Configurer Stripe Connector for Adobe Commerce
Configurez des moyens de paiement et d'autres options à l'aide de Stripe Connector for Adobe Commerce.
Pour configurer Stripe Connector for Adobe Commerce de Stripe, accédez à la section de configuration correspondante (Magasins > Configuration > Ventes > Moyens de paiement) :

Configuration du module Stripe
Stripe n’apparaît sur votre page de paiement qu’après avoir configuré vos clés API. Si vous ne possédez pas encore de compte Stripe, créez-en un en ligne.
Installer l’application Stripe Adobe Commerce
Utilisez les applications Stripe pour renforcer la sécurité et simplifier l’utilisation de clés limitées pour chaque intégration avec votre compte Stripe. Le processus d’installation de l’application Stripe et d’acquisition des clés secrètes et publiables nouvellement générées est essentiel pour votre intégration avec le connecteur Adobe Commerce. Cette approche élimine la nécessité de créer manuellement votre propre clé limitée ou d’utiliser une clé secrète. Pour intégrer l’application Adobe Commerce et renforcer l’infrastructure de sécurité de votre compte :
- Accédez à Stripe App Marketplace, puis cliquez sur Installer l’application Adobe Commerce.
- Sélectionnez le compte Stripe sur lequel vous souhaitez installer l’application.
- Vérifiez et approuvez les autorisations de l’application, installez l’application dans un environnement de test ou en mode production, puis cliquez sur Installer.
- Après avoir installé l’application, conservez les clés dans un endroit sûr où vous ne risquez pas de les perdre. Pour vous souvenir de l’endroit où vous les avez rangées, vous pouvez laisser une note à propos des clés dans le Dashboard.
- Utilisez la clé publiable et la clé secrète nouvellement générées pour finaliser la configuration du connecteur.
- Pour gérer l’application ou générer de nouvelles clés de sécurité après l’installation, accédez à la page des paramètres de l’application dans un environnement de test ou en mode production.
Paramètres généraux
- Mode : nous vous recommandons de commencer par tester l’intégration dans un environnement de test. Passez en mode production lorsque vous êtes prêt à accepter des transactions réelles. En savoir plus sur les environnements de test.
- Clés API : renseignez les clés de test et de production fournies par Stripe dans l’application Adobe Commerce.
- Blocage des commandes à haut risque : si Stripe Radar attribue à un paiement l’état
Elevated Risk, le module fait passer la commande à l’étatOn Holdjusqu’à ce que vous ayez vérifié le paiement. Pour en savoir plus, consultez la section Prévenir la fraude avec Stripe Radar. - E-mails de réception : lorsque cette option est activée, Stripe envoie un e-mail de réception de paiement au client une fois le paiement effectué. Vous pouvez personnaliser le style et la marque figurant sur les e-mails dans les paramètres de votre compte Stripe.
Paiements
- Activé : activez ou désactivez Stripe comme moyen de paiement disponible sur la page de paiement standard, sur la page de paiement pour plusieurs expéditions et dans l’espace de l’administrateur.
- Tunnel de paiement : sélectionnez votre tunnel de paiement préféré pour la page de paiement standard. Avec le tunnel de paiement intégré, nous intégrons un composant Payment Element dans un iFrame directement sur la page de paiement. Avec le tunnel de paiement par redirection, nous redirigeons les clients vers Stripe Checkout, où ils peuvent terminer leur paiement.
- Présentation du formulaire : affichez le sélecteur de moyen de paiement de façon horizontale (onglets) ou verticale (en accordéon). Nous recommandons la disposition verticale pour les sections étroites, comme sur les pages de paiement mobiles ou à 3 colonnes. Vous pouvez tester les deux modes de présentation dans le composant d’interface utilisateur interactif du PaymentElement.
- Intitulé : le libellé que vous souhaitez afficher à votre clientèle sur la page de paiement.
- Paiement : sélectionnez un moyen de paiement :
- Autorisation et capture : débitez les cartes bancaires des clients immédiatement après l’achat.
- Autoriser uniquement : autoriser le montant du paiement et bloquer les fonds sur la carte bancaire. Vous pouvez capturer le montant plus tard en émettant une facture.
- Commande : enregistrer le moyen de paiement du client sans tentative d’autorisation ou de capture. Vous pouvez encaisser le paiement d’une commande traitée dans ce mode en émettant une facture à partir de l’espace administrateur.
