In-App-Zahlungen annehmen
Erstellen Sie mit dem Zahlungs-Element eine maßgeschneiderte Integration von Zahlungen in Ihrer iOS-, Android- oder React Native-App.
Das Zahlungs-Element ist eine anpassbare Komponente, die eine Liste von Zahlungsmethoden anzeigt, die Sie in jeden Bildschirm Ihrer App einfügen können. Wenn Kunden/Kundinnen mit den Zahlungsmethoden in der Liste interagieren, öffnet die Komponente einzelne Unterseiten, um die Zahlungsdetails erfassen zu können.
Mit einem PaymentIntent-Ablauf können Sie eine Zahlung in Ihrer App abwickeln. Bei dieser Integration rendern Sie das Zahlungs-Element, erstellen einen PaymentIntent und bestätigen eine Zahlung in Ihrer App.
Stripe einrichtenServerseitigClientseitig
Serverseitig
Diese Integration erfordert Endpoints auf Ihrem Server, die mit der Stripe-API kommunizieren können. Nutzen Sie unsere offiziellen Bibliotheken für den Zugriff auf die Stripe-API von Ihrem Server aus:
Client-seitig
Das Stripe iOS SDK ist Open Source, vollständig dokumentiert und kompatibel mit Apps, die iOS 13 oder höher unterstützen.
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung einer neuen Version eine Benachrichtigung zu erhalten, achten Sie auf die Releases zum jeweiligen Repository.
