Payment Element de Stripe
Acepta métodos de pago de todo el mundo con un componente de interfaz de usuario seguro e integrable.
El Payment Element es un componente de interfaz de usuario para la web que te permite aceptar más de 100 métodos de pago, valida las entradas y maneja los errores. Úsalo solo o junto con otros componentes en la interfaz de tu aplicación web.
API compatibles
Stripe ofrece dos API de pagos principales compatibles con Elements que te ofrecen la flexibilidad de aceptar varios tipos de pagos de tus clientes. Puedes integrar estas API en las interfaces de pago predefinidas de Stripe. Las API sirven para diferentes casos de uso dependiendo de cómo decidas estructurar tu flujo de pago y cuánto control necesites. Para la mayoría de los casos de uso, recomendamos utilizar Sesiones de Checkout.
Usa la API Checkout Sessions para modelar el flujo completo del proceso de compra de tu cliente, incluidas las partidas individuales en sus direcciones de compra, facturación y envío, los tipos impositivos aplicables y los cupones o descuentos. La sesión de Checkout te permite crear suscripciones, calcular tipos impositivos con Stripe Tax e iniciar pagos con una sola integración.
Crea una página de proceso de compra con la API Checkout Sessions.
Utiliza la API Payment Intents para definir solo el paso del pago con un control más granular. A diferencia de la API de Sesiones de Checkout, que requiere datos de la partida individual, tú solo pasas el importe final que deseas cargar. Esto es ideal para flujos de pago avanzados en los que deseas calcular manualmente el importe final. Cuando utilices Payment Intents, deberás crear integraciones independientes con la API Stripe Tax si quieres utilizar Stripe para calcular los impuestos aplicables o con la API Subscriptions si quieres utilizar Stripe para crear suscripciones.
Combina los elementos
El Payment Element interactúa con otros elementos. Por ejemplo, este formulario utiliza un elemento adicional para autocompletar los datos de pago y otro para recopilar la dirección de envío.
Nota
No puede eliminar el acuerdo legal de Link porque es necesario para garantizar el cumplimiento de la concienciación adecuada de los usuarios sobre las condiciones de los servicios y las políticas de privacidad. El objeto terms no se aplica al contrato legal de Link.
 Formulario de pago que combina varios Elements
Formulario de pago que combina varios ElementsPara obtener el código completo de este ejemplo, consulta Añadir Link a una integración de Elements.
También puedes combinar el Payment Element con el Express Checkout Element. En este caso, los métodos de pago de monedero como Apple Pay y Google Pay solo se muestran en el Express Checkout Element para evitar la duplicación.
Métodos de pago
Stripe te habilita ciertos métodos de pago de forma predeterminada. También podríamos habilitar métodos de pago adicionales después de notificártelo. Utiliza el Dashboard para habilitar o deshabilitar los métodos de pago en cualquier momento. Con el Payment Element, puedes usar métodos de pago dinámicos para:
- Gestionar los métodos de pago en el Dashboard sin codificación
- Mostrar de forma dinámica las opciones de pago más relevantes en función de factores como la ubicación, la divisa y el importe de la transacción
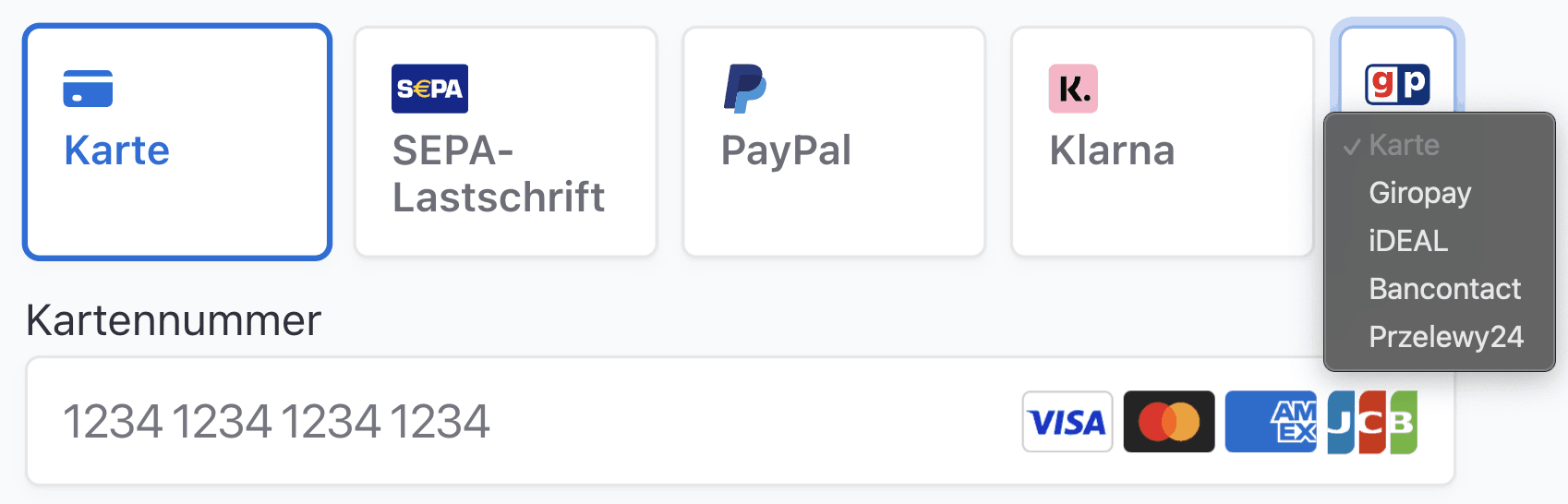
Por ejemplo, si un cliente de Alemania paga en euros, verá todos los métodos de pago activos que aceptan euros, comenzando con los que se usan ampliamente en Alemania.

