Guía de implementación de la aplicación Stripe para Salesforce B2C Commerce
Configurar Business Manager
La aplicación de Stripe para Salesforce B2C Commerce (cartucho LINK) necesita varios cartuchos para tener la funcionalidad completa. Además, el controlador y el soporte de SFRA se dividen en dos cartuchos separados, lo que facilita la instalación y el uso de uno u otro modelo.
Importa los tres cartuchos al estudio de UX y asócialos con una conexión de servidor.
Asignación del cartucho del sitio
- Ve a Administración > Sitios > Gestionar sitios.
- Haz clic en el nombre del sitio web de la tienda al que quieres añadir la funcionalidad de Stripe.
- Selecciona la pestaña Configuración.
- Para la Arquitectura de referencia de la tienda (SFRA), añade
app_a la ruta del cartucho.stripe_ sfra:int_ stripe_ sfra:int_ stripe_ core
Repite estos pasos para cada sitio de la tienda donde quieras implementar Stripe.
Asignación de cartuchos de Business Manager
- Ve a Administración > Sitios > Gestionar sitios.
- Haz clic en el enlace Sitio web de Business Manager y, a continuación, en Administrar el sitio web de Business Manager.
- Añade
int_a la ruta del cartucho.stripe_ core
Importar metadatos
- Ve a la carpeta metadatos del proyecto y abre la carpeta
stripe_.site_ template - Abre la carpeta
sitesy edita la carpetasiteIDHereen el ID del sitio web que quieras. - Añade una carpeta para cada sitio en el que quieras usar Stripe.
- Ve a Administración > Desarrollo de sitios > Importar y exportar sitios.
- Comprime la carpeta
stripe_en un archivo zip e impórtalo.site_ template
Crea el estilo de Stripe
Si es necesario, actualiza la ruta a tu instalación básica de SFRA en package. desde la misma carpeta raíz.
Normalmente, hay una carpeta de proyecto de nivel superior en la que se clonan los repositorios del cartucho base SFRA y todos los plugins, bibliotecas y otros cartuchos de LINK necesarios. Si también has clonado el cartucho Stripe en esa carpeta, no tienes que actualizar la propiedad paths.. Si no has clonado el cartucho en esa carpeta, actualiza la propiedad paths. en package. con la ruta relativa al directorio local que contiene el repositorio de Arquitectura de referencia de la tienda. El siguiente es el valor predeterminado paths.:
"paths": { "base": "../storefront-reference-architecture/cartridges/app_storefront_base/" }
Cuando estés seguro de que package. tiene la ruta correcta a los cartuchos SFRA, ejecuta el comando npm run compile:scss desde la carpeta raíz del repositorio de Stripe.
Añadir nuevos procesadores de pago
En el cartucho de Stripe se utilizan dos procesadores de pagos. STRIPE_ solo gestiona los pagos con tarjeta de crédito, mientras queSTRIPE_ gestiona los métodos de pago a través de Payment Element y Express Checkout Element.
Procesador de pagos de tarjetas de crédito
- Ve a Herramientas para comerciantes > Pedidos > Procesadores de pagos y haz clic en Nuevo.
- En la nueva ventana, especifica el ID en
STRIPE_y haz clic en Aplicar.CREDIT
Procesador de pagos de APM
- Ve a Herramientas para comerciantes > Pedidos > Procesadores de pagos y haz clic en Nuevo.
- En la nueva ventana, especifica el atributo del ID en el valor
STRIPE_y haz clic en Aplicar.APM
Actualizar métodos de pago
Ve a Herramientas para comerciantes > Pedidos > Métodos de pago, haz clic en el método de pago CREDIT_CARD y selecciona el procesador de pagos STRIPE_CREDIT en el menú desplegable que está bajo la sección de datos CREDIT_CARD.
Para los métodos de pago dinámicos o el botón de solicitud de pago, habilita STRIPE_APM_METHODS para incluir los métodos de pago admitidos por Stripe. Consulta la guía de métodos de pago para obtener más información.
Para utilizar el botón de solicitud de pago de Stripe, habilita el método de pago STRIPE_PAYMENT_REQUEST_BTN. Consulta la sección sobre el botón de solicitud de pago para obtener más detalles.
