ワンクリック決済ボタンを追加する
Apple Pay や Google Pay などのワンクリック決済オプションを使用します。

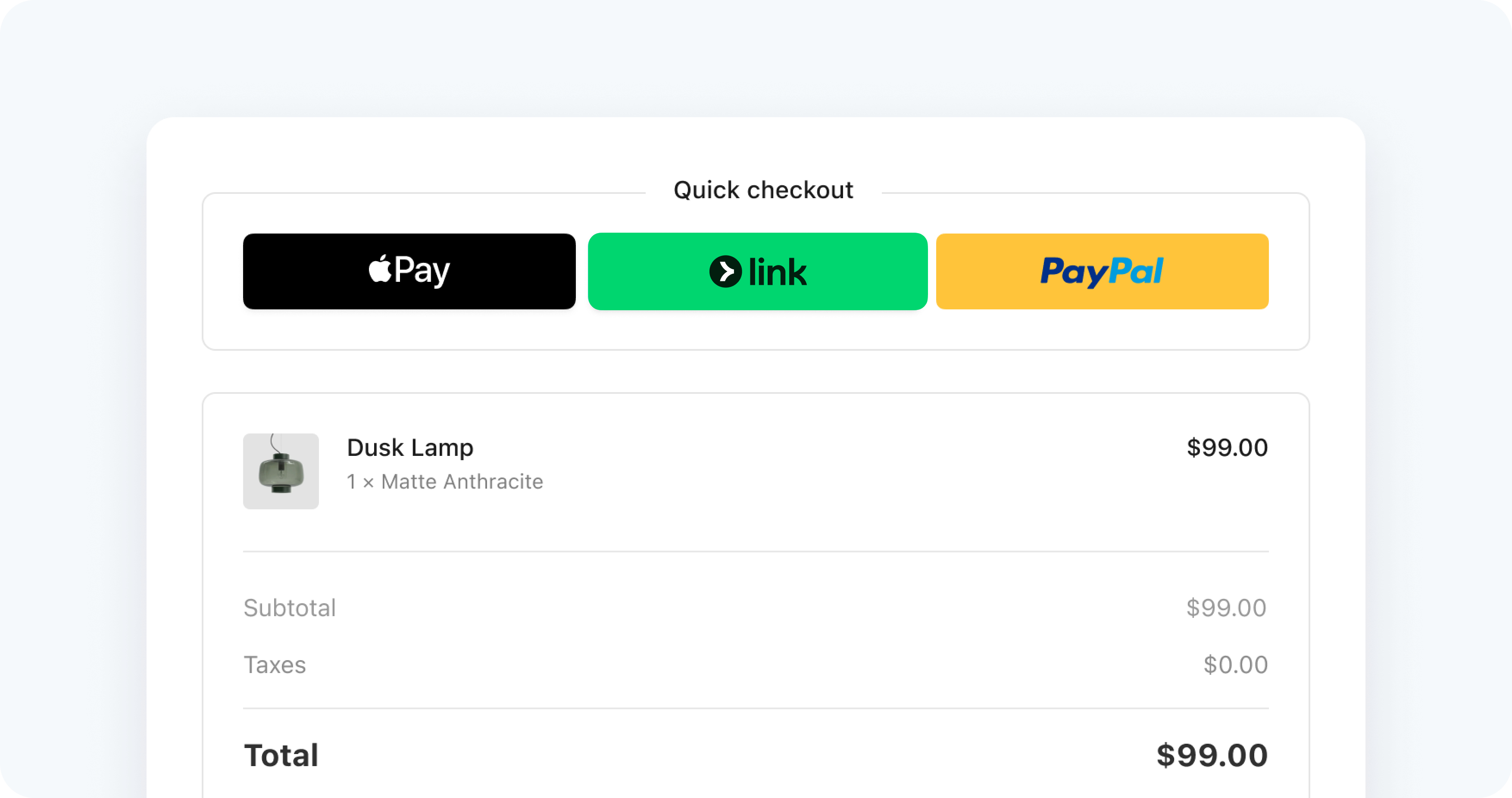
Express Checkout Element は、ワンクリックの決済手段ボタンで決済を受け付ける実装です。対応している決済手段には、Link、Apple Pay、Google Pay、PayPal、Klarna、Amazon Pay などがあります。
デモを試す
次のデモでは、事前構築済みのオプションの一部を切り替えて、決済インターフェイスの背景色、レイアウト、サイズ、配送先住所の収集を変更できます。デモでは、利用可能なプラットフォームでのみ Google Pay と Apple Pay が表示されます。決済手段ボタンは、対応している国でのみ表示されます。
デモが表示されない場合は、サポートされているブラウザーでこのページを表示してみてください。
前提条件
開始する前に、次のことを行う必要があります。
- ダッシュボードで Link、Apple Pay、Google Pay、PayPal、Amazon Pay を有効にします。
- ブラウザーに決済手段を追加します。たとえば、Google Pay アカウントや Safari のウォレットにカードを追加できます。
- HTTPS 経由でアプリケーションを提供します。これは、開発と本番環境で必要です。ngrok などのサービスを利用できます。
- テスト環境と本番環境の両方でドメインを登録します。
ワンクリック決済を処理する
Express Checkout Element は、顧客が支払いを確定すると、confirm イベントを発行します。confirm を呼び出してイベントに応答するハンドラーを作成し、Express Checkout Element に渡します。
このイベントには、次のフィールドも含まれています。
- expressPaymentType:
'apple_、pay' 'google_、pay' 'link'、'paypal'、'klarna'、'amazon_のいずれか。pay' - billingDetails:顧客の請求の詳細に関する情報を含むオブジェクト。
- shippingAddress:顧客の配送先住所に関する情報を含むオブジェクト。
- shippingRate:選択した配送料に関する情報を含むオブジェクト。
PayPal の顧客情報
通常、PayPal は顧客の請求先住所 (国を除く) や電話番号を指定しません。指定されていない場合、confirm イベントでは、これらのプロパティの文字列が空になります。顧客の請求先住所または電話番号が必須である場合、Express Checkout Element は PayPal ボタンを表示しませんが、その情報を入手可能である場合を除きます。
次のオプションもサポートされています。
- buttonHeight
- buttonTheme
- layout
- paymentMethodOrder
- paymentMethods
- 注: ダッシュボードの設定と Checkout の設定はどちらも、Express Checkout Element での決済手段の利用可否に影響します。デフォルトでは、両方の設定に基づいて利用可能なすべての決済手段が表示されます。
paymentMethodsオプションを設定すると、Express Checkout Element は、指定されたオプションとデフォルトのロジックを融合させて、最終的に表示する決済手段のセットを決定します。
- 注: ダッシュボードの設定と Checkout の設定はどちらも、Express Checkout Element での決済手段の利用可否に影響します。デフォルトでは、両方の設定に基づいて利用可能なすべての決済手段が表示されます。
追加の顧客情報を収集する
Checkout セッションで phone_number_collection、shipping_address_collection、shipping_options などのオプションを設定することで、Express Checkout Element から追加情報を収集できます。