Ajouter des flux d'autorisation
Implémentez des workflows OAuth PKCE dans votre application Stripe.
Vous pouvez implémenter OAuth avec votre extension d’interface utilisateur dans le Dashboard afin de récupérer des tokens d’accès auprès d’un fournisseur OAuth au lieu de créer un back-end OAuth. Si l’utilisateur donne accès à votre application Stripe à un fournisseur OAuth, il peut interagir avec les services du fournisseur OAuth directement depuis votre application dans le Dashboard.

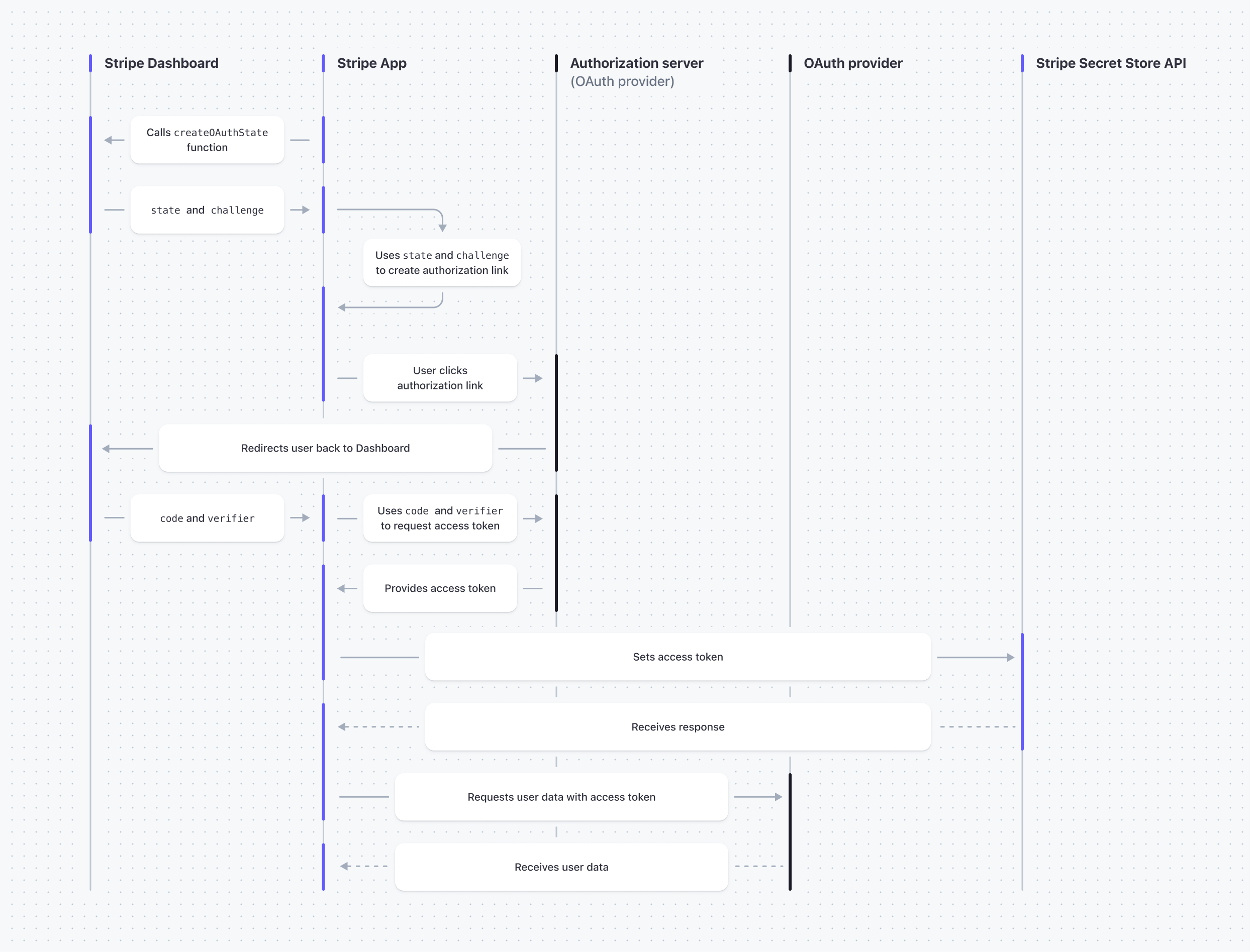
Flux OAuth avec une application Stripe
Avant de commencer
- Assurez-vous que votre fournisseur OAuth prenne en charge le flux Proof Key for Code Exchange (PKCE).
