Elements と Link を使用して以降の支払いを設定する
Link の顧客の詳細を保存し、後で請求します。
このガイドでは、Setup Intents API と、Payment Element または Link Authentication Element を使用して、Link 決済を受け付ける方法をご紹介します。
Link の認証または登録のために顧客のメールアドレスを収集する方法は 3 種類あります。
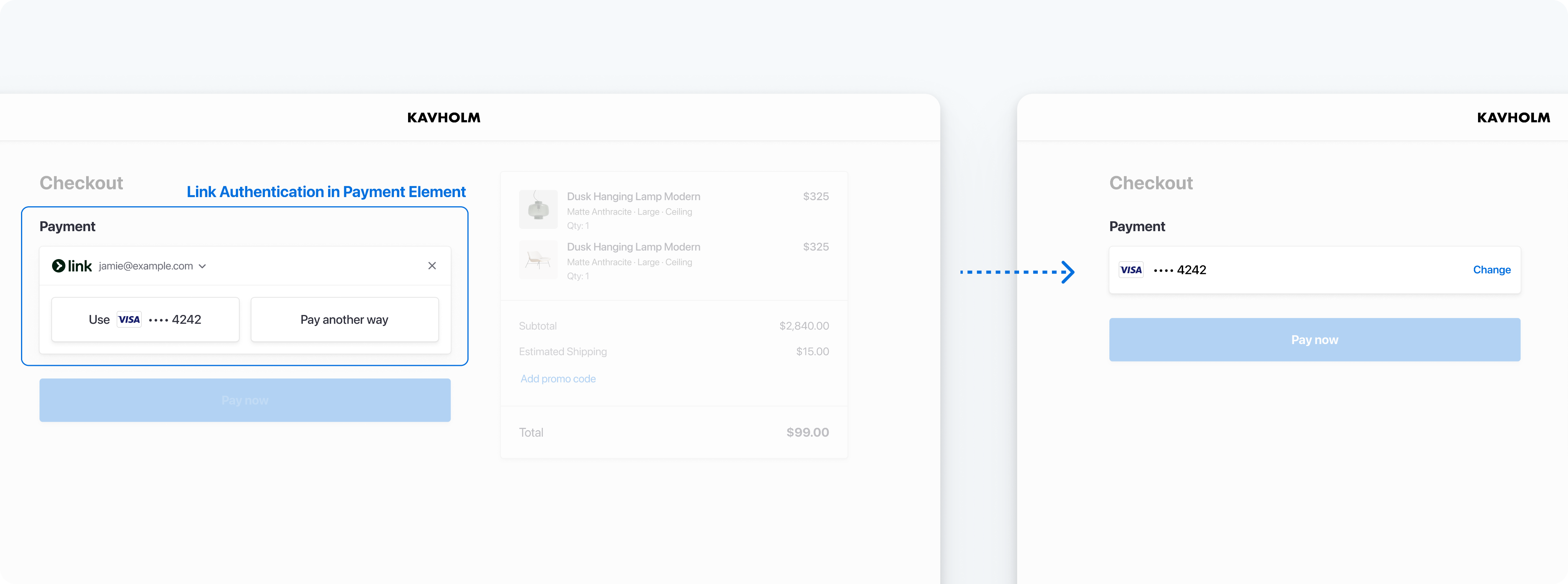
- メールアドレスを渡す: defaultValues を使用して、メールアドレスを Payment Element に渡すことができます。決済フローで顧客のメールアドレスまたは電話番号を収集した場合は、このアプローチをお勧めします。
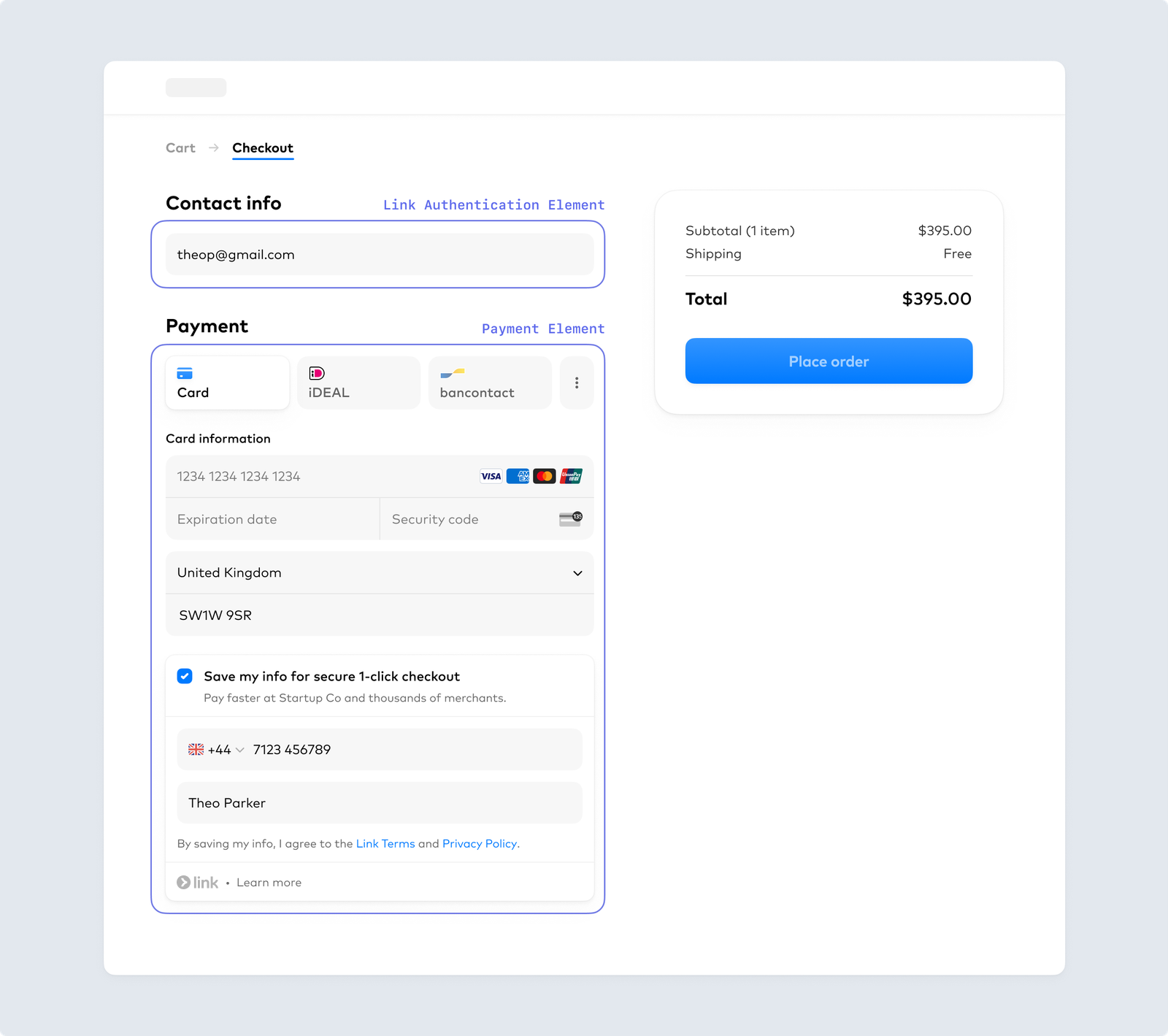
- メールアドレスを収集する: Payment Element で直接、メールアドレスを収集できます。決済フローでメールアドレスを収集しない場合は、このアプローチをお勧めします。
- Link Authentication Element: Link Authentication Element を使用して、1 つでメールアドレスの収集と Link の認証の両方に対応するメールアドレス入力フィールドを作成できます。Address Element を使用している場合は、この方法をお勧めします。

Link の認証または登録のために顧客のメールアドレスを収集する
Customer を作成するサーバー側
将来の支払いに備えて支払い方法を設定するには、その手段を Customer (顧客) に関連付ける必要があります。顧客がビジネスでアカウントを作成する際に、Customer オブジェクトを作成します。Customer オブジェクトを使用すると、支払い方法を再利用したり、複数の支払いを追跡したりできます。
Customers v1 と Accounts v2 のリファレンスを比較する
Connect プラットフォームが customer-configured Accounts を使用している場合は、Stripe の ガイドをご確認の上、コード内の Customer およびイベント参照を同等の Accounts v2 API リファレンスに置き換えてください。
