Botão de solicitação de pagamentoObsoleto
Colete dados de pagamento e endereço de clientes que usam Apple Pay, Google Pay ou Link
Recurso antigo
The content on this page refers to a Legacy Element. Use the Express Checkout Element instead. If you have an existing Payment Request Button integration, use our migration guide to switch to Express Checkout Element.
O botão de solicitação de pagamento tem as seguintes limitações:
- Aceita apenas formas de pagamento com cartão
- O Link é aceito, mas somente quando fontes de financiamento de cartão são usadas
- Mostra apenas uma opção de pagamento
Demonstração
Cuidado
The Payment Request Button Element dynamically displays wallet options during checkout, giving you a single integration for Apple Pay, Google Pay, and Link. Alternatively, you can use the Express Checkout Element to offer multiple one-click payment buttons to your customers.
Os clientes veem o Apple Pay ou o Google Pay se os habilitarem no dispositivo e dependendo do navegador utilizado. Se o Link aparecer, é possível que:
- Eles não tenham Apple Pay ou Google Pay habilitados no dispositivo.
- Usem o Chrome com sessões ativas e autenticadas do Link.
| Navegador + Carteira | Botão de pagamento |
|---|---|
| Safari + Apple Pay habilitado | Apple Pay |
| Chrome + Link autenticado | Link |
| Chrome + Google Pay habilitado e Link não autenticado | Google Pay |
| Chrome no iOS 16 + Apple Pay e Google Pay ativados | Apple Pay |
| Qualquer navegador, sem Apple Pay ou Google Pay ativo | Link |
Prerequisites
Antes de começar, você precisa:
Revise os requisitos para cada tipo de botão de pagamento:
- O Apple Pay e o Google Pay não são exibidos para endereços IP na Índia, então planeje seus testes de integração adequadamente.
- O Apple Pay exige macOS 10.12.1+ ou iOS 10.1+.
- Dispositivos compatíveis aceitam automaticamente o Google Pay.
Register your domain in both a sandbox and live mode.
Add a payment method to your browser. For example, you can save a card in Chrome, add a card to your Google Pay account, or add a card to your Wallet for Safari.
Enviar seu aplicativo por HTTPS. É obrigatório tanto em desenvolvimento quanto em produção. Sugerimos um serviço como ngrok para começar.
Configurar o Stripe ElementsLado do cliente
Elements is available as part of Stripe.js. Include this in your page and create a container to use for the paymentRequestButton Element:
<script src="https://js.stripe.com/clover/stripe.js"></script> <div id="payment-request-button"> <!-- A Stripe Element will be inserted here. --> </div>
Your Stripe publishable API key is also required as it identifies your website to Stripe:
const stripe = Stripe(, { apiVersion: "2025-11-17.clover", });'pk_test_TYooMQauvdEDq54NiTphI7jx'
Crie uma instância paymentRequestLado do cliente
Create an instance of stripe.paymentRequest with all required options.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 1099, }, requestPayerName: true, requestPayerEmail: true, });
Nota
Use o parâmetro requestPayerName para obter o endereço de cobrança do pagador para o Apple Pay e o Link. O endereço de cobrança pode ser usado para verificar o endereço e bloquear fraudes. Todas as outras formas de pagamento coletam automaticamente o endereço de cobrança, quando disponível.
Criar e montar o paymentRequestButtonLado do cliente
Crie o elemento paymentRequestButton e use canMakePayment() para verificar se o cliente tem uma forma de pagamento ativa. Se tiver, monte o elemento no contêiner para exibir o botão Solicitação de pagamento. Se não tiver, não será possível montar o elemento. Nesse caso, recomendamos mostrar um checkout tradicional.