- Si vous ne l’avez pas encore fait, créez une application Stipe qui fait appel à votre fournisseur OAuth pour la connexion et l’utilisation.
- Créez une application Stripe et développez une extension d’interface utilisateur. Cette extension récupère le token d’accès du fournisseur OAuth via le flux PKCE.
Créer un lien d'autorisation
Les utilisateurs finaux cliquent sur un lien d’autorisation envoyé par votre application pour lancer le flux OAuth et donner accès à votre application au service du fournisseur OAuth.
Créez les URL de redirection OAuth en mode test et en mode production. Ce processus s’applique également aux environnements de test. L’URL de redirection est propre à votre application et inclut l’
idde votre application dans le chemin d’accès. Par exemple, si le champiddu manifeste de votre l’application est"id": "com.:example. oauth-example" - L’URL du mode test est la suivante :
https://dashboard.stripe.com/test/apps-oauth/com.example.oauth-example- L’URL du mode production est le suivant :
https://dashboard.stripe.com/apps-oauth/com.example.oauth-exampleEnregistrez les URL de redirection OAuth en mode test et production auprès de votre fournisseur OAuth.
Créez un chemin depuis l’extension d’interface utilisateur de votre application qui amène les utilisateurs de votre application Stripe à autoriser le fournisseur OAuth en transmettant les paramètres suivants dans les URL de redirection OAuth :
Paramètre Valeur response_type Ce paramètre est toujours défini sur code. Le flux PKCE utilise la valeurcodepour demander un code d’autorisation au fournisseur OAuth.client_id L’ID de votre application OAuth attribué par votre fournisseur OAuth. redirect_uri L’URL de redirection OAuth de l’application Stripe. Il s’agit de l’URL utilisée par le fournisseur OAuth pour rediriger un utilisateur vers votre application. stateLa valeur staterenvoyée par la fonction createOAuthState.code_challenge La valeur challengerenvoyée par la fonction createOAuthState.code_challenge_ method Ce paramètre est toujours défini sur S256.
Vous pouvez utiliser l’exemple de code suivant pour rediriger les utilisateurs de votre application Stripe vers une page où ils peuvent autoriser une application tierce en utilisant les URL de redirection OAuth et le composant d’interface utilisateur de type bouton :
import { ContextView, Button, } from '@stripe/ui-extension-sdk/ui'; import * as React from 'react'; import {createOAuthState} from '@stripe/ui-extension-sdk/oauth'; import type {ExtensionContextValue} from '@stripe/ui-extension-sdk/context'; const {useState, useEffect} = React; const clientID = 'your_client_id'; const getRedirectURL = (mode: 'live' | 'test') => `https://dashboard.stripe.com/${ mode === 'test' ? 'test/' : '' }apps-oauth/com.example.oauth-example`; const getAuthURL = (state: string, challenge: string, mode: 'live' | 'test') => `https://www.example.com/oauth2/authorize?response_type=code&client_id=${clientID}&redirect_uri=${getRedirectURL(mode)}&state=${state}&code_challenge=${challenge}&code_challenge_method=S256`; const ExampleApp = ({environment}: ExtensionContextValue) => { const {mode} = environment; const [authURL, setAuthURL] = useState(''); useEffect(() => { createOAuthState().then(({state, challenge}) => { setAuthURL(getAuthURL(state, challenge, mode)); }); }, [mode]); return ( <ContextView title="Example"> <Button type="primary" href={authURL} target="_blank">Authorize ExampleApp</Button> </ContextView> ); }; export default ExampleApp;
Récupérer un token d'accès auprès du fournisseur OAuth
Votre application peut uniquement faire des requêtes au nom de l’utilisateur actif. Une fois que l’utilisateur a accepté votre application, le Dashboard transmet les données OAuth à votre application via les valeurs code et verifier de la propriété contextuelle oauthContext.
