Zahlungen mit dem Express Checkout Element annehmen
Verwenden Sie eine einzige Integration, um Zahlungen über die Zahlungsschaltflächen mit einem Klick anzunehmen.

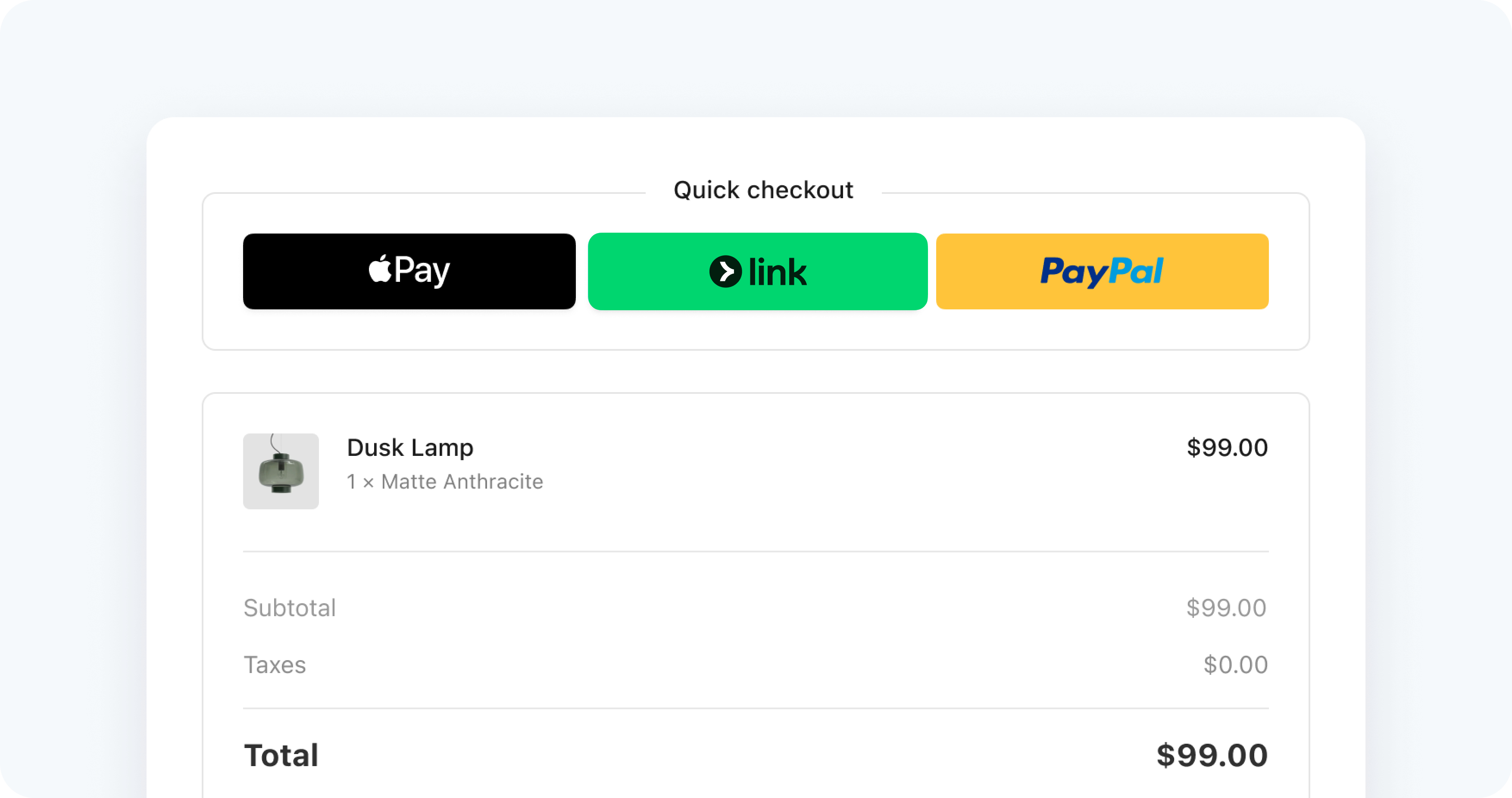
Das Express Checkout Element ist eine Integration zum Akzeptieren von Zahlungen über Schaltflächen für Zahlungen mit einem Klick. Zu den unterstützten Zahlungsmethoden gehören Link, Apple Pay, Google Pay, PayPal, Klarna und Amazon Pay.
