埋め込みコンポーネント導入をセットアップする公開プレビュー
ダッシュボードで Capital プログラムを立ち上げ、埋め込みコンポーネントで導入をカスタマイズします。
公開プレビュー
Capital for platforms はパブリックプレビューで利用できます。
このガイドを使用して、Stripe ダッシュボードから Capital プログラムを立ち上げ、プラットフォーム UI に事前構築されたコンポーネントを追加します。立ち上げ後はいつでも、Capital の 4 つの 埋め込みコンポーネント のいずれかを継続的に実装できます。

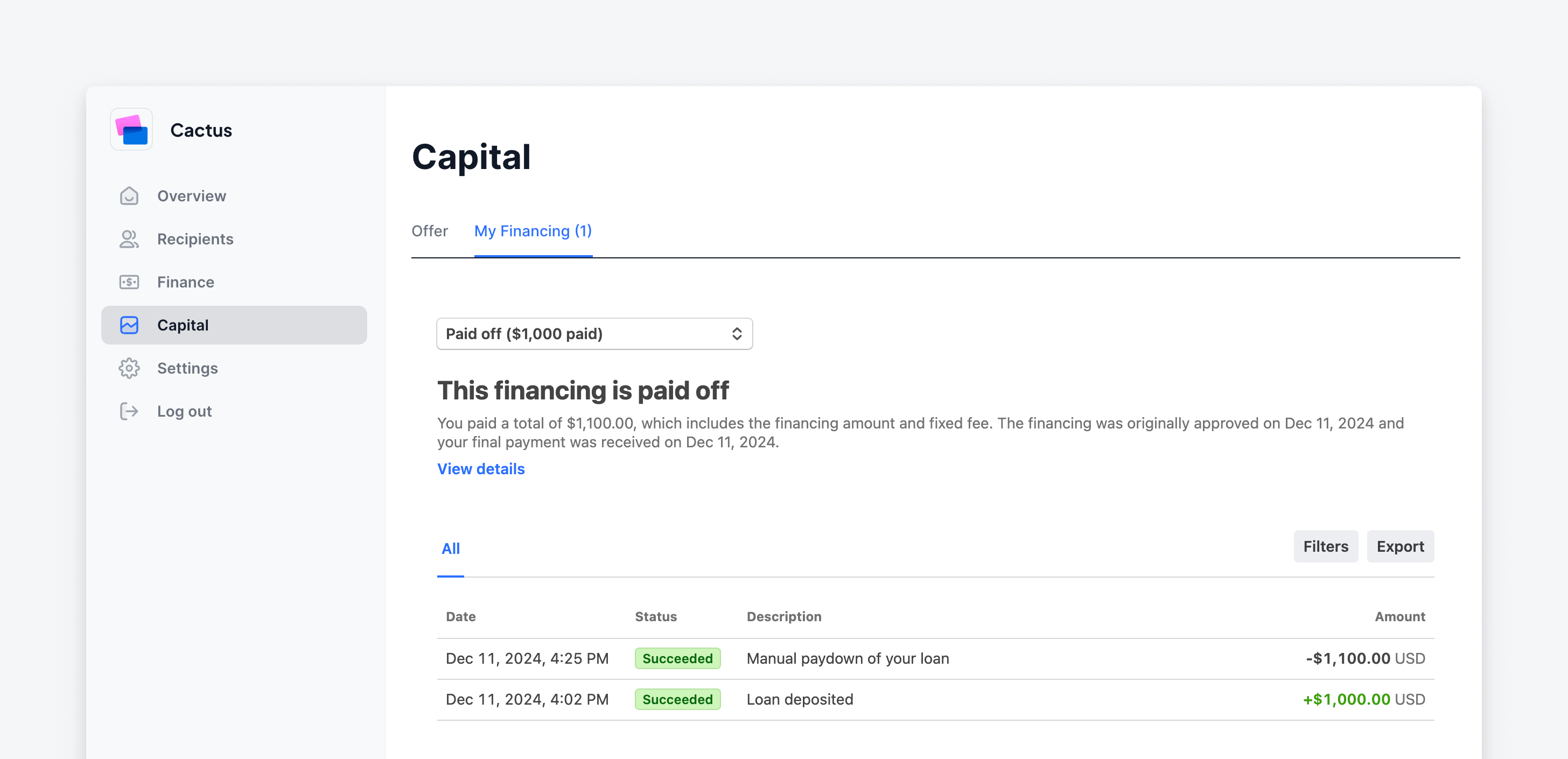
サンプルプラットフォームのウェブサイトにおける Capital 融資コンポーネント (適格な連結アカウントに表示されるもの)。
これらの事前構築されたコンポーネントを使用して以下を実現できます。
- プラットフォームウェブサイトの UI に適合するホワイトラベル導入を提供するためのスタイルをカスタマイズする
- 融資オファーの詳細や一般的な適格基準を宣伝、通知、表示する
- 連結アカウントの融資申し込みを管理する
- 連結アカウントが受け入れた融資の返済進捗を追跡する
はじめに
埋め込みコンポーネントは、アメリカとイギリスの連結アカウントにのみ表示できます。
Capital デモ をご覧ください。このデモでは、基本的な Capital プログラムの立ち上げ方法と、連結アカウントへの融資オファーの送信を有効化する方法を実演します。
また、連結アカウントがメールリンクからアクセスする Stripe ホストの Capital ページも表示されます。このページでは、Capital 融資を受け入れ、管理できます。あるいは、Capital の事前に構築されたコンポーネントを埋め込んで、連結アカウントがプラットフォームの UI で融資を管理できるようにすることも可能です。どちらのオプションも見た目と機能は同じです。
サンドボックスで融資オファーを作成し、UI でテスト埋め込みコンポーネントをプレビューするには、テスト をご覧ください。
Capital へのアカウント登録
ダッシュボードのCapitalページで、始める>続ける>Customに移動します。
連結アカウントの電子メール管理者を選択します。以下のいずれかを選択してください。
- Stripe Recommended:Stripe を選択すると、連結アカウントに共同ブランドの メール を送信することを Stripe に委任します。これらのメールでのブランディングは、Connect 設定 で調整できます。Capital オファーを受け取るには、適格な連結アカウントが Stripe にメールアドレスを保存している必要があります。Stripe Comms Center を通じて、不足しているメールアドレスを確認・アップロードしてください。Stripe とメールアドレスを共有するために必要な同意を得ている必要があります。アメリカのプラットフォームでのみ利用可能です。
- カスタム:カスタムを選択すると、webhook イベントをリッスンして連結アカウントにメールを送信できます。カスタムメールは、5-7 営業日かかる法令遵守レビューに合格する必要があります。独自のメール管理方法については、API 導入のセットアップ を参照してください。
立ち上げ後に連結アカウントが Capital 融資を受け入れ、管理する方法を選択します。以下を選択してください。
