Stripe Payment Element
Akzeptieren Sie Zahlungsmethoden aus der ganzen Welt mit einer sicheren, integrierbaren Komponente der Nutzeroberfläche.
Das Payment Element ist eine Nutzeroberflächenkomponente für das Web, mit der Sie mehr als 100 Zahlungsmethoden akzeptieren, Eingaben validieren und Fehler bearbeiten können. Verwenden Sie es allein oder zusammen mit anderen Elementen im Frontend Ihrer Web-App.
Kompatible APIs
Stripe bietet zwei zentrale Zahlungs-APIs, die mit Elements kompatibel sind und Ihnen die Flexibilität geben, verschiedene Arten von Zahlungen von Ihren Kundinnen/Kunden zu akzeptieren. Sie können diese APIs in die vorgefertigten Zahlungsschnittstellen von Stripe integrieren. Die APIs eignen sich für unterschiedliche Anwendungsfälle, je nachdem, wie Sie Ihren Bezahlvorgang strukturieren und wie viel Kontrolle Sie benötigen. Für die meisten Anwendungsfälle empfehlen wir die Verwendung von Checkout Sessions.
Verwenden Sie die Checkout Sessions API, um den gesamten Bezahlvorgang Ihrer Kundinnen/Kunden zu modellieren, einschließlich der Einzelposten in ihrer Kauf-, Rechnungs- und Lieferadresse, der geltenden Steuersätze sowie Gutscheine oder Rabatte. Die Checkout-Sitzung ermöglicht es Ihnen, Abonnements zu erstellen, Steuersätze mit Stripe Tax zu berechnen und Zahlungen mit einer einzigen Integration zu veranlassen.
Erstellen Sie eine Bezahlvorgangseite mit der Checkout Sessions API.
Verwenden Sie die Payment Intents API, um nur den Zahlungsschritt mit einer genaueren Kontrolle zu modellieren. Anders als bei der Checkout Sessions API, die Details zu den Einzelposten erfordert, geben Sie nur den Endbetrag an, den Sie berechnen möchten. Dies eignet sich für fortgeschrittene Zahlungsabläufe, bei denen Sie den Endbetrag manuell berechnen möchten. Wenn Sie Payment Intents verwenden, müssen Sie separate Integrationen mit der Stripe Tax API erstellen, wenn Sie Stripe zur Berechnung der anfallenden Steuern verwenden möchten oder mit der Subscriptions API, wenn Sie Stripe zur Erstellung von Abos verwenden möchten.
Erstellen Sie eine erweiterte Integration mit der Payment Intents API.
Elemente kombinieren
Das Payment Element interagiert mit anderen Elements. In diesem Formular wird beispielsweise ein zusätzliches Element verwendet, um Details zum Bezahlvorgang automatisch auszufüllen, und ein weiteres Element, um die Versandadresse zu erfassen.
Hinweis
Sie können die rechtliche Vereinbarung mit Link nicht entfernen, da sie erforderlich ist, um sicherzustellen, dass die Nutzer/innen die Nutzungsbedingungen und Datenschutzrichtlinien einhalten. Das Terms-Objekt gilt nicht für die rechtliche Link-Vereinbarung.
 Zahlungsformular, das mehrere Elemente kombiniert
Zahlungsformular, das mehrere Elemente kombiniertDen vollständigen Code für dieses Beispiel finden Sie unter Link zu einer Elements-Integration hinzufügen.
Sie können das Payment Element auch mit dem Express Checkout Element kombinieren. In diesem Fall werden Wallet-Zahlungsmethoden wie Apple Pay und Google Pay nur im Express Checkout Element angezeigt, um doppelte Anzeigen zu vermeiden.
Zahlungsmethoden
Stripe aktiviert standardmäßig bestimmte Zahlungsmethoden für Sie. Wir können auch noch weitere Zahlungsmethoden aktivieren, nachdem wir Sie benachrichtigt haben. Im Dashboard können Sie jederzeit Zahlungsmethoden aktivieren oder deaktivieren. Bei Verwendung von Payment Element können Sie dynamische Zahlungsmethoden für Folgendes verwenden:
- Zahlungsmethoden im Dashboard vollkommen ohne Code zu verwalten.
- Die relevantesten Zahlungsmethoden basierend auf Faktoren wie Standort, Währung und Transaktionsbetrag dynamisch anzuzeigen.
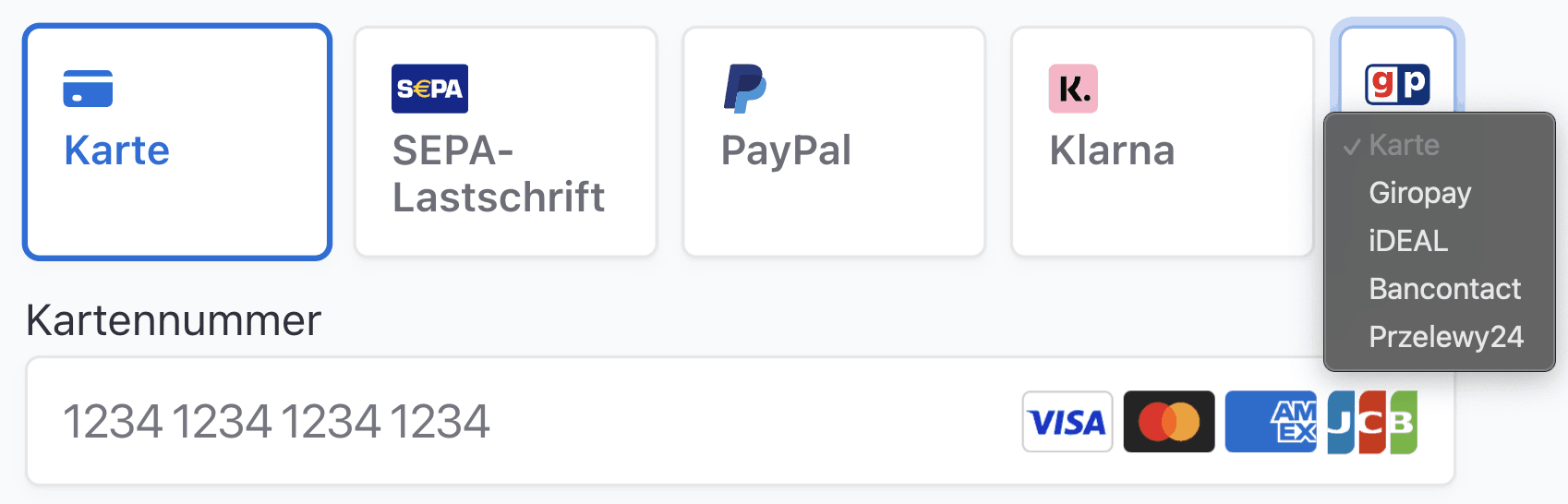
Wenn beispielsweise ein Kunde/eine Kundin in Deutschland in EUR bezahlt, werden ihm/ihr alle aktiven Zahlungsmethoden angezeigt, die EUR akzeptieren, beginnend mit den in Deutschland weit verbreiteten.

