Set up an embedded components integrationPublic preview
Launch a Capital program in the Dashboard and customize your integration with embedded components.
Public preview
Capital for platforms is available in public preview.
Use this guide to launch a Capital program from the Stripe Dashboard and by adding prebuilt components into your platform UI. At any point after launch, you can continue to implement any of Capital’s four embedded components.

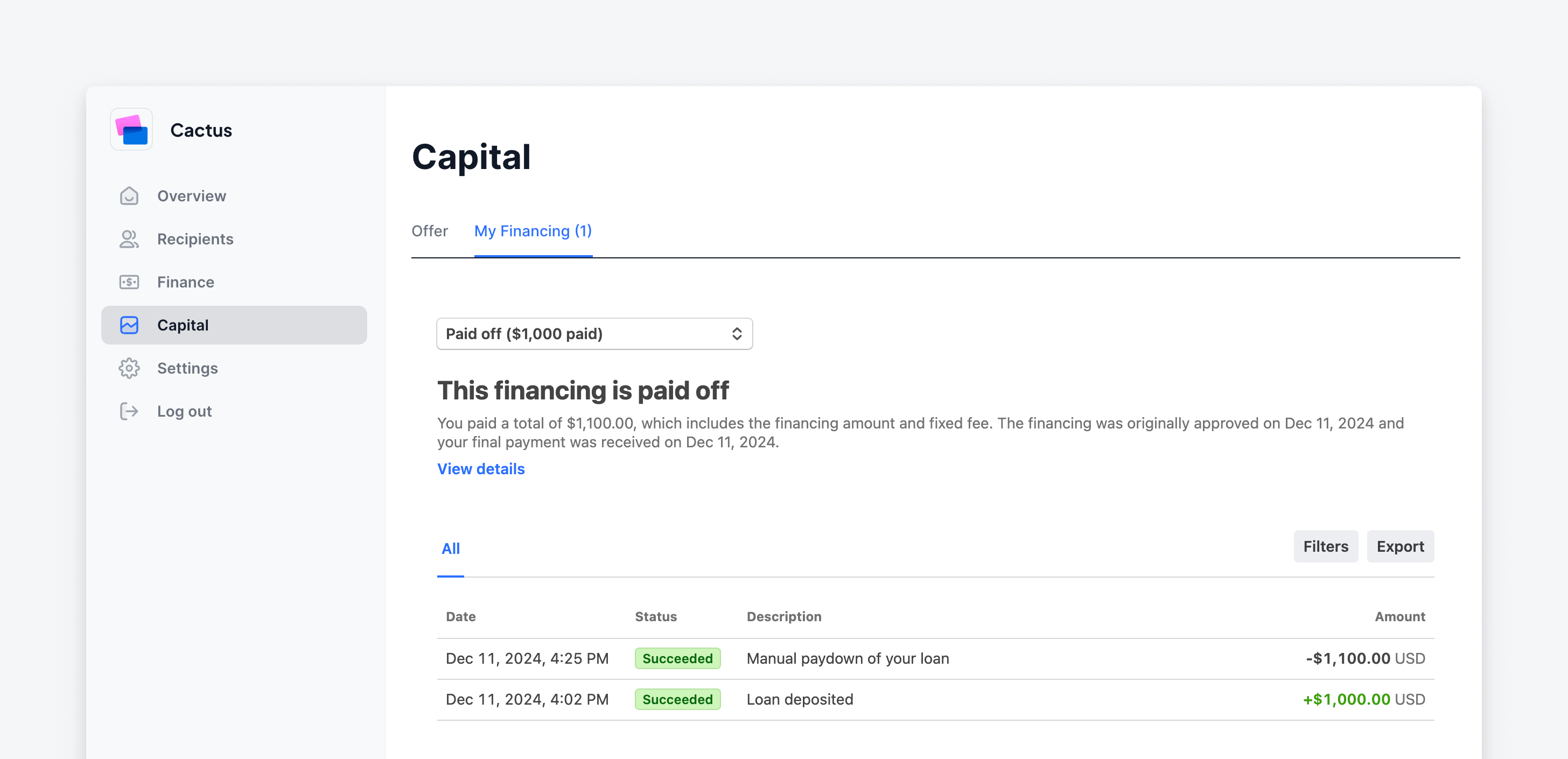
The Capital financing component (seen by eligible connected accounts) in an example platform’s website.
