Link im Express Checkout Element
Ermöglichen Sie Kundinnen und Kunden mit Link und dem Express Checkout Element einen schnelleren Bezahlvorgang.
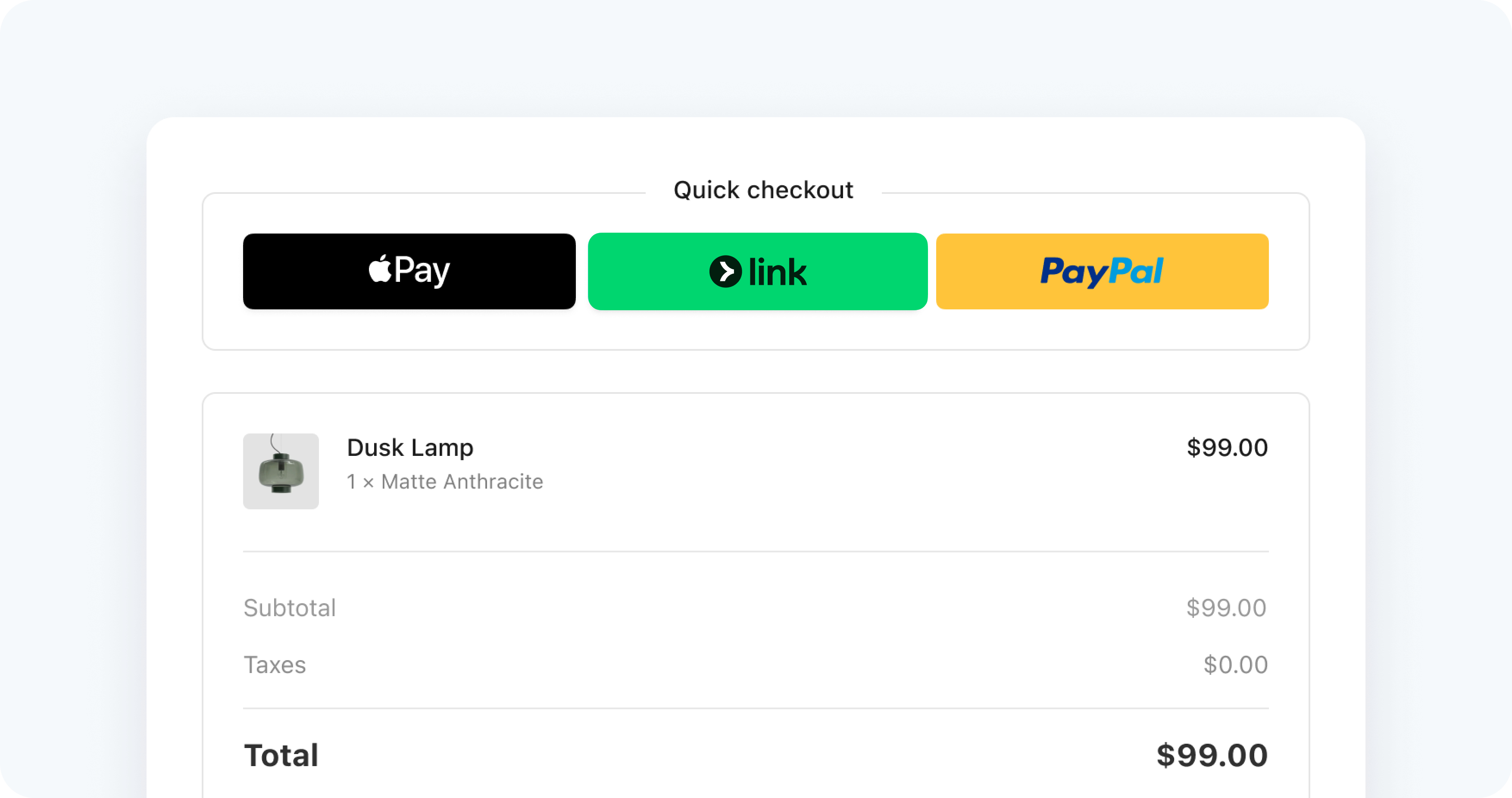
Das Express Checkout Element ist eine Integration zum Akzeptieren von Zahlungen über Schaltflächen für Zahlungen mit einem Klick. Zu den unterstützten Zahlungsmethoden gehören Link, Apple Pay, Google Pay, PayPal, Klarna und Amazon Pay.
Mit dieser Integration können Sie Folgendes durchführen:
- Sortieren Sie die Zahlungsschaltflächen dynamisch nach dem Kundenstandort.
- Fügen Sie Zahlungsschaltflächen ohne Änderungen am Frontend hinzu.
- Integrieren Sie Elements nahtlos und sparen Zeit, indem Sie eine vorhandene Elements-Instanz wiederverwenden.

Link zum Express Checkout Element hinzufügen
Ein Express Checkout Element erstellen
Dieser Code erstellt eine Elements-Gruppe mit einem Express Checkout Element und verbindet es mit dem DOM.
const appearance = { /* appearance */ } const options = { /* options */ } const elements = stripe.elements({ mode: 'payment', amount: 1099, currency: 'usd', appearance, }) const expressCheckoutElement = elements.create('expressCheckout', options) expressCheckoutElement.mount('#express-checkout-element')