Den Kund/innen werden je nach Gerät und Browser unterschiedliche Zahlungsschaltflächen angezeigt. Kompatible Geräte unterstützen automatisch Google Pay und Link. Sie müssen zusätzliche Schritte ausführen, um Apple Pay und PayPal zu unterstützen.
Demoversion testen
In der folgenden Demo können Sie einige der vorgefertigten Optionen ein- und ausschalten, um die Hintergrundfarbe, das Layout, die Größe und die Versandadressenerfassung der Zahlungsoberfläche zu ändern. Die Demo zeigt Google Pay und Apple Pay nur auf den jeweils verfügbaren Plattformen an. Schaltflächen für Zahlungsmethoden werden nur in den unterstützten Ländern angezeigt.
Wenn Sie die Demo nicht sehen, versuchen Sie, diese Seite in einem unterstützten Browser anzuzeigen.
| Option | Beschreibung |
|---|---|
| Land der Händlerin/des Händlers | Legen Sie dies mit dem veröffentlichbaren Schlüssel fest, den Sie zum Initialisieren von Stripe.js verwenden. Um das Land zu ändern, müssen Sie die Bereitstellung des Express Checkout Element aufheben, den veröffentlichbaren Schlüssel aktualisieren und dann das Express Checkout Element erneut verbinden. |
| Hintergrundfarbe | Legen Sie Farben mit der Elements Appearance API fest. Schaltflächendesigns werden von der Appearance API übernommen, aber Sie können sie auch direkt definieren, wenn Sie das Element erstellen. |
| Desktop- und Mobilgröße | Verwenden Sie das Dropdown-Menü, um die maximale Pixelbreite des übergeordneten Elements festzulegen, mit dem das Express Checkout Element verbunden ist. Sie können es auf 750px (Desktop) oder 320px (Mobil) festlegen. |
| Max. Anzahl Spalten und Zeilen | Legen Sie diese Werte mit dem Parameter Layout fest, wenn Sie das Express Checkout Element erstellen. |
| Überlaufmenü | Legen Sie dies mit dem Parameter Layout fest, wenn Sie das Express Checkout Element erstellen. |
| Versandadresse erfassen | Um Versanddaten zu erfassen, müssen Sie beim Erstellen des Express Checkout-Element Optionen übergeben. Erfahren Sie mehr über die Erfassung von Kundendaten und die Anzeige von Einzelposten. |
Bevor Sie loslegen
- Ihrem Browser eine Zahlungsmethode hinzufügen. Beispiel: Sie können Ihrem Google Pay-Konto bzw. Ihrer Wallet für Safari eine Karte hinzufügen.
- Ihre Anwendung über HTTPS bereitstellen. Dies ist eine Voraussetzung sowohl in der Entwicklung als auch in der Produktion. Sie können einen Dienst wie ngrok verwenden.
- Registrieren Sie Ihre Domain sowohl in einer Sandbox als auch im Live-Modus.
Stripe einrichtenServerseitig
Erstellen Sie zunächst ein Stripe-Konto oder melden Sie sich an.
Verwenden Sie unsere offiziellen Bibliotheken, um von Ihrer Anwendung aus auf die Stripe API zuzugreifen:
Zahlungsmethoden aktivieren
Standardmäßig verwendet Stripe Ihre Zahlungsmethodeneinstellungen, um zu bestimmen, welche Zahlungsmethoden im Express Checkout Element aktiviert sind. Sie können auch bestimmte Zahlungsmethoden in Ihrer Checkout-Sitzung mit dem Attribut zahlung_method_types konfigurieren.
Unterstützte Zahlungsmethoden
Apple Pay und Google Pay sind automatisch aktiviert, wenn der Zahlungsmethodentyp card verwendet wird. Wenn Sie Link verwenden, müssen Sie auch den Zahlungsmethodentyp card übergeben.
| Zahlungsmethode | Art der Zahlungsmethode |
|---|---|
| Amazon Pay | amazon_ |
| Apple Pay | card |
| Google Pay | card |
| Link | link, card |
| PayPal | paypal |
Checkout-Sitzung erstellenServerseitig
Erstellen Sie eine Checkout-Sitzung auf Ihrem Server, um den Zahlungsablauf zu steuern. Die Checkout-Sitzung definiert Ihre Posten, Versandoptionen und andere Einstellungen für die Zahlung.
