アプリの設定ページを追加する
ユーザーが各自の Stripe アプリの設定を構成できるページを作成します。
アプリを Stripe にアップロードすると、Stripe ダッシュボードにアプリの設定ページが作成されます。ページの残りの部分では、自由にカスタム設定を作成できます。
アプリ設定の使用方法
アプリをインストールするアカウント管理者は、いくつかの方法で設定ページを使用できます。
- ユースケースに合わせてアプリを設定する: たとえば Stripe 上のビジネスが、過去 7 日間の決済データを別のアプリケーションと同期する必要があるとします。この場合、管理者ユーザーが期間として一週間を選択できるドロップダウンを設定ページに表示できます。この設定はアカウントでグローバルに適用され、その Stripe アカウントのすべてのユーザーがそのアプリで過去一週間のデータを表示できるようになります。
- ユーザーを認証する: アプリが別のアプリケーション (Stripe 外の) に接続する場合は、Stripe ユーザーが他のアプリにログインし、認証情報を渡し、認証を処理する場所が必要です。設定ページは、ユーザーがこの方法でアカウントをリンクする最適な場所です。たとえば、Zendesk のようなサードパーティー API を使用するアプリには、Zendesk アカウントでユーザーを認証する
SettingsViewが必要です。 - アプリをアンインストールする: アプリをアンインストールする唯一の場所は、設定ページです。設定ページからアンインストールボタンを削除することはできません。さらに、ユーザーがアプリについてレポートするためのボタンや、マーケットプレイスの掲載内容 (ある場合) を表示するボタンもあります。
実行できること
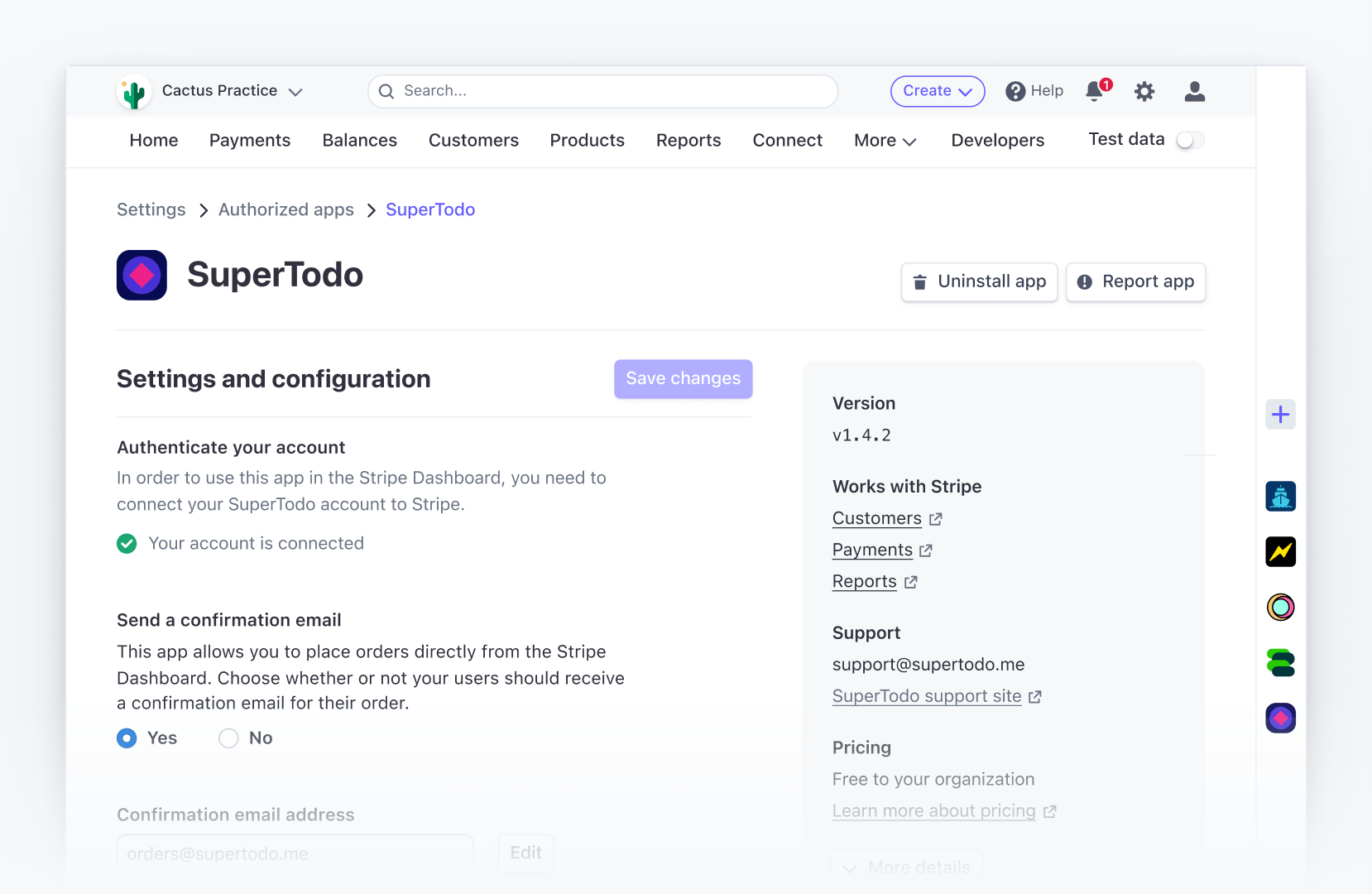
デフォルトでは、設定ページに、アプリのアンインストールと報告のためのボタンのほか、さまざまなアプリの詳細が組み込まれます。ページにカスタム設定を取り込むには、SettingsView を使用します。このビューのルートコンポーネントは、設定ページに表示されます。タブやフォームフィールドなどの UI コンポーネントを追加して、目的のユーザー機能を作成します。

Stripe ダッシュボードに表示される SettingsView
設定ページをカスタマイズする方法
ユーザーがアプリを設定できるように、設定ビューを定義して、UI を構成することにより、アプリの空の設定ページを設定します。
アプリ設定ページのデザインを制御できます。開発者プレビューモードでは設定ページが小さなビューとして表示されます。本番環境では、設定ページが全画面で表示されます。
設定ビューを追加する
CLI で設定ビューを定義します。
stripe apps add settings
設定コンポーネントには自由に名前を付けることができます。生成された設定ビューは、src/views ディレクトリーにあります。アプリマニフェストで新しいビューは、ui_ フィールドの settings ビューポートに関連付けられています。
{ ..., "ui_extension": { "views": [ ..., { "viewport": "settings", "component": "AppSettings" } ], } }
このコードは、ビューが React コンポーネントと指定のビューポートのペアリングであることを示しています。この場合、AppSettings ビューのルートコンポーネントは、Stripe ダッシュボードの settings ビューポートである設定ページに表示されます。
SettingsView ビュールートコンポーネントは、特定のオブジェクトには関連付けられていませんが、settings ビューポートに関連付けられています。settings ビューポートは、アプリドロワー以外の、ダッシュボードの事前設定された場所にマッピングされます。
設定ページをプレビューする