Seules les tentatives d’autorisation valides permettent à votre application de lire les valeurs code, verifier et, le cas échéant, la valeur personnaliséestate. Une tentative d’autorisation est valide si le fournisseur OAuth vous redirige vers la page redirect_ et inclut la valeur state dans le paramètre de la chaîne de requête correspondante du lien d’autorisation. La valeur state doit être identique à la valeur state retournée par la fonction createOAuthState (lorsque vous avez créé le lien d’autorisation).
Récupérez le token d’accès auprès du fournisseur OAuth depuis l’extension d’interface utilisateur de votre application à l’aide des paramètres suivants :
| Paramètre | Valeur |
|---|---|
code | La valeur de la propriété React oauthContext.. |
grant_ | Ce paramètre est toujours défini sur authorization_. |
code_ | La valeur de la propriété React oauthContext.. |
client_ | Votre ID client auprès du fournisseur OAuth. |
redirect_ | L’URL de redirection OAuth de l’application Stripe. |
Vous pouvez utiliser l’exemple de code suivant afin de récupérer un token d’accès auprès d’un fournisseur OAuth :
import {ContextView} from '@stripe/ui-extension-sdk/ui'; import * as React from 'react'; import type {ExtensionContextValue} from '@stripe/ui-extension-sdk/context'; const {useState, useEffect} = React; // Store the authorization token data. interface TokenData { account_id: string; access_token: string; expires_in: number; } const clientID = 'your_client_id'; const getRedirectURL = (mode: 'live' | 'test') => `https://dashboard.stripe.com/${ mode === 'test' ? 'test/' : '' }apps-oauth/com.example.oauth-example`; // Fetch the authorization token from an example authorization server. const getTokenFromAuthServer = async ({code, verifier, mode}: {code: string, verifier: string, mode: 'live' | 'test'}): Promise<null | TokenData> => { try { const response = await fetch(`https://api.example.com/oauth2/token?code=${code}&grant_type=authorization_code&code_verifier=${verifier}&client_id=${clientID}&redirect_uri=${getRedirectURL(mode)}`, { method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }); if (response.ok) { return await response.json(); } throw new Error(await response.text()); } catch (e) { console.error('Unable to retrieve token from authorization server:', (e as Error).message); return null; } }; const ExampleApp = ({environment, oauthContext}: ExtensionContextValue) => { const [tokenData, setTokenData] = useState<TokenData | null>(null); const code = oauthContext?.code || ''; const verifier = oauthContext?.verifier || ''; const {mode} = environment; useEffect(() => { if (code && verifier && !tokenData) { getTokenFromAuthServer({code, verifier, mode}).then(setTokenData); } }, [code, verifier, mode, tokenData]); return ( <ContextView title="Example" /> ) }; export default ExampleApp;
Configurer et rechercher un token d'accès
Configurez et recherchez le token d’accès dans l’API Secret Store pour permettre à votre application de l’enregistrer et l’utiliser lors de sessions ultérieures :
Ajoutez l’autorisation
secret_à votre application :write Command Linestripe apps grant permission "secret_write" "Allows storing secrets between page reloads"Configurez le token d’accès dans l’API Secret Store depuis l’extension d’interface utilisateur de votre application :
