Schaltflächen für die Zahlung mit einem Klick hinzufügen
Verwenden Sie Zahlungsoptionen mit einem Klick wie Apple Pay oder Google Pay.

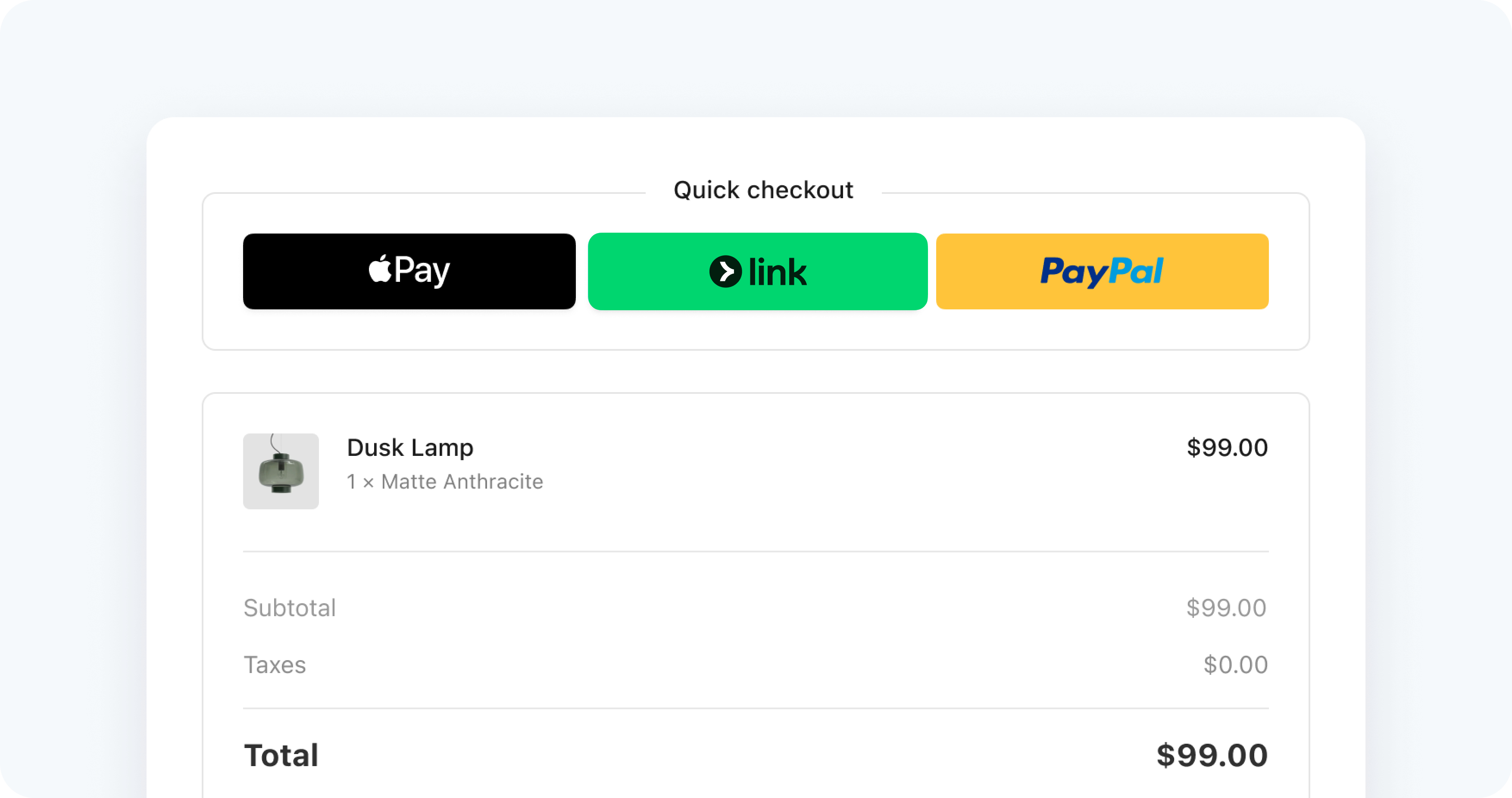
Das Express Checkout Element ist eine Integration für die Annahme von Zahlungen über Schaltflächen für Zahlungsmethoden mit einem Klick. Zu den unterstützten Zahlungsmethoden zählen Link, Apple Pay, Google Pay, PayPal, Klarna und Amazon Pay.
