Stripe Payment Element
Accetta modalità di pagamento utilizzate in tutto il mondo con un componente di interfaccia sicuro e integrabile.
Payment Element è un componente dell’interfaccia utente per il Web che ti consente di accettare oltre 100 metodi di pagamento, convalida i dati inseriti e gestisce gli errori. Integra questo elemento a tuo piacimento, sia da solo che in combinazione con altri elementi nel front-end della tua app Web.
API compatibili
Stripe offre due API di pagamento principali compatibili con Elements che ti offrono la flessibilità necessaria per accettare vari tipi di pagamento dai tuoi clienti. Puoi integrare queste API nelle interfacce di pagamento predefinite di Stripe. Le API sono adatte a diversi casi d’uso a seconda di come scegli di strutturare il flusso di completamento delle transazioni e del livello di controllo richiesto. Per la maggior parte dei casi d’uso, ti consigliamo di utilizzare Checkout Sessions.
Utilizza l’API Checkout Sessions per modellare il flusso di pagamento completo del cliente, incluse le voci riga negli indirizzi di acquisto, fatturazione e spedizione, le aliquote fiscali applicabili e i coupon o gli sconti. La sessione di Checkout consente di creare abbonamenti, calcolare le aliquote fiscali con Stripe Tax e disporre pagamenti utilizzando un’unica integrazione.
Costruisci una pagina di completamento della transazione con l’API Checkout Sessions.
Utilizza l’API Payment Intents per modellare solo la fase dei pagamenti con un controllo più granulare. A differenza dell’API Checkout Sessions, che richiede i dettagli delle voci riga, devi solo inserire l’importo finale che desideri addebitare. Questa soluzione è adatta per flussi di pagamento avanzati in cui desideri calcolare manualmente l’importo finale. Quando utilizzi Payment Intents, devi creare integrazioni separate con l’API Stripe Tax se desideri utilizzare Stripe per calcolare le imposte applicabili o con l’API Subscriptions se desideri utilizzare Stripe per creare abbonamenti.
Combinare elementi
Payment Element interagisce con altri elementi. Ad esempio, questo modulo utilizza un elemento aggiuntivo per compilare automaticamente i dettagli del pagamento e un altro per raccogliere l’indirizzo di spedizione.
Nota
Non puoi rimuovere il contratto legale di Link perché è necessario garantire la conformità con la corretta conoscenza da parte dell’utente dei termini di servizio e delle informative sulla privacy. L’oggetto terms non si applica al contratto legale di Link.
 Modulo di pagamento che combina più elementi
Modulo di pagamento che combina più elementiPer il codice completo di questo esempio, consulta Aggiungi Link a un’integrazione di Elements.
Puoi anche combinare Payment Element con Express Checkout Element. In questo caso, i metodi di pagamento del wallet come Apple Pay e Google Pay vengono visualizzati solo in Express Checkout Element per evitare duplicazioni.
Modalità di pagamento
Stripe abilita alcune modalità di pagamento per impostazione predefinita. Può anche abilitare ulteriori modalità di pagamento dopo averti avvisato. Utilizza la Dashboard per abilitare o disabilitare le modalità di pagamento in qualsiasi momento. Con Payment Element puoi utilizzare modalità di pagamento dinamiche per:
- Gestire i metodi di pagamento nella Dashboard senza codifica
- Mostrare in modo dinamico le opzioni di pagamento più pertinenti in base a fattori quali posizione, valuta e importo della transazione
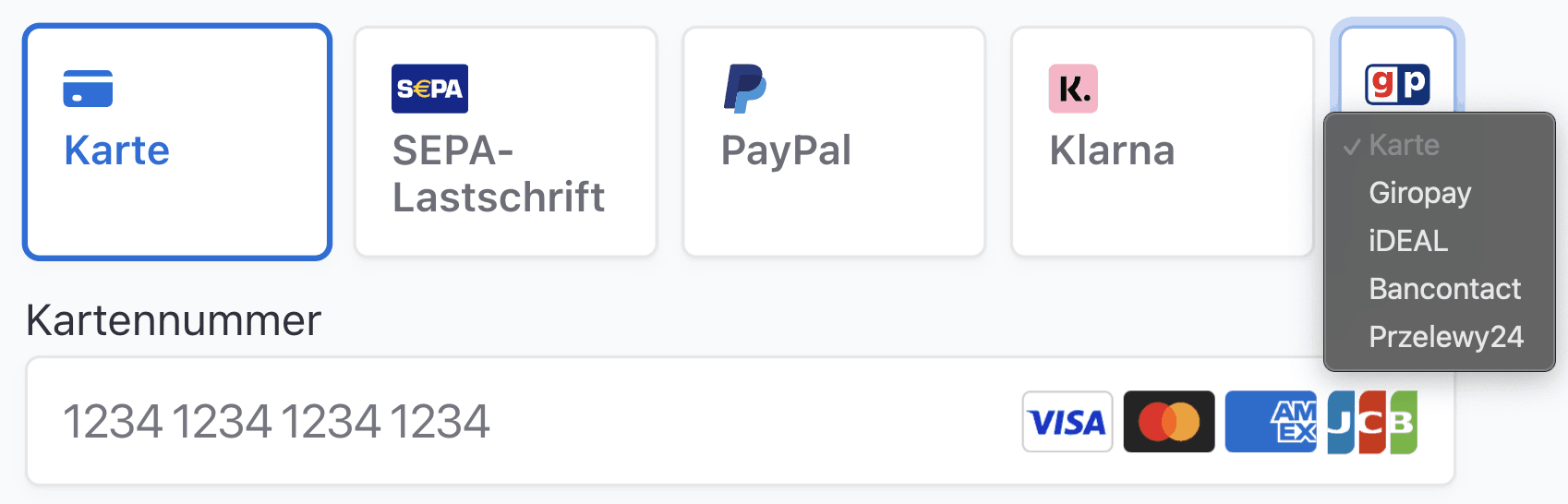
Ad esempio, se un cliente in Germania paga in EUR, vede tutte le modalità di pagamento attive che accettano EUR, a partire da quelle più utilizzate in Germania.