Zahlungsmethoden nach Relevanz für Ihre Kundinnen/Kunden anzeigen
Um die Darstellung von Zahlungsmethoden weiter anzupassen, siehe Benutzerdefinierte Zahlungsmethoden festlegen. Um Zahlungsmethoden hinzuzufügen, die außerhalb von Stripe integriert sind, können Sie Benutzerdefinierte Zahlungsmethoden verwenden.
Wenn Sie für Ihre Integration Zahlungsmethoden manuell auflisten müssen, lesen Sie sich den Leitfaden Zahlungsmethoden manuell auflisten durch.
Anordnung
Sie können das Layout des Payment Element an Ihren Bezahlvorgang anpassen. Das folgende Bild zeigt dasselbe Payment Element, das mit unterschiedlichen Layout-Konfigurationen gerendert wurde.

Zahlungselement mit verschiedenen Layouts.
Erscheinungsbild
Verwenden Sie die Appearance API, um das Design aller Elemente zu steuern. Wählen Sie einen Stil oder aktualisieren Sie bestimmte Details.

Wähle Sie zum Beispiel das „flache“ Design und überschreiben Sie die Standardtextfarbe.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Eine vollständige Liste der Designs und Variablen finden Sie in der Dokumentation zur Appearance API.
Optionen
Stripe-Elemente unterstützen noch mehr Optionen. Zeigen Sie beispielsweise Ihren Firmennamen mit der Option business an.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Das Payment Element unterstützt die folgenden Optionen. Weitere Informationen finden Sie im Referenzeintrag für die jeweilige Option.
| layout | Layout für das Payment Element. |
| defaultValues | Erste Kundeninformationen, die im Payment Element angezeigt werden sollen. |
| Unternehmen | Informationen zu Ihrem Unternehmen, die im Payment Element angezeigt werden sollen. |
| paymentMethodOrder | Reihenfolge zum Auflisten der Zahlungsmethoden. |
| Felder | Ob bestimmte Felder angezeigt werden. |
| readOnly | Ob Zahlungsdetails geändert werden können. |
| terms | Ob Mandate oder andere rechtliche Vereinbarungen im Payment Element angezeigt werden. Standardmäßig werden sie nur bei Bedarf angezeigt. |
| Wallets | Ob Geldbörsen wie Apple Pay oder Google Pay angezeigt werden. Standardmäßig werden sie nach Möglichkeit angezeigt. |
Fehler
Payment Element zeigt während der Kundenbestätigung automatisch lokalisierte Fehlermeldungen für Kundinnen und Kunden an, wenn folgende Ablehnungscodes vorliegen:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Informationen zum Anzeigen von Meldungen zu anderen Fehlertypen finden Sie unter Fehlercodes und Fehlerbehandlung.