Setzen Sie ui_ auf custom zur Integration in das Express Checkout Element. Die zurückgegebene Checkout Sitzung enthält ein Client-Geheimnis, das der Client verwendet, um die Checkout-Oberfläche sicher anzuzeigen.
Sie können zusätzliche Optionen für die Checkout-Sitzung konfigurieren:
- phone_number_collection: Telefonnummern von Kund/innen erfassen
- shipping_address_collection: Versandadressen erfassen
- shipping_options: Versandtarifoptionen angeben
- automatic_tax: Automatische Steuerberechnung ermöglichen
Erstellen und verbinden Sie das Express Bezahlvorgang ElementClientseitig
Ein Express Checkout Element enthält ein iframe, dass die Zahlungsdaten über eine HTTPS-Verbindung sicher an Stripe sendet. Die Adresse der Bezahlvorgangseite muss ebenfalls mit https://, beginnen, nicht mit http://, damit Ihre Integration funktioniert.
Kundendaten erfassen und Einzelposten anzeigenClientseitig
Die auf dem Server erstellte Checkout-Sitzung ermittelt automatisch die Posten, den Gesamtbetrag und die verfügbaren Zahlungsmethoden. Das Express Checkout Element verwendet diese Informationen, um die entsprechende Oberfläche anzuzeigen.
OptionalÜberwachen Sie das Ereignis „Ready“Clientseitig
Nach der Bereitstellung zeigt das Express Checkout Element für kurze Zeit keine Schaltflächen an. Um das Element zu animieren, wenn Schaltflächen angezeigt werden, überwachen Sie das Ereignis „Ready“. Prüfen Sie den Wert von availablePaymentMethods, um zu bestimmen, welche Schaltflächen gegebenenfalls im Express Checkout Element angezeigt werden.
OptionalSchaltfläche anpassenClientseitig
Sie können jede Schaltfläche für Zahlungen anders gestalten und das Gesamtbild des Express Checkout Elements kontrollieren.
Integration testen
Testen Sie die Integration der einzelnen Zahlungsmethoden, bevor Sie live gehen. Informationen zur Kompatibilität der Browser mit einer Zahlungsmethode finden Sie unter unterstützte Browser. Wenn Sie das Express Checkout Element in einem iFrame verwenden, muss das allow-Attribut des iFrame auf payment * gesetzt werden.
OptionalExpress Checkout Element mit Stripe Connect verwenden
Connect-Plattformen können das Express Checkout Element mit Checkout-Sitzungen verwenden, indem sie das verbundene Konto in die Sitzung aufnehmen.
Vergleichen Sie die Referenzen von Customers v1 und Accounts v2
Wenn Ihre Connect-Plattform von Kunden/Kundinnen konfigurierte Konten verwendet, nutzen Sie bitte unseren Leitfaden, um Customer- und Ereignisreferenzen in Ihrem Code durch die entsprechende API-Dokumentation von Accounts v2 zu ersetzen.
Fügen Sie beim Erstellen der Checkout-Sitzung auf Ihrem Server das verbundenes Konto ein:
Command Linecurl https://api.stripe.com/v1/checkout/sessions \ -u sk_test_...: \ -d "line_items[0][price]"="price_..." \ -d "line_items[0][quantity]"=1 \ -d "mode"="payment" \ -d "ui_mode"="custom" \ -d "return_url"="https://example.com/return" \ -H "Stripe-Account:"{{CONNECTED_ACCOUNT_ID}}Registrieren Sie alle Domains, auf denen Sie das Express Checkout Element anzeigen möchten.
Stripe Ihren Kundinnen/Kunden anzeigen
Stripe erfasst Informationen über Kundeninteraktionen mit Elements , um Ihnen Dienste bereitzustellen, Betrug vorzubeugen und seine Dienste zu verbessern. Dies umfasst auch die Verwendung von Cookies und IP-Adressen, um zu ermitteln, welche Elements ein/e Kund/in während einer einzelnen Checkout-Sitzung gesehen hat. Sie sind dafür verantwortlich, alle Rechte und Zustimmungen offenzulegen und einzuholen, die Stripe benötigen, um Ihre Daten auf diese Weise zu nutzen. Weitere Informationen finden Sie in unserem Datenschutzcenter.