Stripe Apps の FocusView コンポーネントダッシュボードのみ
FocusView を使用して、顧客が特定のタスクを実行する専用スペースを開きます。
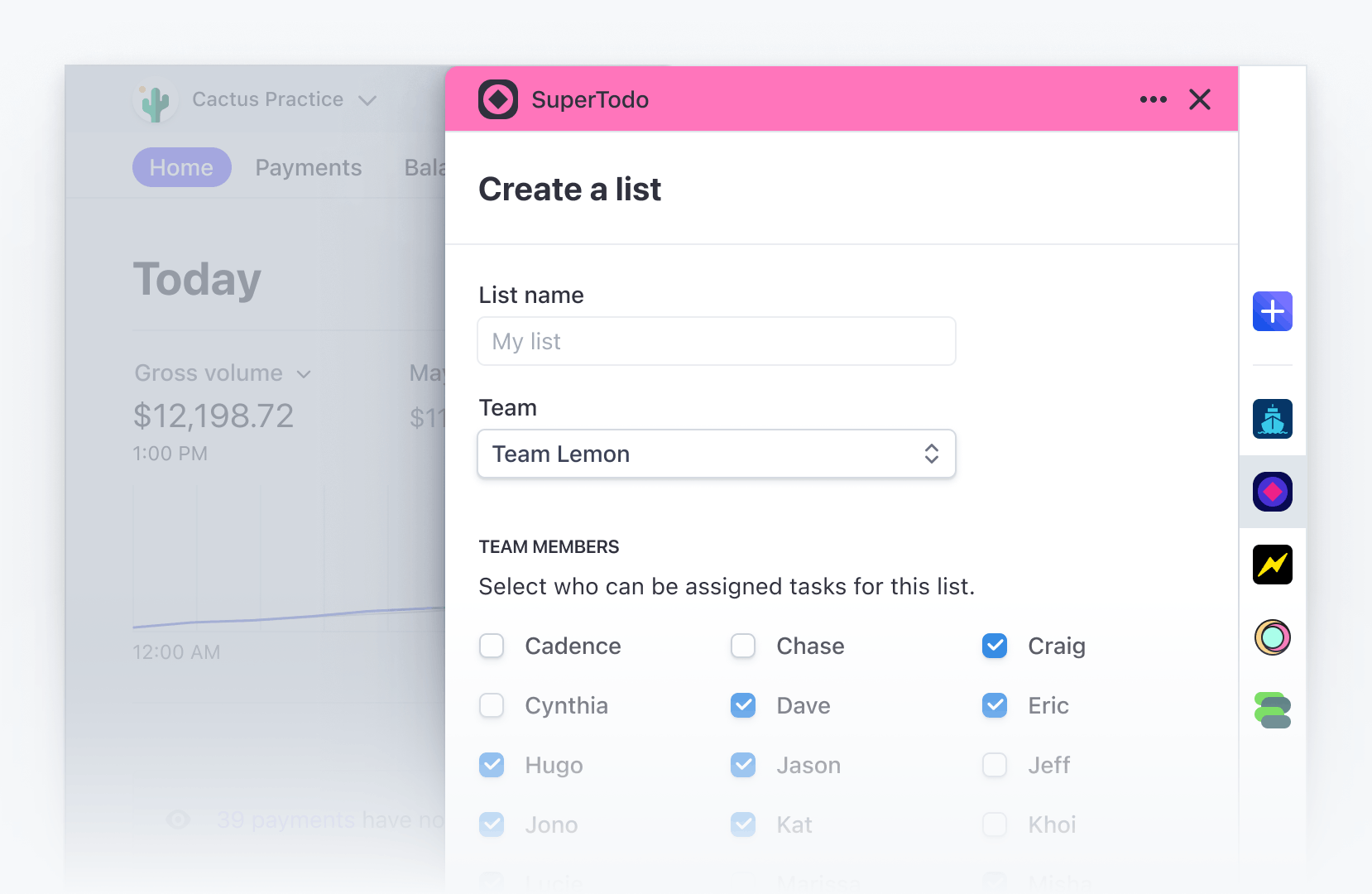
FocusView コンポーネントは他の View コンポーネントから開くことができ、開発者はエンドユーザーが特定のタスクを実行する専用スペースを開くことができます。以下はその例です。
- データベースに新しいエントリーを作成するための詳細を入力する
- ウィザードを経て次のステップを決定する
- 指示されたアクションをユーザーが実行することを確認する

FocusView のデザイン
FocusView は、ContextView の子にする必要があります。FocusView を条件でラップするのではなく、shown プロパティを使用して表示状態を管理します。詳細については、ContextView をご覧ください。
FocusView コンポーネントをアプリに追加するには、以下のようにします。
import {FocusView} from '@stripe/ui-extension-sdk/ui';
FocusView のプロパティ
| プロパティ | 型 |
|---|---|
| 必須
コンポーネントのコンテンツ。 |
| 必須
|
| 任意
指定がある場合、ユーザーが 関連型: ConfirmCloseMessages。 |
| 任意
フッター内のアクションに横にある React ノード。 |
| 任意
フッターに配置される、1 次的な行動喚起 (「保存」または「続行」) の |
| 任意
フッターに配置される、2 次的な行動喚起 (「キャンセル」) の |
| 任意
ユーザーがウィンドウを閉じるようにリクエストした場合、または確認ダイアログを閉じたためウィンドウを開いたままにする必要がある場合に、 |
| 任意
|
| 任意非推奨 代わりに
|
ConfirmCloseMessages
| プロパティ | 型 |
|---|---|
| 必須
|
| 必須
|
| 必須
|
| 必須
|
確認ダイアログを閉じる
confirmCloseMessages を渡す際に、終了の確認ダイアログがすべての終了シナリオで正しく機能するように、setShown プロパティを渡して、FocusView が shown のステータスを管理できるようにします。確認ダイアログを表示するタイミングを制御するには、次の例のように、ステータスを使用して条件付きで confirmCloseMessages を FocusView に渡します。
例
import React from 'react'; import { Box, Button, ContextView, FocusView, Select, } from '@stripe/ui-extension-sdk/ui'; type Mood = 'Happy' | 'Sad'; const confirmCloseMessages = { title: 'Your mood will not be saved', description: 'Are you sure you want to exit?', cancelAction: 'Cancel', exitAction: 'Exit', }; const MoodView = () => { const [mood, setMood] = React.useState<Mood>('Happy'); const [shown, setShown] = React.useState<boolean>(false); const [confirmClose, setConfirmClose] = React.useState<boolean>(false); const open = () => { setConfirmClose(true); setShown(true); }; const closeWithoutConfirm = () => { setConfirmClose(false); setShown(false); }; const closeWithConfirm = () => { setShown(false); }; const updateMood = (newMood: Mood) => { setMood(newMood); closeWithoutConfirm(); }; return ( <ContextView title="Mood picker" description="This section communicates my extension's feelings" > <FocusView title="Pick your mood" shown={shown} setShown={setShown} confirmCloseMessages={confirmClose ? confirmCloseMessages : undefined} secondaryAction={<Button onPress={closeWithConfirm}>Cancel</Button>} > <Select onChange={(e) => updateMood(e.target.value as Mood)}> <option label="">Select mood</option> <option label="Happy">Happy</option> <option label="Sad">Sad</option> </Select> </FocusView> <Box css={{stack: 'x', gap: 'medium'}}> <Box css={{ font: 'subheading', color: mood === 'Happy' ? 'success' : 'info', }} > {mood} </Box> <Button onPress={open}>Change mood</Button> </Box> </ContextView> ); };