- Autorisations expirées : pour les paiements par carte que vous ne capturez pas immédiatement, vous devez le faire sous 7 jours. Au-delà, toute tentative de capturer le montant renvoie une erreur. Si vous activez cette option, le module tente de recréer le paiement initial avec la carte utilisée pour cette commande. Le module enregistre automatiquement les cartes en mode
Authorize Onlyet le client ne peut pas les supprimer de son compte tant que vous n’avez pas facturé ou annulé la commande. - Facturation automatique : l’option Autorisation uniquement crée une nouvelle facture avec l’état En attente au moment du paiement. Une fois le paiement capturé, l’état de la facture passe à Payée. Cette option est utile lorsque le paramètre Action de paiement est défini sur Autorisation uniquement : aucune facture n’est générée à l’issue du tunnel de paiement. Si cette option est activée, le module génère automatiquement une facture au terme du paiement, que vous pouvez envoyer au client par e-mail avant de le débiter.
- Enregistrer le moyen de paiement du client : activez cette option pour autoriser le client à enregistrer son dernier moyen de paiement utilisé dans le système sécurisé de Stripe, et à le réutiliser plus tard afin de passer commande plus rapidement.
- Icônes de carte : affichez les icônes des marques des cartes bancaires prises en charge par votre compte Stripe.
- Libellé de relevé bancaire facultatif : brève description facultative de la source du paiement, qui apparaît sur les relevés bancaires du client. S’il est laissé vide, le libellé par défaut configuré à partir de votre Dashboard Stripe s’applique. Cette option n’est pas disponible pour Multibanco, les prélèvements automatiques SEPA ou Sofort.
- Ordre de classement : si vous avez activé plusieurs moyens de paiement, ce paramètre détermine l’ordre dans lequel ils seront présentés sur la page de paiement.
- Filtrer les moyens de paiement : Stripe prend en charge plusieurs configurations de moyens de paiement. Après avoir configuré les moyens de paiement, ceux-ci deviennent immédiatement disponibles dans le menu déroulant. Vous pouvez sélectionner une configuration différente pour chacune des vues de votre boutique, en fonction des besoins de l’entreprise. Vous pouvez également sélectionner une configuration de moyens de paiement différente pour les paniers virtuels, ce qui permet de filtrer les moyens de paiement qui ne permettent pas de vendre des articles virtuels, comme Afterpay/Clearpay.
Transferts bancaires
Les virements bancaires permettent aux clients d’envoyer de l’argent par voie bancaire de manière sécurisée. Lorsque vous acceptez des virements sur Stripe, vous fournissez à vos clients un numéro de compte bancaire virtuel vers lequel transférer des fonds depuis leur interface bancaire en ligne ou leur agence bancaire. Stripe utilise ce numéro de compte virtuel pour automatiser le rapprochement et éviter de révéler vos véritables coordonnées bancaires à vos clients.
Le connecteur prend en charge les transferts bancaires pour un sous-ensemble de devises. Les devises prises en charge sont les devises de règlement de votre compte Stripe, et non la devise sélectionnée par le client lors du paiement. Cela signifie que si la devise de règlement de votre compte Stripe est l’USD, seuls les clients qui paient en USD peuvent voir le moyen de paiement par transfert bancaire sur votre page de paiement.
- Activer : Lorsque vous activez les virements bancaires, ils apparaissent en tant que moyen de paiement distinct du formulaire PaymentElement. Cela signifie que vous pouvez définir un titre et un ordre de tri distincts.
- Titre : Titre que vous souhaitez afficher lors du paiement pour ce moyen de paiement.
- Montant minimum : Lorsque le montant du panier est inférieur au montant minimum, le moyen de paiement est masqué lors du paiement. Le montant est indiqué dans la devise de base configurée pour la boutique.
- Pays de l’UE par défaut : Bien que n’importe qui dans l’UE puisse passer une commande par transfert bancaire, les comptes bancaires virtuels ne peuvent être générés que pour cinq des pays de l’UE. Si l’adresse de facturation du client se trouve dans l’un de ces pays, le compte bancaire virtuel est automatiquement créé pour ce pays. Si ce n’est pas le cas, la valeur de pays que vous configurez ici est utilisée pour générer le compte bancaire virtuel.
- Ordre de tri : L’ordre de tri du moyen de paiement par rapport aux autres moyens de paiement activés lors du paiement.