Instala la aplicación Stripe Salesforce Commerce
Utiliza Stripe Apps para reforzar la seguridad y simplificar el uso de claves restringidas distintas para cada integración con tu cuenta de Stripe. El proceso de instalación de la aplicación de Stripe y la adquisición de las claves secretas y publicables recién generadas es esencial para tu integración con el conector de Salesforce Commerce. Este enfoque elimina la necesidad de crear manualmente tu propia clave restringida o usar una clave secreta. Para integrar la aplicación Salesforce Commerce y reforzar la infraestructura de seguridad de tu cuenta, haz lo siguiente:
- Ve a la Stripe App Marketplace y, a continuación, haz clic en Instala la aplicación Salesforce Commerce.
- Selecciona la cuenta de Stripe en la que quieres instalar la aplicación.
- Revisa y aprueba los permisos de la aplicación, instala la aplicación en un entorno de prueba o en modo activo y, a continuación, haz clic en Instalar.
- Después de instalar la aplicación, guarda las claves en un lugar seguro donde no las pierdas. Para ayudarte a recordar dónde las has almacenado, puedes dejar una nota sobre la clave en el Dashboard.
- Usa la clave publicable y la clave secreta recién generadas para finalizar la configuración de la aplicación.
- Para gestionar la aplicación o generar nuevas claves de seguridad después de la instalación, ve a la página de configuración de la solicitud de acceso en un entorno de prueba o en modo activo.
Configuración
Utiliza los valores específicos del sitio para actualizar Herramientas para comerciantes > Preferencias del sitio > Preferencias del sitio personalizadas > Configuraciones de Stripe.
Completa la clave secreta de la API de Stripe con los valores de la aplicación Stripe Salesforce Commerce.
Rellena la clave de API publicable con los valores de la aplicación Stripe Salesforce Commerce.
¿Se trata de una instalación SFRA? Especifícalo en
yessi el sitio actual está usando SFRA.Capturar fondos en el cargo de Stripe: El valor predeterminado es
true(Sí). Se especifica enfalse(No) para autorizar los cargos de Stripe en su lugar.Estilo CSS del elemento de tarjeta de Stripe: Establece el estilo CSS que el botón de elemento de tarjeta hereda para que quepa dentro de los estilos generales de la tienda (por ejemplo,
{"base": {"fontFamily": "Arial, sans-serif", "fontSize": "14px", "color": "# C1C7CD"}, "invalid": {"color": "red" } }).URL de la API de Stripe:
https://js.stripe. com/clover/stripe. js Estilo del botón de solicitud de pago de Stripe: para el botón de solicitud de pago, selecciona el estilo CSS limitado. Para obtener más información, consulta la sección sobre dar estilo al elemento.
Cadena de verificación de Apple Pay. Introduce la cadena de verificación de Apple que se proporciona en el Dashboard de Stripe. Se trata de una habilitación única. La consola de Stripe reenvía a Apple Pay una cadena de verificación web en el momento de la configuración. Configúralo en el entorno aislado si utilizas el botón de solicitud de pago como forma de pago en la tienda.
Código de país (botón de solicitud de pago de Stripe): Éste es el código de país predeterminado (por ejemplo, EE. UU.) para el botón de solicitud de pago. Es posible que necesites personalizar un sitio único para varios países para pasar dinámicamente el código de país en lugar de usar la preferencia del sitio. Para obtener más información, consulta crear una instancia de solicitud de pago.
Secreto de firma del webhook de Stripe: Introduce el secreto de firma del webhook que proporciona el Dashboard de Stripe. Stripe firma los eventos del webhook y pasa una validación en SFCC. SFCC utiliza este secreto para validar el contenido del mensaje.
Estados de webhook permitidos de Stripe: Configura los estados permitidos para que los webhooks respondan.

Habilitado para Stripe: Habilita o deshabilita el cartucho.
Configuración rápida de Stripe
Como alternativa, puedes configurar Stripe en Business Manager usando la Configuración rápida de Stripe
- Inicia sesión en tu Business Manager.
- Busca «Configuración rápida de Stripe» en Business Manager, en Administración.
- Selecciona los sitios web para los que quieres configurar Stripe.
- Introduce tu
Stripe Publishable KeyyRestricted Access keyrecuperadas de la aplicación Stripe Salesforce Commerce. - Haz clic en Configuración rápida.
