Botón de solicitud de pagoObsoleto
Recopila información de pagos y direcciones de clientes que utilizan Apple Pay, Google Pay o Link.
Funcionalidad heredada
The content on this page refers to a Legacy Element. Use the Express Checkout Element instead. If you have an existing Payment Request Button integration, use our migration guide to switch to Express Checkout Element.
El botón de solicitud de pago tiene las siguientes limitaciones:
- Solo admite métodos de pago con tarjeta
- Se admite Link, pero solo cuando se utilizan fuentes de financiación con tarjeta
- Solo muestra una opción de pago
Demostración
Precaución
The Payment Request Button Element dynamically displays wallet options during checkout, giving you a single integration for Apple Pay, Google Pay, and Link. Alternatively, you can use the Express Checkout Element to offer multiple one-click payment buttons to your customers.
Los clientes ven Apple Pay o Google Pay si los habilitaron en su dispositivo y según el navegador que utilicen. Si aparece Link, podría deberse a que los clientes:
- No tienen habilitado Apple Pay o Google Pay en su dispositivo.
- Usan Chrome con sesiones de Link activas y autenticadas.
| Navegador + Billetera | Botón de pago |
|---|---|
| Safari + Apple Pay habilitado | Apple Pay |
| Chrome + Link autenticado | Enlace |
| Chrome + Google Pay habilitado y Link no autenticado | Google Pay |
| Chrome en iOS 16 o una versión posterior, Apple Pay y Google Pay habilitados | Apple Pay |
| Cualquier navegador + Sin Apple Pay ni Google Pay activos | Enlace |
Prerequisites
Antes de comenzar, debes hacer lo siguiente:
Revisa los requisitos de cada tipo de botón de pago:
- Apple Pay y Google Pay no se muestran para direcciones IP en India, por lo que debes planificar tus pruebas de integración en consecuencia.
- Apple Pay requiere macOS 10.12.1 o iOS 10.1 o versiones posteriores.
- Los dispositivos compatibles admiten automáticamente Google Pay.
Register your domain in both a sandbox and live mode.
Add a payment method to your browser. For example, you can save a card in Chrome, add a card to your Google Pay account, or add a card to your Wallet for Safari.
Brinda servicios a tu aplicación a través de HTTPS. Este es un requisito tanto en desarrollo como en producción. Una forma de empezar es usar un servicio como ngrok.
Configurar Stripe ElementsLado del cliente
Elements is available as part of Stripe.js. Include this in your page and create a container to use for the paymentRequestButton Element:
<script src="https://js.stripe.com/clover/stripe.js"></script> <div id="payment-request-button"> <!-- A Stripe Element will be inserted here. --> </div>
Your Stripe publishable API key is also required as it identifies your website to Stripe:
const stripe = Stripe(, { apiVersion: "2025-11-17.clover", });'pk_test_TYooMQauvdEDq54NiTphI7jx'
Crear una instancia de paymentRequestLado del cliente
Create an instance of stripe.paymentRequest with all required options.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 1099, }, requestPayerName: true, requestPayerEmail: true, });
Nota
Usa el parámetro requestPayerName para recopilar la dirección de facturación del pagador para Apple Pay y Link. Puedes usar la dirección de facturación para hacer la verificación de domicilio y bloquear pagos fraudulentos. Todos los demás métodos de pago recopilan automáticamente la dirección de facturación, si está disponible.
Crear y montar el paymentRequestButtonLado del cliente
Crea el paymentRequestButton Element y verifica que tu cliente tenga un método de pago activo mediante canMakePayment(). Si lo tiene, monta el Element en el contendedor para mostrar el botón Solicitud de pago. Si no lo tiene, no puedes montar el Element. En ese caso, te recomendamos mostrar un formulario de finalización de compra tradicional.
