Element Payment Stripe
Acceptez les moyens de paiement du monde entier grâce à un composant d'interface utilisateur intégré et sécurisé.
Payment Element est un composant d’interface utilisateur pour le web qui vous permet d’accepter plus de 100 moyens de paiement, de valider les saisies et de gérer les erreurs. Utilisez-le seul ou avec d’autres éléments dans l’interface de votre application web.
API compatibles
Stripe propose deux API de paiement de base compatibles avec Elements qui vous donnent la flexibilité d’accepter divers types de paiements de la part de vos clients. Vous pouvez intégrer ces API dans les interfaces de paiement précompilées de Stripe. Les API servent différents cas d’utilisation selon la façon dont vous choisissez de structurer votre flux de paiement et le degré de contrôle dont vous avez besoin. Pour la plupart des cas d’utilisation, nous vous recommandons d’utiliser Checkout Sessions.
Utilisez l’API Checkout Sessions pour modéliser le tunnel de paiement complet de votre client, y compris les postes de son achat, les adresses de facturation et de livraison, les taux de taxe applicables ainsi que les réductions ou les bons de réduction. L’API Checkout Sessions vous permet de créer des abonnements, de calculer les taux de taxe avec Stripe Tax et d’initier des paiements à l’aide d’une intégration unique.
Utilisez l’API API Payment Intents pour modéliser uniquement l’étape des paiements avec un contrôle plus granulaire. Contrairement à l’API Checkout Sessions, qui nécessite des informations sur les éléments de ligne, vous ne passez que le montant final que vous souhaitez débiter. Cela convient aux flux de paiement avancés où vous souhaitez calculer manuellement le montant final. Lorsque vous utilisez Payment Intents, vous devez construire des intégrations distinctes avec l’API Stripe Tax si vous souhaitez utiliser Stripe pour calculer les taxes applicables ou avec l’API Subscriptions si vous souhaitez utiliser Stripe pour créer des abonnements.
Élaborer une intégration avancée avec l’API Payment Intents.
Combiner des éléments
Le Payment Element interagit avec d’autres éléments. Par exemple, ce formulaire utilise un élément supplémentaire pour remplir automatiquement les informations de paiement, et un autre pour récupérer l’adresse de livraison.
Remarque
Vous ne pouvez pas supprimer l’accord juridique Link, car il est nécessaire pour garantir le respect des conditions d’utilisation et des politiques de confidentialité par les utilisateurs. L’objet terms ne s’applique pas aux conditions juridiques de Link.
 Formulaire de paiement combinant plusieurs éléments
Formulaire de paiement combinant plusieurs élémentsPour obtenir le code complet de cet exemple, consultez la page Ajouter Link à une intégration Elements.
Vous pouvez également combiner le Payment Element avec l’Express Checkout Element. Dans ce cas, les portefeuilles électroniques tels qu’Apple Pay et Google Pay ne sont affichés que dans l’Express Checkout Element afin d’éviter les doublons.
Moyens de paiement
Stripe active certains moyens de paiement par défaut. Nous pourrons également activer d’autres moyens de paiement après vous en avoir informé(e). Utilisez le Dashboard pour activer ou désactiver des moyens de paiement à tout moment. Avec le composant Payment Element, vous pouvez utiliser des moyens de paiement dynamiques pour :
- Gérer vos moyens de paiement dans le Dashboard sans rédiger une seule ligne de code
- Afficher de manière dynamique les options de paiement les plus pertinentes en fonction de facteurs tels que la localisation, la devise et le montant de la transaction
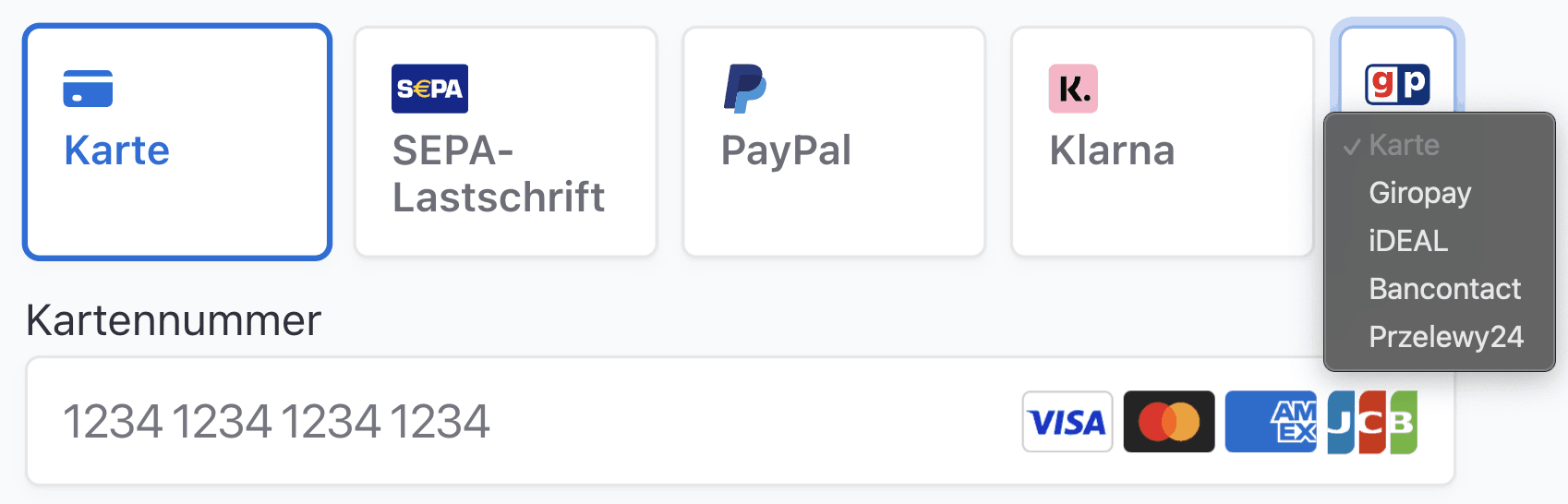
Par exemple, si un client allemand paie en EUR, il voit tous les moyens de paiement actifs qui acceptent l’EUR, à commencer par ceux qui sont largement utilisés en Allemagne.