Muestra los métodos de pago en orden de relevancia para tu cliente
Para personalizar aún más la representación de los métodos de pago, consulta Personalizar los métodos de pago. Para añadir métodos de pago integrados fuera de Stripe, puedes utilizar métodos de pago personalizados.
Si tu integración requiere que enumeres los métodos de pago de forma manual, consulta la sección Enumera los métodos de pago de forma manual.
Diseño
Puedes personalizar el diseño del Payment Element para que se ajuste a tu flujo del proceso de compra. La siguiente imagen es el mismo Payment Element renderizado usando diferentes configuraciones de diseño.

Payment Element con diferentes diseños.
Aspecto
Usa la API Appearance para controlar el estilo de todos los elementos. Elige un tema o actualiza detalles específicos.

Por ejemplo, elige el tema «plano» y anula el color del texto principal.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Consulta la documentación de la API de apariencia para obtener una lista completa de temas y variables.
Opciones
Los elementos Stripe aceptan más opciones que estos. Por ejemplo, muestra el nombre de tu empresa usando la opción de la empresa.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
El Payment Element acepta las siguientes opciones. Para obtener más información, consulta la entrada de referencia de cada opción.
| diseño | Diseño para Payment Element. |
| defaultValues | Información inicial del cliente para mostrar en el Payment Element. |
| empresa | Información sobre tu empresa para mostrarla en el Payment Element. |
| paymentMethodOrder | Pedido en el que se enumeran los métodos de pago. |
| campos | Si se desea mostrar ciertos campos. |
| readOnly | Si los datos de pago pueden modificarse. |
| condiciones | Si los mandatos u otros acuerdos legales se muestran en el Payment Element. El comportamiento predeterminado es mostrarlos solo cuando sea necesario. |
| monederos | Si se desea mostrar monederos como Apple Pay o Google Pay. El comportamiento predeterminado es mostrarlos cuando sea posible. |
Errores
Payment Element muestra automáticamente mensajes de error localizados dirigidos al cliente durante la confirmación del cliente para los siguientes códigos de rechazo:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Para mostrar mensajes de otros tipos de errores, consulta los códigos de error y la gestión de errores.