Accept a payment with the Express Checkout Element
Use a single integration to accept payments through one-click payment buttons.

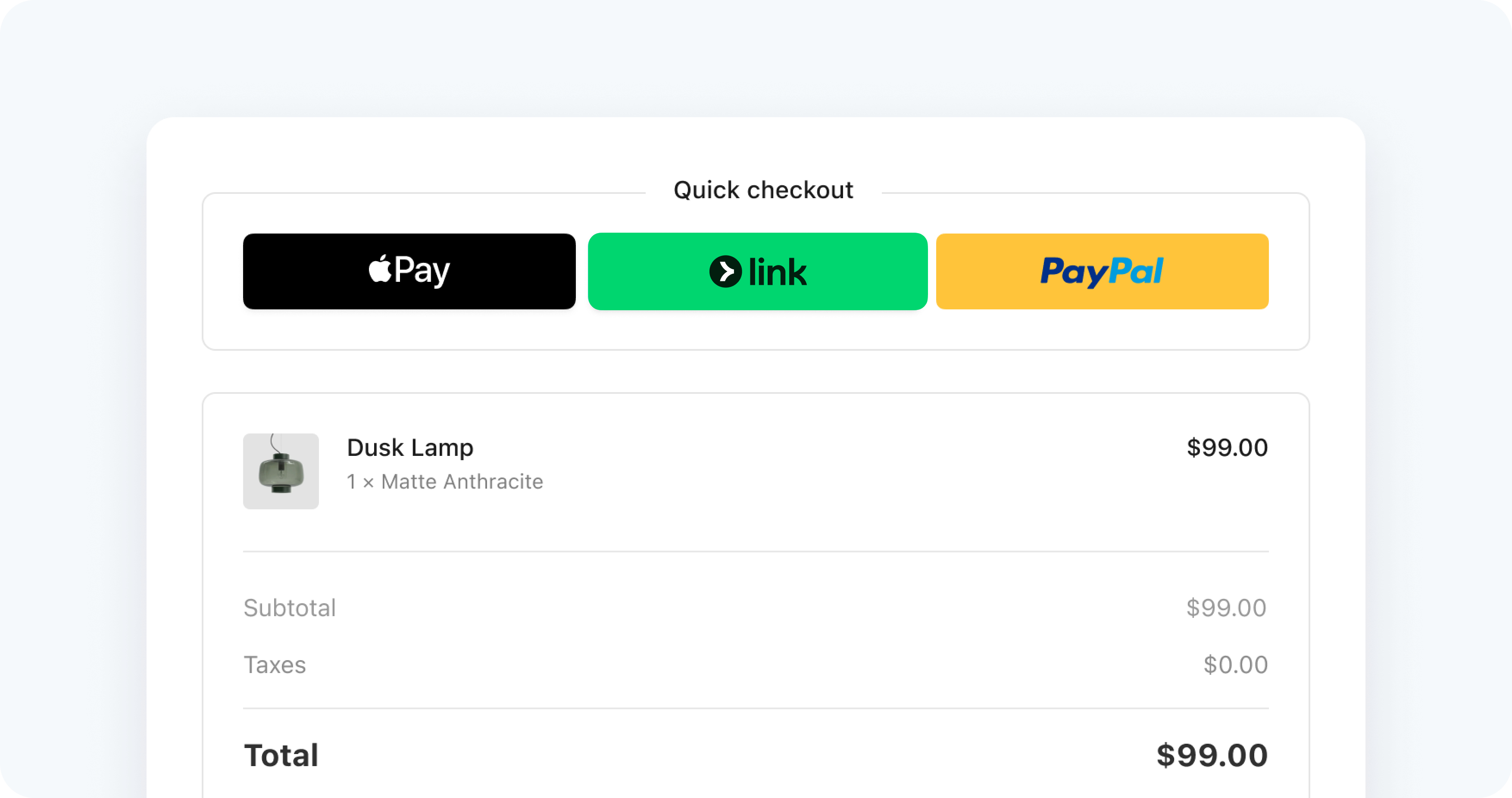
The Express Checkout Element is an integration for accepting payments through one-click payment method buttons. Supported payment methods include Link, Apple Pay, Google Pay, PayPal, Klarna, and Amazon Pay.
Customers see different payment buttons depending on their device and browser. Compatible devices automatically support Google Pay and Link. You must complete additional steps to support Apple Pay and PayPal.
Try the demo
Toggle the prebuilt options in the demo to change the background color, layout, size, and shipping address collection. The demo displays Google Pay and Apple Pay only on their available platforms. Payment method buttons are only shown in their supported countries.