- 埋め込みコンポーネント Recommended:このオプションを選択すると、埋め込みコンポーネントを使用して、適格な連結アカウントがプラットフォームの UI で直接融資を受け入れ、管理できるようになります。
- Stripe ホスト:このオプションを選択すると、連結アカウントは Stripe が送信する共同ブランドメールのリンクから開かれる Stripe ホストページで融資を受け入れ、管理できるようになります。Stripe ホストページをご希望の場合は、代わりに ノーコード導入のセットアップ をご覧ください。このオプションはアメリカのプラットフォームでのみ利用可能です。
連結アカウントに対する Capital プログラムのマーケティング方法を選択します。マーケティングは、Capital プログラムの発見性と採用率の向上に役立つ可能性があります。以下のいずれかを選択してください。
- 追加マーケティング計画なし Recommended:このオプションは、連結アカウントへのマーケティング電子メールの送信を Stripe に委任することを意味します。立ち上げ後はいつでも カスタムマーケティングを追加 できます。このオプションはアメリカのプラットフォームでのみ利用可能です。
- 追加マーケティング計画あり:このオプションは、連結アカウントに対してカスタムマーケティング (ブログやソーシャルメディア投稿など) を作成・送信することを意味します。追加マーケティングには、Asana での未完了タスクの完了が必要です。アップロードするカスタムアセットは、法令遵守レビューに合格する必要があります (承認に最大 5-7 営業日)。すべてのカスタムマーケティングは、マーケティングガイドライン に準拠する必要があります。
Continueをクリックして、Capital へのアカウント登録が既に連結アカウントに提供しているレポートに影響を与える可能性があることを確認します。
プラットフォームの UI で連結アカウントに既存の財務レポートを既に提供している場合、Capital へのアカウント登録がそれらの取引に反映される金額に影響を与える可能性があります。連結アカウントに提供するレポートのタイプと詳細レベルについて、チームの開発者と確認してください。
複雑さに応じて (通常、レポートにフィルタリングやグループ化機能がある場合)、これらのレポートのデータを Capital の取引と同期する必要があるか、または代替として、プラットフォームの UI の指定された Capital ページで連結アカウントに別の Capital レポート (埋め込みコンポーネントまたは Stripe API を使用) を提供することができます。詳細については、照合してレポートを提供する をご覧ください。
契約と電子署名ポリシーに同意します。
サインするには、氏名を入力し、Continue をクリックします。
必要に応じて、法令遵守レビューを完了します。
- 法令遵守審査開始をクリックします
- 資料提供をクリックして Asana ダッシュボードを開き、未完了のタスクを完了します。
法令遵守審査に合格すると、Stripe からオファーを送信する準備が整ったことが通知されます。
Capital 埋め込みコンポーネントをインストールする
Capital コンポーネントは現在プライベートプレビュー段階で、SDK の使用が必要です。
Stripe SDK (ベータバージョン) をインストールして、非公開プレビュー版のコンポーネントのアカウントセッションを作成します。
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - ノード