Configura Apple Pay
Para Apple Pay:
Actualiza RedirectURL.:
server.extend(page); server.replace('Start', function (req, res, next) { const URLRedirectMgr = require('dw/web/URLRedirectMgr'); // Intercept the incoming path request if (URLRedirectMgr.getRedirectOrigin() === '/.well-known/apple-developer-merchantid-domain-association') { res.render('stripe/util/apple'); return next(); } const redirect = URLRedirectMgr.redirect; const location = redirect ? redirect.location : null; const redirectStatus = redirect ? redirect.getStatus() : null; if (!location) { res.setStatusCode(404); res.render('error/notFound'); } else { if (redirectStatus) { res.setRedirectStatus(redirectStatus); } res.redirect(location); } return next(); });
Establece temporalmente un alias para uno de los sitios del espacio aislado, para que el dominio se pueda verificar en el Dashboard de Stripe. El alias tiene que ser como este:
{ "__version": "1", "settings": { "http-host": "your.sandbox.domain.demandware.net", "https-host": "your.sandbox.domain.demandware.net", "default": "true", "site-path": "/", }, "your.sandbox.domain.demandware.net": [ { "locale": "en_GB", "if-site-path": "/", } ] }
El valor de región debe ser una configuración regional que no esté deshabilitada.
- En la página de dominios del método de pago, haz clic en Añadir un nuevo dominio.
- Introduce tu nombre de dominio.
- Haz clic en Guardar y continuar.
- Descarga el archivo de asociación de dominios.
- Aloja el archivo en
/.. Por ejemplo, si registraswell-known/apple-developer-merchantid-domain-association https://example., haz que ese archivo esté disponible encom https://example..com/. well-known/apple-developer-merchantid-domain-association - Haz clic en Verificar.
Actualizar código de la tienda
El código del cartucho LINK incluye el soporte para todas las tarjetas de crédito que Stripe acepta. La lista de tarjetas permitidas en la tienda todavía está limitada a la lista de tarjetas de crédito/débito de Business Manager (Herramientas para comerciantes > Pedidos > Métodos de pago > Tarjetas de crédito/débito).
Haz las siguientes actualizaciones al código de la tienda. Los ejemplos que se proporcionan se basan en la versión 4.4 de SFRA. Las siguientes secciones detallan las personalizaciones que se efectuaron en el código de SFRA.
Hay muchos puntos de conexión del controlador que son anexos en lugar de reemplazos. Esos no están cubiertos ya que deberían funcionar sin hacer nada.
Las actualizaciones de los controladores solo son necesarias para los puntos de conexión reemplazados, ya que es posible que ya hayas reemplazado ese punto de conexión en tu integración. Utiliza los cambios efectuados en el cartucho básico y agrégalos al controlador que ya has reemplazado. No tienes que hacer nada si no has ampliado o reemplazado esos puntos de conexión.
Controlador: CheckoutServices.js
Ruta: app_
Elimina la validación del método de pago del punto de conexión SubmitPayment:
if (!paymentMethodID && currentBasket.totalGrossPrice.value > 0) { const noPaymentMethod = {}; noPaymentMethod[billingData.paymentMethod.htmlName] = Resource.msg( 'error.no.selected.payment.method', 'payment', null ); delete billingData.paymentInformation; res.json({ form: billingForm, fieldErrors: [noPaymentMethod], serverErrors: [], error: true }); return; } // Validate payment method const creditCardPaymentMethod = PaymentMgr.getPaymentMethod(PaymentInstrument.METHOD_CREDIT_CARD); const paymentCard = PaymentMgr.getPaymentCard(billingData.paymentInformation.cardType.value); const applicablePaymentCards = creditCardPaymentMethod.getApplicablePaymentCards( req.currentCustomer.raw, req.geolocation.countryCode, null ); if (!applicablePaymentCards.contains(paymentCard)) { // Invalid payment method const invalidPaymentMethod = Resource.msg('error.payment.not.valid', 'checkout', null); delete billingData.paymentInformation; res.json({ form: billingForm, fieldErrors: [], serverErrors: [invalidPaymentMethod], error: true }); return; }
Actualiza el código de creación de pedidos:
// Re-calculate the payments const calculatedPaymentTransactionTotal = COHelpers.calculatePaymentTransaction(currentBasket); if (calculatedPaymentTransactionTotal.error) { res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); } const stripeCheckoutHelper = require('int_stripe_core').getCheckoutHelper(); const order = stripeCheckoutHelper.createOrder(currentBasket); if (!order) { res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); }
Actualiza el código de realización de pedidos:
var isAPMOrder = stripeCheckoutHelper.isAPMORder(order); if (!isAPMOrder) { var stripePaymentInstrument = stripeCheckoutHelper.getStripePaymentInstrument(order); if (stripePaymentInstrument && order.custom.stripeIsPaymentIntentInReview) { res.json({ error: false, orderID: order.orderNo, orderToken: order.orderToken, continueUrl: URLUtils.url('Order-Confirm').toString() }); return next(); } // Places the order var placeOrderResult = COHelpers.placeOrder(order, fraudDetectionStatus); if(placeOrderResult.error) { stripeCheckoutHelper.refundCharge(order); res.json({ error: true, errorMessage: Resource.msg('error.technical', 'checkout', null) }); const fraudDetectionStatus = hooksHelper( 'app.fraud.detection', 'fraudDetection', currentBasket, require('*/cartridge/scripts/hooks/fraudDetection').fraudDetection ); if (fraudDetectionStatus.status === 'fail') { Transaction.wrap(function () { OrderMgr.failOrder(order); }); // Fraud detection failed req.session.privacyCache.set('fraudDetectionStatus', true); res.json({ error: true, cartError: true, redirectUrl: URLUtils.url('Error-ErrorCode', 'err', fraudDetectionStatus.errorCode).toString(), errorMessage: Resource.msg('error.technical', 'checkout', null); }); return next(); } COHelpers.sendConfirmationEmail(order, req.locale.id); // Reset usingMultiShip after successful Order placement req.session.privacyCache.set('usingMultiShip', false); res.json({ error: false, orderID: order.orderNo, orderToken: order.orderToken, continueUrl: URLUtils.url('Order-Confirm').toString() }); return next(); }
Controlador: PaymentInstruments.js
Ruta: app_
Utiliza el siguiente código para reemplazar el punto de conexión DeletePayment:
server.replace('DeletePayment', function(req, res, next) { var stripeHelper = require ('int_stripe_core').getStripeHelper(); var wallet = stripeHelper.getStripeWallet(customer); var UUID = req.querystring.UUID; wallet.removePaymentInstrument({ custom: { stripeId: UUID }}); res.json({ UUID: UUID }); next(); });
Controlador: RedirectURL.js
Ruta: app_
Añade el siguiente código a la función Start:
server.replace('Start', function (req, res, next) { const URLRedirectMgr = require('dw/web/URLRedirectMgr'); // Intercept the incoming path request if (URLRedirectMgr.getRedirectOrigin() === '/.well-known/apple-developer-merchantid-domain-association') { res.render('stripe/util/apple'); return next(); } const redirect = URLRedirectMgr.redirect; const location = redirect ? redirect.location : null; const redirectStatus = redirect ? redirect.getStatus() : null; if (!location) { res.setStatusCode(404); res.render('error/notFound'); } else { if (redirectStatus) { res.setRedirectStatus(redirectStatus); } res.redirect(location); } return next(); });
Interfaces externas
Las funciones de Stripe dependen en gran medida de llamadas externas a los servicios de Stripe. Todas las interfaces externas utilizan la plataforma de servicios para comunicarse con la API de Stripe.
Las cuentas de Stripe se pueden crear y usar de manera gratuita. La mayoría de las comunicaciones con los servicios de Stripe se registran y son accesibles en el Dashboard de Stripe. Te recomendamos que utilices el Dashboard de Stripe para supervisar y probar tu integración. Puedes encontrar la configuración principal para la integración de los servicios de Stripe con un servicio diferente para cada llamada externa en Administración > Operaciones > Servicios:
stripe.http. addCard stripe.http. authorizePayment stripe.http. createCharge stripe.http. createCustomer stripe.http. deleteCard stripe.http. fetchCustomerCards stripe.http. fetchCustomerSources stripe.http. refundCharge stripe.http. retrieveCustomer stripe.http. service stripe.http. updateCard
Todos estos servicios utilizan el mismo perfil y credenciales. Lo que puede diferir es el prefijo del nombre del registro y si el registro de comunicaciones está habilitado.