Sie müssen auch Ihren veröffentlichbaren Schlüssel festlegen, damit das SDK API Aufrufe an Stripe tätigen kann. Zunächst können Sie den veröffentlichbaren Schlüssel während der Integration auf dem Client codieren, aber den veröffentlichbaren Schlüssel von Ihrem Server in der Produktion abrufen.
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys STPAPIClient.shared.publishableKey ="pk_test_TYooMQauvdEDq54NiTphI7jx"
Zahlungsmethoden aktivieren
Zeigen Sie Ihre Einstellungen für Zahlungsmethoden an und aktivieren Sie die Zahlungsmethoden, die Sie unterstützen möchten. Sie müssen mindestens eine Zahlungsmethode aktiviert haben, um einen PaymentIntent zu erstellen.
Standardmäßig aktiviert Stripe Karten und andere gängige Zahlungsmethoden, mit denen Sie mehr Kundinnen und Kunden erreichen können. Wir empfehlen jedoch, zusätzliche Zahlungsmethoden zu aktivieren, die für Ihr Unternehmen und Ihre Kundschaft relevant sind. Weitere Informationen zur Unterstützung von Produkten und Zahlungsmethoden finden Sie auf der Seite Unterstützte Zahlungsmethoden und der Preisseite für Gebühren.
Zahlungsdaten erfassenClientseitig
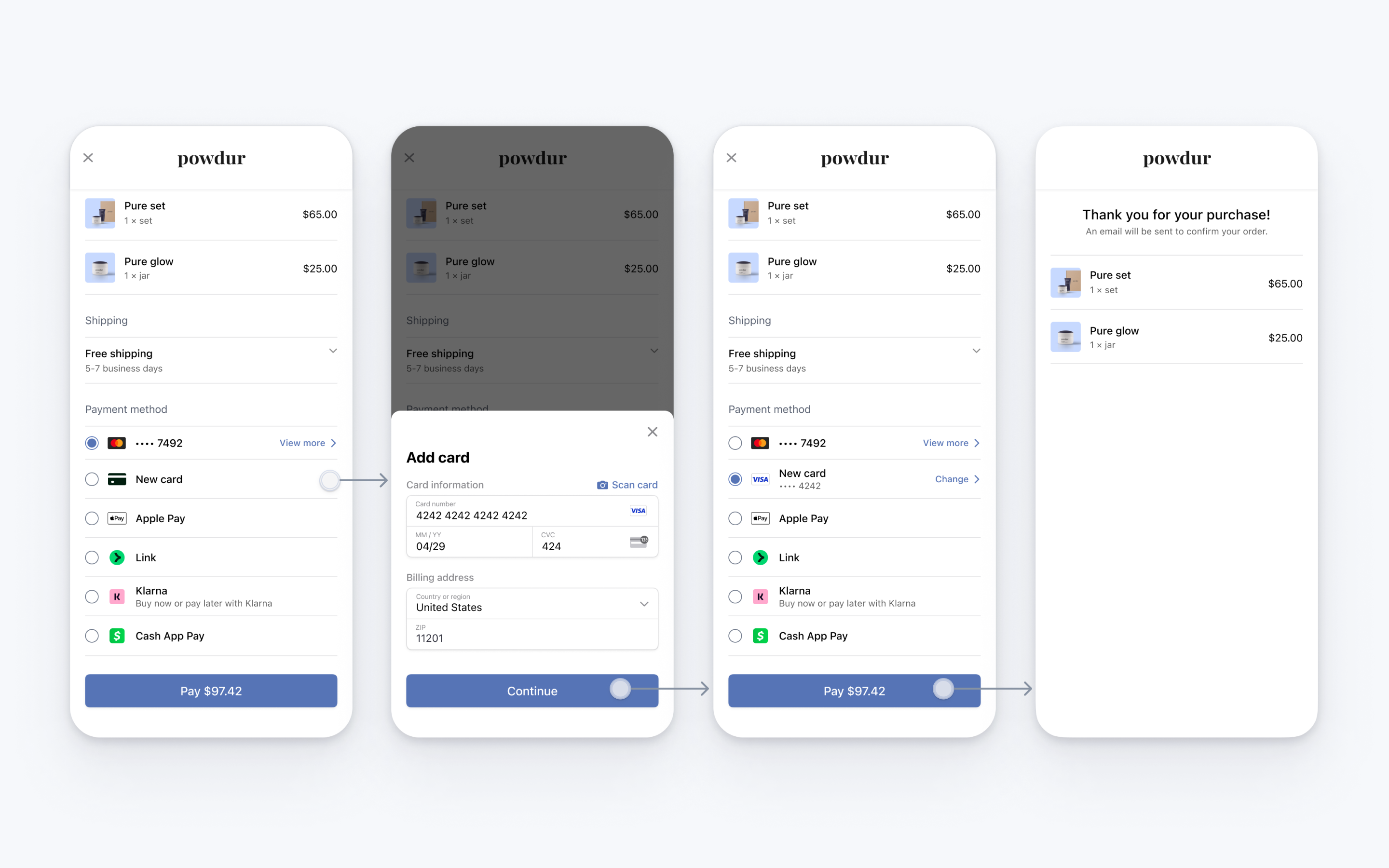
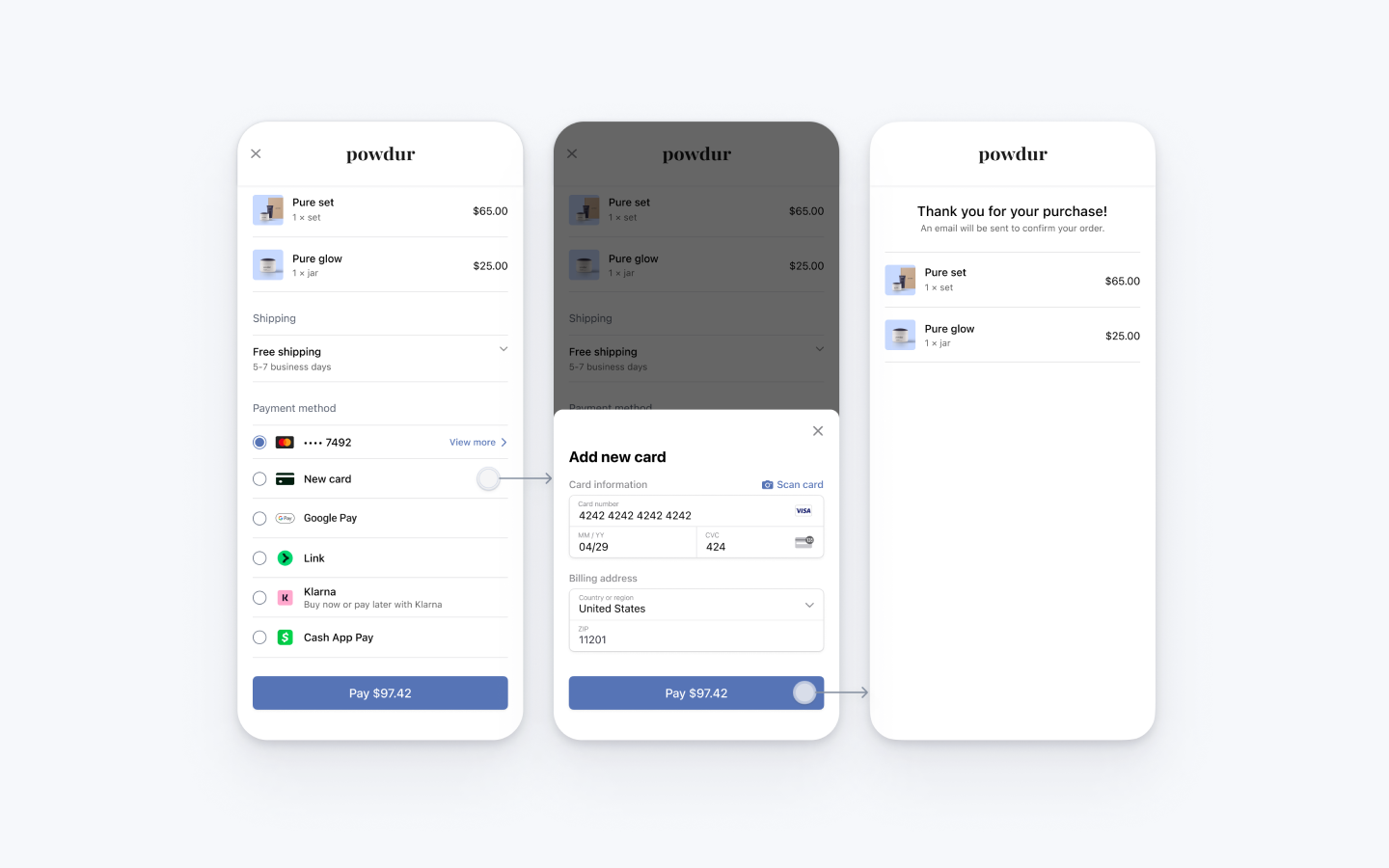