Afficher les moyens de paiement par ordre de pertinence pour votre client
Pour personnaliser davantage l’affichage des moyens de paiement, consultez la page Personnaliser les moyens de paiement. Pour ajouter des moyens de paiement intégrés en dehors de Stripe, vous pouvez utiliser des moyens de paiement personnalisés.
Si votre intégration nécessite de répertorier manuellement les moyens de paiement, consultez Répertorier les moyens de paiement manuellement.
Affichage
Vous pouvez adapter la mise en page du Payment Element à votre tunnel de paiement. L’image suivante présente différents affichages du même Payment Element.

Element Payment avec différentes mises en page.
Apparence
Utilisez l’API Appearance pour contrôler le style de tous les éléments. Choisissez un thème ou mettez à jour des informations spécifiques.

Par exemple, choisissez le thème « flat » et remplacez la couleur principale du texte.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Consultez la documentation relative à l’API Appearance pour obtenir la liste complète des thèmes et des variables.
Options
Les Stripe Elements prennent en charge davantage d’options que celles-ci. Par exemple, affichez le nom de votre entreprise à l’aide de l’option business.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Le Payment Element prend en charge les options suivantes. Reportez-vous à la documentation de chaque option pour plus d’informations.
| layout | Mise en page du Payment Element. |
| defaultValues | Informations initiales du client à afficher dans le Payment Element. |
| business | Informations sur votre entreprise à afficher dans le Payment Element. |
| paymentMethodOrder | Ordre dans lequel répertorier les moyens de paiement. |
| champs | Détermine les champs à afficher. |
| readOnly | Détermine si les données de paiement peuvent être modifiées. |
| terms | Indique si les mandats ou autres accords juridiques sont affichés dans le Payment Element. Le comportement par défaut consiste à les afficher uniquement lorsque cela est nécessaire. |
| wallets | Détermine si les portefeuilles comme Apple Pay ou Google Pay seront affichés. Par défaut, ils sont affichés lorsque cela est possible. |
Erreurs
Payment Element affiche automatiquement des messages d’erreur client localisés lors de la confirmation du client pour les codes de refus de paiement suivants :
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Pour afficher des messages pour d’autres types d’erreurs, reportez-vous aux sections Codes d’erreur et Gestion des erreurs.