Définir des actions et des configurations post-installations
Prenez en charge des configurations supplémentaires qui surviennent après l'installation de l'application.
Une fois qu’un utilisateur a installé votre application, vous pouvez lui demander d’effectuer des actions ou des configurations supplémentaires selon vos besoins. Par exemple, l’utilisateur peut être invité à fournir des identifiants distincts pour autoriser votre application à accéder à un service externe. Stripe Apps fait référence à ces étapes supplémentaires en tant qu’actions post-installation. Vous pouvez configurer des actions post-installation :
- Dans l’application-même, en utilisant un composant SettingsView
- En-dehors de l’application, en utilisant un lien vers un site web externe
Si vous ne définissez pas d’action post-installation, le Dashboard affiche l’application après l’installation.
Ajouter une action post-installation
Pour ajouter une action post-installation :
Ouvrez votre fichier du manifeste de l’application.
Ajoutez un nouveau champ,
post_.install_ action stripe-app.json{ "id": "com.invoicing.[YOUR_APP]", "version": "1.2.3", "name": "[YOUR APP] Shipment Invoicing", "icon": "./[YOUR_APP]_icon_32.png", "permissions": [], "app_backend": {}, "ui_extension": {}, "post_install_action": {} }Ajoutez l’option de configuration pour l’action
post_qui répond aux besoins de configuration de votre application.install_ action Chargez votre application sur Stripe.
Créez un nouveau build de votre application.
Publiez votre application sur la place de marché.
Options de configuration
Stripe Apps prend en charge les actions post-installation suivantes :
- Lien vers l’application
- Ajouté à l’inscription des utilisateurs
- Lien vers les paramètres
- Lien vers l’URL externe
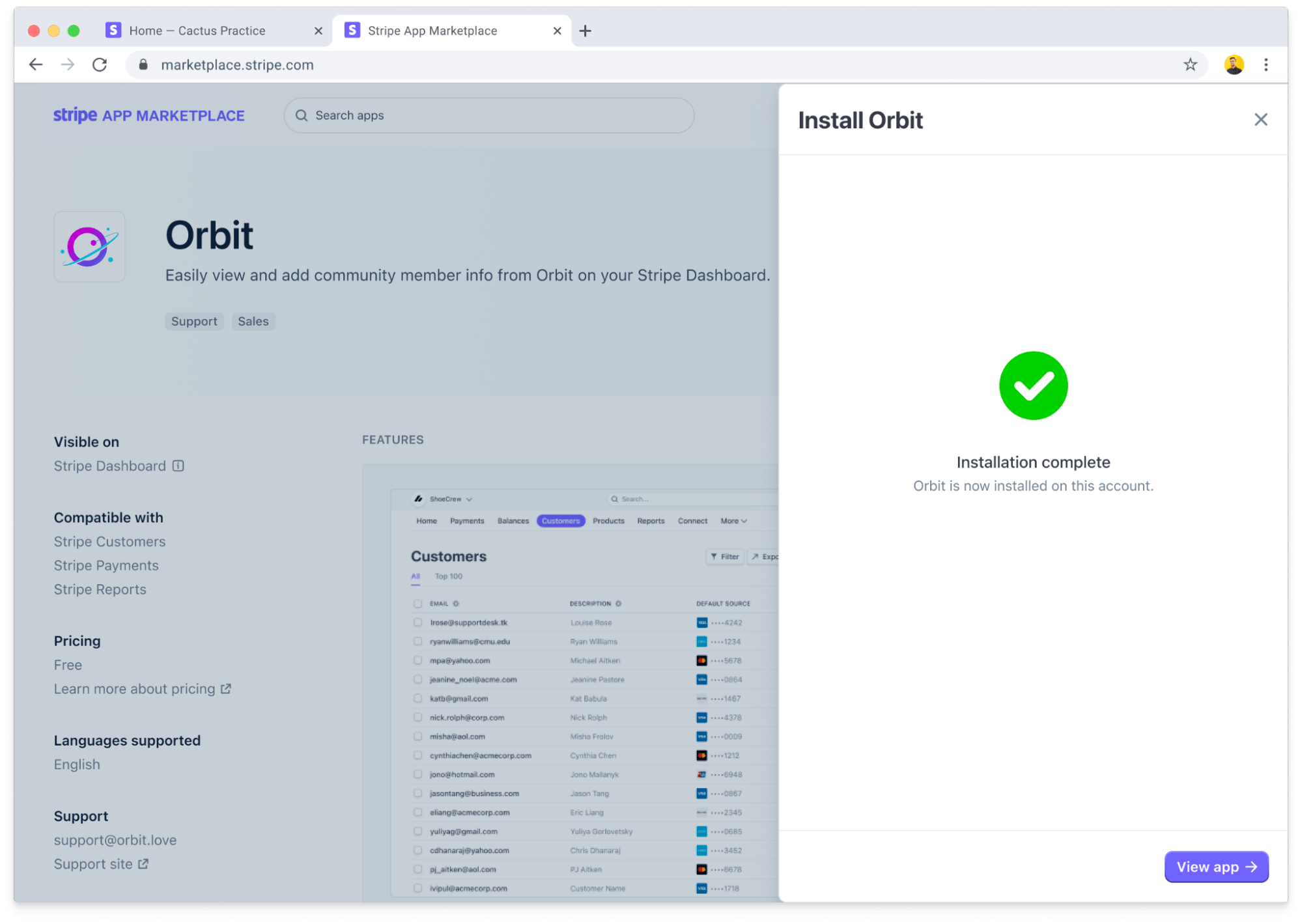
Lien vers l’application (par défaut)
Une fois que l’utilisateur a installé votre application, il est redirigé par défaut vers l’interface de votre application, le cas échéant.

Cette option ne requiert aucune configuration supplémentaire.
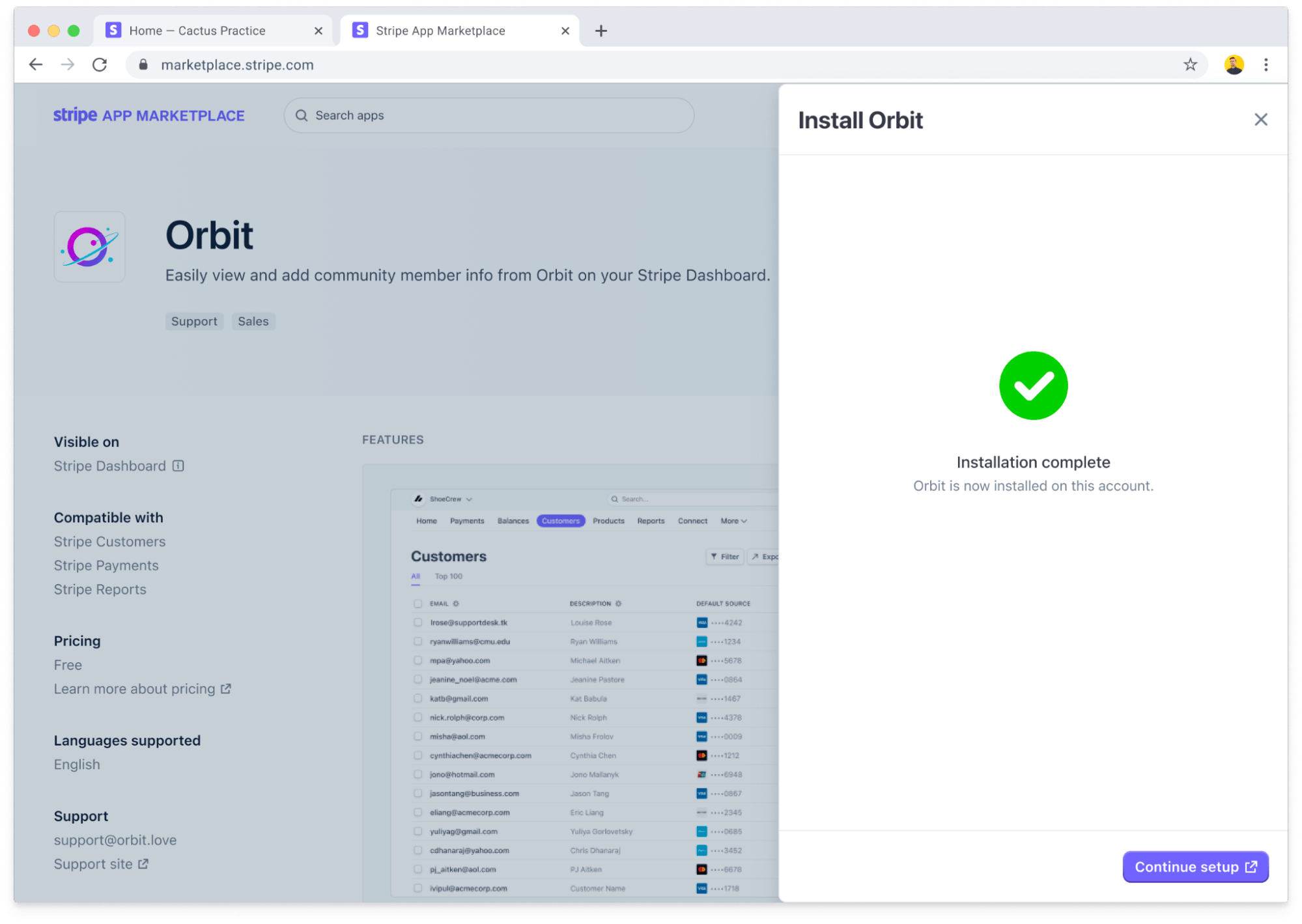
Lien vers l’inscription