Das eingebettete Mobile Payment Element ist so konzipiert, dass es auf der Bezahlseite Ihrer nativen mobilen App platziert wird. Das Element zeigt eine Liste mit Zahlungsmethoden an, die Sie an das Erscheinungsbild Ihrer App anpassen können.
Wenn Kundinnen/Kunden auf die Zeile Karte tippen, wird ein Formular geöffnet, in dem sie ihre Zahlungsdetails eingeben können. Die Schaltfläche im Formular zeigt standardmäßig Fortfahren an und schließt das Formular, wenn darauf getippt wird, sodass Ihre Kundinnen/Kunden die Zahlung in Ihrem Bezahlvorgang abschließen können.

Sie können die Schaltfläche auch so konfigurieren, dass die Zahlung sofort abgeschlossen wird, anstatt fortzufahren. Führen Sie dazu diesen Schritt aus, nachdem Sie der Anleitung gefolgt sind.
OptionalAusgewählte Zahlungsoption löschen
Wenn Sie Zahlungsoptionen außerhalb von EmbeddedPaymentElement haben, müssen Sie möglicherweise die ausgewählte Zahlungsoption löschen. Verwenden Sie dazu die clearPaymentOption API, um die ausgewählte Zahlungsoption zu deaktivieren.
OptionalMandat selbst anzeigen
Standardmäßig zeigt das eingebettete Mobile Payment Element Mandate und rechtliche Haftungsausschlüsse an, um die Einhaltung gesetzlicher Vorschriften zu gewährleisten. Dieser Text muss sich in der Nähe Ihrer Schaltfläche „Kaufen“ befinden. Deaktivieren Sie ggf. die Anzeige in der Ansicht und zeigen Sie sie stattdessen selbst an.
