画面上の入力を収集する
Terminal を使用して、顧客から入力を収集します。
リーダー: Stripe Reader S700 および BBPOS WisePOS E
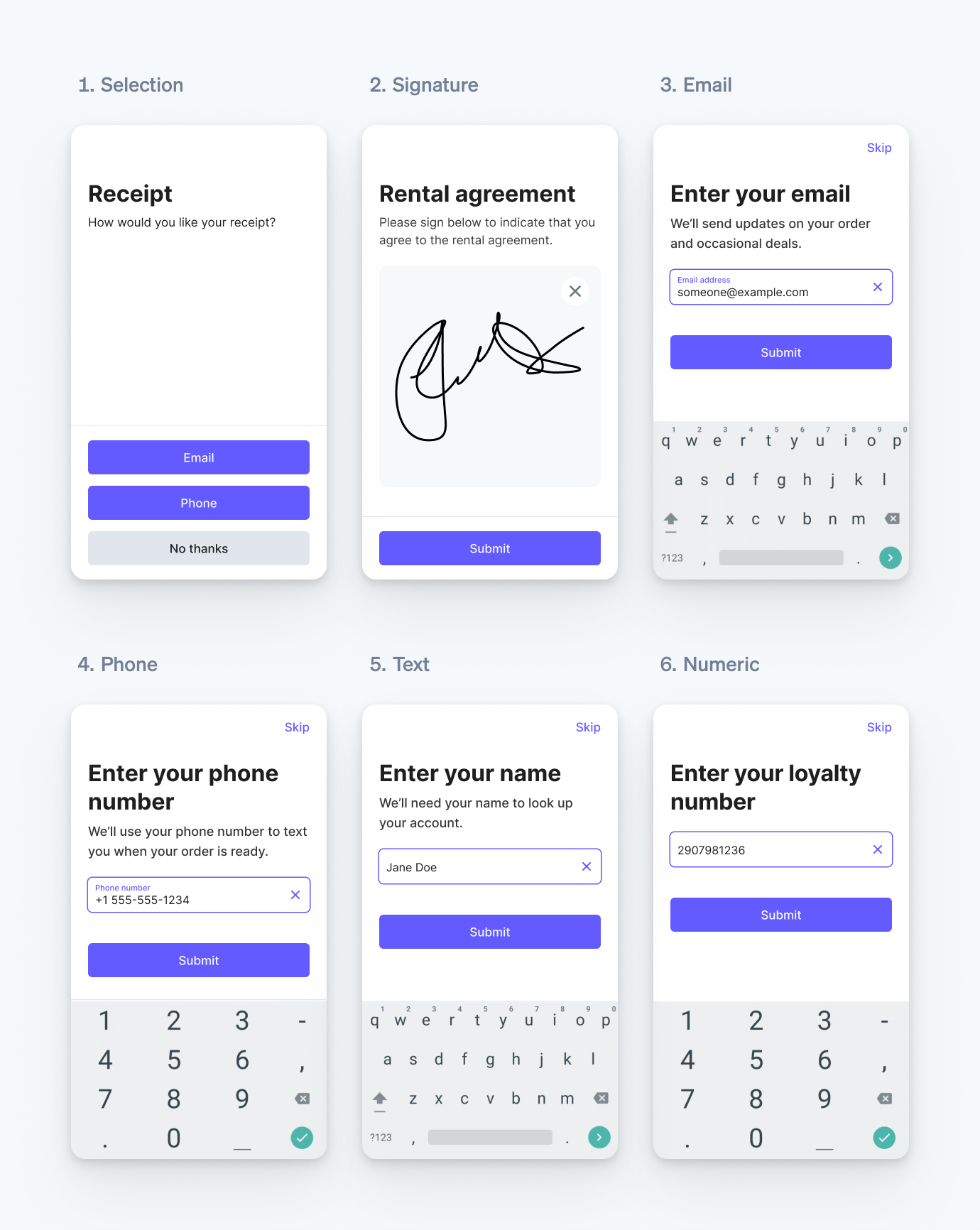
Terminal スマートリーダーを使用すると、入力フォームを表示して、顧客から情報を収集できます。6 つの入力タイプから選択でき、さまざまなユースケースで利用できます。
phoneまたはemail入力でロイヤルティ引き換えのための顧客識別子を収集し、バックエンドで処理します。signature入力で権利放棄と同意を顧客に認めてもらいます。selectionまたはtext入力で、アンケートへの回答を顧客に依頼します。
入力フォームは、支払い前、支払い後、支払いサイクル外のいつでも表示することができます。

対応している入力タイプ。
メモ
collect_ を使用して、機密データ (保護された健康情報や顧客の決済カード情報など)、または法律によって制限されている情報を収集することはできません。
入力を収集する
スマートリーダーがオフラインで実行中であっても顧客情報を収集できます。
Terminal のスマートリーダーを使用して入力を収集するには、Terminal SDK で collectInputs を呼び出します。SDK はリーダーと通信して、構築済みの UI を表示します。一度に最大 5 件の入力を指定でき、リーダーはそれらを順番に収集します。顧客がデータを入力すると、SDK は収集したデータをコールバックで返します。
カスタマイズ
すべての入力タイプでデザインと動作をカスタマイズすることができます。
- 重要な入力が確実に収集されるように、