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - 進む
>=82.5. 0-beta. 1
Stripe のクライアント側ライブラリ (ベータバージョン) を使用して、非公開プレビュー版のコンポーネントをレンダリングします。
埋め込みコンポーネントを選択する
プラットフォームの UI に埋め込みたい埋め込みコンポーネントを選択します。Capital プロモタイルと Capital 融資コンポーネントの使用をお勧めします。他の 2 つのコンポーネントは必要に応じて使用してください。
| 埋め込みコンポーネント | 目的 | 申し込み先 |
|---|---|---|
| Capital プロモタイル Recommended | 連結アカウントがプラットフォームの UI で直接融資オファーに申し込めるようにします。これは、連結アカウントにホワイトラベルプロモーションコンテンツを提供するすべてのコンポーネントの中で最小バージョンです。このコンポーネントには教育コンテンツは含まれていません。 | ウェブサイトのホームページ上部やサイドバーなど、トラフィックの多いページ。 |
| Capital 融資 Recommended | 連結アカウントが融資残高をプラットフォームの UI で直接管理できるようにします。 | 決済・入金やレポートページなど、ユーザーがログイン後にアクセスするトラフィックの多いエリア |
| Capital プロモーション | 連結アカウントがプラットフォームの UI で直接融資オファーに申し込めるようにします。このコンポーネントには、プログラムに関する教育・プロモーションコンテンツが含まれています。このコンポーネントはプロモタイルと似ていますが、より大きなサイズです。 | プラットフォームウェブサイト内の専用 Capital または Financing ページなど、スペースに余裕のあるページや、プラットフォームのダッシュボード内の連結アカウントの Capital ページ |
| Capital 申し込み | 連結アカウントがプラットフォームの UI で直接融資オファーに申し込めるようにします。このコンポーネントには、プログラムに関する教育・プロモーションコンテンツは含まれていません | プラットフォームのダッシュボード内の連結アカウントの Capital ページに条件付きで配置し、未完了の Capital ローン申し込みを完了できるようにします。 |
アカウントセッションを作成する
アカウントセッション を作成して、連結アカウントに埋め込みコンポーネントへのアクセスを提供します。
各コンポーネントのアカウントセッションを作成するには、以下をご覧ください。
Connect.js を初期化する
アカウントセッションを作成後、返されたクライアントシークレットを使用して StripeConnectInstance を初期化します。Connect.jsの初期化と設定 をご覧ください。
Capital 埋め込みコンポーネントをレンダリングする
StripeConnectInstanceを初期化後、フロントエンドで Capital コンポーネントをレンダリングします。各コンポーネントにはカスタムイベントとコールバック関数があり、UI の特定のニーズに合わせて調整できます。また、コンポーネントは顧客向けに完全なホワイトラベル導入のためのカスタム URL を提供するオプションも備えています。
各コンポーネントをレンダリングするには、以下をご覧ください。
コンポーネントのスタイル設定とカスタマイズ