Warnung
Ihre Integration muss den Mandatstext anzeigen, um die Konformität zu gewährleisten. Stellen Sie sicher, dass URLs im Text mithilfe von UITextView oder Ähnlichem geöffnet werden können.
OptionalLassen Sie den Kunden/die Kundin sofort im Formular bezahlen

Um die Schaltfläche im Formular zur sofortigen Bestätigung der Zahlung zu konfigurieren, legen Sie formSheetAction für Ihr EmbeddedPaymentElement.-Objekt fest.
Der Completion-Block wird mit dem Ergebnis der Zahlung ausgeführt, nachdem das Formular geschlossen wurde. Die eingebettete Nutzeroberfläche kann nach Abschluss der Zahlung nicht verwendet werden. Wir empfehlen daher, dass Ihre Implementierung die Nutzer/innen zu einem anderen Bildschirm weiterleitet, z. B. einem Zahlungsbeleg-Bildschirm.
var configuration = EmbeddedPaymentElement.Configuration() configuration.formSheetAction = .confirm(completion: { result in switch result { case .completed: // Payment completed. You can for example, show a confirmation screen. print("Completed") case .failed(let error): // Encountered an unrecoverable error. You can display the error to the user, log it, etc. print(error) case .canceled: // Customer canceled - you should probably do nothing. break } })
PaymentIntent erstellenServerseitig
Erstellen Sie auf Ihrem Server a PaymentIntent durch Angabe eines Betrags und einer Währung. Sie können Zahlungsmethoden über das Dashboard verwalten. Stripe handhabt die Rückgabe geeigneter Zahlungsmethoden basierend auf Faktoren wie Betrag, Währung und Zahlungsablauf der Transaktion. Um zu verhindern, dass böswillige Kundinnen und Kunden ihre eigenen Preise wählen, sollten Sie den Preis immer auf der Serverseite (einer vertrauenswürdigen Umgebung) festlegen und nicht auf dem Client.
Wenn der Aufruf erfolgreich ist, geben Sie den PaymentIntent das Client-Geheimnis zurück. Wenn der Aufruf fehlschlägt, beheben Sie den Fehler und geben eine Fehlermeldung mit einer kurzen Erklärung an Ihre Kundin/Ihren Kunden zurück.
Hinweis
Überprüfen Sie, ob alle IntentConfiguration-Eigenschaften mit Ihrem PaymentIntent (zum Beispiel setup_, amount und currency) übereinstimmen.
Rückgabe-URL einrichtenClientseitig
Der Kunde/Die Kundin verlässt ggf. Ihre App, um sich zu authentifizieren (z. B. in Safari oder einer Banking-App). Damit sie nach der Authentifizierung automatisch zu Ihrer App zurückkehren können, konfigurieren Sie ein benutzerdefiniertes URL-Schema und richten Sie Ihren App-Delegate so ein, dass die URL an das SDK weitergeleitet wird. Stripe unterstützt keine universellen Links.
Legen Sie außerdem die returnURL für Ihr EmbeddedPaymentElement.Configuration-Objekt auf die URL für Ihre App fest.
var configuration = EmbeddedPaymentElement.Configuration() configuration.returnURL = "your-app://stripe-redirect"
Ereignisse nach Zahlung verarbeitenServerseitig
Stripe sendet ein payment_intent.succeeded-Ereignis, wenn die Zahlung abgeschlossen ist. Verwenden Sie Webhook-Tool im Dashboard oder folgen Sie der Webhook-Anleitung, um diese Ereignisse zu empfangen und führen Sie Aktionen aus, wie beispielsweise das Senden einer Bestellbestätigung per E-Mail, das Protokollieren des Verkaufs in der Datenbank oder das Starten eines Versand-Workflows.