Nota
Según las pautas de Apple, si aceptas Apple Pay con el botón de solicitud de pago, debes ofrecer Apple Pay como opción principal de pago en tu sitio web. A nivel interno, el botón de solicitud de pago usa la API canMakePaymentWithActiveCard de Apple Pay.
const elements = stripe.elements(); const prButton = elements.create('paymentRequestButton', { paymentRequest, }); (async () => { // Check the availability of the Payment Request API first. const result = await paymentRequest.canMakePayment(); if (result) { prButton.mount('#payment-request-button'); } else { document.getElementById('payment-request-button').style.display = 'none'; } })();
Crear un PaymentIntentLado del servidor
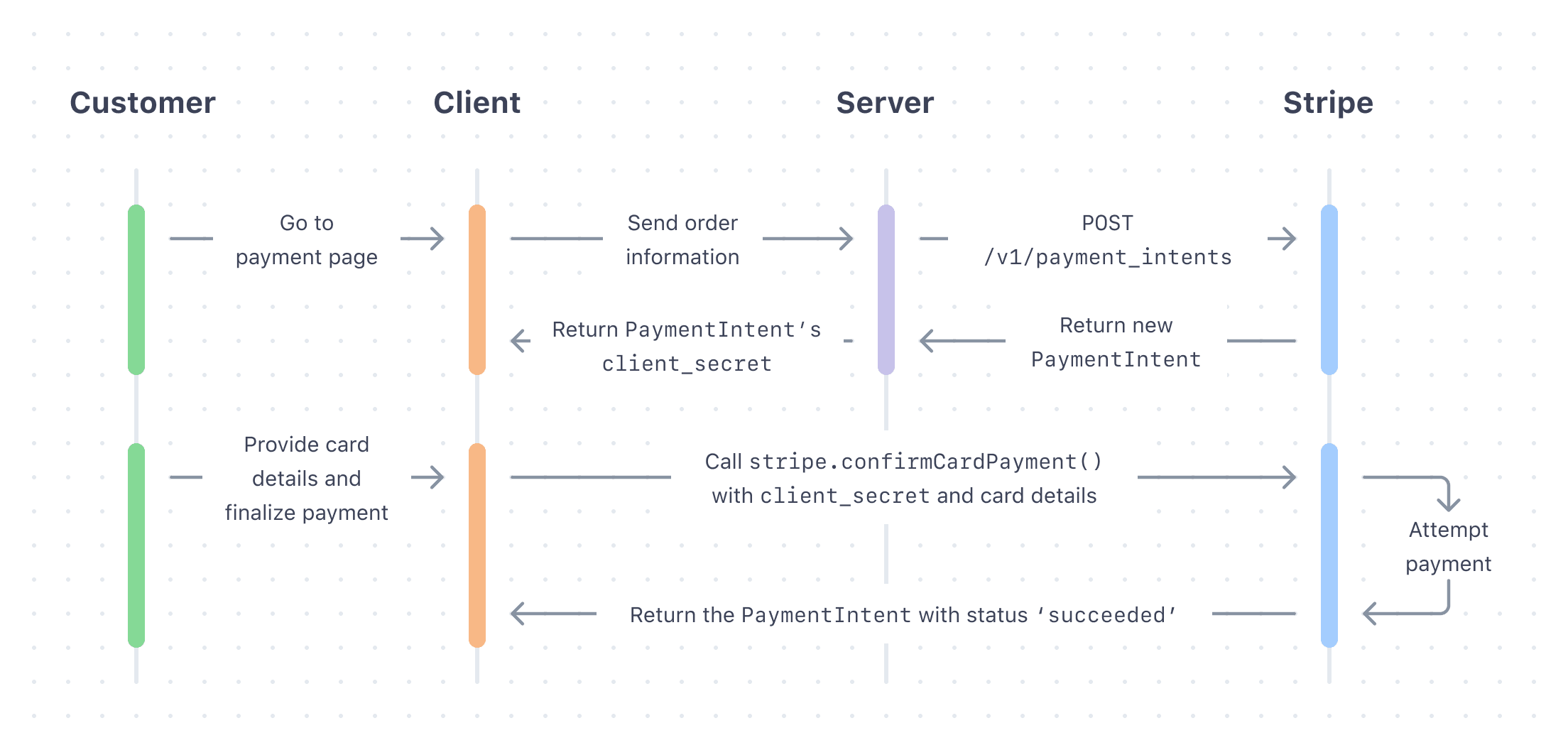
Stripe usa un objeto PaymentIntent para representar tu intención de cobrar a un cliente y hace el seguimiento de los intentos de cobro y de los cambios en el estado del pago en todo el proceso.

