render a sign-in screen.
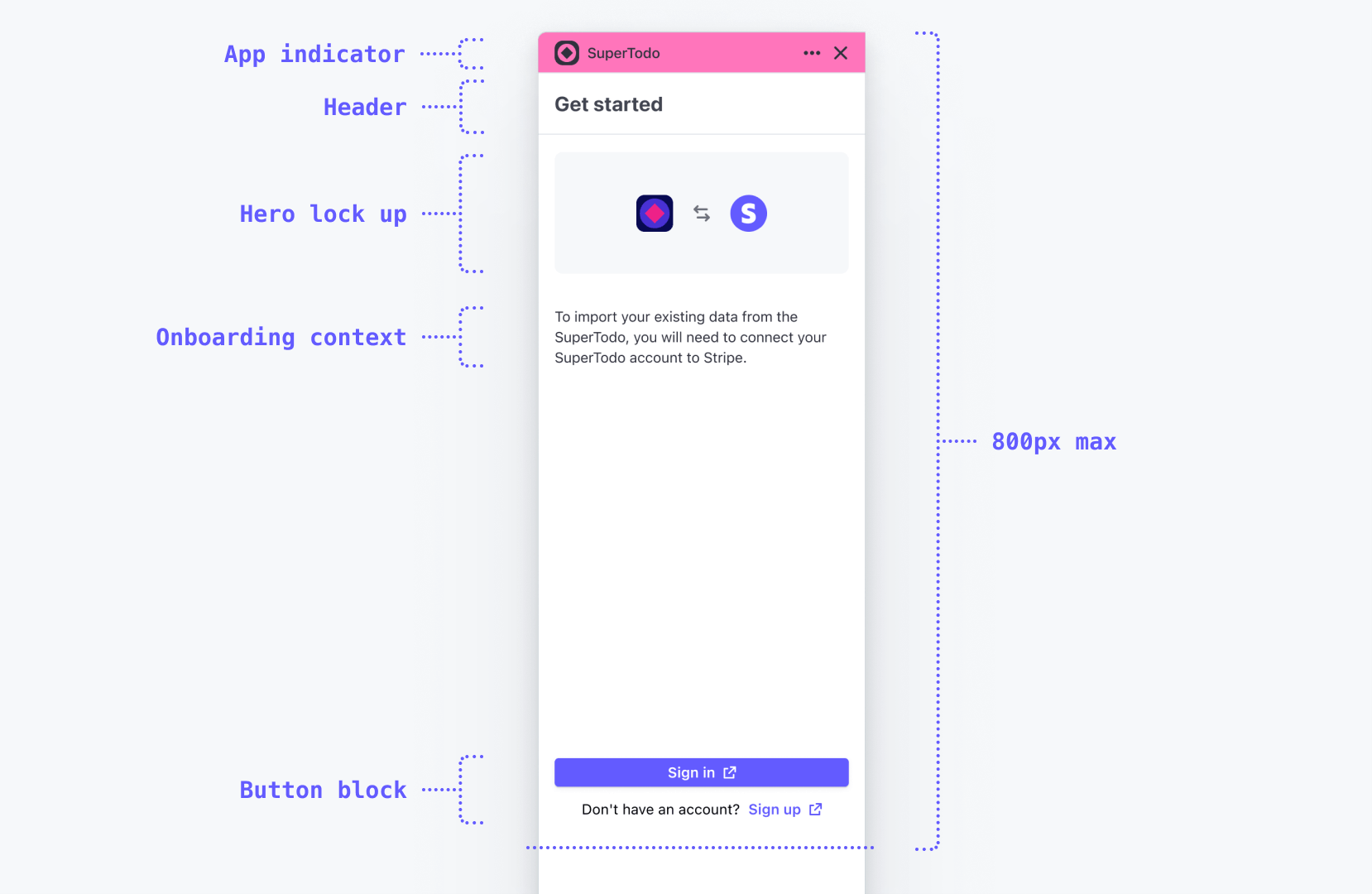
Use the SignInView component to display a graphic with your app’s icon next to Stripe’s, a short description of your sign in process, action buttons and so on. If your app requires users to sign in, the SignInView component is required to make sure users clearly understand that they’re connecting to Stripe.

A SignInView example displayed in the drawer.

