Express Checkout Element で決済を受け付ける
単一の導入を使用して、ワンクリックの支払いボタンで決済を受け付けます。

Express Checkout Element は、ワンクリックの決済手段ボタンによる決済を受け付けるための導入です。サポートされている決済手段は、Link、Apple Pay、Google Pay、PayPal、Klarna、Amazon Pay などです。
顧客に表示される決済ボタンは、デバイスとブラウザーによって異なります。互換性のあるデバイスでは、Google Pay と Link に自動的に対応します。Apple Pay と PayPal に対応するには、追加の手順を実行する必要があります。
デモを試す
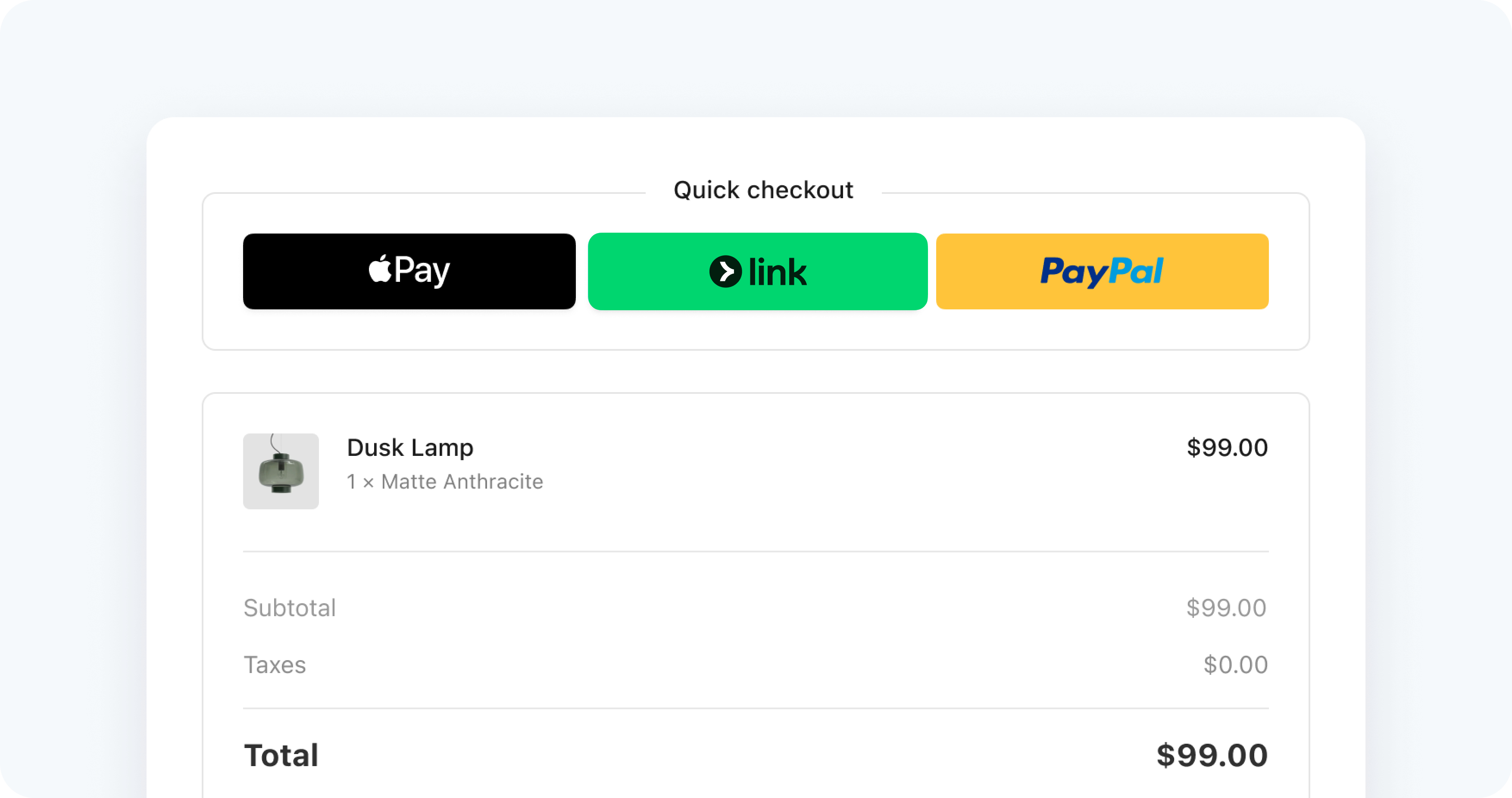
デモでは、構築済みのオプションを切り替えて、背景色、レイアウト、サイズ、配送先住所回収を変更できます。このデモでは、Google Pay と Apple Pay が利用可能なプラットフォームでのみ表示されています。決済手段ボタンは、サポート対象国でのみ表示されます。
デモが表示されない場合は、このページを サポート対象のブラウザー で表示してみてください。
| オプション | 説明 |
|---|---|
| 加盟店の所在国 | Stripe.js の初期化に使用する公開可能キーを使用して設定します。国を変更するには、Express Checkout Element のマウントを解除し、公開可能キーを更新してから、Express Checkout Element を再マウントする必要があります。 |
| 背景色 | Elements Appearance API を使用して色を設定します。ボタンテーマは Appearance API から継承されますが、Element の作成時に直接定義することもできます。 |
| デスクトップとモバイルのサイズ | ドロップダウンを使用して、Express Checkout Element がマウントされる親エレメントの最大ピクセル幅を設定します。750px (デスクトップ) または 320px (モバイル) を設定できます。 |
| 最大列数と最大行数 | これらの値を設定するには、Express Checkout Element を作成するときに、layout パラメーターを使用します。 |
| オーバーフローメニュー | これを設定するには、Express Checkout Element を作成するときに、layout パラメーターを使用します。 |
| 配送先住所を収集する | 配送先情報を収集するには、Express Checkout Element の作成時にオプションを渡す必要があります。顧客の詳細情報の収集と項目の表示の詳細をご覧ください。 |
はじめに
- ブラウザーに支払い方法を追加します。たとえば、カードを Google Pay アカウントや Safari のウォレットに追加できます。
- アプリケーションは HTTPS 経由で提供します。これは、開発環境と本番環境で必須です。ngrok などのサービスを利用できます。
- サンドボックスと本番環境の両方でドメインを登録します。
支払い方法を有効にする
デフォルトでは、Stripe は決済手段設定を使用して、Express Checkout Element で表示される決済手段を決定します。payment_method_types 属性を使用して、Checkout Session で特定の決済手段を設定することもできます。
サポートされている決済手段
card 決済手段タイプを使用すると、Apple Pay と Google Pay が自動的に有効になります。Link を使用する場合は、card 決済手段タイプも渡す必要があります。
| 決済手段 | 決済手段の種類 |
|---|---|
| Amazon Pay | amazon_ |
| Apple Pay | card |
| Google Pay | card |
| Link | link、card |
| PayPal | paypal |
Checkout Session を作成サーバー側
サーバーで Checkout Session を作成して決済フローを制御します。Checkout Session は、項目、配送オプション、決済のその他の設定を定義します。
ui_ を custom に設定して Express Checkout Element に統合します。返される Checkout Session には Client Secret が含まれ、クライアントはこれを使用して Checkout インターフェイスを安全に表示します。