requiredとして設定します。必須入力の場合、スキップボタンは非表示になります。 titleとdescriptionを使用して、リーダー画面で入力ごとに表示するテキストを指定し、顧客にコンテキストを提供します。
フィールド名 | 最大文字数 |
title | 40 |
description | selection フォームで使用する場合は 500、他のタイプのフォームで使用する場合は 100 |
submit_ | 30 |
skip_ | 14 |
- テキストに改行
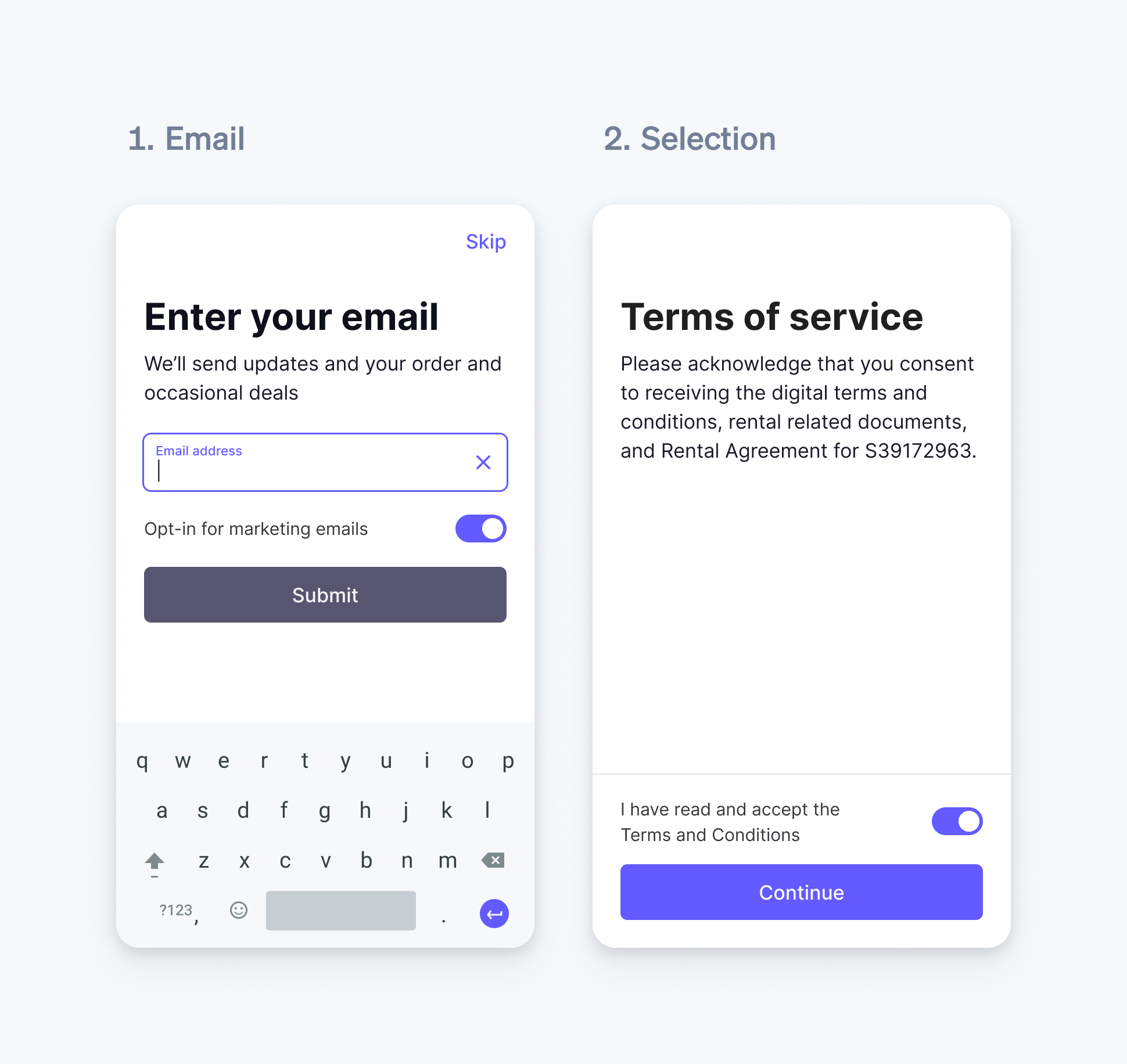
- 最大 4 つのトグルを追加して、顧客がブール値のオプション、契約、またはオプトインを有効または無効にできるようにします。

トグルを含むメールアドレスと選択フォーム
フィールド名 | 最大文字数 |
title | 50、説明のトグル使用時は 25 |
description | 50、タイトルのトグル使用時は 25 |
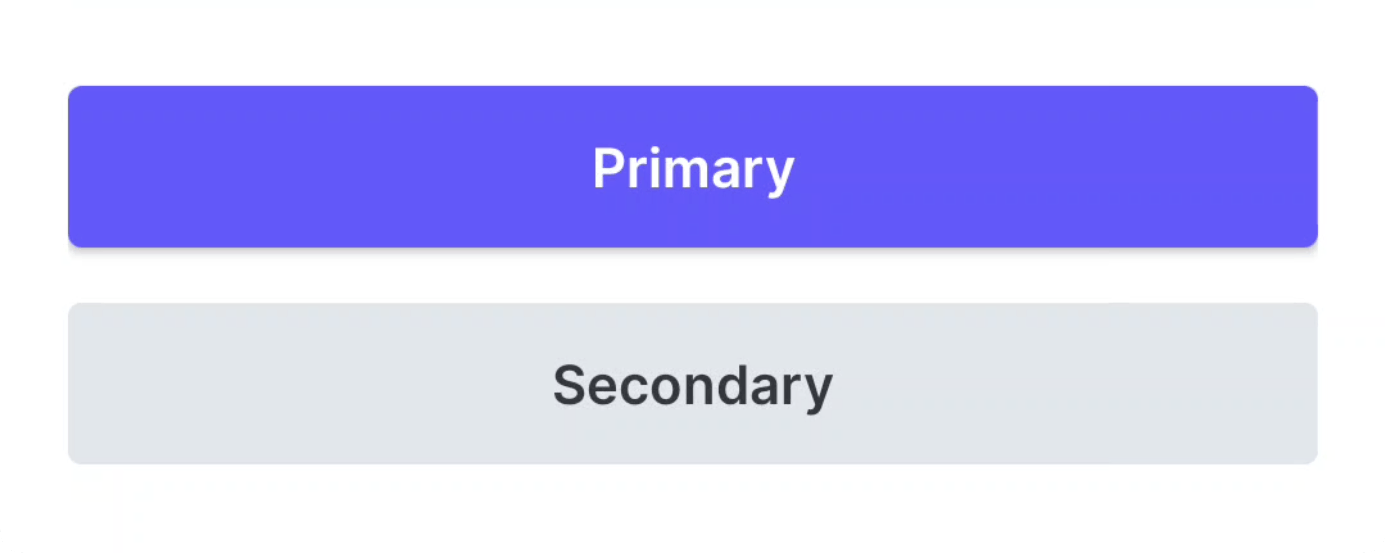
selectionタイプの入力では、styleパラメーターを使用してchoicesの強調や強調解除ができます。

プライマリ選択とセカンダリ選択の項目スタイル。
顧客とのやり取り
リーダーが入力の収集を開始すると、リストから最初の入力が表示されます。
顧客がすべての入力を完了すると、リーダーは 3 秒間にわたって移行状態に変わり、後続のリクエストを待ちます。3 秒経過しても後続のリクエストがなかった場合、リーダーはスプラッシュ画面に戻ります。
メモ
