Collect on-screen inputs
Use Terminal to collect inputs from your customers.
Readers: Stripe Reader S700 and BBPOS WisePOS E
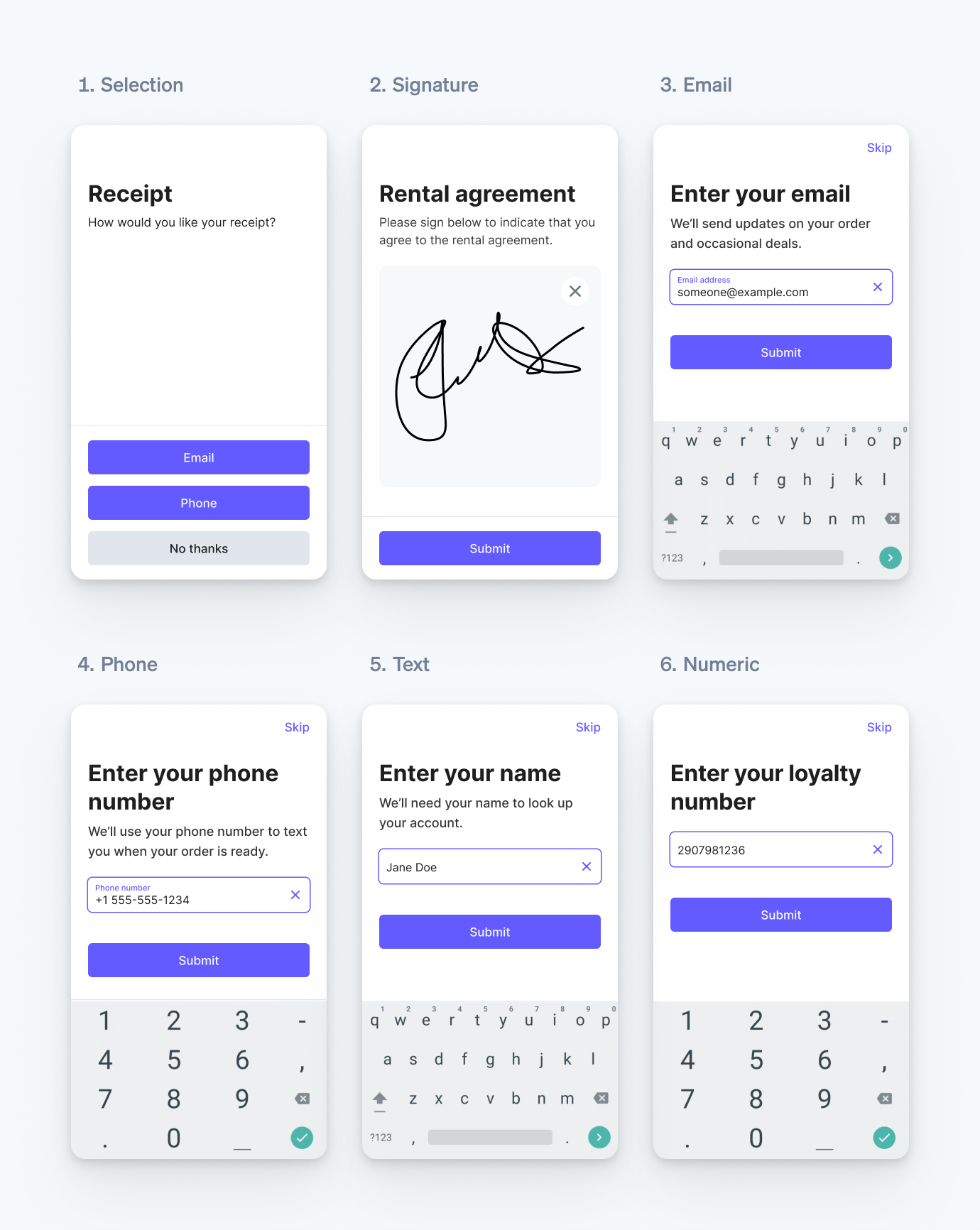
With Terminal smart readers, you can display input forms and collect information from your customers. You can choose from six input types and they can be used in a variety of use cases.
- Collect your customer identifier for loyalty redemption with the
phoneoremailinput and process it on your backend. - Have your customer acknowledge a waiver or agreement with the
signatureinput. - Ask your customer to fill out a questionnaire with the
selectionortextinput.
You can display input forms anytime before payment, post payment and outside of a payment cycle.

Supported input types.
Note
Don’t use collect_ to collect sensitive data (including protected health information and customer payment card information), or any information restricted by law.