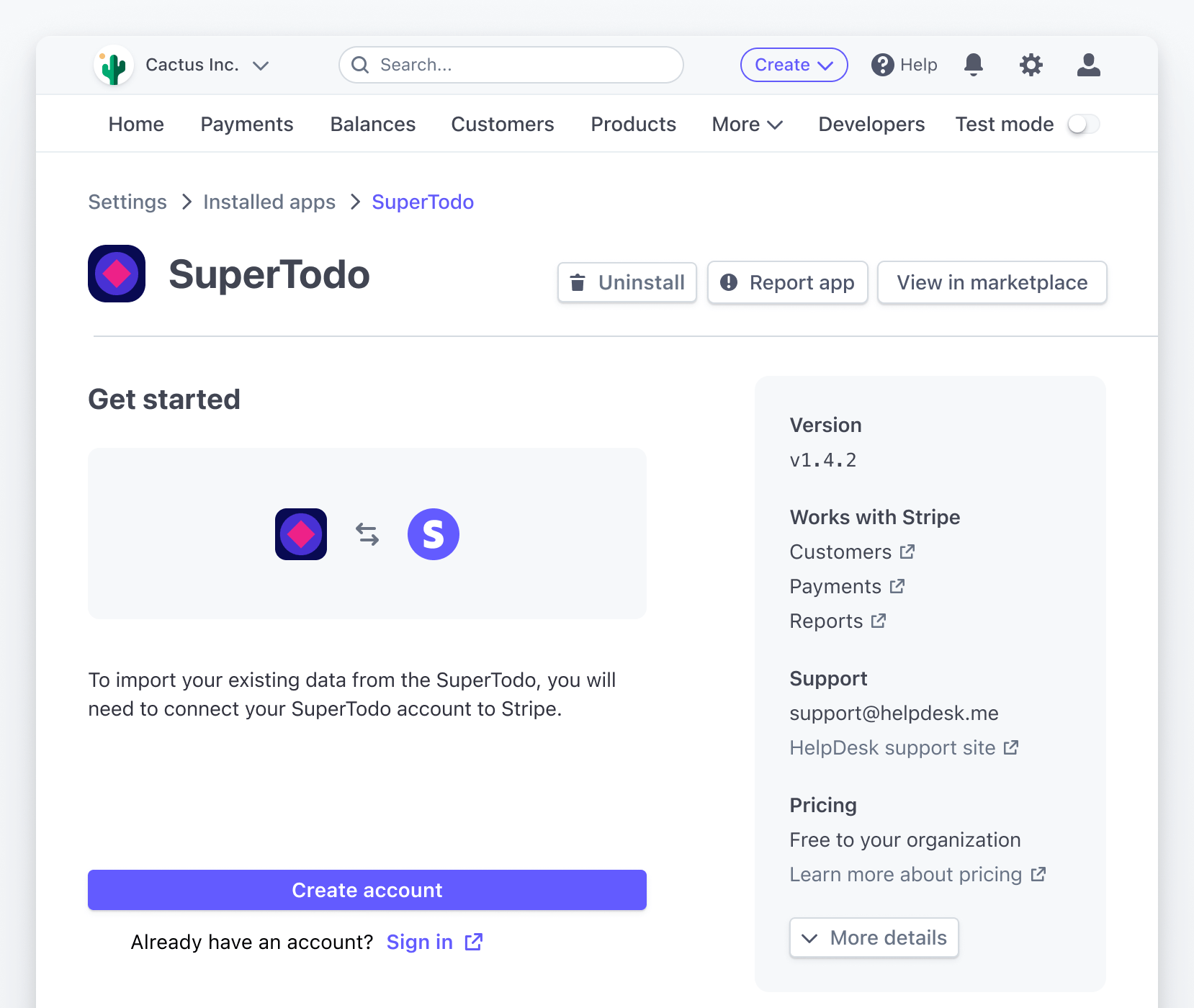
SignInView used on the settings page.
