Stripe Payment Element
Acepta métodos de pago de todo el mundo con un componente de interfaz de usuario seguro e integrable.
Payment Element es un componente de la interfaz de usuario (IU) para la web que acepta más de 100 métodos de pago, valida las entradas de datos y gestiona los errores. Úsalo solo o con otros elementos en el front end de tu aplicación web.
API compatibles
Stripe ofrece dos API principales de pago compatibles con Elements, que le brindan la flexibilidad para aceptar varios tipos de pagos de sus clientes. Puede integrar estas API en las interfaces de pago prediseñadas de Stripe. Las API se adaptan a diferentes casos de uso, según cómo elija estructurar su flujo de compra y el nivel de control que necesite. Para la mayoría de los casos, recomendamos usar Checkout Sessions.
Usa la API Checkout Sessions para modelar el flujo completo de compra de tu cliente, incluidas las partidas en sus direcciones de compra, facturación y envío, las tasas impositivas aplicables y los cupones o descuentos. La sesión de Checkout te permite crear suscripciones, calcular tasas impositivas con Stripe Tax e iniciar pagos usando una sola integración.
Construye una página de pago con la API de Checkout Sessions.
Utilice la API Payment Intents para modelar únicamente el paso de pago con un control más detallado. A diferencia de la API de Checkout Sessions, que requiere detalles de la partida, aquí solo debe indicar el monto final que desea cobrar. Esto es adecuado para flujos de pago avanzados en los que desea calcular manualmente la cantidad final. Cuando utilice Payment Intents, debe construir integraciones separadas con la API de Stripe Tax si desea utilizar Stripe para calcular los impuestos aplicables o con la API de Subscriptions si desea utilizar Stripe para crear suscripciones.
Combina elementos
El Payment Element interopera con otros elementos. Por ejemplo, este formulario usa un elemento adicional para autocompletar los datos de la confirmación de compra y otro para recopilar la dirección de envío.
Nota
No puedes eliminar el acuerdo legal de Link porque es obligatorio para garantizar el cumplimiento de los conocimientos adecuados de los usuarios sobre las condiciones de servicio y las políticas de privacidad. El objeto de condiciones no se aplica al acuerdo legal de Link.
 Formulario de pago que combina varios elementos
Formulario de pago que combina varios elementosPara obtener el código completo de este ejemplo, consulta Agregar Link a una integración de Elements.
También puedes combinar Payment Element con Express Checkout Element. En este caso, los pagos con carteras digitales, como Apple Pay y Google Pay, solo se muestran en Express Checkout Element para evitar duplicaciones.
Métodos de pago
Stripe habilita ciertos métodos de pago para ti de forma predeterminada. También podríamos habilitar métodos de pago adicionales después de notificarte. Usa el Dashboard para activar o desactivar los métodos de pago en cualquier momento. Con el Payment Element, puedes usar métodos de pago dinámicos para:
- gestionar los métodos de pago en el Dashboard sin codificación;
- mostrar de forma dinámica las opciones de pago que más corresponden en función de factores como la ubicación, la moneda y el importe de la transacción.
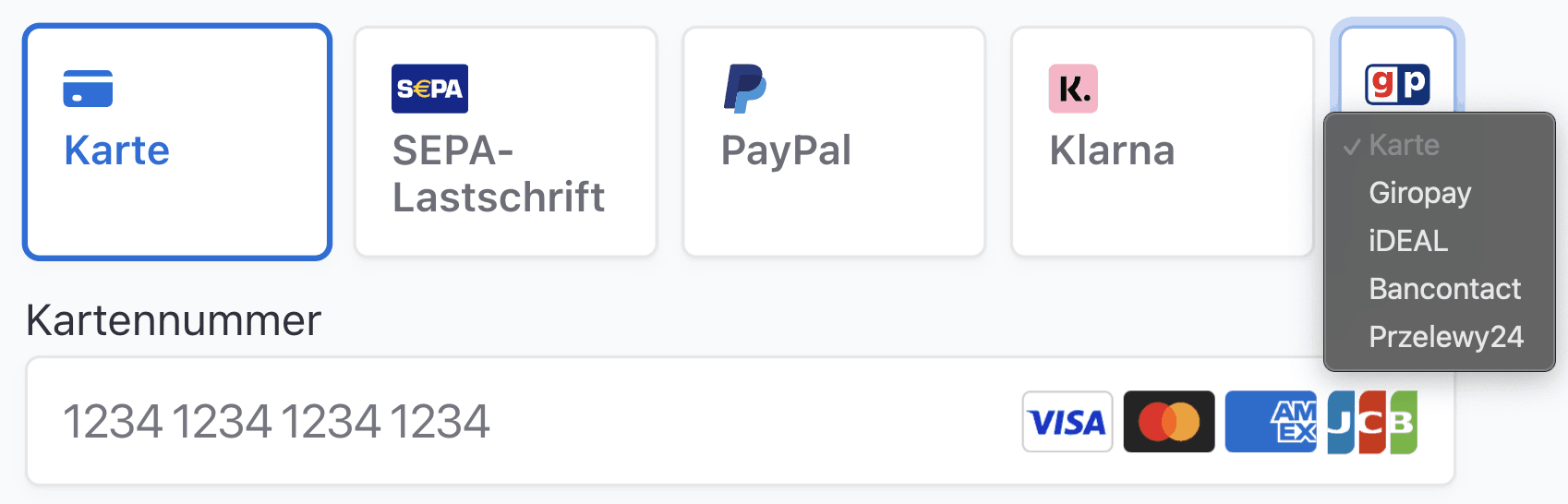
Por ejemplo, si un cliente en Alemania paga en euros, ve todos los métodos de pago activos que aceptan esta moneda, y los primeros que se muestran son los que se usan ampliamente en Alemania.