Crea un PaymentIntent en tu servidor con un importe y una moneda. Decide cuánto cobrar siempre del lado del servidor, que es un entorno de confianza, y no del lado del cliente. Esto impide que clientes maliciosos puedan elegir sus propios precios.
El PaymentIntent devuelto incluye un secreto de cliente, que utilizas para completar el proceso de pago de forma segura en lugar de pasar todo el objeto PaymentIntent. Reenvíale el secreto al cliente para que lo use en el siguiente paso.
Completar el pagoLado del cliente
Listen to the paymentmethod event to receive a PaymentMethod object. Pass the PaymentMethod ID and the PaymentIntent’s client secret to stripe.confirmCardPayment to complete the payment.
paymentRequest.on('paymentmethod', async (ev) => { // Confirm the PaymentIntent without handling potential next actions (yet). const {paymentIntent, error: confirmError} = await stripe.confirmCardPayment( clientSecret, {payment_method: ev.paymentMethod.id}, {handleActions: false} ); if (confirmError) { // Report to the browser that the payment failed, prompting it to // re-show the payment interface, or show an error message and close // the payment interface. ev.complete('fail'); } else { // Report to the browser that the confirmation was successful, prompting // it to close the browser payment method collection interface. ev.complete('success'); // Check if the PaymentIntent requires any actions and, if so, let Stripe.js // handle the flow. If using an API version older than "2019-02-11" // instead check for: `paymentIntent.status === "requires_source_action"`. if (paymentIntent.status === "requires_action") { // Let Stripe.js handle the rest of the payment flow. const {error} = await stripe.confirmCardPayment(clientSecret); if (error) { // The payment failed -- ask your customer for a new payment method. } else { // The payment has succeeded -- show a success message to your customer. } } else { // The payment has succeeded -- show a success message to your customer. } } });
Precaución
The customer can dismiss the payment interface in some browsers even after they authorize the payment. This means that you might receive a cancel event on your PaymentRequest object after receiving a paymentmethod event. If you use the cancel event as a hook for canceling the customer’s order, make sure you also refund the payment that you just created.
Prueba tu integración
Para probar tu integración, debes usar HTTPS y un navegador compatible. Si utilizas el paymentRequestButton Element dentro de un iframe, el iframe debe tener el atributo permitido definido como igual a “payment *”.
Pruebas regionalesIndia
Stripe Elements no admite Google Pay o Apple Pay para cuentas y clientes de Stripe en India. Por lo tanto, no puedes probar tu integración de Google Pay o Apple Pay si la dirección IP de la persona que realiza la prueba está en India, aunque la cuenta de Stripe se encuentre fuera de India.
Además, cada método de pago y cada navegador tiene requisitos específicos:
Recopilar información de envío
Para recopilar información de envío, primero debes incluir requestShipping: true al crear la solicitud de pago.
En este punto, también puedes proporcionar una matriz de shippingOptions, siempre que las opciones de envío no dependan de la dirección del cliente.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 1099, }, requestShipping: true, // `shippingOptions` is optional at this point: shippingOptions: [ // The first shipping option in this list appears as the default // option in the browser payment interface. { id: 'free-shipping', label: 'Free shipping', detail: 'Arrives in 5 to 7 days', amount: 0, }, ], });
A continuación, escucha el evento shippingaddresschange para detectar cuándo un cliente selecciona una dirección de envío. Usa la dirección a fin de obtener opciones de envío válidas desde tu servidor, actualizar el total o realizar otra lógica comercial. Puedes anonimizar los datos de la dirección en el evento shippingaddresschange por el navegador y, de esa forma, no divulgar información confidencial que no sea necesaria para el cálculo del costo de envío.