Checkout Session で追加オプションを設定できます。
- phone_number_collection: 顧客の電話番号を収集する
- shipping_address_collection: 配送先住所を収集する
- shipping_options: 配送料金のオプションを指定
- automatic_tax: 税金の自動計算を有効にする
Express Checkout Element を作成してマウントするクライアント側
Express Checkout Element には、HTTPS 接続を介して決済情報を Stripe に安全に送信する iframe が含まれています。導入を機能させるには、決済ページのアドレスの先頭を https://, ではなく http://, にする必要があります。
顧客の詳細情報を収集してラインアイテムを表示するクライアント側
サーバーで作成した Checkout Session によって、項目、合計金額、利用可能な決済手段が自動的に決定されます。Express Checkout Element はこの情報を使用して、適切なインターフェイスを表示します。
オプションready イベントをリッスンするクライアント側
マウント後、しばらくの間は Express Checkout Element にボタンが表示されません。ボタンを表示するときに Element をアニメーション表示するには、ready イベントをリッスンし、availablePaymentMethods の値を調べて、Express Checkout Element に表示するボタン (ある場合) を決定します。
オプションボタンのスタイルを設定するクライアント側
決済手段ボタンごとに異なるスタイルを設定し、Express Checkout Element の全体的な外観を制御できます。
実装をテストする
本番環境に移行する前に、各支払い方法の組み込みをテストします。支払い方法のブラウザーとの互換性を判断するには、サポートされるブラウザーをご覧ください。iframe で Express Checkout Element を使用している場合、iframe で allow 属性を payment * に設定する必要があります。
オプションStripe Connect で Express Checkout Element を使用する
Connect プラットフォームは、Express Checkout Element with Checkout Sessions をセッションに含めることで使用できます。
Customers v1 と Accounts v2 のリファレンスを比較する
Connect プラットフォームが customer-configured Accounts を使用している場合は、Stripe の ガイドをご確認の上、コード内の Customer およびイベント参照を同等の Accounts v2 API リファレンスに置き換えてください。
サーバーで Checkout Session を作成する際は、連結アカウントを含めます。
Command Linecurl https://api.stripe.com/v1/checkout/sessions \ -u sk_test_...: \ -d "line_items[0][price]"="price_..." \ -d "line_items[0][quantity]"=1 \ -d "mode"="payment" \ -d "ui_mode"="custom" \ -d "return_url"="https://example.com/return" \ -H "Stripe-Account:"{{CONNECTED_ACCOUNT_ID}}Express Checkout Element を表示する予定のすべてのドメインを登録します。
顧客に Stripe を開示する
Stripe は顧客の Elements とのやり取りに関する情報を収集して、サービスを提供し、不正利用を防止し、サービスを向上します。これには、Cookie と IP アドレスを使用して、1 つの決済フローセッションで顧客に表示する Elements を特定することが含まれます。Stripe がこのような方法でデータを使用するために必要なすべての権利と同意について開示し、これらを取得することはお客様の責任です。詳細については、プライバシーセンターをご覧ください。