Collect Inputs
You can collect customer information even when the smart reader is operating offline.
To collect inputs using Terminal’s smart readers, call collectInputs with the Terminal SDK, the SDK communicates with the reader to display a prebuilt UI. You can specify up to 5 inputs at a time, and the reader collects them in sequence. After the customer inputs their data, the SDK returns the collected data with a callback.
Customization
You can customize the appearance and behavior of all input types:
- Set important inputs as
requiredto ensure they’re collected. For required inputs, the Skip button is hidden. - Provide context to your customer by specifying the text you want to display on the reader screen for each input using
titleanddescription.
Field name | Maximum characters |
title | 40 |
description | 500 when used with the selection form, 100 when used with any other form type |
submit_ | 30 |
skip_ | 14 |
- Use line breaks
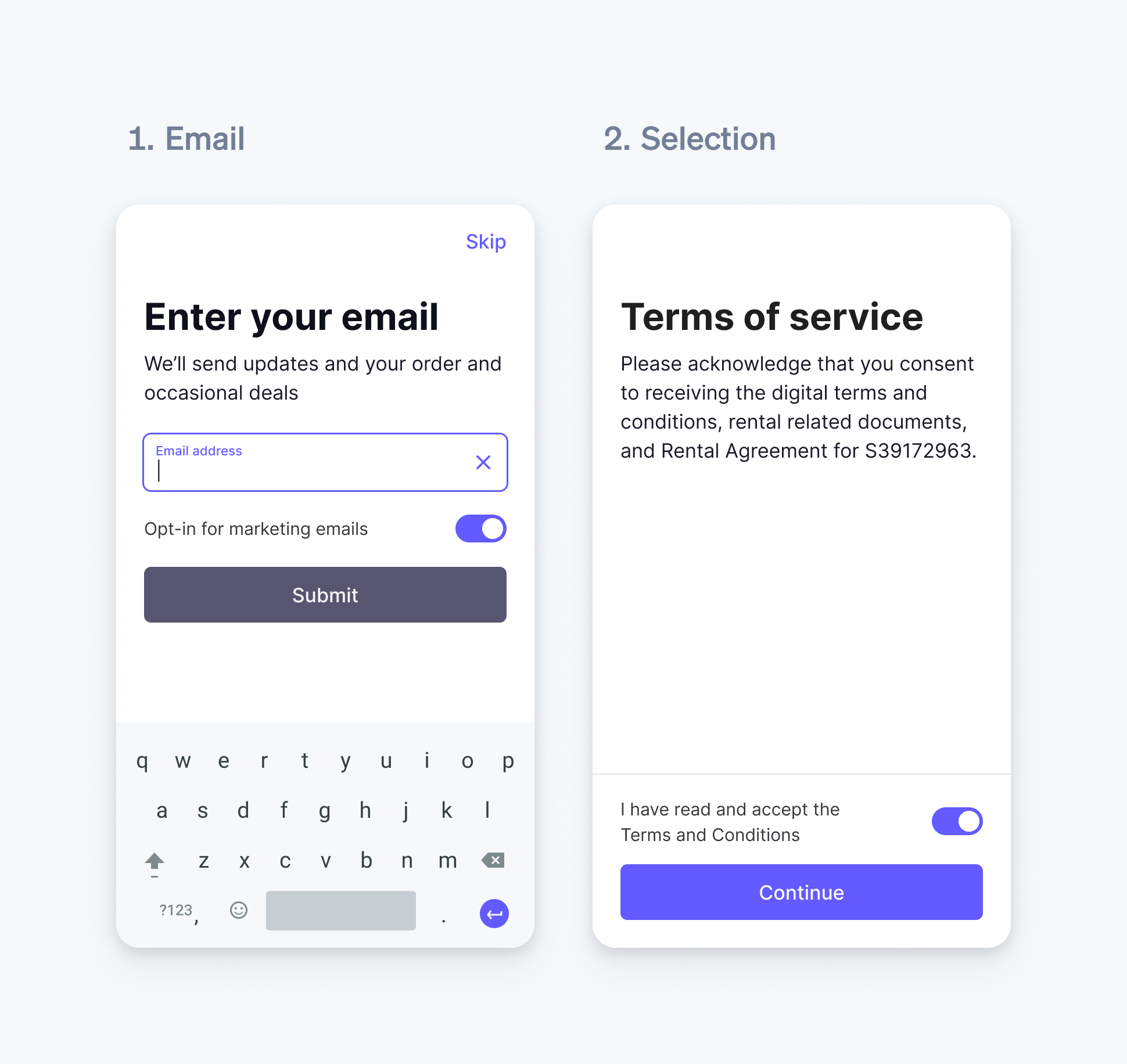
\nin your text for better formatting. - Add up to 4 toggles that customers can enable or disable for Boolean options, agreements, or opt-ins.