Pour demander à votre utilisateur d’effectuer les tâches de configuration avant d’utiliser votre application, lancez le flux d’inscription immédiatement après l’installation de l’application. Pour activer ce flux, mettez à jour le paramètre post_ dans le fichier du manifeste de votre application.
{ "id": "com.invoicing.[YOUR_APP]", "version": "1.2.3", "name": "[YOUR APP] Shipment Invoicing", "icon": "./[YOUR_APP]_icon_32.png", "permissions": [], "app_backend": {}, "ui_extension": {}, "post_install_action": { "type": "onboarding" } }
Lien vers l’URL externe
Si vous avez besoin que l’utilisateur accède à un site externe pour configurer son application, mettez à jour le paramètre post_ dans le fichier du manifeste de l’application de la manière suivante :
{ "id": "com.invoicing.[YOUR_APP]", "version": "1.2.3", "name": "[YOUR APP] Shipment Invoicing", "icon": "./[YOUR_APP]_icon_32.png", "permissions": [], "app_backend": {}, "ui_extension": {}, "post_install_action": { "type": "external", "url": "https://[YOUR-URL]" } }
Remplacez [YOUR-URL] par l’URL du site externe.
Lorsque l’utilisateur installe votre application, cette dernière affiche un bouton qui le redirige vers l’URL indiquée dans le fichier du manifeste de l’application.
