Payment Element Stripe
Terima metode pembayaran dari seluruh dunia dengan komponen UI yang aman dan dapat disematkan.
Payment Element adalah komponen UI untuk web yang menerima 100+ metode pembayaran, memvalidasi input, dan menangani kesalahan. Gunakan komponen ini sendiri atau dengan Elements lain di frontend aplikasi web Anda.
API yang kompatibel
Stripe menyediakan dua API pembayaran utama yang kompatibel dengan Elements, yang memberi Anda fleksibilitas untuk menerima berbagai jenis pembayaran dari pelanggan. Anda dapat mengintegrasikan API ini ke dalam antarmuka pembayaran yang telah disiapkan oleh Stripe. Masing-masing API melayani kebutuhan yang berbeda, bergantung pada bagaimana Anda ingin menyusun alur checkout dan seberapa besar kontrol yang Anda butuhkan. Untuk sebagian besar kasus penggunaan, kami merekomendasikan menggunakan Checkout Sessions.
Gunakan Checkout Sessions API untuk membuat model alur checkout lengkap pelanggan Anda, termasuk mata anggaran dalam alamat pembelian, tagihan dan pengiriman, tarif pajak yang berlaku, serta kupon atau diskon. Sesi Checkout memungkinkan Anda membuat langganan, menghitung tarif pajak dengan Stripe Tax, dan memprakarsai pembayaran menggunakan satu integrasi.
Gunakan Payment Intents API untuk memodelkan hanya langkah pembayaran dengan kontrol yang lebih mendetail. Berbeda dengan Checkout Sessions API yang memerlukan detail item, di sini Anda hanya perlu mengirimkan jumlah akhir yang ingin ditagihkan. Pendekatan ini cocok untuk alur pembayaran tingkat lanjut di mana Anda menghitung jumlah akhir secara manual. Jika Anda menggunakan Payment Intents dan ingin menghitung pajak atau membuat langganan dengan Stripe, Anda harus membangun integrasi terpisah dengan Stripe Tax API atau Subscriptions API.
Gabungkan elemen
Payment Element saling beroperasi dengan elemen lain. Sebagai contoh, formulir ini menggunakan satu elemen tambahan untuk mengisi otomatis detail checkout, dan elemen lainnya untuk mengumpulkan alamat pengiriman.
Catatan
Anda tidak dapat menghapus perjanjian hukum Link karena diperlukan guna memastikan kepatuhan terhadap kesadaran pengguna yang tepat tentang ketentuan layanan dan kebijakan privasi. Objek ketentuan tidak berlaku untuk perjanjian hukum Link.
 Formulir pembayaran yang menggabungkan beberapa elemen
Formulir pembayaran yang menggabungkan beberapa elemenUntuk kode lengkap bagi contoh ini, lihat Tambahkan Link ke integrasi Elements.
Anda juga dapat menggabungkan Payment Element dengan Express Checkout Element. Dalam kasus ini, metode pembayaran dompet digital, seperti Apple Pay dan Google Pay, hanya ditampilkan di Express Checkout Element untuk menghindari duplikasi.
Metode pembayaran
Stripe mengaktifkan metode pembayaran tertentu untuk Anda secara default. Kami juga dapat mengaktifkan metode pembayaran tambahan setelah memberi tahu Anda. Gunakan Dashboard untuk mengaktifkan atau menonaktifkan metode pembayaran setiap saat. Dengan Payment Element, Anda dapat menggunakan metode pembayaran dinamis untuk:
- Kelola metode pembayaran di Dashboard tanpa pemrograman
- Tampilkan secara dinamis opsi pembayaran yang paling relevan berdasarkan faktor-faktor seperti lokasi, mata uang, dan jumlah transaksi
Misalnya, jika pelanggan di Jerman membayar dalam EUR, mereka akan melihat semua metode pembayaran aktif yang menerima EUR, mulai dari metode yang banyak digunakan di Jerman.