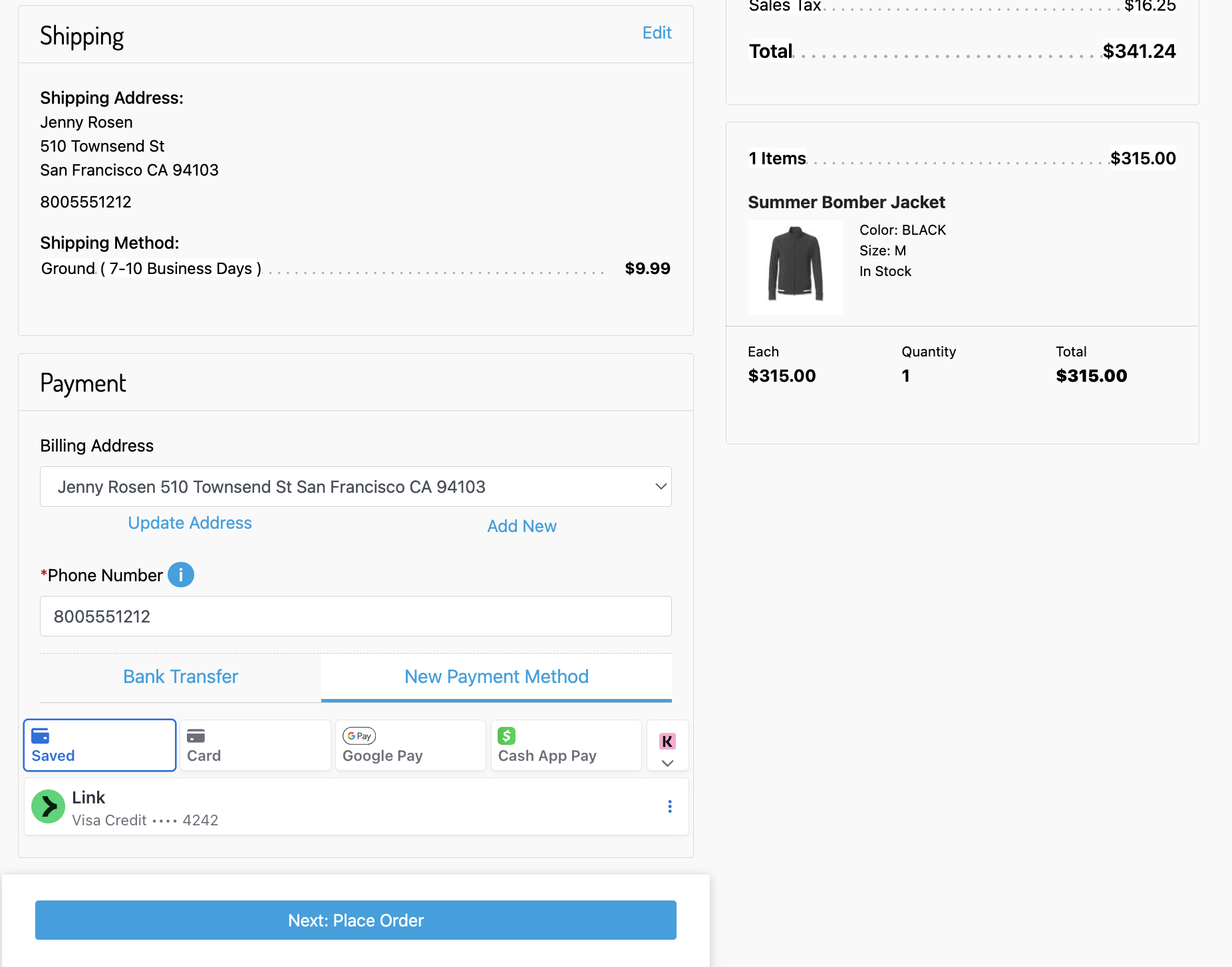
Stripe Payment Element
El cartucho Stripe admite Stripe Payment Element como método de pago.
Payment Element es un componente de interfaz de usuario integrado que te permite aceptar más de 25 métodos de pago con una sola integración.

Para habilitar Payment Element, ve a Business Manager > Herramientas de comerciante > Pedidos > Métodos de pago y habilita el método de pago con el ID especificado en STRIPE_. En la tienda Proceso de compra > Pago, hay un widget con todos los métodos de pago habilitados en el Dashboard de Stripe.
Cuando habilitas el Payment Element en Business Manager, puede reemplazar todos los demás métodos de pago. Puedes deshabilitar todos los métodos de pago y usar STRIPE_ en su lugar.
Para habilitar el almacenamiento de métodos de pago para su uso futuro desde Stripe Payment Element, ve a Business Manager > Preferencias personalizadas > Configuración de Stripe y especifica Stripe Payment Element: habilitar guardar método de pago para futuras compras a Yes.
