Express Checkout Element での Link
顧客が Link と Express Checkout Element を使用してスピーディーに決済できるようにします。
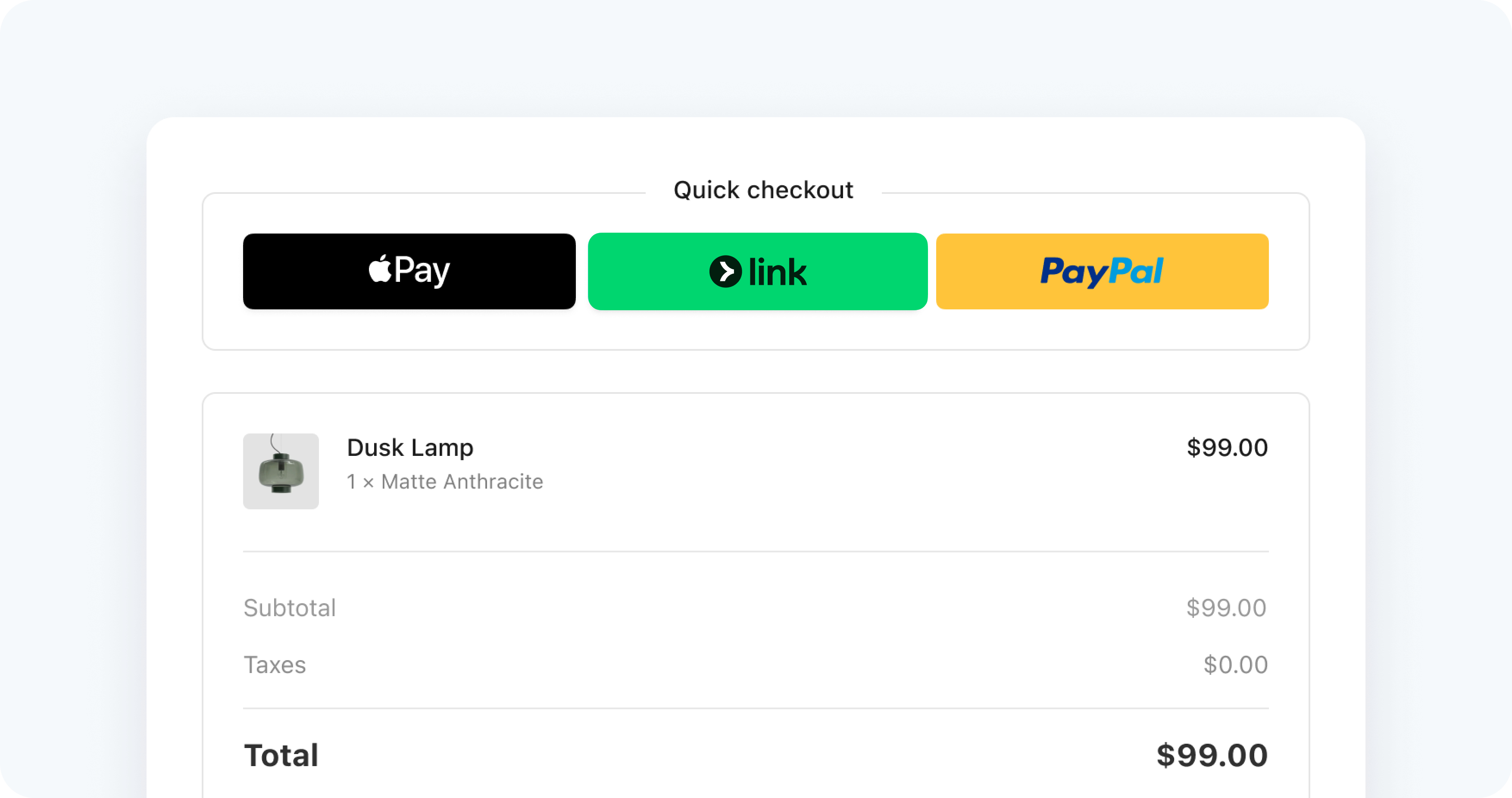
Express Checkout Element は、ワンクリックの決済手段ボタンによる決済を受け付けるための導入です。サポートされている決済手段は、Link、Apple Pay、Google Pay、PayPal、Klarna、Amazon Pay などです。
この導入によって、以下が可能になります。
- 顧客の場所に基づいて支払いボタンを動的に並べ替える
- フロントエンドを変更することなく支払いボタンを追加する
- 既存の Elements インスタンスを再使用して Elements をシームレスに実装することで、時間を節約する

Link を Express Checkout Element に追加する
Express Checkout Element を作成する
このコードは、Express Checkout Element を含む Elements グループを作成して、DOM にマウントします。
const appearance = { /* appearance */ } const options = { /* options */ } const elements = stripe.elements({ mode: 'payment', amount: 1099, currency: 'usd', appearance, }) const expressCheckoutElement = elements.create('expressCheckout', options) expressCheckoutElement.mount('#express-checkout-element')