Display cart details
Dynamically update cart details on the reader screen.
The built-in screen of the Verifone P400, BBPOS WisePOS E and Stripe Reader S700 can display line items. During the checkout process, you can update the reader’s screen to show individual items in the transaction, along with the total price.

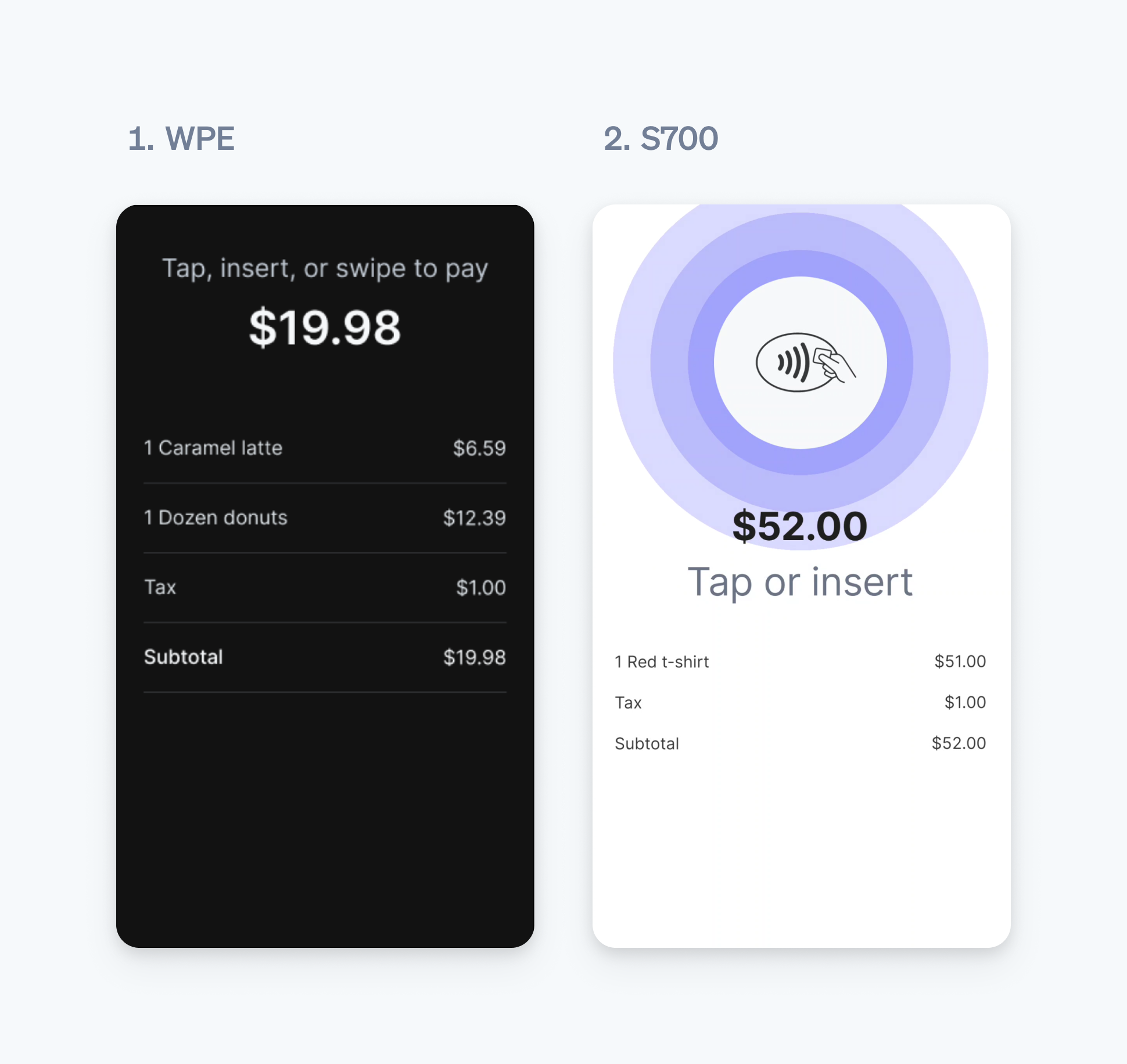
Cart details screen
Set the reader display
To display the line items and total on the reader, call setReaderDisplay before processing the payment and pass the information in the cart parameter.
The amounts passed to the setReaderDisplay method are only used for display purposes. The reader won’t automatically calculate tax or the total – your application must calculate the tax and total before displaying the values. You can use the Stripe Tax API to calculate taxes. Similarly, the total passed to setReaderDisplay doesn’t control the amount charged to the customer. Make sure the amount displayed on the reader matches the amount you’re charging your customer.
To clear reader display on the server-driven integration, call the cancel_action endpoint.
Pre-dip a card
Note
Pre-dipping a card is only supported for payments in the US.
