Stripe Payment Element
Aceite formas de pagamento de todo o mundo com um componente de IU seguro e incorporável.
O Payment Element é um componente de IU para a Web que permite que você aceite mais de 100 formas de pagamento, valide a entrada e lide com erros. Use-o isoladamente ou com outros elementos no front-end do seu aplicativo da web.
APIs compatíveis
A Stripe oferece duas APIs principais de pagamento compatíveis com o Elements, que oferecem a flexibilidade de aceitar diversos tipos de pagamento dos seus clientes. Você pode integrar essas APIs às interfaces de pagamento pré-criadas do Stripe. As APIs atendem a diferentes casos de uso, dependendo de como você estrutura seu fluxo de checkout e do nível de controle necessário. Para a maioria dos casos de uso, recomendamos o uso de Sessões de checkout.
Use a API Checkout Sessions para modelar o fluxo de checkout completo do seu cliente, incluindo os itens de linha nos endereços de compra, cobrança e envio, alíquotas aplicáveis e cupons ou descontos. A Checkout Session permite criar assinaturas, calcular alíquotas com o Stripe Tax e iniciar pagamentos usando uma única integração.
Crie uma página de checkout com a API Checkout Sessions.
Use a API Payment Intents para modelar apenas a etapa de pagamento com um controle mais granular. Ao contrário da API Checkout Sessions, que exige detalhes dos itens de linha, você passa apenas o valor final que deseja cobrar. Isso é adequado para fluxos de pagamento avançados, nos quais você deseja calcular manualmente o valor final. Ao usar a Payment Intents, você deverá criar integrações separadas com a API Stripe Tax se quiser usar a Stripe para calcular os impostos aplicáveis ou com a API Subscriptions se quiser usar a Stripe para criar assinaturas.
Combinar elementos
O Payment Element interopera com outros elementos. Por exemplo, este formulário usa um elemento adicional para preencher automaticamente os dados de checkout e outro para coletar o endereço de envio.
Nota
Você não pode remover o contrato jurídico do Link porque ele é obrigatório para garantir a conformidade com o conhecimento adequado do usuário sobre os termos de serviços e as políticas de privacidade. O objeto terms não se aplica ao contrato jurídico do Link.
 Formulário de pagamento combinando vários elementos
Formulário de pagamento combinando vários elementosPara obter o código completo deste exemplo, consulte Adicionar o Link a uma integração do Elements.
Também é possível combinar o Payment Element com o Express Checkout Element. Neste caso, formas de pagamento de carteira, como Apple Pay e Google Pay, são exibidas somente no Express Checkout Element para evitar duplicidade.
Formas de pagamento
A Stripe habilita determinadas formas de pagamento para você por padrão. Também podemos habilitar formas de pagamento adicionais após notificar você. Use o Dashboard para habilitar ou desabilitar formas de pagamento a qualquer momento. Com o Payment Element, você pode usar formas de pagamento dinâmicas para:
- Gerencie formas de pagamento no Dashboard sem programar
- Exiba dinamicamente as opções de pagamento mais relevantes com base em fatores como localização, moeda e valor da transação
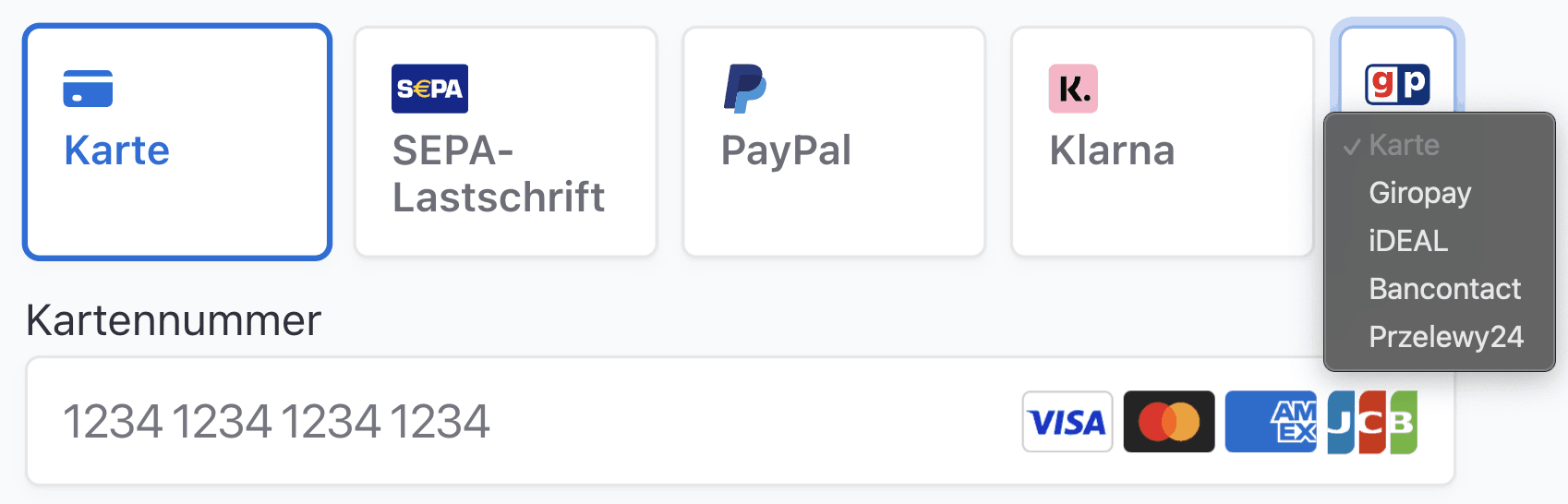
Por exemplo, se um cliente na Alemanha estiver pagando em EUR, ele verá todas as formas de pagamento ativas que aceitam EUR, começando pelas mais usadas na Alemanha.

Mostre as formas de pagamento em ordem de relevância para o cliente
Para personalizar melhor a renderização das formas de pagamento,
Se sua integração exigir que você liste formas de pagamento manualmente, consulte Lista manualmente de formas de pagamento.
Layout
Você pode personalizar o layout do Payment Element para se adequar ao seu fluxo de checkout. A imagem a seguir é o mesmo Payment Element processado usando diferentes configurações de layout.

Payment Element com diferentes layouts.
Aparência
Use a API Appearance para controlar o estilo de todos os elementos. Escolha um tema ou atualize detalhes específicos.

Por exemplo, escolha o tema “plano” e sobreponha a cor principal do texto.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Consulte a documentação da API Appearance para obter uma lista completa de temas e variáveis.
Opções
Os elementos da Stripe aceitam mais opções do que essas. Por exemplo, exiba o nome da sua empresa usando a opção business.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
O Payment Element aceita as seguintes opções. Veja a referência de cada opção para obter mais informações.
| layout | Layout para o Payment Element. |
| defaultValues | Dados iniciais do cliente a serem exibidos no Payment Element. |
| business | Informações sobre sua empresa a serem exibidas no Payment Element. |
| paymentMethodOrder | Ordem para listar formas de pagamento. |
| campos | Exibir ou não determinados campos. |
| readOnly | Se os detalhes do pagamento podem ser alterados. |
| terms | Se mandatos ou outros contratos legais forem exibidos no Payment Element. O comportamento padrão é mostrá-los somente quando necessário. |
| wallets | Mostrar ou não carteiras como Apple Pay ou Google Pay. O padrão é mostrá-los quando possível. |
Erros
O Payment Element mostra automaticamente mensagens de erro traduzidas para o cliente durante a confirmação do cliente para os seguintes códigos de pagamento recusado:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Para exibir mensagens para outros tipos de erros, consulte códigos de erro e gerenciamento de erros.