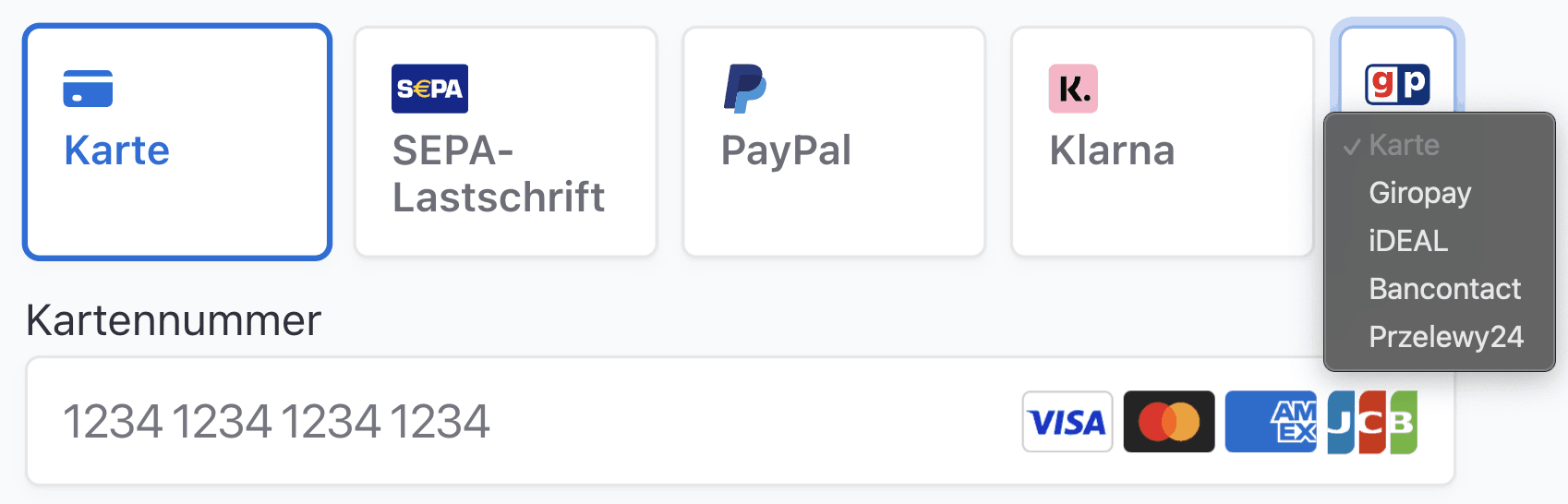
Tampilkan metode pembayaran dalam urutan yang relevan bagi pelanggan Anda
Untuk menyesuaikan lebih lanjut cara metode pembayaran dirender, lihat Sesuaikan metode pembayaran. Untuk menambahkan metode pembayaran yang terintegrasi di luar Stripe, Anda dapat menggunakan metode pembayaran khusus.
Jika integrasi mengharuskan Anda mencantumkan metode pembayaran secara manual, lihat Cantumkan metode pembayaran secara manual.
Tata letak
Anda dapat menyesuaikan tata letak Payment Element agar sesuai dengan alur checkout Anda. Gambar berikut adalah Payment Element yang sama yang ditampilkan menggunakan konfigurasi tata letak yang berbeda.

Payment Element dengan tata letak yang berbeda.
Penampilan
Gunakan Appearance API untuk mengontrol gaya semua elemen. Pilih tema atau perbarui detail spesifik.

Contohnya, pilih tema “flat” dan kesampingkan warna teks primer.
const stripe = Stripe(); const appearance = { theme: 'flat', variables: { colorPrimaryText: '#262626' } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Lihat dokumentasi Appearance API untuk daftar lengkap tema dan variabel.
Opsi
Elemen-elemen Stripe mendukung lebih banyak opsi daripada ini. Misalnya, tampilkan nama bisnis Anda menggunakan opsi bisnis.
const stripe = Stripe(); const appearance = { /* appearance */}; const options = { business: { name: "RocketRides" } };'pk_test_TYooMQauvdEDq54NiTphI7jx'
Payment Element mendukung opsi-opsi berikut. Lihat entri referensi setiap opsi untuk informasi selengkapnya.
| tata letak | Tata letak untuk Payment Element. |
| defaultValues | Informasi pelanggan awal untuk ditampilkan di Payment Element. |
| bisnis | Informasi tentang bisnis Anda untuk ditampilkan di Payment Element. |
| paymentMethodOrder | Urutan untuk mencantumkan metode pembayaran. |
| bidang | Apakah akan menampilkan bidang tertentu. |
| readOnly | Apakah detail pembayaran dapat diubah. |
| ketentuan | Apakah kuasa atau perjanjian legal lainnya ditampilkan di Payment Element. Perilaku default-nya adalah menampilkannya hanya bila diperlukan. |
| dompet digital | Apakah akan menampilkan dompet digital seperti Apple Pay atau Google Pay. Default-nya adalah menampilkannya bila memungkinkan. |
Kesalahan
Element Pembayaran secara otomatis menampilkan pesan kesalahan yang dilihat pelanggan secara lokal selama konfirmasi klien untuk kode gagal berikut:
generic_decline insufficient_funds incorrect_zip incorrect_cvc invalid_cvc invalid_expiry_ month invalid_expiry_ year expired_card fraudulentlost_card stolen_card card_velocity_ exceeded
Untuk menampilkan pesan bagi tipe kesalahan lainnya, lihat kode kesalahan dan penanganan kesalahan.