Nota
Se você aceita o Apple Pay com o botão de solicitação de pagamento, as diretrizes da Apple determinam que o Apple Pay precisa ser a principal opção de pagamento no seu site. Internamente, o botão de solicitação de pagamento usa a API canMakePaymentWithActiveCard do Apple Pay.
const elements = stripe.elements(); const prButton = elements.create('paymentRequestButton', { paymentRequest, }); (async () => { // Check the availability of the Payment Request API first. const result = await paymentRequest.canMakePayment(); if (result) { prButton.mount('#payment-request-button'); } else { document.getElementById('payment-request-button').style.display = 'none'; } })();
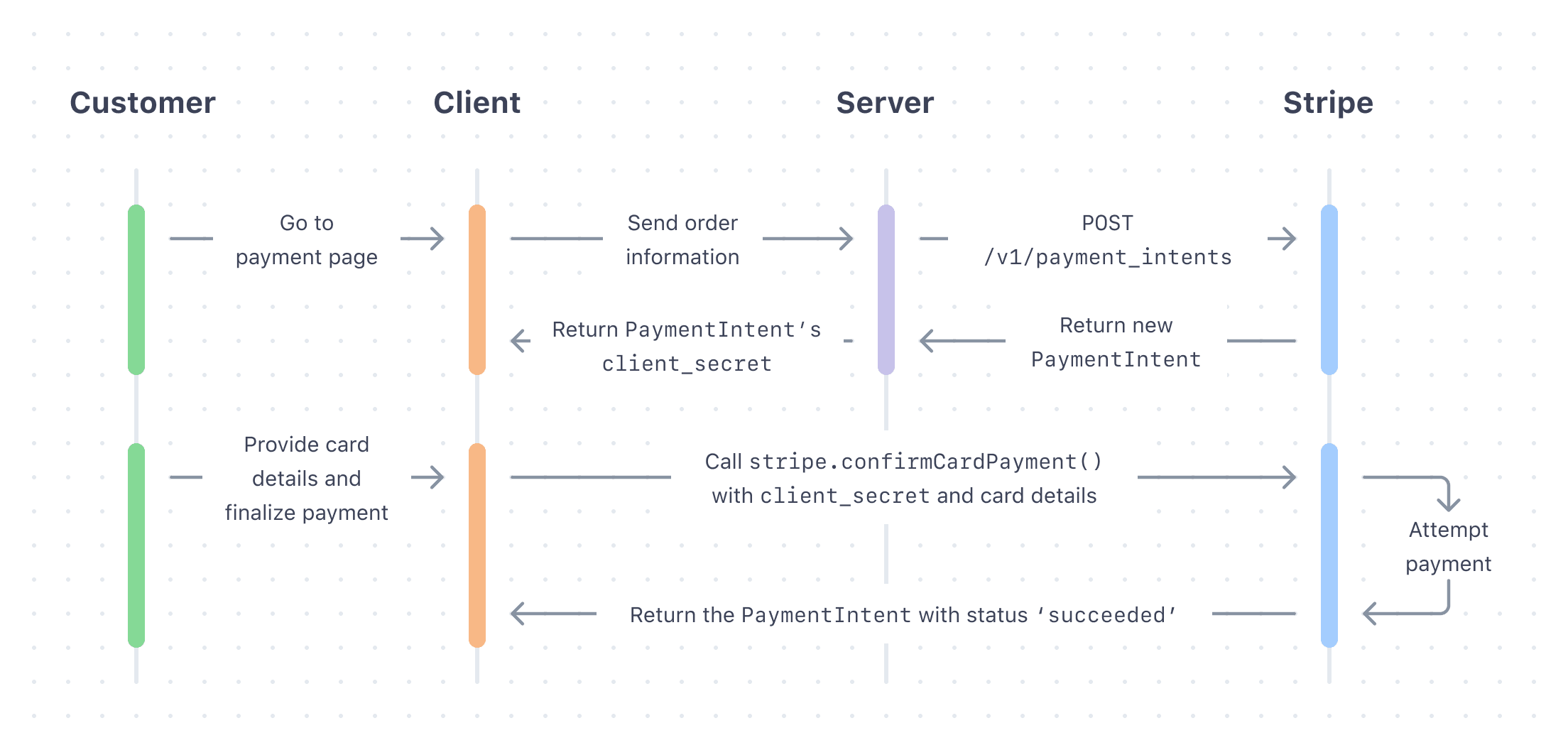
Criar um PaymentIntentLado do servidor
A Stripe usa um objeto PaymentIntent para representar sua intenção de coletar o pagamento de um cliente, acompanhando suas tentativas de cobrança e alterações no estado do pagamento durante todo o processo.