Cette URL contient un paramètre account_ de la chaîne de requête que vous pouvez utiliser pour identifier l’utilisateur. Par exemple :
https://www.company.com/marketplace/stripe?account_id=12345

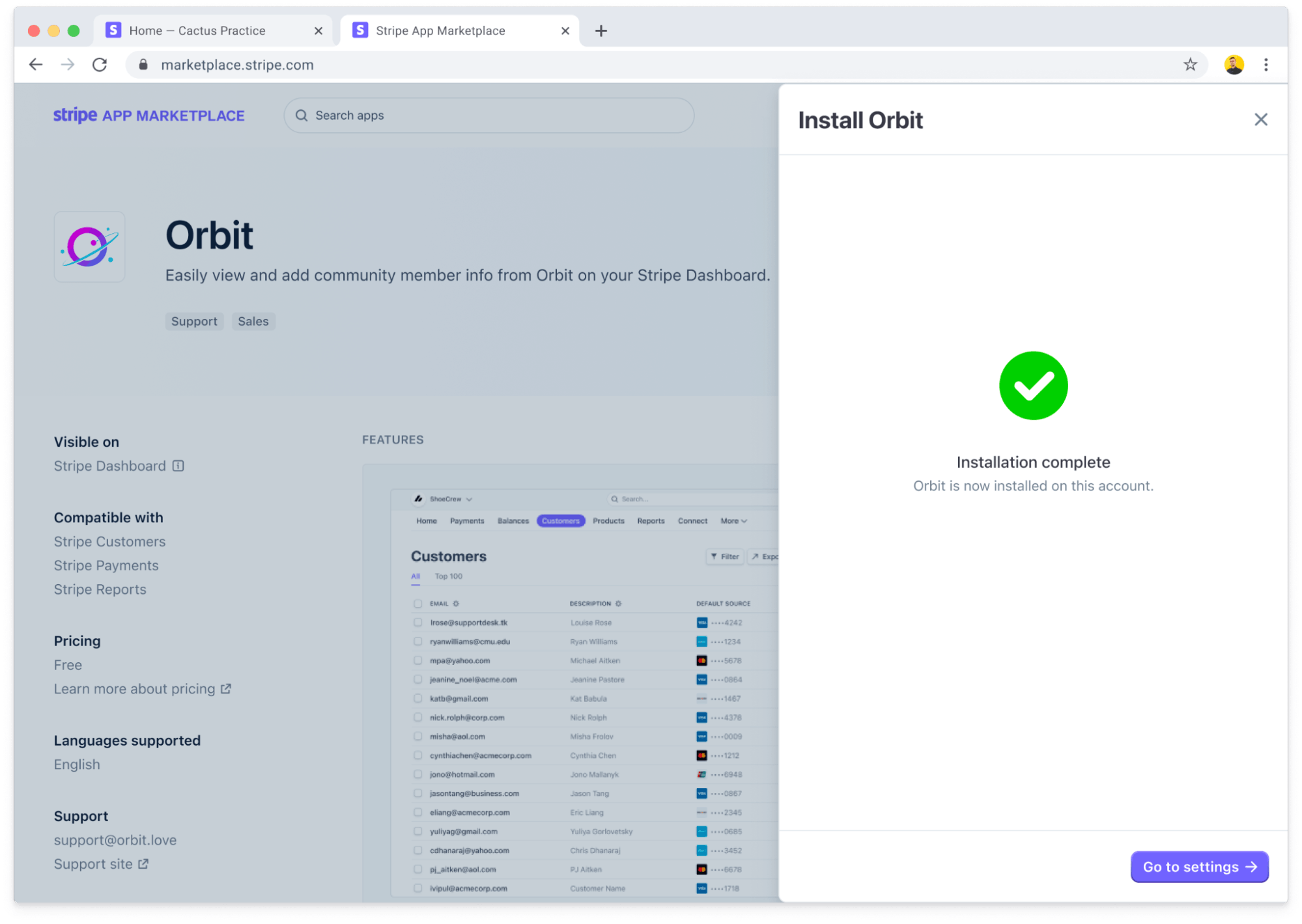
Lien vers les paramètres
Si votre application contient un composant SettingsView, vous pouvez configurer une post_ afin de déclencher son ouverture une fois l’installation terminée. Pour ce faire, mettez à jour le fichier de votre manifeste d’application comme suit :
{ "id": "com.invoicing.[YOUR_APP]", "version": "1.2.3", "name": "[YOUR APP] Shipment Invoicing", "icon": "./[YOUR_APP]_icon_32.png", "permissions": [], "app_backend": {}, "ui_extension": {}, "post_install_action": { "type": "settings" } }
Lorsque l’utilisateur installe votre application, cette dernière affiche un bouton qui le redirige vers le composant SettingsView de votre application.