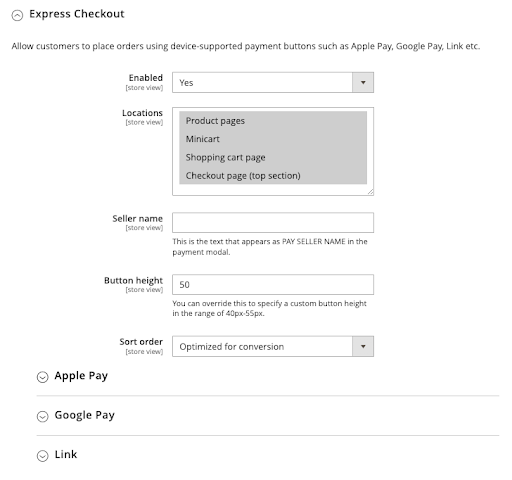
Express Checkout
Express Checkout permet aux clients de passer des commandes en utilisant des boutons de paiement en un clic via des portefeuilles comme Link Pay, Apple Pay et Google Pay. Si l’appareil du client prend en charge cette fonctionnalité, vous pouvez afficher plusieurs portefeuilles dans n’importe quelle commande. Définissez vos préférences dans la section de configuration dédiée du panneau d’administration d’Adobe Commerce.

Options de configuration pour Apple Pay et Google Pay
- Activé : activez ou désactivez le bouton portefeuille comme moyen de paiement disponible aux emplacements souhaités. Vous pouvez activer le bouton portefeuille même si les paiements standard sont désactivés.
- Emplacements : indiquez les pages dans lesquelles vous souhaitez que les boutons de paiement via un portefeuille s’affichent.
- Nom du marchand : le nom de votre entreprise, qui s’affiche dans la fenêtre modale au moment du paiement.
- Hauteur du bouton : vous pouvez modifier la hauteur du bouton de façon à ce qu’elle corresponde à celle des boutons Ajouter au panier et Procéder au paiement.
- Débordement : lorsque cette valeur est définie sur
Automatic, les boutons du portefeuille sont réduits ou développés, en fonction de la taille de leur conteneur. Lorsqu’elle est définie surExpanded, tous les boutons du portefeuille sont visibles, quelle que soit la taille du conteneur. - Ordre de tri : par défaut, Stripe classe les portefeuilles dans un ordre optimal en fonction de facteurs tels que les fonctionnalités de l’appareil et les habitudes d’utilisation. Vous pouvez définir l’ordre de tri de chaque portefeuille dans la section de sous-configuration correspondante en sélectionnant Utiliser le champ d’ordre de tri.
Si vous activez Express Checkout et que les boutons de paiement via un portefeuille n’apparaissent pas, reportez-vous à la page de résolution des problèmes.
Webhooks
Stripe utilise des webhooks pour informer votre application qu’un événement s’est produit sur votre compte. Les webhooks sont particulièrement utiles pour mettre à jour les commandes Magento lorsque la banque d’un client confirme ou refuse un paiement, ou au moment de collecter les paiements d’abonnement. Ces événements autorisent le module à marquer les commandes Magento comme prêtes à être traitées, à enregistrer les remboursements à effectuer, ou à ajouter des commentaires pour expliquer l’échec de paiement.
Depuis la version 3 de ce module, vous n’avez plus à configurer manuellement les webhooks. Ce module vérifie les webhooks et peut potentiellement les configurer automatiquement dans les situations ci-dessous :
- Lorsque vous installez ou mettez à niveau le module et déclenchez la commande
setup:upgrade. - Chaque fois que vous mettez à jour les clés API dans l’administration de Magento.
- Chaque fois que vous modifiez l’URL d’une boutique depuis le panneau d’administration Magento.
- Lorsque le module détecte un changement dans la base de données pendant l’une des vérifications automatiques effectuées toutes les heures. De cette façon, les webhooks ne seront pas interrompus à cause d’un changement manuel, d’une migration depuis un autre serveur ou de la restauration d’une sauvegarde.
Lorsque vous mettez à jour des webhooks, le module crée un seul endpoint de webhook par compte Stripe. Par exemple, si vous disposez de cinq vues de boutique, dont quatre utilisent le même compte Stripe et la dernière utilise un compte Stripe différent, le module crée alors deux endpoints.
Ce principe s’applique également si vous utilisez des noms de domaine différents pour vos vues de boutique. Dans ce cas, le module utilise l’un de ces domaines et non votre URL de base. Cette mesure permet ainsi d’éviter les problèmes liés aux URL de base, souvent protégées par un pare-feu pour des raisons de sécurité.
Le module utilise des signatures de webhook afin de vérifier que les événements ont bien été envoyés par Stripe, et non par un tiers. Vous pouvez désactiver cette protection seulement lorsque votre instance Magento utilise le mode développeur.