Überwachen Sie diese Ereignisse, statt auf einen Callback vom Client zu warten. Auf dem Client könnten die Kund/innen das Browserfenster schließen oder die App beenden, bevor der Callback erfolgt ist. Bösartige Clients könnten dann die Antwort manipulieren. Wenn Sie Ihre Integration so einrichten, dass sie asynchrone Ereignisse überwacht, können Sie verschiedene Arten von Zahlungsmethoden mit einer einzelnen Integration akzeptieren.
Neben der Abwicklung des payment_-Ereignisses empfehlen wir die Abwicklung von diesen weiteren Ereignissen, wenn Sie Zahlungen mit dem Payment Element erfassen:
| Ereignis | Beschreibung | Aktion |
|---|---|---|
| payment_intent.succeeded | Wird gesendet, wenn Kundinnen und Kunden eine Zahlung erfolgreich abgeschlossen haben. | Senden Sie den Kund/innen eine Auftragsbestätigung und wickeln Sie die Bestellung ab. |
| payment_intent.processing | Wird gesendet, wenn eine/e Kund/in eine Zahlung erfolgreich veranlasst hat, die Zahlung aber noch nicht abgeschlossen ist. Dieses Ereignis wird am häufigsten gesendet, wenn der Kunde/die Kundin eine Bankabbuchung veranlasst. In Zukunft folgt darauf entweder ein payment_- oder ein payment_-Ereignis. | Senden Sie eine Bestellbestätigung an die Kund/innen, in der angegeben ist, dass die Zahlung noch aussteht. Bei digitalen Waren können Sie die Bestellung abwickeln, bevor Sie darauf warten, dass die Zahlung erfolgt. |
| payment_intent.payment_failed | Wird gesendet, wenn ein Kunde/eine Kundin einen Zahlungsversuch durchführt, die Zahlung jedoch fehlschlägt. | Wenn eine Zahlung von processing zu payment_ übergeht, bieten Sie der Kundin/dem Kunden einen weiteren Zahlungsversuch an. |
Integration testen
Hier finden Sie weitere Informationen zum Testen Ihrer Integration.
OptionalKarten speichernServerseitigClientseitig
%}EmbeddedPaymentElement kann das Kontrollkästchen Diese Karte für zukünftige Verwendung speichern anzeigen. Dadurch werden die Karten von Kundinnen/Kunden gespeichert und zu einem späteren Zeitpunkt erneut anzeigt. Um dieses Kontrollkästchen zu aktivieren, erstellen Sie ein Kundenobjekt auf Ihrem Server und eine zugehörige CustomerSession, wobei payment_ auf enabled festgelegt ist.
Vergleichen Sie die Referenzen von Customers v1 und Accounts v2
Wenn Ihre Connect-Plattform von Kunden/Kundinnen konfigurierte Konten verwendet, nutzen Sie bitte unseren Leitfaden, um Customer- und Ereignisreferenzen in Ihrem Code durch die entsprechende API-Dokumentation von Accounts v2 zu ersetzen.
const stripe = require('stripe')('sk_test_your_secret_key'); app.post('/mobile-payment-element', async (req, res) => { // Use an existing Customer ID if this is a returning customer. const customer = await stripe.customers.create(); const customerSession = await stripe.customerSessions.create({ customer: customer.id, components: { mobile_payment_element: { enabled: true, features: { payment_method_save: 'enabled', payment_method_redisplay: 'enabled', payment_method_remove: 'enabled' } }, }, }); res.json({ customerSessionClientSecret: customerSession.client_secret, customer: customer.id, }); });
Konfigurieren Sie als Nächstes EmbeddedPaymentElement mit der Kunden-ID und dem Client-Geheimnis der CustomerSession.
OptionalZahlungsmethoden mit Verzögerung zulassenClientseitig
Zahlungsmethoden mit Verzögerung garantieren nicht, dass Sie am Ende des Bezahlvorgangs Gelder von Ihrem Kunden/Ihrer Kundin erhalten, da die Abwicklung eine gewisse Zeit in Anspruch nimmt (z. B. bei US-Bankkonten, SEPA-Lastschrift, iDEAL und Bancontact) oder weil Kundinnen und Kunden aktiv werden müssen, um den Vorgang abzuschließen (z. B. OXXO, Konbini und Boleto).