ローカルでアプリをプレビューしているときに、https://dashboard.stripe.com/apps/settings-preview で SettingsView をテストしてアプリの設定を確認できます。
アプリをアップロードすると、ダッシュボードのアプリの設定ページに SettingsView が表示されます。これを本番環境で確認するには、https://dashboard. に移動して、YOUR_ を、アプリケーションの作成時に定義したアプリ ID に置き換えます。
値を保存する
ユーザーが設定を構成すると、アプリはその設定を適用する必要があります。保存イベントを処理する SettingsView コンポーネントに渡す関数を指定します。保存ボタンをクリックすると、保存イベントがトリガーされます。
onSave コールバック関数は values のオブジェクトを受け取ります。このオブジェクトは、要素の name 属性がキーで、要素の value 属性が値であるキーと値のペアに、フォームのエレメントをマッピングします。
/** * An example app settings view that provides two settings fields of first & last name. * The fields are combined into a single string value and passed to an external API. */ import {SettingsView, TextField} from "@stripe/ui-extension-sdk/ui"; const ExampleAppSettings = () => { // Define a callback function to pass to the onSave event. const saveSettings = async (values: any) => { try { // Extract our fields from the values object. The key is the name attribute of the form element. const { firstname, lastname } = values; // Make a POST request to an external API const result = await fetch( 'https://www.my-api.com/', { method: 'POST', body: JSON.stringify({ fullName: `${firstname} ${lastname}`, }), } ); await result.text(); } catch (error) { console.error(error); } }; return ( /* Assign our callback function to the onSave property */ <SettingsView onSave={saveSettings}> { /* A name attribute for each field is required to handle the form data in the onSave callback */ } <TextField name="firstname" label="First name" /> <TextField name="lastname" label="Last name" /> </SettingsView> ); }; export default ExampleAppSettings;
詳細については、SettingsView リファレンスをご覧ください。
設定を保存および取得する
設定値の保存と取得を処理するには、SettingsView コンポーネントをアプリのバックエンド、またはアプリケーション設定を含むサードパーティーサービスに接続します。
設定 UI のサンプルをご覧ください。
成功メッセージを表示する