Crie um PaymentIntent no seu servidor com valor e moeda. Sempre defina o valor a ser cobrado no servidor, que é um ambiente seguro, e não no cliente. Dessa forma, você evita que clientes mal-intencionados escolham os próprios preços.
O PaymentIntent retornado contém um segredo do cliente, que você usa para concluir o processo de pagamento com segurança em vez de passar todo o objeto PaymentIntent. Envie o segredo do cliente de volta para o cliente utilizá-lo na próxima etapa.
Finalize o pagamentoLado do cliente
Listen to the paymentmethod event to receive a PaymentMethod object. Pass the PaymentMethod ID and the PaymentIntent’s client secret to stripe.confirmCardPayment to complete the payment.
paymentRequest.on('paymentmethod', async (ev) => { // Confirm the PaymentIntent without handling potential next actions (yet). const {paymentIntent, error: confirmError} = await stripe.confirmCardPayment( clientSecret, {payment_method: ev.paymentMethod.id}, {handleActions: false} ); if (confirmError) { // Report to the browser that the payment failed, prompting it to // re-show the payment interface, or show an error message and close // the payment interface. ev.complete('fail'); } else { // Report to the browser that the confirmation was successful, prompting // it to close the browser payment method collection interface. ev.complete('success'); // Check if the PaymentIntent requires any actions and, if so, let Stripe.js // handle the flow. If using an API version older than "2019-02-11" // instead check for: `paymentIntent.status === "requires_source_action"`. if (paymentIntent.status === "requires_action") { // Let Stripe.js handle the rest of the payment flow. const {error} = await stripe.confirmCardPayment(clientSecret); if (error) { // The payment failed -- ask your customer for a new payment method. } else { // The payment has succeeded -- show a success message to your customer. } } else { // The payment has succeeded -- show a success message to your customer. } } });
Cuidado
The customer can dismiss the payment interface in some browsers even after they authorize the payment. This means that you might receive a cancel event on your PaymentRequest object after receiving a paymentmethod event. If you use the cancel event as a hook for canceling the customer’s order, make sure you also refund the payment that you just created.
Testar sua integração
Para testar sua integração, você precisa usar HTTPS e um navegador compatível. Se você usar o Element paymentRequestButton em um iframe, o iframe precisará ter o atributo allow definido como “payment*”.
Testes regionaisÍndia
O Stripe Elements não aceita o Google Pay ou Apple Pay para contas e clientes da Stripe na Índia. Portanto, não é possível testar sua integração do Google Pay ou Apple Pay se o endereço IP do testador estiver na Índia, mesmo que a conta Stripe esteja localizada fora da Índia.
Além disso, cada forma de pagamento e navegador tem requisitos específicos:
Coletar dados de envio
Para coletar dados de envio, comece incluindo requestShipping: true ao criar a solicitação de pagamento.
Você também pode fornecer uma matriz de shippingOptions nesse momento, se as suas opções de envio não dependerem do endereço do cliente.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 1099, }, requestShipping: true, // `shippingOptions` is optional at this point: shippingOptions: [ // The first shipping option in this list appears as the default // option in the browser payment interface. { id: 'free-shipping', label: 'Free shipping', detail: 'Arrives in 5 to 7 days', amount: 0, }, ], });
Em seguida, ouça o evento shippingaddresschange para detectar quando um cliente seleciona um endereço de entrega. Use o endereço para obter opções de envio válidas do seu servidor, atualizar o total ou executar outra lógica comercial. É possível anonimizar os dados de endereço no evento shippingaddresschange pelo navegador para não revelar informações confidenciais que não são necessárias para o cálculo do custo de envio.