SignInView props
| Property | Type |
|---|---|
| Optional
A CSS colour that contrasts well with |
| Optional
A square, 1-colour SVG that contrasts well with |
| Optional
A paragraph description of the app and its features. |
| Optional
Description action contents that open in a |
| Optional
An action label (“Learn more” or “View demo”, for example) below the description. |
| Optional
The title in the |
| Optional
React node below the primary action in the footer. |
| Optional
Related types: SignInActionWithHref, SignInActionWithOnPress. |
| Optional
Related types: SignInActionWithHref, SignInActionWithOnPress. |
SignInActionWithHref
| Property | Type |
|---|---|
| Required
|
| Required
|
| Optional
|
| Optional
|
SignInActionWithOnPress
| Property | Type |
|---|---|
| Required
|
| Required
|
| Optional
|
| Optional
|
Example
import {Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} /> );
Additional context
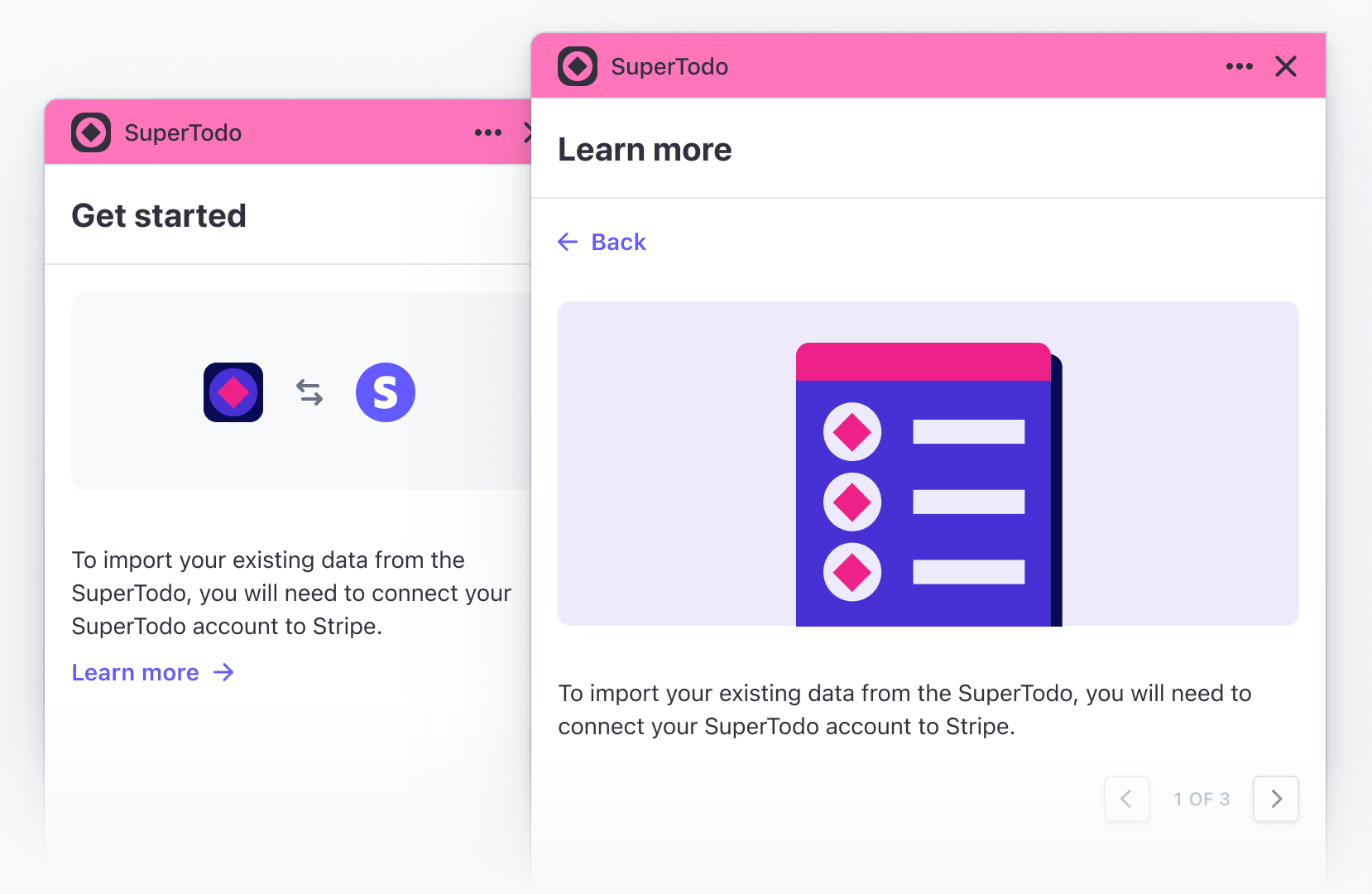
Before a user signs in, you might want to display a demo, a detailed description of your app, or screenshots. Remember that at this point the user has already installed your app so they should be motivated to sign in, but if you want to show additional context, you can do it in a focused view using the descriptionActionLabel, descriptionActionTitle, and descriptionActionContents properties. For example:

import {Img, Link, SignInView} from '@stripe/ui-extension-sdk/ui'; import appIcon from './icon.svg'; const Onboarding = () => ( <SignInView description="Connect your SuperTodo account with Stripe." primaryAction={{label: 'Sign in', href: 'https://example.com'}} footerContent={ <> Don't have an account? <Link href="https://example.com">Sign up</Link> </> } brandColor="#635bff" brandIcon={appIcon} descriptionActionLabel="Learn more" descriptionActionTitle="Learn more" descriptionActionContents={ <> <Img src="https://example.com/screenshot.png" /> To import existing data from SuperTodo, you will need to connect your SuperTodo account to Stripe. </> } /> );