Standardmäßig zeigt EmbeddedPaymentElement keine Zahlungsmethoden mit Verzögerung an. Um die Funktion zu aktivieren, setzen Sie allowsDelayedPaymentMethods in Ihrer EmbeddedPaymentElement. auf „true“. Durch diesen Schritt allein werden keine bestimmten Zahlungsmethoden aktiviert. Er zeigt vielmehr an, dass Ihre App in der Lage ist, diese zu verarbeiten. Obwohl beispielsweise OXXO derzeit nicht von EmbeddedPaymentElement unterstützt wird, kann Ihre App OXXO als Zahlungsoption ohne zusätzliche Integrationsänderungen anzeigen, wenn es unterstützt wird und Sie auf die neueste SDK-Version aktualisiert haben.
Wenn die Kundin/der Kunde erfolgreich eine dieser Zahlungsmethoden mit Verzögerung in EmbeddedPaymentElement verwendet, lautet das zurückgegebene Zahlungsergebnis ..
OptionalApple Pay aktivieren
Hinweis
Wenn Ihr Zahlungsbildschirm eine spezielle Apple Pay-Schaltfläche enthält, folgen Sie dem Apple Pay-Leitfaden und verwenden Sie ApplePayContext, um Zahlungen über Ihre Apple Pay-Schaltfläche einzuziehen. Sie können EmbeddedPaymentElement verwenden, um andere Arten von Zahlungsmethoden zu handhaben.
Eine Apple-Händler-ID registrieren
Beantragen Sie eine Apple-Händler-ID, indem Sie sich auf der Apple Developer-Website für eine neue Kennung registrieren.
Tragen Sie eine Beschreibung und eine Kennung in das Formular ein. Die Beschreibung ist nur für Ihre internen Zwecke bestimmt und kann später geändert werden. Stripe empfiehlt, dass Sie den Namen Ihrer App als Kennung verwenden, zum Beispiel merchant..
Neues Apple Pay-Zertifikat erstellen
Erstellen Sie ein Zertifikat für Ihre App, um Zahlungsdaten zu verschlüsseln.
Gehen Sie zu den iOS-Zertifikateinstellungen im Dashboard, klicken Sie auf Neue Anwendung hinzufügen und befolgen Sie die Anleitung.
Laden Sie eine Certificate Signing Request (CSR)-Datei herunter, um ein sicheres Zertifikat von Apple zu erhalten, mit dem Sie Apple Pay verwenden können.
Eine CSR-Datei muss verwendet werden, um genau ein Zertifikat auszustellen. Wenn Sie Ihre Apple-Händler-ID wechseln, müssen Sie zu den iOS-Zertifikateinstellungen im Dashboard gehen, um eine neue CSR und ein Zertifikat zu erhalten.
Mit Xcode integrieren
Fügen Sie Ihrer App die Apple Pay-Funktion hinzu. Öffnen Sie in Xcode Ihre Projekteinstellungen, klicken Sie auf die Registerkarte Signing & Capabilities (Anmeldung und Funktionen) und fügen Sie die Apple Pay-Funktion hinzu. Möglicherweise werden Sie an dieser Stelle aufgefordert, sich bei Ihrem Entwicklerkonto anzumelden. Wählen Sie die zuvor erstellte Händler-ID aus. Ihre App sollte nun Apple Pay unterstützen.

Apple Pay-Funktion in Xcode aktivieren
Apple Pay hinzufügen
Sendungsverfolgung
Um Informationen zur Bestellverfolgung in iOS 16 oder höher hinzuzufügen, konfigurieren Sie einen authorizationResultHandler in Ihren PaymentSheet.. Stripe ruft Ihre Implementierung auf, nachdem die Zahlung durchgeführt wurde, aber bevor iOS das Apple Pay-Formular schließt.