Para mostrar una lista de métodos de pago guardados en el proceso de compra, ve a Business Manager > Payments Methods y habilita el método de pago CREDIT_. Cuando está habilitado con STRIPE_, la pestaña de tarjeta de crédito incluirá una lista de tarjetas guardadas (si las hay).
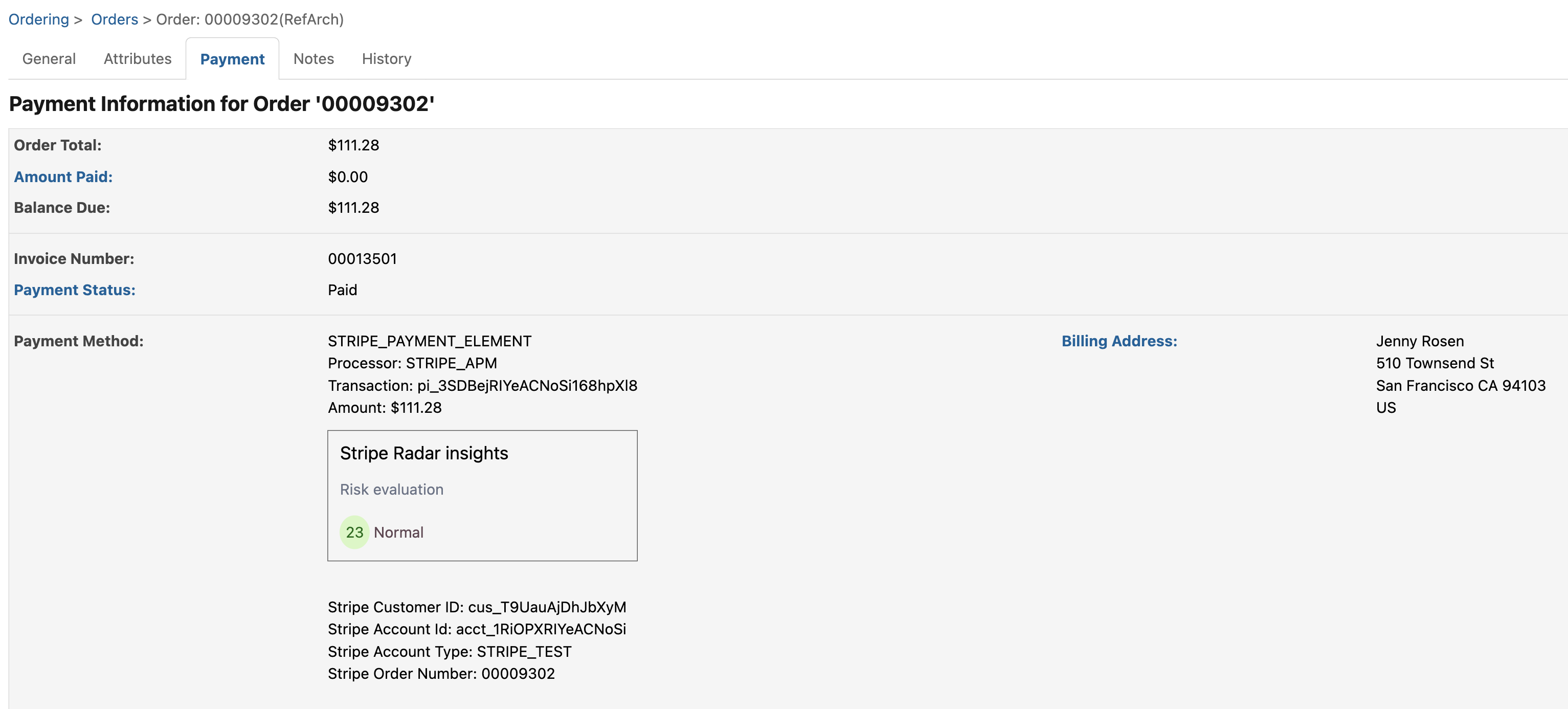
Pantalla de información de Stripe Radar
El cartucho de Stripe Link admite la vista de información de Radar para mostrar Informes de riesgo dentro de la sección Pedidos de Business Manager. Radar proporciona protección antifraude en tiempo real y no requiere tiempo de desarrollo adicional. Los profesionales del fraude pueden añadir Radar for Fraud Teams para personalizar la protección y obtener información más detallada.

Para habilitar la visualización de información, ve a Business Manager > Herramientas de comerciante > Preferencias personalizadas > Configuración de Stripe* y habilita Datos de puntuación de riesgo a Yes.