O cliente deve informar shippingOptions válidas neste momento para prosseguir no fluxo.
paymentRequest.on('shippingaddresschange', async (ev) => { if (ev.shippingAddress.country !== 'US') { ev.updateWith({status: 'invalid_shipping_address'}); } else { // Perform server-side request to fetch shipping options const response = await fetch('/calculateShipping', { data: JSON.stringify({ shippingAddress: ev.shippingAddress }) }); const result = await response.json(); ev.updateWith({ status: 'success', shippingOptions: result.supportedShippingOptions, }); } });
Exibir itens de linha
Use displayItems to display PaymentItem objects and show the price breakdown in the browser’s payment interface.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 2000, }, displayItems: [ { label: 'Sample item', amount: 1000, }, { label: 'Shipping cost', amount: 1000, } ], });
Personalizar o botão
Use os seguintes parâmetros para personalizar o Element:
elements.create('paymentRequestButton', { paymentRequest, style: { paymentRequestButton: { type: 'default', // One of 'default', 'book', 'buy', or 'donate' // Defaults to 'default' theme: 'dark', // One of 'dark', 'light', or 'light-outline' // Defaults to 'dark' height: '64px', // Defaults to '40px'. The width is always '100%'. }, }, });
Usar seu próprio botão
If you want to design your own button instead of using the paymentRequestButton Element, you can show your custom button based on the result of paymentRequest.canMakePayment(). Then, use paymentRequest.show() to display the browser interface when your button is clicked.
Para criar seu próprio botão, siga as Diretrizes de interface humana do Apple Pay e as Diretrizes de marca do Google Pay.
Cuidado
O Link não é aceito em configurações com botões personalizados e não será mostrado ao cliente se você decidir usar uma delas.
Adicione um token de comerciante do Apple Pay para transações iniciadas por comerciantes
Set up your Payment Request Button to request an Apple Pay MPAN to facilitate merchant initiated transactions (MIT) for recurring, auto-load, or deferred payments.
- Create an instance of the Payment Request.
- Passe o objeto
applePayrelevante para o seu caso de uso do MPAN (escolha uma opção no menu suspenso para ver exemplos de código de caso de uso). - Inclua parâmetros relevantes para seu caso de uso.
Usar o botão Solicitar pagamento com o Stripe Connect
As plataformas Connect que criam cobranças diretas ou adicionam o token a um cliente na conta conectada precisam realizar etapas adicionais quando usam o botão de solicitação de pagamento.
- No seu fontend, antes de criar a instância
PaymentRequest, defina a opçãostripeAccountna instância da Stripe:
const stripe = Stripe(, { apiVersion: "2025-11-17.clover", stripeAccount: 'CONNECTED_STRIPE_ACCOUNT_ID', });'pk_test_TYooMQauvdEDq54NiTphI7jx'
- Register all domains where you plan to show the Payment Request Button.
Link para o botão Solicitar pagamento
When new customers come to your site, they can use Link in the Payment Request Button to pay with their saved payment details. With Link, they don’t need to manually enter their payment information. Link requires domain registration.
Divulgue a Stripe para seus clientes
A Stripe coleta informações sobre interações do cliente com o Elements para fornecer serviços a você, evitar fraudes e melhorar os serviços. Isso inclui o uso de cookies e endereços IP para identificar quais Elements o cliente visualizou durante uma única sessão de checkout. Você é responsável por divulgar e obter todos os direitos e consentimentos necessários para que a Stripe use os dados dessas maneiras. Para saber mais, acesse nossa central de privacidade.