If you don’t see the demo, try viewing this page in a supported browser.
| Option | Description |
|---|---|
| Merchant country | Set this using the publishable key that you use to initialize Stripe.js. To change the country, you must unmount the Express Checkout Element, update the publishable key, then re-mount the Express Checkout Element. |
| Background color | Set colors using the Elements Appearance API. Button themes are inherited from the Appearance API but you can also define them directly when you create the Element. |
| Desktop and mobile size | Use the dropdown to set the max pixel width of the parent element that the Express Checkout Element is mounted to. You can set it to 750px (Desktop) or 320px (Mobile). |
| Max columns and max rows | Set these values using the layout parameter when you Create the Express Checkout Element. |
| Overflow menu | Set this using the layout parameter when you Create the Express Checkout Element. |
| Collect shipping address | To collect shipping information, you must pass options when creating the Express Checkout Element. Learn more about collecting customer details and displaying line items. |
Before you begin
- Add a payment method to your browser. For example, you can add a card to your Google Pay account or to your Wallet for Safari.
- Serve your application over HTTPS. This is required in development and in production. You can use a service such as ngrok.
- Register your domain in both a sandbox and live mode.
Set up StripeServer-side
First, create a Stripe account or sign in.
Use our official libraries to access the Stripe API from your application:
Enable payment methods
By default, Stripe uses your payment methods settings to determine which payment methods the Express Checkout Element presents. You can also configure specific payment methods on your Checkout Session using the payment_method_types attribute.
Supported payment methods
The card payment method type automatically enables Apple Pay and Google Pay. When using Link, you must also pass the card payment method type.
| Payment method | Payment method type |
|---|---|
| Amazon Pay | amazon_ |
| Apple Pay | card |
| Google Pay | card |
| Link | link, card |
| PayPal | paypal |
Create a Checkout SessionServer-side
Create a Checkout Session on your server to control the payment flow. The Checkout Session defines your line items, shipping options, and other settings for the payment.
Set ui_ to custom to integrate with the Express Checkout Element. The returned Checkout Session includes a client secret, which the client uses to securely display the checkout interface.
You can configure additional options on the Checkout Session:
- phone_number_collection: Collect customer phone numbers
- shipping_address_collection: Collect shipping addresses
- shipping_options: Provide shipping rate options
- automatic_tax: Enable automatic tax calculation
Create and mount the Express Checkout ElementClient-side
The Express Checkout Element contains an iframe that securely sends the payment information to Stripe over an HTTPS connection. The checkout page address must also start with https://, rather than http://, for your integration to work.
Collect customer details and display line itemsClient-side
The Checkout Session you created on the server automatically determines the line items, total amount, and available payment methods. The Express Checkout Element uses this information to display the appropriate interface.
OptionalListen to the ready eventClient-side
After mounting, the Express Checkout Element won’t show buttons for a brief period. To animate the Element when buttons appear, listen to the ready event. Inspect the availablePaymentMethods value to determine which buttons, if any, display in the Express Checkout Element.
OptionalStyle the buttonClient-side
You can style each payment method button differently and control the overall appearance of the Express Checkout Element.
Test the integration
Before you go live, test each payment method integration. To determine a payment method’s browser compatibility, see supported browsers. If you use the Express Checkout Element within an iframe, the iframe must have the allow attribute set to payment *.
OptionalUse the Express Checkout Element with Stripe Connect
Connect platforms can use the Express Checkout Element with Checkout Sessions by including the connected account in the session.
Compare Customers v1 and Accounts v2 references
If your Connect platform uses customer-configured Accounts, use our guide to replace Customer and event references in your code with the equivalent Accounts v2 API references.
When creating the Checkout Session on your server, include the connected account:
Command Linecurl https://api.stripe.com/v1/checkout/sessions \ -u sk_test_...: \ -d "line_items[0][price]"="price_..." \ -d "line_items[0][quantity]"=1 \ -d "mode"="payment" \ -d "ui_mode"="custom" \ -d "return_url"="https://example.com/return" \ -H "Stripe-Account:"{{CONNECTED_ACCOUNT_ID}}Register all of the domains where you plan to show the Express Checkout Element.
Disclose Stripe to your customers
Stripe collects information on customer interactions with Elements to provide services to you, prevent fraud, and improve its services. This includes using cookies and IP addresses to identify which Elements a customer saw during a single checkout session. You’re responsible for disclosing and obtaining all rights and consents necessary for Stripe to use data in these ways. For more information, visit our privacy center.