Email and selection form with toggle
Field name | Maximum characters |
title | 50, 25 when used with toggle description |
description | 50, 25 when used with toggle title |
- For
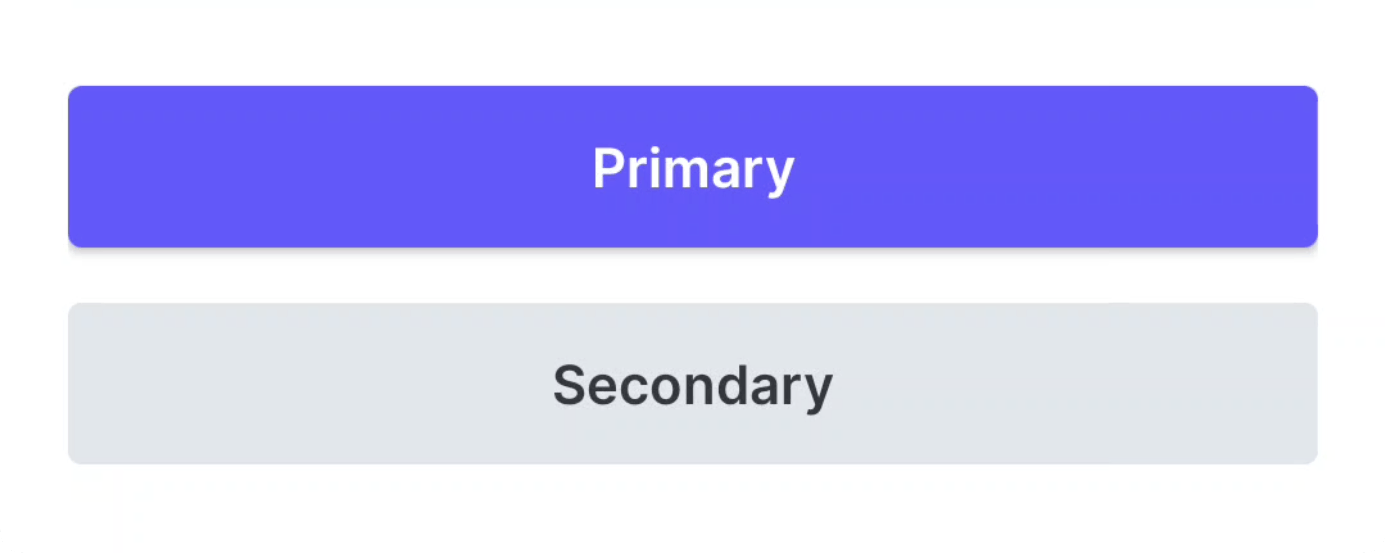
selectiontype inputs, you can emphasize or de-emphasizechoicesusing thestyleparameter.

Primary and secondary selection choice styles.
Customer interaction
When the reader begins collecting inputs, it displays the first input from the list.
After the customer has completed all the inputs, the reader changes to a transitional state for 3 seconds, waiting for a subsequent request. If there is no subsequent request after 3 seconds, the reader changes back to the splash screen.
Note
You are fully responsible for being aware of, and complying with all applicable laws and regulations governing your use of this feature, and must in relation to such use, obtain, as applicable, all necessary consents, authorizations, licenses, rights, and permissions. If you use input collected by, or output displayed from a Terminal smart reader to enter into contracts with, or provide notices to your customers, you are fully responsible for ensuring the legal validity and enforceability of such contracts or notices.
Receive input data
When all inputs have been collected or skipped, the Terminal SDK returns the collected data.
- For signature type inputs, the returned data is a string in SVG format.
- For selection type inputs, the returned data are the selected button’s
textandidfields. - For phone, email, text, and numeric inputs, the returned data is the string of the customer’s response.
- If an optional input is skipped by the customer, the
skippedBoolean is set totrue. - For each toggle,
enabled,disabledorskippedis returned corresponding to the index of the input toggles list.
The Terminal SDK returns an error in the event of a canceled action, timed out collection, or other error.
Test your integration
You can test your integration by using the SDK’s simulated reader. Before you can test input collection, you must first connect to a simulated internet reader.
The simulated reader supports simulating the following scenarios:
- Successful input collection without skipping any inputs
- Successful input collection with skipping all non-required inputs
- Failed input collection because of a timeout
When simulating successful input collection, the SDK returns a hard-coded value for each input based on the type.