El cliente debe suministrar shippingOptions válidas en este punto para continuar con el proceso.
paymentRequest.on('shippingaddresschange', async (ev) => { if (ev.shippingAddress.country !== 'US') { ev.updateWith({status: 'invalid_shipping_address'}); } else { // Perform server-side request to fetch shipping options const response = await fetch('/calculateShipping', { data: JSON.stringify({ shippingAddress: ev.shippingAddress }) }); const result = await response.json(); ev.updateWith({ status: 'success', shippingOptions: result.supportedShippingOptions, }); } });
Mostrar ítems de factura
Use displayItems to display PaymentItem objects and show the price breakdown in the browser’s payment interface.
const paymentRequest = stripe.paymentRequest({ country: 'US', currency: 'usd', total: { label: 'Demo total', amount: 2000, }, displayItems: [ { label: 'Sample item', amount: 1000, }, { label: 'Shipping cost', amount: 1000, } ], });
Diseñar el botón
Usa los siguientes parámetros para personalizar Element:
elements.create('paymentRequestButton', { paymentRequest, style: { paymentRequestButton: { type: 'default', // One of 'default', 'book', 'buy', or 'donate' // Defaults to 'default' theme: 'dark', // One of 'dark', 'light', or 'light-outline' // Defaults to 'dark' height: '64px', // Defaults to '40px'. The width is always '100%'. }, }, });
Cómo usar tu propio botón
If you want to design your own button instead of using the paymentRequestButton Element, you can show your custom button based on the result of paymentRequest.canMakePayment(). Then, use paymentRequest.show() to display the browser interface when your button is clicked.
Cuando crees tu propio botón, sigue las de Apple Pay Pautas para la interfaz humana y las de Google Pay Pautas de marca.
Precaución
Link no se admite en las configuraciones de botones personalizados y no se mostrará al cliente si decides usar una configuración de este tipo.
Agrega un token de comerciante de Apple Pay para las transacciones iniciadas por el comerciante
Set up your Payment Request Button to request an Apple Pay MPAN to facilitate merchant initiated transactions (MIT) for recurring, auto-load, or deferred payments.
- Create an instance of the Payment Request.
- Especifica el objeto
applePaycorrespondiente a tu caso de uso de MPAN (elige ejemplos de códigos de casos de uso en el menú desplegable). - Incluye parámetros correspondientes a tu caso de uso.
Usar el Payment Request Button con Stripe Connect
Las plataformas Connect que crean cargos Direct o agregan el token a un cliente en la cuenta conectada deben tomar medidas adicionales cuando usan el botón de solicitud de pago.
- Antes de crear la instancia de
PaymentRequest, define la opciónstripeAccounten la instancia de Stripe en el front-end:
const stripe = Stripe(, { apiVersion: "2025-11-17.clover", stripeAccount: 'CONNECTED_STRIPE_ACCOUNT_ID', });'pk_test_TYooMQauvdEDq54NiTphI7jx'
- Register all domains where you plan to show the Payment Request Button.
Enlace para el Payment Request Button
When new customers come to your site, they can use Link in the Payment Request Button to pay with their saved payment details. With Link, they don’t need to manually enter their payment information. Link requires domain registration.
Cuéntales a tus clientes qué es Stripe
Stripe recopila información sobre las interacciones de los clientes con Elements para proporcionarte servicios, mejorarlos y prevenir el fraude. Esto incluye el uso de cookies y direcciones IP para identificar qué Elements vio un cliente durante una sola sesión de finalización de compra. Tienes la responsabilidad de divulgar y obtener todos los derechos y consentimientos necesarios para que Stripe use los datos para dichos fines. Si deseas obtener más información, visita nuestro centro de privacidad.