Use these prebuilt components to:
- Customize the style to provide a white-labeled integration that fits your platform website UI
- Promote, inform, and display financing offer details or general eligibility criteria
- Manage your connected accounts’ financing applications
- Track paydown progress for financing accepted by your connected accounts
Before you begin
Embedded components are only available to display to connected accounts in the US and UK.
Before you go live, you must submit your integration to Stripe for review and enable automatic offers.
Review the Capital demo. This demo demonstrates how to launch a basic Capital program and enable sending financing offers to your connected accounts.
It also displays the Stripe-hosted Capital page your connected account interacts with from an email link. On this page, they can accept and manage Capital financing. Alternatively, you can embed Capital’s pre-built components to enable your connected accounts to manage financing in your platform’s UI. Both options look and function the same.
To create financing offers in a sandbox, and to preview test embedded components in your UI, see Testing.
Onboard to Capital
On the Capital page in the Dashboard, go to Get Started > Continue > Custom.
Choose who manages emails for your connected accounts. Select either:
- Stripe Recommended: If you choose Stripe, you opt for Stripe to send co-branded emails to your connected accounts. You can adjust your branding in these emails in your Connect settings. To receive Capital offers, eligible connected accounts must have an email saved with Stripe. Confirm and upload any missing email addresses through the Stripe Comms Center. You must have the necessary consent to share email addresses with Stripe. Only available to platforms in the US.
- Custom: If you choose Custom, you can listen to webhook events to send emails to your connected accounts. Any custom emails must pass compliance review, which takes 5-7 business days. To learn how to manage your own emails, see Set up an API integration.
Choose how connected accounts accept and manage Capital financing after you launch. Select:
- Embedded components Recommended: If you choose this option, you opt to use embedded components to enable eligible connected accounts to accept and manage their financing directly in your platform’s UI.
- Stripe-hosted: If you choose this option, this means your connected accounts can accept and manage financing in a Stripe-hosted page, opened from a link in a co-branded email sent by Stripe. If you want a Stripe-hosted page, see Set up a no-code integration instead. This option is only available to platforms in the US.
Choose how to market your Capital program to your connected accounts. Marketing might help increase the discoverability and adoption of your Capital program. Select either:
- No additional marketing planned Recommended: This option means you opt for Stripe to send marketing emails to your connected accounts. You can always add custom marketing, after you launch. This option is only available to platforms in the US.
- Additional marketing planned: This option means you opt to create and send custom marketing (such as blog and social media posts) to your connected accounts. Additional marketing requires you to complete outstanding tasks in Asana. Any custom assets you upload must pass compliance review (up to 5-7 business days for approval). All custom marketing must adhere to our marketing guidelines.
Click Continue to acknowledge that onboarding to Capital might impact any reports you already provide to your connected accounts.
If you already provide existing financial reports to your connected accounts in your platform’s UI, onboarding to Capital might affect the amount reflected in those transactions. Confirm with your team developer the types of reports and the level of detail you provide to your connected accounts.
Depending on the complexity (usually if your reports have filtering or grouping functionality), you might need to synchronize the data for these reports with Capital’s transactions. Alternatively, you can provide separate Capital reports (using embedded components or Stripe APIs) in the designated Capital page in your platform’s UI to your connected accounts. To learn more, see Reconcile and provide reports.
Agree to the contract and e-sign policy.
To sign, enter your first and last name, and click Continue.
If required, complete compliance review.
- Click Begin compliance review
- Click Provide materials to open the Asana Dashboard, and complete outstanding tasks.
After you pass compliance review, Stripe notifies you when you’re ready to send offers.
Install Capital embedded components
Capital components are currently in private preview and require the use of SDKs.