Mostra le modalità di pagamento in ordine di rilevanza per il tuo cliente
Per personalizzare ulteriormente la visualizzazione dei metodi di pagamento, consulta Personalizzare metodi di pagamento. Per aggiungere metodi di pagamento integrati al di fuori di Stripe, puoi utilizzare metodi di pagamento personalizzati.
Se l’integrazione ti richiede di elencare i metodi di pagamento manualmente, consulta Elencare manualmente i metodi di pagamento.
Layout
Puoi personalizzare il layout di Payment Element per adattarlo al flusso di pagamento. L’immagine seguente è lo stesso Payment Element reso utilizzando configurazioni di layout diverse.

Payment Element con diversi layout.
Aspetto
Utilizza l’API Appereance per controllare lo stile di tutti gli elementi. Scegli un tema o aggiorna dettagli specifici.

Ad esempio, scegli il tema “piatto” e ignora il colore del testo principale.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Per un elenco completo dei temi e delle variabili, consulta la documentazione dell’API Appearance.
Opzioni
Gli elementi Stripe supportano più opzioni di queste. Ad esempio, visualizza il nome della tua attività commerciale utilizzando l’opzione business.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Payment Element supporta le seguenti opzioni. Per ulteriori informazioni, vedere la voce di riferimento di ciascuna opzione.
| layout | Layout per Payment Element. |
| defaultValues | Le informazioni iniziali sul cliente da visualizzare in Payment Element. |
| business | Informazioni sull’azienda da visualizzare in Payment Element. |
| paymentMethodOrder | Ordine in cui elencare le modalità di pagamento. |
| campi | Indica se visualizzare determinati campi. |
| readOnly | Se i dati di pagamento possono essere cambiati. |
| terms | Se i mandati o altri accordi legali sono visualizzati in Payment Element. Il comportamento predefinito è quello di mostrarli solo quando necessario. |
| wallets | Indica se mostrare i wallet come Apple Pay o Google Pay. L’impostazione predefinita è di mostrarli quando possibile. |
Errori
Payment Element mostra automaticamente messaggi di errore localizzati rivolti al cliente durante la conferma del cliente per i seguenti codici di rifiuto:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Per visualizzare i messaggi relativi ad altri tipi di errori, fai riferimento a codici di errore e gestione degli errori.