import {ContextView} from '@stripe/ui-extension-sdk/ui'; import * as React from 'react'; import Stripe from 'stripe'; import {createHttpClient, STRIPE_API_KEY} from '@stripe/ui-extension-sdk/http_client'; import type {ExtensionContextValue} from '@stripe/ui-extension-sdk/context'; const {useState, useEffect} = React; interface TokenData { account_id: string; access_token: string; expires_in: number; } const clientID = 'your_client_id'; const getRedirectURL = (mode: 'live' | 'test') => `https://dashboard.stripe.com/${ mode === 'test' ? 'test/' : '' }apps-oauth/com.example.oauth-example`; // Fetch the authorization token from an example authorization server. const getTokenFromAuthServer = async ({code, verifier, mode}: {code: string, verifier: string, mode: 'live' | 'test'}): Promise<null | TokenData> => { try { const response = await fetch(`https://api.example.com/oauth2/token?code=${code}&grant_type=authorization_code&code_verifier=${verifier}&client_id=${clientID}&redirect_uri=${getRedirectURL(mode)}`, { method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }); if (response.ok) { return await response.json(); } throw new Error(await response.text()); } catch (e) { console.error('Unable to retrieve token from authorization server:', (e as Error).message); return null; } }; const stripe = new Stripe(STRIPE_API_KEY, { httpClient: createHttpClient(), apiVersion: '2025-12-15.clover', }); // Save the token to Secret Store API const saveTokenData = async ({userID, tokenData}: {userID: string, tokenData: TokenData}) => { try { await stripe.apps.secrets.create({ scope: { type: 'user', user: userID }, name: 'oauth_token', payload: JSON.stringify(tokenData), }); } catch (e) { console.error('Unable to save token to Secret Store API:', (e as Error).message); } } const ExampleApp = ({userContext, environment, oauthContext}: ExtensionContextValue) => { const [tokenData, setTokenData] = useState<TokenData | null>(null); const code = oauthContext?.code || ''; const verifier = oauthContext?.verifier || ''; const {mode} = environment; const {id: userID} = userContext; useEffect(() => { if (code && verifier && !tokenData) { getTokenFromAuthServer({code, verifier, mode}).then(tokenData => { if (tokenData) { setTokenData(tokenData); saveTokenData({userID, tokenData}); } }); } }, [code, verifier, mode, userID, tokenData]); return ( <ContextView title="Example" /> ) }; export default ExampleApp;Pour en savoir plus, consultez la page Configurer une clé secrète.
Trouvez le token d’accès dans l’API Secret Store depuis l’extension d’interface utilisateur de votre application :
import {ContextView} from '@stripe/ui-extension-sdk/ui'; import * as React from 'react'; import Stripe from 'stripe'; import {createHttpClient, STRIPE_API_KEY} from '@stripe/ui-extension-sdk/http_client'; import type {ExtensionContextValue} from '@stripe/ui-extension-sdk/context'; const {useState, useEffect} = React; interface TokenData { account_id: string; access_token: string; expires_in: number; } const stripe = new Stripe(STRIPE_API_KEY, { httpClient: createHttpClient(), apiVersion: '2025-12-15.clover', }); // Read the token from Secret Store API const getTokenFromSecretStore = async (userID: string): Promise<TokenData | null> => { try { const response = await stripe.apps.secrets.find({ scope: { type: 'user', user: userID }, name: 'oauth_token', expand: ['payload'], }); const secretValue: string = response.payload!; return JSON.parse(secretValue) as TokenData; } catch (e) { console.error('Unable to retrieve token from Secret Store API:', (e as Error).message); return null; } }; const ExampleApp = ({userContext}: ExtensionContextValue) => { const [tokenData, setTokenData] = useState<TokenData | null>(null); const {id: userID} = userContext; useEffect(() => { if (!tokenData) { getTokenFromSecretStore(userID).then(setTokenData); } }, [userID, tokenData]); return ( <ContextView title="Example" /> ) }; export default ExampleApp;Pour en savoir plus, consultez la page Accéder à une clé secrète.