Demoversion testen
In der folgenden Demo können Sie einige der vorgefertigten Optionen ein- und ausschalten, um die Hintergrundfarbe, das Layout, die Größe und die Erfassung der Versandadresse der Zahlungsoberfläche zu ändern. Die Demo zeigt Google Pay und Apple Pay nur auf den jeweils verfügbaren Plattformen an. Die Schaltfläche „Zahlungsmethode“ wird nur in den unterstützten Ländern angezeigt.
Wenn Sie die Demo nicht sehen, versuchen Sie, diese Seite in einem unterstützten Browser anzuzeigen.
Voraussetzungen
Bevor Sie beginnen, müssen Sie:
- Aktivieren Sie Link, Apple Pay, Google Pay, PayPal oder Amazon Pay im Dashboard.
- Ihrem Browser eine Zahlungsmethode hinzufügen. Beispielsweise können Sie Ihrem Google Pay-Konto oder Ihrer Wallet für Safari eine Karte hinzufügen.
- Ihre Anwendung über HTTPS bereitstellen. Dies ist sowohl in der Entwicklung als auch in der Produktion erforderlich. Sie können einen Dienst wie ngrok nutzen.
- Registrieren Sie Ihre Domain sowohl in der Testumgebung als auch im Live-Modus.
Zahlungen mit einem Klick abwickeln
Das Express Checkout Element gibt das Ereignis „bestätigen“ aus, wenn Ihr Kunde/Ihre Kundin seine/ihre Zahlung abschließt. Erstellen Sie einen Handler, der auf das Ereignis antwortet, indem Sie „bestätigen“ aufrufen, und übergeben Sie ihn an das Express Checkout Element.
Das Ereignis enthält auch die folgenden Felder:
- expressPaymentType: Eins von
'apple_,pay' 'google_,pay' 'link','paypal','klarna', oder'amazon_.pay' - billingDetails: Objekt mit Informationen zu den Rechnungsdetails der Kundin/des Kunden.
- Versandadresse: Objekt mit Informationen über die Versandadresse der Kundin/des Kunden.
- shippingRate: Objekt mit Informationen über die ausgewählte Versandrate.
PayPal-Kundeninformationen
PayPal gibt normalerweise weder die Rechnungsadresse (mit Ausnahme des Landes) noch die Telefonnummer der Kundin/des Kunden an. Wenn sie nicht angegeben werden, enthält das „confirm“-Ereignis leere Zeichenfolgen für diese Eigenschaften. Wenn Sie die Rechnungsadresse oder Telefonnummer des Kunden/der Kundin benötigen, zeigt das Express Checkout Element die PayPal-Schaltfläche nur an, wenn diese Informationen verfügbar sind.
Die folgenden Optionen werden ebenfalls unterstützt:
- buttonHeight
- buttonTheme
- layout
- paymentMethodOrder
- paymentMethods
- Hinweis: Sowohl Ihre Konfiguration im Dashboard als auch die Konfiguration in Checkout wirken sich auf die Verfügbarkeit von Zahlungsmethoden im Express Checkout Element aus. Standardmäßig werden alle verfügbaren Zahlungsmethoden basierend auf beiden Konfigurationen angezeigt. Wenn Sie die Option
paymentMethodsfestlegen, führt das Express Checkout Element Ihre angegebenen Optionen mit der Standardlogik zusammen, um den endgültigen Satz der angezeigten Zahlungsmethoden zu bestimmen.
- Hinweis: Sowohl Ihre Konfiguration im Dashboard als auch die Konfiguration in Checkout wirken sich auf die Verfügbarkeit von Zahlungsmethoden im Express Checkout Element aus. Standardmäßig werden alle verfügbaren Zahlungsmethoden basierend auf beiden Konfigurationen angezeigt. Wenn Sie die Option
Zusätzliche Kundendaten erfassen
Sie können zusätzliche Informationen vom Express Checkout Element erfassen, indem Sie Optionen in Ihrer Checkout-Sitzung konfigurieren, z. B. phone_number_collection, shipping_address_collection und shipping_options.