Payment Element Stripe
Acceptez les moyens de paiements du monde entier grâce à un composant d'interface utilisateur sécurisé et intégrable.
Le Payment Element est un composant d’interface utilisateur pour le Web qui vous permet d’accepter plus de 100 modes de paiement, valide la saisie et gère les erreurs. Utilisez-le seul ou avec d’autres éléments frontaux de votre application Web.
API compatibles
Stripe offers two core payments APIs compatible with Elements that give you the flexibility to accept various types of payments from your customers. You can integrate these APIs into Stripe’s prebuilt payment interfaces. The APIs serve different use cases depending on how you choose to structure your checkout flow and how much control you require. For most use cases, we recommend using Checkout Sessions.
Utilisez l’API Checkout Sessions pour modéliser le flux de paiement complet de vos clients, y compris les postes de leur achat, les adresses de facturation et de livraison, les taux de taxe applicables ainsi que les réductions ou les bons de réduction. L’API Checkout Session vous permet de créer des abonnements, de calculer les taux de taxe avec Stripe Tax et d’effectuer des paiements à l’aide d’une intégration unique.
Use the Payment Intents API to model just the payments step with more granular control. Unlike the Checkout Sessions API, which requires line item details, you only pass in the final amount you want to charge. This is suitable for advanced payment flows where you want to manually compute the final amount. When using Payment Intents, you must build separate integrations with the Stripe Tax API if you want to use Stripe to calculate applicable taxes or with the Subscriptions API if you want to use Stripe to create subscriptions.
Combiner des éléments
Le Payment Element interagit avec d’autres éléments. Par exemple, ce formulaire utilise un élément supplémentaire pour remplir automatiquement les informations de paiement, et un autre pour récupérer l’adresse de livraison.
Remarque
Vous ne pouvez pas supprimer l’accord juridique de Link, car il est nécessaire pour assurer le respect des conditions d’utilisation et des politiques de confidentialité des utilisateurs. L’objet terms ne s’applique pas à l’accord juridique de Link.
 Formulaire de paiement combinant plusieurs éléments
Formulaire de paiement combinant plusieurs élémentsPour obtenir le code complet de cet exemple, consultez la page Ajouter Link à une intégration Elements.
Vous pouvez également combiner le Payment Element avec l’Express Checkout Element. Dans ce cas, les portefeuilles numériques tels qu’Apple Pay et Google Pay ne sont affichés que dans l’Express Checkout Element afin d’éviter les doublons.
Moyens de paiement
Par défaut, Stripe active certains moyens de paiement pour vous. Nous pouvons également activer d’autres moyens de paiement après vous en avoir informé. Utilisez le Dashboard pour activer ou désactiver les moyens de paiement à tout moment. Avec Payment Element, vous pouvez utiliser des moyens de paiement dynamiques pour effectuer ce qui suit :
- Gérez les moyens de paiement dans le Dashboard sans codage
- Affichez dynamiquement les options de paiement les plus pertinentes en fonction de facteurs tels que l’emplacement, la devise et le montant de la transaction
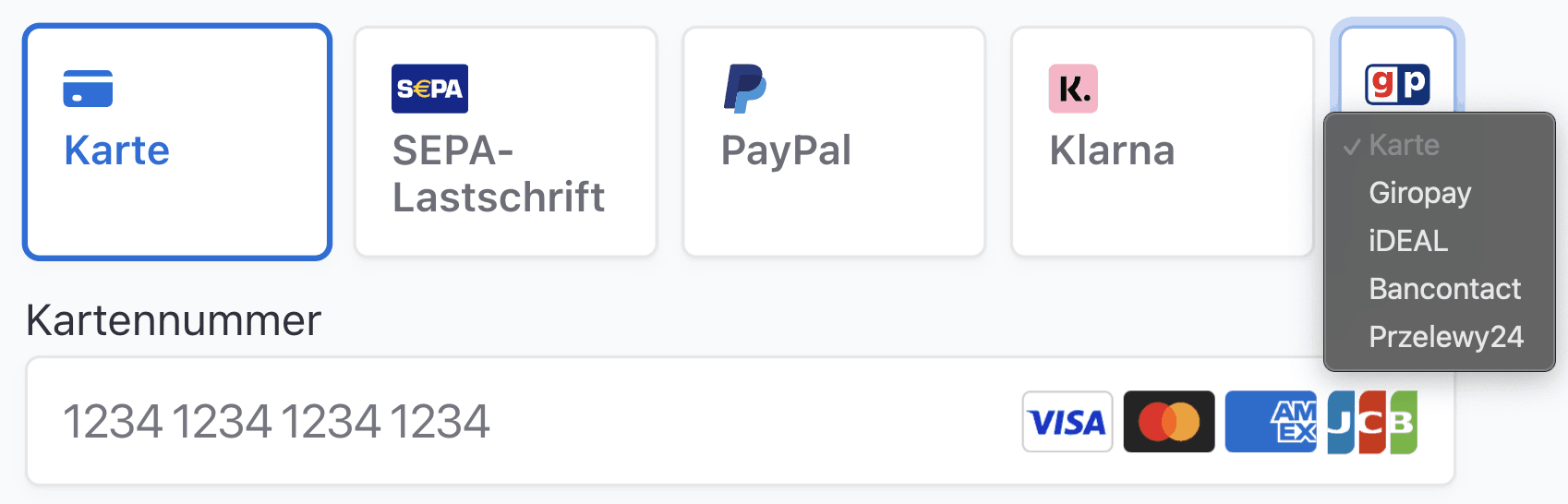
Par exemple, si un client en Allemagne paie en EUR, il peut voir tous les moyens de paiement actifs qui acceptent l’EUR, à commencer par ceux qui sont largement utilisés en Allemagne.