The Verifone P400, BBPOS WisePOS E, and Stripe Reader S700 support the ability to present a card to the reader before the transaction amount is finalised.
This option—known as pre-dip, pre-tap, or pre-swipe—can help speed up transaction times by allowing a customer to present a payment method before the end of the transaction.
The setReaderDisplay method prepares the reader for pre-dipping. Your customer can present a payment method at any point after this method is called. You can call setReaderDisplay multiple times to update the information displayed without impacting the pre-dipping process. Updating the display doesn’t invalidate a pre-dip, if one has already occurred.
Pre-dipping allows your customer to present a card early in the payment process without completing the associated transaction. Instead, the reader captures the presented payment method and saves it to use later, although Stripe doesn’t provide updates or events to indicate that the customer pre-dipped their card. You can process the transaction normally. For example, you can create and process a PaymentIntent to complete the transaction without special handling.
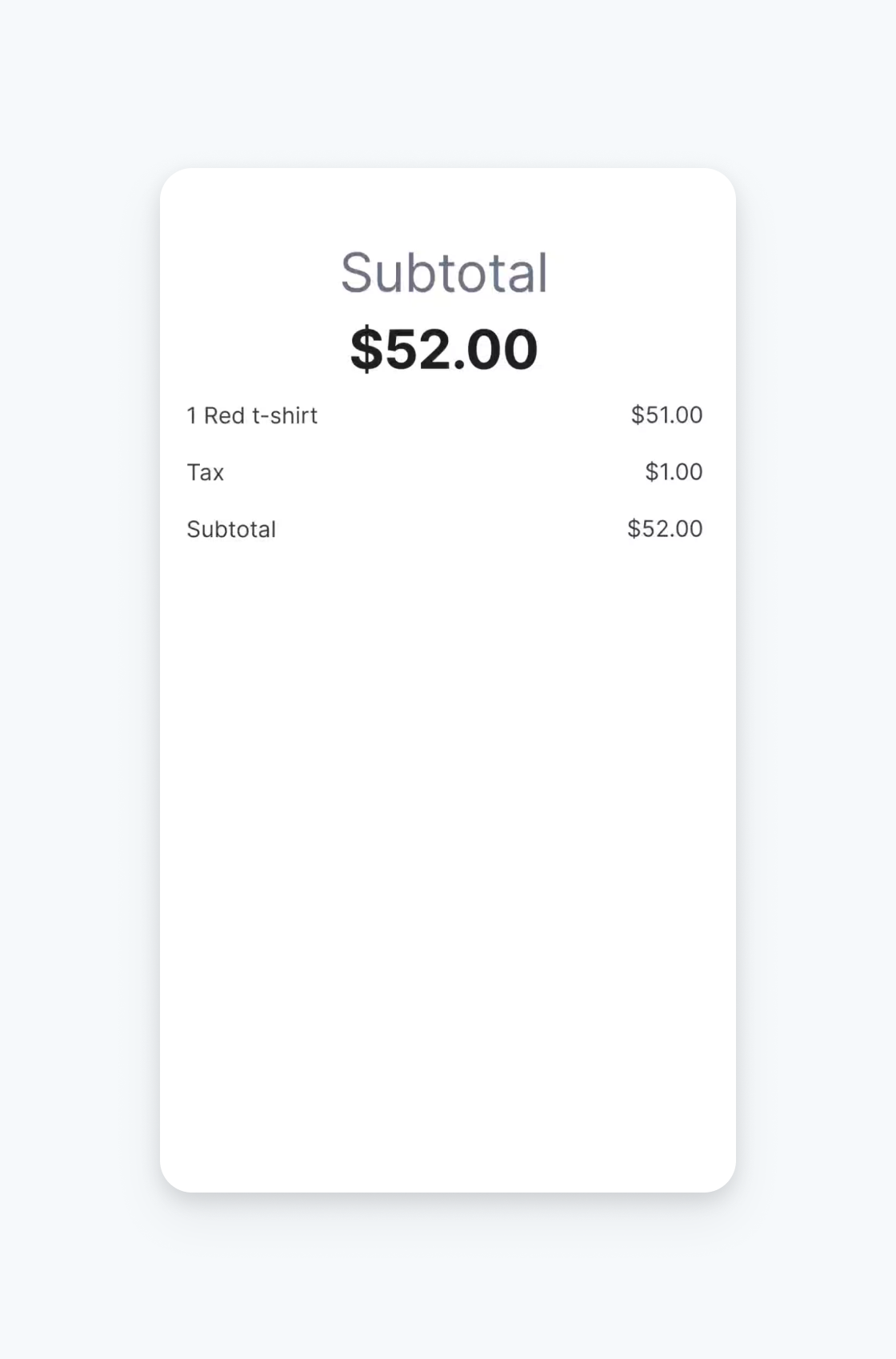
Pre-dip disabled
If pre-dip isn’t available in your country, the screen shows only the subtotal and line items.

Pre-dip disabled