Link dans le Express Checkout Element
Permettez aux clients de payer plus rapidement avec Link et l'Express Checkout Element.
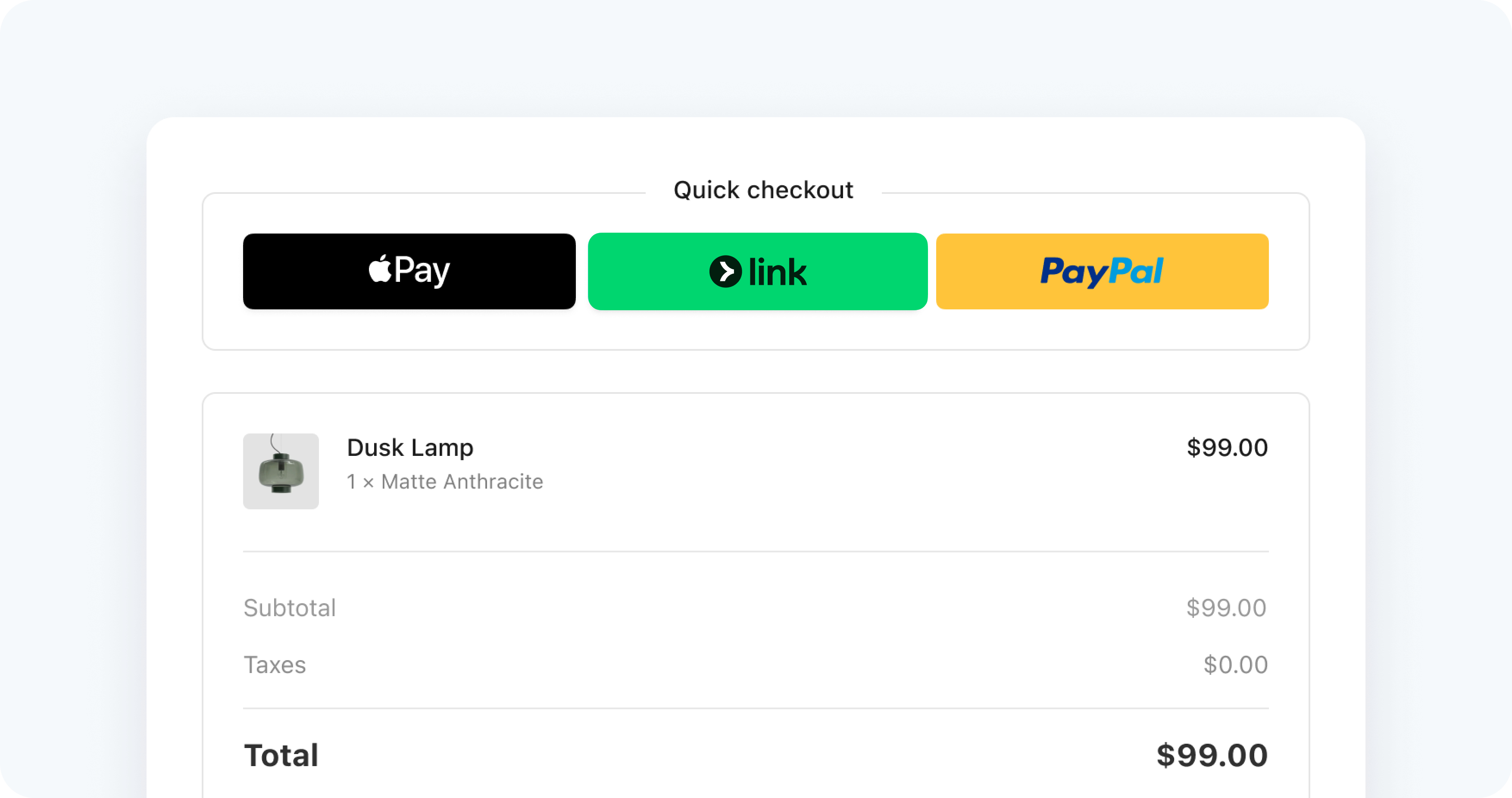
Le composant Express Checkout Element est une intégration permettant d’accepter des paiements par le biais de boutons de moyens de paiement en un clic. Les moyens de paiement pris en charge sont les suivants : Link, Apple Pay, Google Pay, PayPal, Klarna, et Amazon Pay.
Avec cette intégration, vous pouvez :
- Trier dynamiquement les boutons de paiement en fonction du pays du client.
- Ajouter des boutons de paiement sans modifier le front-end.
- Intégrer facilement des Elements en réutilisant une instance Elements existante pour gagner du temps.

Ajouter Link à l’Express Checkout Element
Créer un Express Checkout Element
Ce code permet de créer un groupe d’éléments avec un Express Checkout Element et de le monter sur le DOM.
const appearance = { /* appearance */ } const options = { /* options */ } const elements = stripe.elements({ mode: 'payment', amount: 1099, currency: 'usd', appearance, }) const expressCheckoutElement = elements.create('expressCheckout', options) expressCheckoutElement.mount('#express-checkout-element')