Install a beta version of the Stripe SDKs to create account sessions for private preview components:
- Ruby
>=15.5. 0-beta. 1 - Python
>=12.5. 0b1 - PHP
>=17.6. 0-beta. 1 - Node
>=18.5. 0-beta. 1 - .NET
>=48.5. 0-beta. 1 - Java
>=29.5. 0-beta. 1 - Go
>=82.5. 0-beta. 1
Use the beta version of the Stripe’s client-side libraries to render private preview components:
Select embedded components
Choose which embedded components you want to embed in your platform’s UI. We recommend you use the Capital promo tile and Capital financing components. Use the other two components as needed.
| Embedded component | Purpose | Apply to |
|---|---|---|
| Capital promo tile Recommended | Allow connected accounts to apply for financing offers directly in your platform’s UI. This is the smallest version of all the components that provides white-labeled promotion content to your connected accounts. This component excludes educational content. | High-traffic pages, such as at the top of your website’s home page or the sidebar. |
| Capital financing Recommended | Allow connected accounts to manage their financing balance directly in your platform’s UI. | High traffic areas after the user is logged in, such as their payments and payouts or reporting page |
| Capital promotion | Allow connected accounts to apply for financing offers directly in your platform’s UI. This component includes educational and promotional content about your program. This component is similar to the promo tile, but larger. | On pages with more space or a dedicated Capital of Financing page within your platform website, such as the connected account’s Capital page in the platform’s dashboard |
| Capital application | Allow connected accounts to apply for financing offers directly in your platform’s UI. This component excludes educational and promotional content about your program | Conditionally in the connected account’s Capital page in the platform’s dashboard, so they can complete pending capital loan applications. |
Create an Account Session
Create an Account Session to give your connected accounts access to an embedded component.
To create an account session for each component, see:
Initialize Connect.js
After creating the Account Session, initialize a StripeConnectInstance using the returned client secret. Learn how to initialize and configure Connect.js.
Render the Capital embedded component
After you initialize StripeConnectInstance, render the Capital components on the front end. Each component features custom events and callback functions, allowing you to tailor them to fit your UI’s specific needs. The components also offer the option to provide custom URLs for a fully white-labeled integration for your customers.
To render each component, see:
Style and customize the components
Customize embedded components to align with your company’s branding.
You can edit the headers, footers, landing page title, and URLs of embedded components. Review and approval can take up to 5-7 business days. To learn more, see:
Submit components for review
To use any of the Capital components in live mode, Stripe and our financial partners must review and approve all customer-facing content that references Stripe Capital:
- Create a test offer in a sandbox, and set the offer status to
delivered. Use this test offer to preview the application component in your platform’s website or dashboard. - Capture a preview of the sandbox offer and how the embedded component displays in your platform’s UI (such as screenshots or a recorded video).
- Submit the preview to Stripe. After approval, Stripe enables you to use the component in live mode.
Enable automatic offers
- Go to the Capital onboarding page in the Dashboard.
- (Optional) Click Manually send first offer to send a single offer to an eligible connected account. View the offer status in Financing Offers tab in the Dashboard.
- Click Activate automatic offers > Send offers.
All eligible connected accounts with an email address receive an offer email the following business day. Connected accounts receive additional offer emails every 30 days, as long as they remain eligible.
Connected account selection is randomized to comply with the Equal Credit Opportunity Act (ECOA), which protects borrowers by prohibiting unfair and discriminatory practices.
Track your offers
You can track all the offers you send to eligible connected accounts. These offers display in the Financing Offers tab, where you can see all the delivered offers. You can also track accepted offers. To learn more, see Metrics
Download data
- To export all your offers in a CSV file, click Export.
- Select the time zone, date range, and columns you want to export. If you’ve applied any filters, they also apply to the data export.
Monitor capital metrics
To view insights about your Capital program, click the Overview tab in the Dashboard. You can see pending and active offers, in-progress financing offers, and fully repaid offers. To learn more, see Metrics.
OptionalPublish custom marketing
After you launch a program, you can create and publish custom marketing to promote your Capital program to eligible connected accounts. All assets must adhere to our marketing guidelines, and Stripe must review all custom marketing (approval can take up to 5-7 business days). You can also use any of Stripe’s pre-approved customer support documentation.
If you decide to offer broader marketing (such as a landing page), verify it doesn’t promise eligibility because not all connected accounts are eligible.