Muestra los métodos de pago en orden de relevancia para tu cliente
Para personalizar aún más los métodos de pago, consulta Personalizar métodos de pago. Para agregar métodos de pago integrados fuera de Stripe, puedes usar métodos de pago Custom.
Si tu integración requiere que indiques los métodos de pago manualmente, consulta la sección Lista manual de métodos de pago.
Diseño
Puedes personalizar el diseño del Payment Element para que se ajuste a tu flujo de compra. En la siguiente imagen, se representa el mismo Payment Element con diferentes configuraciones de diseño.

Payment Element con diferentes diseños.
Appearance
Usa la API Appearance para controlar el estilo de todos los elementos. Elige un tema o actualiza los detalles específicos.

Por ejemplo, elige el tema «plano» y sustituye el color del texto principal.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Consulta la documentación de la API Appearance para ver una lista completa de temas y variables.
Opciones
Los elementos de Stripe admiten más opciones que estas. Por ejemplo, puedes mostrar el nombre de tu empresa con la opción business.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
El Payment Element admite las siguientes opciones. Para obtener más información, consulta la entrada de referencia de cada opción.
| layout | Diseño para el Payment Element. |
| defaultValues | Información inicial del cliente para mostrar en el Payment Element. |
| business | Información sobre tu empresa para mostrarla en el Payment Element. |
| paymentMethodOrder | Orden en el que deben aparecer los métodos de pago. |
| fields | Si ciertos campos se mostrarán. |
| readOnly | Si los datos de pago pueden modificarse. |
| condiciones | Si los mandatos u otros contratos legales se muestran en el Payment Element. Según el comportamiento predeterminado, se muestran solo cuando sea necesario. |
| carteras | Si se mostrarán o no billeteras como Apple Pay o Google Pay. Según el valor predeterminado, se muestran cuando sea posible. |
Errores
Payment Element muestra automáticamente mensajes de error localizados dirigidos al cliente durante la confirmación del cliente para los siguientes códigos de rechazo:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Para mostrar mensajes de otros tipos de errores, consulta Códigos de error y gestión de errores.