UI は、設定の選択内容を保存したことをユーザーに伝えるものにする必要があります。statusMessage プロパティーを使用し、ユーザーが保存ボタンをクリックしたときに成功メッセージを表示します。

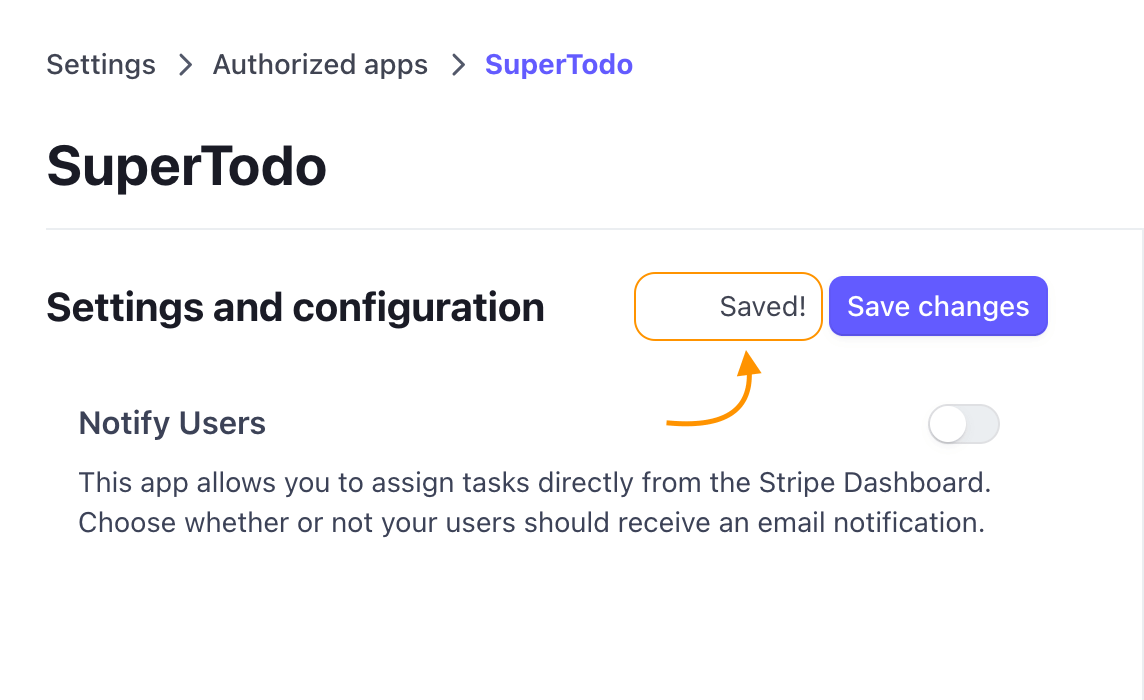
ステータスメッセージを表示する SettingsView の例。
次は、SettingsView が保存ボタンの左にステータスメッセージを生成するコードサンプルです。
import {useState} from 'react'; import {SettingsView, TextField} from "@stripe/ui-extension-sdk/ui"; /** * An example app settings view that provides two settings fields of first & last name. * The fields are combined into a single string value and passed to an external API. * The user is notified of the status of their settings form through the statusMessage property. */ const ExampleAppSettings = () => { // useState to track the status of the form. Changing the status value triggers a rerender. const [status, setStatus] = useState(''); // Define a callback function to pass to the onSave event. const saveSettings = async (values: any) => { // Update the form status with a loading message. setStatus('Saving...'); try { const { firstname, lastname } = values; const result = await fetch( 'https://www.my-api.com/', { method: 'POST', body: JSON.stringify({ fullName: `${firstname} ${lastname}`, }), } ); await result.text(); // Update the form status with a success message. setStatus('Saved!'); } catch (error) { console.error(error); // Update the form status with an error message. setStatus('There was an error saving your settings.'); } }; return ( // Assign our callback function to the onSave property & pass the current value of statusMessage <SettingsView onSave={saveSettings} statusMessage={status} > <TextField name="firstname" label="First name" /> <TextField name="lastname" label="Last name" /> </SettingsView> ); }; export default ExampleAppSettings;
また、UI コンポーネントを使用して、アプリのユーザーにステータスを通知する独自の設計を作成することもできます。