会社のブランディングに合わせて 埋め込みコンポーネントをカスタマイズ します。
埋め込みコンポーネントのヘッダー、フッター、ランディングページタイトル、URL を編集できます。レビューと承認に最大 5-7 営業日かかる場合があります。詳細については、以下をご覧ください。
コンポーネントを送信してレビューを受ける
本番環境で Capital コンポーネントを使用するには、Stripe と金融パートナーは、Stripe Capital を参照するすべての顧客向けコンテンツをレビューおよび承認する必要があります。
- サンドボックスでテストオファーを作成し、オファーのステータスを
deliveredに設定します。このテストオファーを使用して、プラットフォームのウェブサイトまたはダッシュボードでアプリケーションコンポーネントをプレビューします。 - サンドボックスオファーのプレビューと、組み込みコンポーネントがプラットフォームの UI にどのように表示されるか (スクリーンショットや録画されたビデオなど) をキャプチャーします。
- プレビューを Stripe に送信します。承認後、Stripe は本番環境でコンポーネントを使用できるようにします。
自動オファーを有効化する
- ダッシュボードの Capital ユーザー登録 ページに移動します。
- (オプション) 最初のオファーを手動で送信する をクリックして、適格な連結アカウントに単発のオファーを送信します。ダッシュボードの 融資オファー タブでオファーのステータスを確認できます。
- 自動オファーを有効にする > オファーを送信 をクリックします。
メールアドレスを持つすべての適格な連結アカウントは、翌営業日にオファーメールを受信します。連結アカウントは、適格である限り、30 日ごとに追加のオファーメールを受信します。
連結アカウントの選択は、信用機会均等法 (ECOA) に準拠するためランダム化されています。ECOA は、不公正で差別的な慣行を禁止することで借り手を保護します。
オファーを追跡する
適格な連結アカウントに送信したすべてのオファーを追跡できます。これらのオファーは 融資オファー タブに表示され、配信されたすべてのオファーを確認できます。受諾されたオファーも追跡できます。詳細については、指標 をご覧ください。
データをダウンロードする
- すべてのオファーを CSV ファイルでエクスポートするには、エクスポートをクリックします。
- エクスポートしたいタイムゾーン、日付範囲、列を選択します。フィルターを適用している場合、それらもデータエクスポートに適用されます。
Capital 指標を監視する
Capital プログラムに関するインサイトを表示するには、ダッシュボードの概要タブをクリックします。保留中および有効なオファー、進行中の融資オファー、完全に返済されたオファーを確認できます。詳細については、指標 をご覧ください。
オプションカスタムマーケティングを公開する
プログラムの立ち上げ後、適格な連結アカウントに対して Capital プログラムを宣伝するカスタムマーケティングを作成・公開できます。すべてのアセットは マーケティングガイドライン に準拠する必要があり、Stripe がすべてのカスタムマーケティングをレビューします (承認に最大 5-7 営業日かかる場合があります)。Stripe の 事前承認済みカスタマーサポート文書も使用できます。
より広範なマーケティング (ランディングページなど) を提供する場合は、すべての連結アカウントが 適格 であるとは限らないため、適格性を約束する内容でないことを確認してください。