お客様は、この機能の使用に対して適用され、該当する法律と規制のすべてを理解してこれに準拠する責任をすべて負うものとされ、その使用に関連して、規定に従い、必要なすべての同意、承認、ライセンス、権利および許可を取得する必要があります。Terminal スマートリーダ-によって収集される入力、またはスマートリーダーから表示される出力を使用して顧客と契約を結ぶ場合、または顧客に通知を提供する場合、その契約または通知の法的な妥当性と法的強制力を確保することは、お客様の責任になります。
入力データを受信する
すべての入力の収集またはスキップが完了すると、Terminal SDK は収集されたデータを返します。
- 署名タイプの入力に対して返されるデータは、SVG 形式の文字列になります。
- 選択タイプの入力に対して返されるデータは、選択されたボタンの
textフィールドおよびidフィールドです。 - 電話、メール、テキスト、数値の各入力に対して返されるデータは、顧客のレスポンスの文字列になります。
- 顧客がオプションの入力をスキップした場合、
skippedブール値がtrueに設定されます。 - トグルごとに、入力トグルリストのインデックスに対応する
enabled、disabled、またはskippedが返されます。
Terminal SDK は、アクションのキャンセル、回収のタイムアウト、その他のエラーが発生した場合にエラーを返します。
構築したシステムをテストする
SDK のシミュレーションされたリーダーを使用して、実装をテストできます。入力情報の収集をテストする前に、まずシミュレーションされたインターネットリーダーに接続する必要があります。
シミュレーションされたリーダーは、以下のシナリオのシミュレーションに対応しています。
- 入力をスキップすることなく入力情報の収集に成功
- 不要な入力をすべてスキップして入力情報の収集に成功
- タイムアウトのため、入力情報の収集に失敗
入力情報の収集の成功をシミュレーションする場合、SDK はタイプに基づいて各入力にハードコード化された値を返します。