Afficher les moyens de paiement par ordre de pertinence pour votre client
Pour personnaliser davantage l’affichage des modes de paiement, consultez [Personnaliser les modes de paiement]](/payments/customize-payment-methods). Pour ajouter des modes de paiement intégrés en dehors de Stripe, consultez [Modes de paiement externes]](/payments/payment-element/custom-payment-methods).
Si votre intégration nécessite de répertorier manuellement les moyens de paiement, consultez Répertorier les moyens de paiement manuellement.
Mise en page
Vous pouvez personnaliser la mise en page du Payment Element pour l’adapter à votre flux de paiement. L’image suivante illustre le même Payment Element rendu à l’aide de différentes configurations de mise en page.

Payment Element avec différentes mises en page.
Appearance
Utilisez l’API Appearance pour contrôler le style de tous les éléments. Choisissez un thème ou mettez à jour des détails en particulier.

Par exemple, choisissez le thème « flat » et remplacez la couleur du texte principal.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Consultez la documentation relative à l’API Appearance pour obtenir la liste complète des thèmes et des variables.
Options
Les Stripe Elements prennent en charge davantage d’options que celles-ci. Par exemple, vous pouvez afficher le nom de votre entreprise à l’aide de l’option business.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Le Payment Element prend en charge les options ci-après. Reportez-vous à la documentation de chaque option pour obtenir plus d’informations.
| layout | Mise en page du Payment Element. |
| defaultValues | Informations initiales sur le client à afficher dans le Payment Element. |
| business | Informations sur votre entreprise à afficher dans le Payment Element. |
| paymentMethodOrder | Ordre dans lequel les moyens de paiement seront affichés. |
| fields | Détermine les champs à afficher. |
| readOnly | Détermine si les informations de paiement peuvent être modifiées. |
| terms | Indique si les mandats ou autres accords juridiques sont affichés dans le Payment Element. Le comportement par défaut est de les afficher uniquement lorsque cela est nécessaire. |
| wallets | Détermine si les portefeuilles numériques comme Apple Pay ou Google Pay seront affichés. Par défaut, ils sont affichés lorsque cela est possible. |
Erreurs
Payment Element affiche automatiquement des messages d’erreur localisés destinés aux clients lors de la confirmation du client pour les codes de refus suivants :
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Pour afficher des messages associés à d’autres types d’erreurs, reportez-vous aux sections Codes d’erreur et Gestion des erreurs.