Stripe Payment Element
通过一个安全可嵌入的 UI 组件,接受全球的支付方式。
Payment Element 是一款用于网页的用户界面组件,支持超过 100 种支付方式,具备输入验证与错误处理功能。您可以在网页应用前端中单独使用该组件,或与其他元素配合使用。
兼容的 API
Stripe 提供两种与 Elements 兼容的核心支付 API,便于您灵活接受客户的各种支付方式。可以将这些 API 集成到 Stripe 的预构建支付界面中。根据您选择的结账流程结构和所需的控制程度,这些 API 适用于不同的用例。我们建议在大多数用例中使用 Checkout Session。
使用 Checkout Sessions API 完整模拟客户结账流程,涵盖购买的行项目、账单与送货地址、适用税率以及优惠券或折扣等信息。通过 Checkout Session,您可创建订阅、利用 Stripe Tax 功能计算税率,并通过单一集成方式发起付款。
使用 Payment Intents API 仅构建支付步骤模型,实现更精细的控制。与需要行项目详细信息的 Checkout Session API 不同,只需传入想要收取的最终金额。适用于希望手动计算最终金额的高级支付流程。使用 Payment Intents 时,如果希望使用 Stripe 计算适用税费,须使用 Stripe Tax API 构建单独的集成;如果希望使用 Stripe 创建订阅,须使用 Subscription API 构建单独的集成。
组合元素
Payment Element 与其他元素交互操作。例如,此表单使用一个附加元素来自动填充结账详情,使用另一个元素来收集收货地址。
注意
您不能移除 Link 法律协议,因为这是确保用户正确了解服务条款和隐私政策所必需的。条款对象不适用于 Link 法律协议。
 结合多个元素的支付表单
结合多个元素的支付表单有关此示例的完整代码,请查看 向 Elements 集成添加链接。
还可以将 Payment Element 与 Express Checkout Element 组合使用。这种情况下,Apple Pay 和 Google Pay 等钱包支付方式只会在 Express Checkout Element 中显示以避免重复。
支付方式
默认情况下,Stripe 会为您启用某些支付方式。我们可能还会在通知您后启用其他支付方式。您可以随时通过管理平台启用或禁用某些支付方式。通过 Payment Element,您可以使用动态支付方式来:
- 不使用代码,在管理平台中管理支付方式
- 根据位置、货币和交易金额等因素动态显示最相关的支付选项
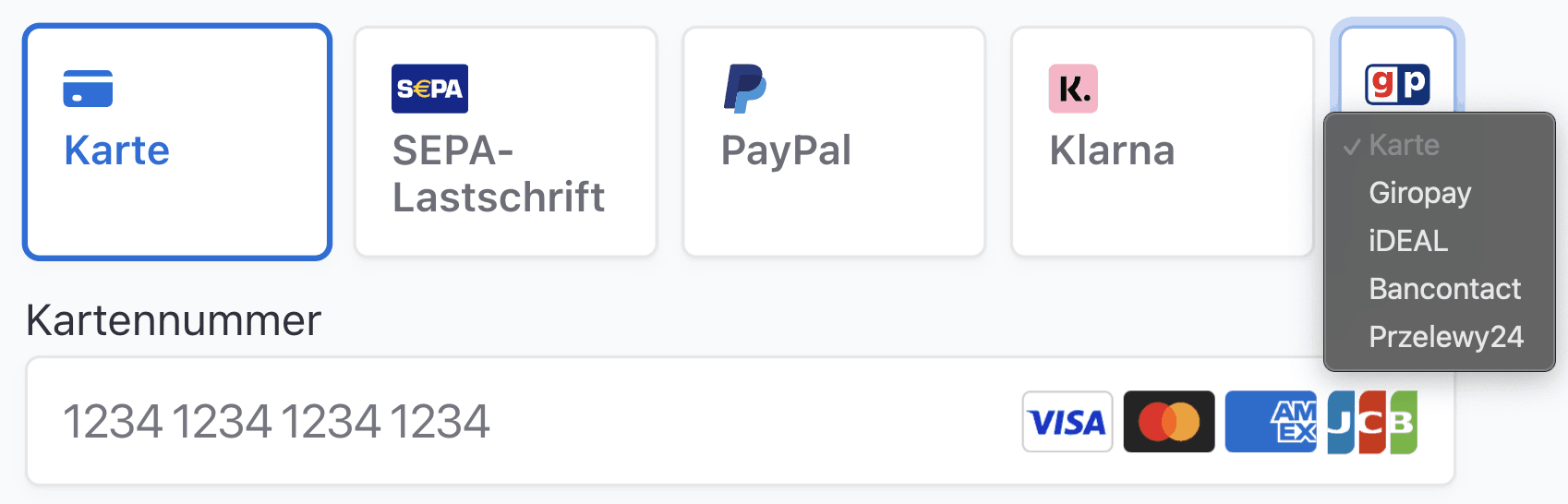
例如,如果是德国客户,用欧元支付,他们会看到所有接受欧元的有效支付方式,最先列出的是德国广泛使用的支付方式。

按照与客户相关的顺序显示支付方式
若要进一步自定义付款方式的显示方式,参见自定义付款方式。若要添加非 Stripe 平台集成的付款方式,可以使用自定义付款方式。
如果您的集成要求您手动列出支付方式,请参阅手动列出支付方式。
版面配置
您可以自定义 Payment Element 的布局来适应您的结账流程。下图是用不同的布局配置呈现的相同 Payment Element。

不同布局的 Payment Element。
外观
使用 Appearance API 控制所有元素的样式。选择主题或更新具体详情。

例如,选择“扁平”主题,并覆盖主文本颜色。
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
参阅 Appearance API 文档,查看主题和变量的完整列表。
选项
Stripe Elements 支持的选项不止这些。例如,用 business 选项显示您的商家名称。
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Payment Element 支持以下选项。查看每个选项的参考条目,以了解更多信息。
| 布局 | Payment Element 的布局。 |
| defaultValues | 在 Payment Element 中显示的初始客户信息。 |
| 商家 | 在 Payment Element 中显示的有关您的业务的信息。 |
| paymentMethodOrder | 支付方式的列出顺序。 |
| 字段 | 是否显示特定字段。 |
| readOnly | 是否可修改支付详情。 |
| 条款 | Payment Element 中是否显示授权或其他法律协议。默认行为是仅在必要时显示它们。 |
| 钱包 | 是否显示 Apple Pay 或 Google Pay 等钱包。默认是尽可能显示它们。 |
错误
Payment Element 在客户端确认期间,自动为以下拒付代码显示面向客户的本地化错误信息:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded