ダイレクト支払いを作成する
連結アカウントで直接支払いを作成し、手数料を回収します。
顧客が連結アカウントと直接取引を行うときに「ダイレクト支払い」を作成すると、多くの場合、顧客はプラットフォームの存在に気付きません。ダイレクト支払いの特徴は以下のとおりです。
- 支払いはプラットフォームのアカウントではなく、連結アカウントに支払いとして表示されます。
- 連結アカウントの残高は、支払いのたびに増加します。
- アカウント残高は、支払いごとに発生するプラットフォーム手数料により増加します。
この支払いタイプは、SaaS (サービスとしてのソフトウェア) を提供するプラットフォームに最適です。たとえば、Shopify はオンラインストアフロントを構築するためのツールを提供し、Thinkific は教育者がオンラインコースを販売できるようにしています。
プラットフォームの表示制限
ダイレクト支払いは、プラットフォームレベルでは表示が制限されます。ダイレクト支払いを作成すると、以下のようになります。
PaymentIntentsやChargesなどの取引オブジェクトは、プラットフォームではなく連結アカウントに存在します。- ダイレクト支払いデータにアクセスするには、Stripe-Account ヘッダーの連結アカウント ID を使用して Stripe API をクエリする必要があります。
このスコーピング動作は、Fivetran などのデータ同期サービスや、プラットフォームレベルの API クエリに依存するその他のサードパーティの組み込みに影響します。ダイレクト支払いデータを取得するには、プラットフォームではなく連結アカウントをクエリする必要があります。
メモ
Stripe ダッシュボードの全機能にアクセスできる連結アカウントには、ダイレクト支払いを使用することをお勧めします。

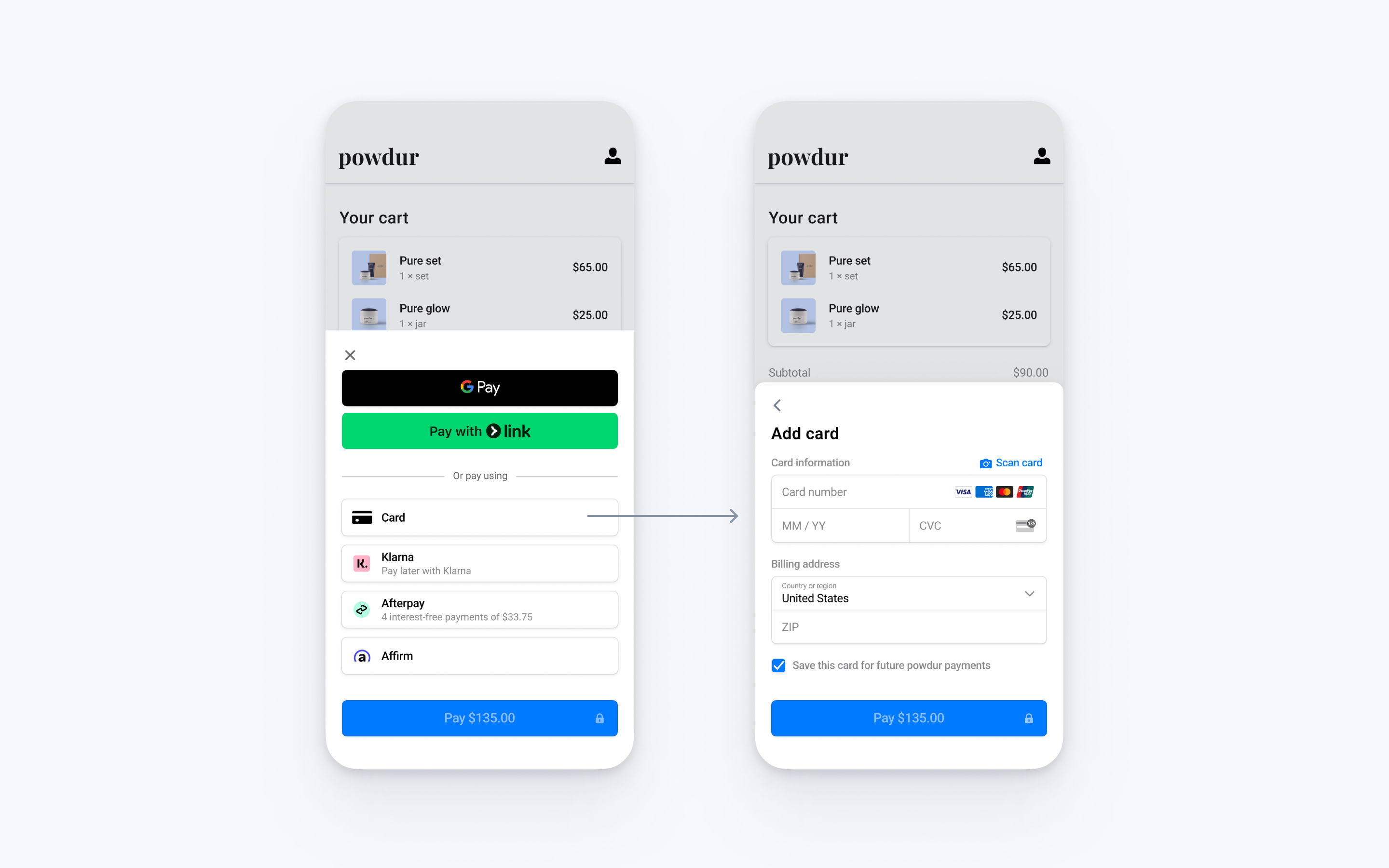
PaymentSheet クラスを使用して、Stripe の構築済み決済 UI を Android アプリの決済フローに組み込みます。
Stripe を設定するサーバー側クライアント側
まず、Stripe アカウントが必要です。今すぐ登録してください。
サーバー側
この接続方法では、Stripe API と通信するエンドポイントがサーバー上に必要です。サーバーから Stripe API にアクセスするには、Stripe の公式ライブラリを使用します。
クライアント側
Stripe Android SDK はオープンソースであり、詳細なドキュメントが提供されています。
SDK をインストールするには、app/build.gradle ファイルの dependencies ブロックに stripe-android を追加します。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases ページをご覧ください。新しいリリースの公開時に通知を受け取るには、リポジトリのリリースを確認してください。
Stripe の公開可能キーを使用して SDK を設定し、 Application サブクラスなどで、Stripe API へのリクエストを実行できるようにします。
エンドポイントを追加するサーバー側
注
PaymentIntent の作成前に PaymentSheet を表示するには、インテントを作成する前に支払いの詳細を収集するをご覧ください。
この接続方法では、以下の 3 つの Stripe API オブジェクトを使用します。
PaymentIntent (支払いインテント): Stripe はこれを使用して、顧客から支払いを回収する意図を示し、プロセス全体を通して支払いの試行と支払い状態の変化を追跡します。
(オプション) Customer (顧客): 今後の支払いに備えて決済手段を設定するには、決済手段をCustomer に関連付ける必要があります。Customer オブジェクトは、顧客がビジネスでアカウントを作成するときに作成します。顧客がゲストとして支払いを行う場合は、支払いの前に Customer オブジェクトを作成し、後でこのオブジェクトを顧客のアカウントを表す内部表現に関連付けることができます。
(オプション) CustomerSession: Customer オブジェクトの情報は機密情報であるため、アプリから直接取得することはできません。CustomerSession により、SDK に Customer への範囲を設定した一時的なアクセス権が付与され、また追加の設定オプションが提供されます。すべての設定オプションのリストをご覧ください。
メモ
Customer にカードを保存したことがなく、リピート顧客に保存されたカードの再利用を許可しない場合は、実装で Customer オブジェクトおよび CustomerSession オブジェクトを省略できます。
セキュリティ上の理由により、アプリでこれらのオブジェクトを作成することはできません。代わりに、サーバー側で以下を行うエンドポイントを追加します。
- Customer を取得するか、新規作成する。
- 顧客の CustomerSession を作成します。
- amount、currency、customer を指定して PaymentIntent を作成します。
- PaymentIntent の client secret、CustomerSession の
client_、Customer の id、および貴社の公開可能キーをアプリに返します。secret
決済プロセス中に顧客に表示される支払い方法は、PaymentIntent にも含まれています。Stripe にダッシュボードの設定から支払い方法を取得するよう指定することも、手動でリストに表示することもできます。選択したオプションにかかわらず、顧客に表示される支払い方法は、PaymentIntent で渡す通貨によって絞り込まれることにご注意ください。たとえば、PaymentIntent で eur を渡し、ダッシュボードで OXXO が有効になっている場合、OXXO は eur による決済に対応していないため、顧客に表示されません。
構築済みのシステムで、支払い方法を提供するためにコードベースのオプションが必要になる場合を除き、自動化されたオプションを使用することをお勧めします。これは、Stripe が通貨、支払い方法の制約、その他のパラメーターを評価して、対応可能な支払い方法を決定するためです。自動化されたオプションでは、購入完了率の向上につながり、使用通貨と顧客の所在地に最適な支払い方法が優先的に表示されます。
決済画面を導入するクライアント側
決済ページでは、Mobile Payment Element を表示する前に以下を実行する必要があります。
- 購入商品と合計金額を表示する
- Address Element を使用して必要な配送先情報を収集する
- Stripe の UI を表示する決済ボタンを含める
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型の支払い方法を使用できます。これらの支払い方法では、PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
支払い後のイベントを処理するサーバー側
支払いが完了すると、Stripe は payment_intent.succeeded イベントを送信します。ダッシュボードの Webhook ツールを使用するか Webhook のガイドに従ってこれらのイベントを受信し、顧客への注文確認メールの送信、データベースでの売上の記録、配送ワークフローの開始などのアクションを実行します。
クライアントからのコールバックを待つのではなく、これらのイベントをリッスンします。クライアントでは、コールバックが実行される前に顧客がブラウザーのウィンドウを閉じたり、アプリを終了する場合、また悪意を持つクライアントがレスポンスを不正操作する場合もあります。非同期型のイベントをリッスンするよう組み込みを設定すると、単一の組み込みで複数の異なるタイプの支払い方法を受け付けることができます。
Payment Element を使用して支払いを回収する場合は、payment_ イベントのほかにこれらのイベントを処理することをお勧めします。
| イベント | 説明 | アクション |
|---|---|---|
| payment_intent.succeeded | 顧客が正常に支払いを完了したときに送信されます。 | 顧客に注文の確定を送信し、顧客の注文のフルフィルメントを実行します。 |
| payment_intent.processing | 顧客が正常に支払いを開始したが、支払いがまだ完了していない場合に送信されます。このイベントは、多くの場合、顧客が口座引き落としを開始するときに送信されます。その後、payment_ イベント、また、失敗の場合は payment_ イベントが送信されます。 | 顧客に注文確認メールを送信し、支払いが保留中であることを示します。デジタル商品では、支払いの完了を待たずに注文のフルフィルメントを行うことが必要になる場合があります。 |
| payment_intent.payment_failed | 顧客が支払いを試みたが、支払いに失敗する場合に送信されます。 | 支払いが processing から payment_ に変わった場合は、顧客に再度支払いを試すように促します。 |
実装内容をテストする
実装内容をテストするためのその他の情報については、テストをご覧ください。
オプションGoogle Pay を有効にする
実装方法を設定する
Google Pay を使用するには、まず以下を AndroidManifest.xml の <application> に追加し、Google Pay API を有効化します。
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
詳細は、Google Pay の Android 向け Google Pay API を設定する を参照してください。
Google Pay を追加する
組み込みに Google Pay を追加するには、PaymentSheet.Configuration を初期化する際に、お客様の Google Pay 環境 (本番またはテスト) とビジネスの国コードを指定して PaymentSheet.GooglePayConfiguration を渡します。
Google Pay をテストする
Google では、テストクレジットカードスイート を使用してテスト決済を行うことができます。Stripe テストカード をテストスイートと併用できます。
Google Pay がサポートされている国では、シミュレーションされたデバイスではなく、物理的な Android デバイスを使用して Google Pay をテストする必要があります。Google ウォレットに保存した実際のクレジットカードを使用して、テスト用デバイスの Google アカウントにログインします。
オプション画面をカスタマイズする
すべてのカスタマイズは、PaymentSheet.Configuration オブジェクトを使用して設定されます。
デザイン
Appearance API を使用して、アプリのデザインに合うように色やフォントなどをカスタマイズします。
決済手段のレイアウト
paymentMethodLayout を使用して、画面上の決済手段のレイアウトを設定します。横や縦に表示することも、Stripe がレイアウトを自動で最適化するように設定することもできます。

ユーザーの住所を収集する
Address Element を使用して、顧客から国内および国外の配送先住所や請求先住所を収集します。
ビジネス表示名
merchantDisplayName を設定し、顧客に表示するビジネス名を指定します。デフォルトではアプリ名になります。
ダークモード
PaymentSheet は、ユーザーのシステム全体の表示設定 (ライト/ダークモード) に合わせてデフォルトで自動的に調整されます。これを変更するには、アプリでライトモードまたはダークモードを設定します。
デフォルトの請求詳細
支払い画面で収集される請求詳細のデフォルト値を設定するには、defaultBillingDetails プロパティーを設定します。PaymentSheet の各フィールドに、指定したそれらの値が事前に読み込まれます。
請求先情報の収集を設定する
BillingDetailsCollectionConfiguration を使用して、PaymentSheet で請求詳細を収集する方法を指定します。
顧客の名前、メールアドレス、電話番号、住所を収集できます。
UI でデフォルトの請求詳細が収集されない場合でも、それらの詳細を PaymentMethod オブジェクトに関連付けるには、billingDetailsCollectionConfiguration. を true に設定します。
メモ
情報の収集に適用される法律については、弁護士に相談してください。電話番号は、取引に必要な場合にのみ収集してください。
オプションUI で支払いを完了する
支払い画面を表示して支払い方法の詳細のみを収集し、アプリの UI に戻って支払いを完了できます。これは、カスタムの購入ボタンがある場合や、支払いの詳細を収集した後で追加のステップが必要な場合に便利です。

メモ
導入サンプルはGitHubで入手できます。
- 最初に、Builder メソッドのいずれかを使用して、
PaymentSheetではなく PaymentSheet.FlowController を初期化します。
- 次に、バックエンドから取得した Stripe オブジェクトキーで
configureWithPaymentIntentを呼び出し、getPaymentOption() を使用してコールバックで UI を更新します。ここには、顧客が現在選択している決済手段を表す画像とラベルが含まれています。
- 次に、presentPaymentOptions を呼び出して、決済の詳細を収集します。顧客が操作を完了すると、画面は閉じ、すでに
createで渡されている paymentOptionCallback が呼び出されます。このメソッドを実装し、返されたpaymentOptionで UI を更新します。
- 最後に、confirm を呼び出して支払いを完了します。顧客が操作を完了すると、画面は閉じ、すでに
createで渡されている paymentResultCallback が呼び出されます。
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型の支払い方法を使用できます。これらの支払い方法では、PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
オプションその他の支払い方法を有効にする
ダッシュボードの連結アカウントの支払い方法を管理するに移動して、連結アカウントで対応する支払い方法を設定します。デフォルトの設定に対する変更は、新規および既存のすべての連結アカウントに適用されます。
支払い方法の情報に関する次のリソースをご覧ください。
- 支払い方法ガイドは、プラットフォームに適した支払い方法の選択に役立ちます。
- アカウントのケイパビリティ を使用して、選択した決済手段が連結アカウントで機能することを確認します。
- 決済手段と製品サポートの表を参照して、選択した決済手段が使用中の Stripe プロダクトと決済フローで機能することを確認します。
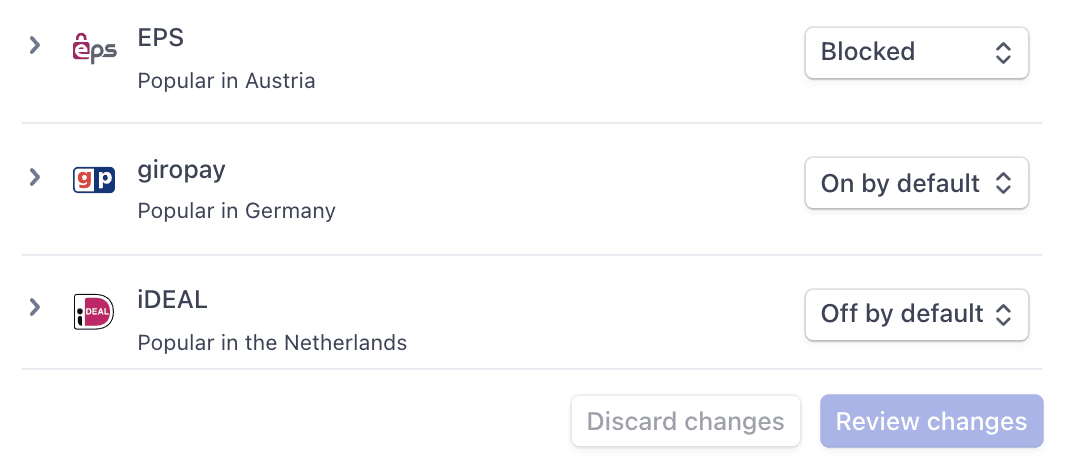
支払い方法ごとに、次のいずれかのドロップダウンオプションを選択できます。
| デフォルトで有効にする | 連結アカウントは、決済フローでこの支払い方法に対応します。一部の支払い方法は、無効またはブロックされている可能性があります。これは、Stripe ダッシュボードへのアクセスが許可された連結アカウントが、設定ページで有効化する必要があるためです。 |
| デフォルトで無効にする | 連結アカウントは、決済フローでこの支払い方法に対応しません。Stripe ダッシュボードへのアクセスが許可された連結アカウントに、自身の支払い方法を管理することを許可している場合、連結アカウントはこれを有効にすることができます。 |
| ブロック済み | 連結アカウントは、決済フローでこの支払い方法に対応しません。連結アカウントに Stripe ダッシュボードにアクセスして自身の支払い方法を管理することを許可していても、連結アカウントはこれを有効にできません。 |

支払い方法のオプション
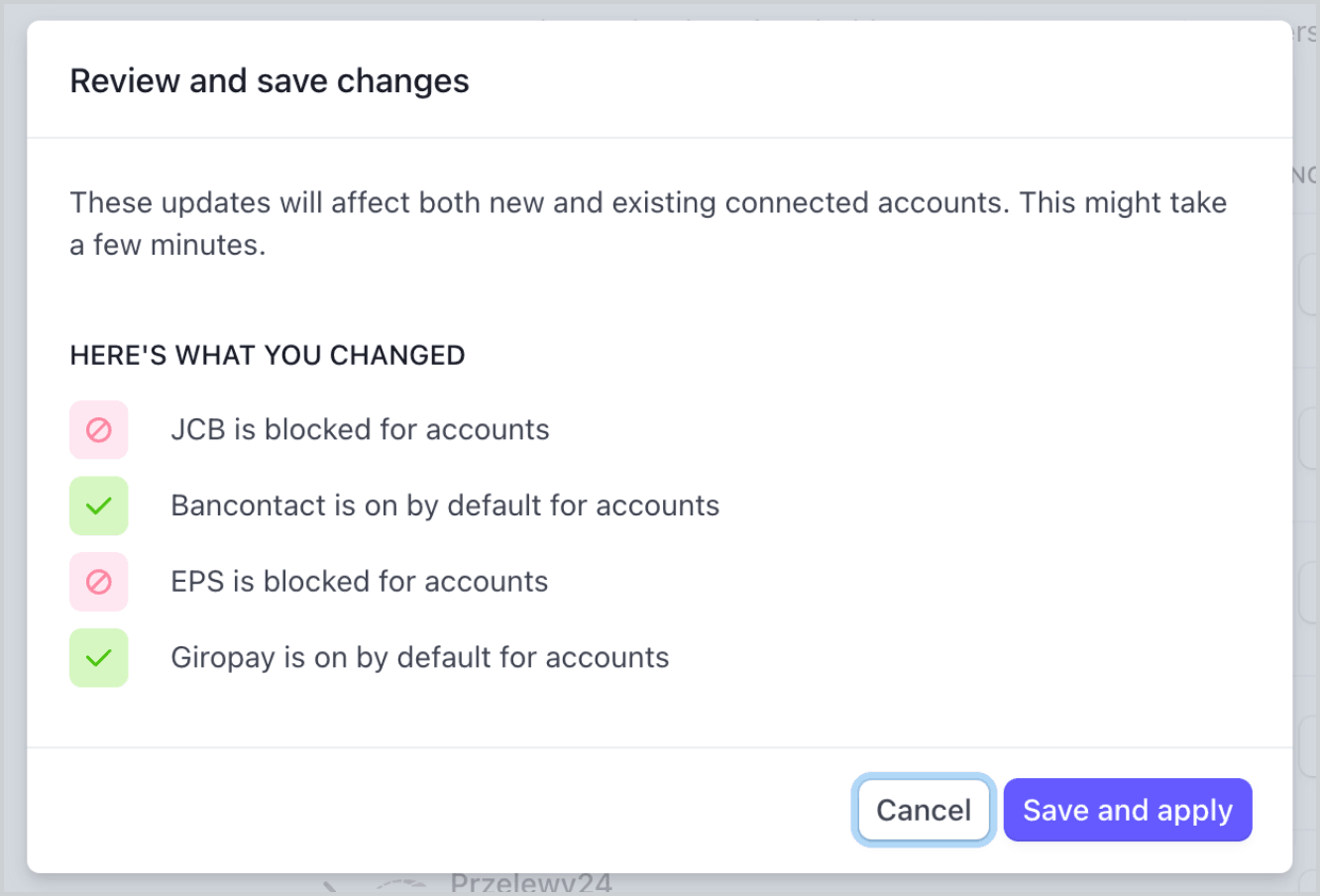
支払い方法を変更した場合は、画面下部のバーにある変更を確認をクリックし、保存して適用をクリックして、連結アカウントを更新する必要があります。

保存ダイアログ
連結アカウントによる支払い方法の管理を許可する
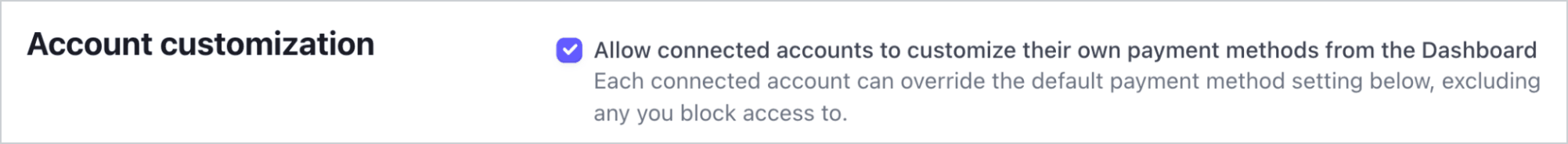
Stripe では、連結アカウントが自身の支払い方法をカスタマイズできるようにすることをお勧めしています。このオプションを有効にすると、Stripe ダッシュボードにアクセスできる各連結アカウントは、支払い方法ページを表示および更新できるようになります。Stripe ダッシュボードには、新規および既存のすべての連結アカウントに対して適用される支払い方法のデフォルトのセットが表示されます。連結アカウントは、お客様がブロックした支払い方法を除き、これらのデフォルトを上書きできます。
このオプションを有効にするには、アカウントのカスタマイズチェックボックスを選択します。画面下部のバーにある変更を確認をクリックし、保存して適用をクリックして、この設定を更新する必要があります。

アカウントのカスタマイズのチェックボックス
支払い方法ケイパビリティ
連結アカウントが追加の支払い方法を受け入れられるようにするには、Accounts にアクティブな支払い方法のケイパビリティが必要です。
連結アカウントの決済手段の管理で決済手段に「デフォルトで有効にする」オプションを選択した場合、新規および既存の連結アカウントが確認要件を満たしていれば、Stripe は自動的に必要なケイパビリティをリクエストします。連結アカウントが要件を満たしていない場合、または直接制御したい場合は、ダッシュボードまたは API でケイパビリティを手動でリクエストできます。
ほとんどの決済手段の確認要件は card_ ケイパビリティと同じですが、いくつかの制限と例外があります。決済手段ケイパビリティ表には、追加の確認が必要な決済手段が一覧表示されます。
手数料を回収する
支払いが処理されると、プラットフォームはプラットフォーム手数料という形で取引金額の一部を受け取ることができます。プラットフォーム手数料の料金体系は、次の 2 つの方法で設定できます。
- プラットフォームの料金設定ツールを使用して、料金設定ルールを設定してテストします。この Stripe ダッシュボードのノーコード機能は、現時点では Stripe 手数料の支払い責任を負うプラットフォームでのみ利用できます。
- 社内で料金ルールを設定し、プラットフォーム手数料を PaymentIntent で直接指定します。この方法で設定された手数料は、プラットフォーム料金設定ツールで指定された料金体系ロジックを上書きします。
プラットフォームは、以下の制限でプラットフォーム手数料を請求する場合があります。
application_の値は正の値で、支払い金額よりも小さくする必要があります。回収するプラットフォーム手数料は、支払い金額を上限とします。fee_ amount - プラットフォーム手数料自体に追加の Stripe 手数料はありません。
- ブラジルの規制ならびに遵守要件に従い、ブラジルの連結アカウントが含まれ、ブラジル国外を拠点とするプラットフォームは、Stripe を通じてプラットフォーム手数料を回収することはできません。
application_の通貨は、複数の通貨のいくつかの要素によって決まります。fee_ amount
その結果として生じる支払いの Balance Transaction (取引残高) には、Stripe 手数料とプラットフォーム手数料の両方の詳細な内訳が含まれます。レポート作成の操作性を高めるために、プラットフォーム手数料の回収後に、Application Fee (プラットフォーム手数料) が作成されます。プラットフォーム手数料オブジェクトの amount プロパティをレポート作成に使用します。これにより、Application Fee (プラットフォーム手数料) エンドポイントでこれらのオブジェクトにアクセスできるようになります。
獲得したプラットフォーム手数料は、通常の Stripe の支払いの売上と同じスケジュールでお客様の利用可能なアカウント残高に追加されます。プラットフォーム手数料は、ダッシュボードの手数料収入の合計セクションで確認できます。
注意
デフォルトでは、ダイレクト支払いのプラットフォーム手数料は非同期で作成されます。支払い作成リクエストで application_ オブジェクトを拡張すると、リクエストの一部としてプラットフォーム手数料が同期的に作成されます。application_ オブジェクトを拡張するとリクエストの遅延が増加するため、必要な場合に拡張してください。
非同期で作成されたプラットフォーム手数料に対するプラットフォーム手数料オブジェクトにアクセスするには、application_fee.created Webhook イベントをリッスンします。
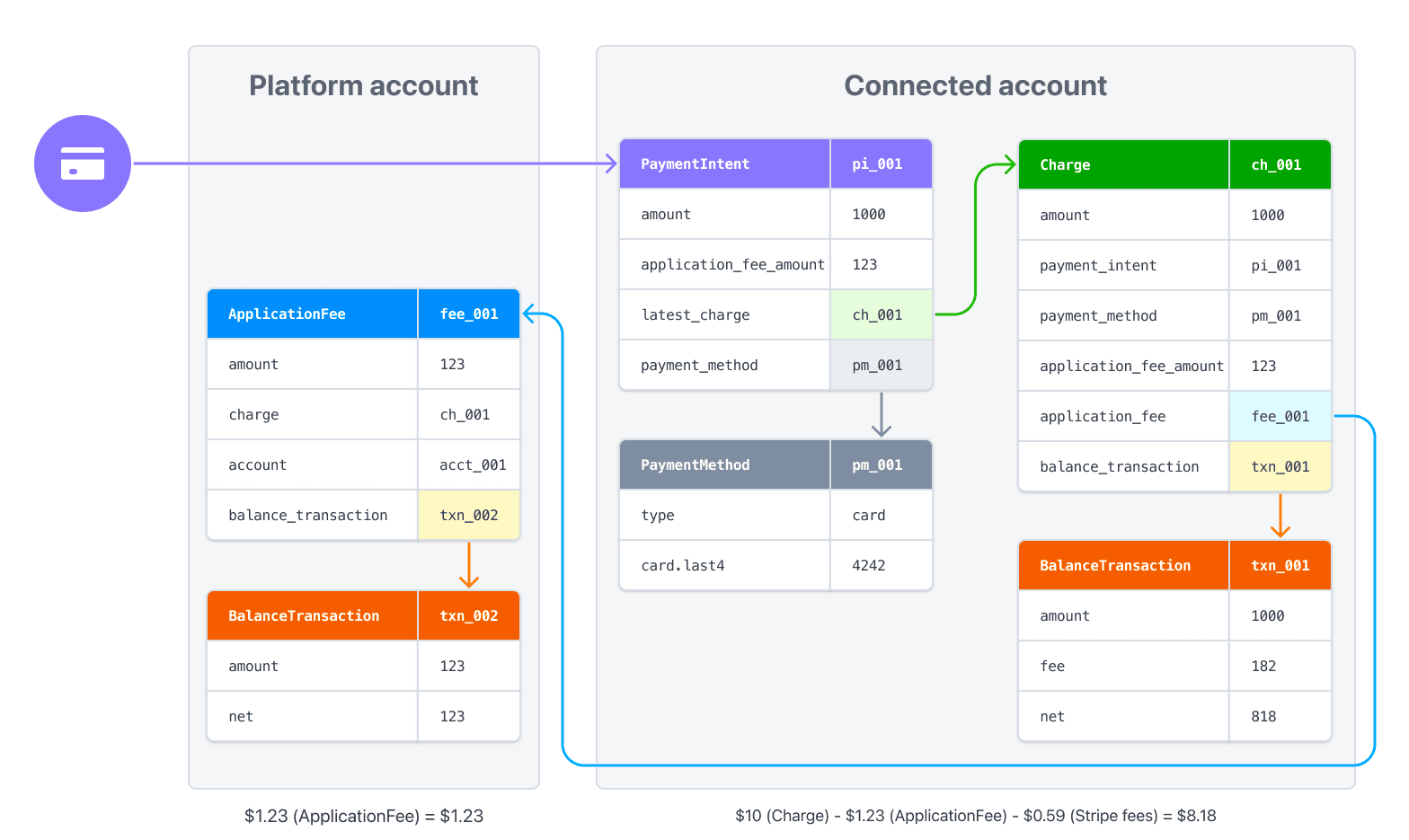
手数料を含む売上のフロー
支払いに対するプラットフォーム手数料を指定すると、その手数料の金額がプラットフォームの Stripe アカウントに送金されます。連結アカウントで直接支払いを処理する場合、Stripe 手数料とプラットフォーム手数料を差し引いた支払い額が連結アカウントに入金されます。
たとえば、前の例のように、10 USD の支払いを作成し、そのプラットフォーム手数料が 1.23 USD の場合、1.23 USD がプラットフォームアカウントに送金されます。8.18 USD (10 USD - 0.59 USD - 1.23 USD) が連結アカウントでの手取り額となります (標準的なアメリカの Stripe 手数料を想定した場合)。

複数の通貨で支払いを処理する場合は、Connect でどのように通貨が処理されるかについてもご覧ください。
返金する
プラットフォームは連結アカウントに対して支払いを作成できるのと同様に、連結アカウントに対して支払いの返金を作成することもできます。連結アカウントとして認証済みの状態で、プラットフォームのシークレットキーを使用して返金を作成します。
返金する際に、プラットフォーム手数料は自動的に返金されません。プラットフォームはプラットフォーム手数料を明示的に返金する必要があります。そうしなければ、連結アカウント (支払いが作成されたアカウント) はその金額を失うことになります。返金リクエストで、以下のように refund_ 値として true を渡すことによって、プラットフォーム手数料を返金できます。
デフォルトでは支払いの全額が返金されますが、amount 値を正の整数に設定することで、一部返金を作成することができます。支払いの全額が返金されることになった場合は、プラットフォーム手数料の全額が返金されます。そうでない場合は、プラットフォーム手数料の比例配分された部分が返金されます。別の方法として、refund_ 値に false を指定し、別途プラットフォーム手数料を返金することもできます。
Connect の埋め込みコンポーネント
Connect 埋め込みコンポーネント はダイレクト支払いに対応しています。決済埋め込みコンポーネント を使用することで、連結アカウントがサイト内から決済情報の表示、支払いのキャプチャー、不審請求の申し立ての管理を行えるようになります。
以下のコンポーネントには、ダイレクト支払いの情報が表示されます。
支払いコンポーネント:アカウントのすべての支払いと紛争を表示します。
決済の詳細:特定の決済に関する情報を表示します。
紛争一覧コンポーネント:アカウントのすべての紛争を表示します。
支払いに関する紛争コンポーネント:特定の支払いに関する紛争を表示します。これを使って、支払い用 UI があるページに紛争管理機能を組み込むことができます。