Rufen Sie in Ihrer Implementierung von authorizationResultHandler die Bestelldetails für die abgeschlossene Bestellung von Ihrem Server ab. Fügen Sie die Details dem bereitgestellten PKPaymentAuthorizationResult hinzu und geben Sie das geänderte Ergebnis zurück.
Weitere Informationen zur Sendungsverfolgung finden Sie in der Apple-Dokumentation zu Wallet-Bestellungen.
let customHandlers = PaymentSheet.ApplePayConfiguration.Handlers( authorizationResultHandler: { result in do { // Fetch the order details from your service let myOrderDetails = try await MyAPIClient.shared.fetchOrderDetails(orderID: orderID) result.orderDetails = PKPaymentOrderDetails( orderTypeIdentifier: myOrderDetails.orderTypeIdentifier, // "com.myapp.order" orderIdentifier: myOrderDetails.orderIdentifier, // "ABC123-AAAA-1111" webServiceURL: myOrderDetails.webServiceURL, // "https://my-backend.example.com/apple-order-tracking-backend" authenticationToken: myOrderDetails.authenticationToken) // "abc123" // Return your modified PKPaymentAuthorizationResult return result } catch { return PKPaymentAuthorizationResult(status: .failure, errors: [error]) } } ) var configuration = EmbeddedPaymentElement.Configuration() configuration.applePay = .init(merchantId: "merchant.com.your_app_name", merchantCountryCode: "US", customHandlers: customHandlers)
OptionalKartenscannen aktivieren
Um die Unterstützung für Kartenscans zu aktivieren, setzen Sie NSCameraUsageDescription (Datenschutz – Beschreibung Kameranutzung) in der Info.plist Ihrer Anwendung und geben Sie einen Grund für den Zugriff auf die Kamera an (zum Beispiel „zum Scannen von Karten“). Geräte mit iOS 13 oder höher unterstützen Kartenscans.
OptionalElement anpassen
Alle Anpassungen werden mithilfe des EmbeddedPaymentElement.Configuration-Objekts konfiguriert.
Erscheinungsbild
Passen Sie mit der Appearance API Farben, Schriftarten und mehr an das Erscheinungsbild Ihrer App an.
Adressen der Nutzer/innen erfassen
Erfassen Sie lokale und internationale Versand- und Rechnungsadressen von Ihren Kundinnen und Kunden mithilfe des Address Element.
Anzeigename des Händlers
Geben Sie einen kundenorientierten Unternehmensnamen an, indem Sie merchantDisplayName festlegen. Standardmäßig handelt es sich dabei um den Namen Ihrer App.
var configuration = EmbeddedPaymentElement.Configuration() configuration.merchantDisplayName = "My app, Inc."
Dunkelmodus
EmbeddedPaymentElement passt sich automatisch an die systemweiten Erscheinungsbildeinstellungen des Nutzers/der Nutzerin an (heller und dunkler Modus). Wenn Ihre App den dunklen Modus nicht unterstützt, können Sie den Stil auf den Modus alwaysLight oder alwaysDark festlegen.
var configuration = EmbeddedPaymentElement.Configuration() configuration.style = .alwaysLight
OptionalAktiveren der Funktion zur erneuten Erfassung der Prüfziffer/CVC bei Bestätigung
Um die Prüfziffer einer gespeicherten Karte während der PaymentIntent-Bestätigung erneut einzuziehen, muss Ihre Integration Zahlungsdaten einziehen, bevor ein PaymentIntent erstellt wird.
Intent-Konfiguration aktualisieren
PaymentSheet. akzeptiert einen optionalen Parameter, mit dem gesteuert wird, wann die Prüfziffer/CVC für eine gespeicherte Karte erneut erfasst werden soll.
let intentConfig = PaymentSheet.IntentConfiguration( mode: .payment(amount: 1099, currency: "USD"), confirmHandler: { confirmationToken in // Handle ConfirmationToken... }, requireCVCRecollection: true)
Parameter der Intent-Erstellung aktualisieren
Um die Prüfziffer/CVC bei der Zahlungsbestätigung erneut zu erfassen, fügen Sie bei der Erstellung des PaymentIntent die beiden Parameter customerId und require_ ein.