SetupIntent を作成するサーバー側
メモ
最初に SetupIntent を作成せずに Payment Element をレンダリングする場合は、インテントを作成する前に支払いの詳細を収集するをご覧ください。
SetupIntent (支払い方法設定インテント) は、セッション中に将来の決済に備えて顧客の支払い方法を設定するという意図を示すオブジェクトであり、セッションのステータスを追跡します。SetupIntent は、link と、サポートするその他の支払い方法を指定して、サーバーで作成します。
その他の支払い方法の設定方法については、将来の支払いを設定するガイドをご覧ください。
client secret を取得する
SetupIntent には、client secret が含まれています。これは、支払いプロセスを安全に完了するためにクライアント側で使用されます。client secret をクライアント側に渡す際は、いくつかの方法を使用できます。
顧客のメールアドレスを収集する
Link は顧客のメールアドレスを使用して顧客を認証します。決済フローに応じて、「メールアドレスを Payment Element に渡す」、「Payment Element 内で直接メールアドレスを収集する」、または「Link Authentication Element を使用する」というオプションがあります。これらのうち、可能であれば顧客のメールアドレスを Payment Element に渡す方法をおすすめします。
決済フォームを設定するクライアント側
これで、Elements の構築済みの UI コンポーネントを使用してカスタムの決済フォームを設定できるようになりました。構築したシステムを機能させるには、決済ページのアドレスの先頭を http:// ではなく https:// にする必要があります。テストの際には、HTTPS を使用しなくても問題ありません。本番環境で決済を受け付ける準備が整ったら、HTTPS を有効にします。
オプションその他の顧客データを事前入力するクライアント側
顧客情報がある場合は、顧客情報を事前に入力すると、決済プロセスをさらに効率化して、手動によるデータ入力を減らすことができます。
オプションデザインをカスタマイズするクライアント側
Element をページに追加したら、他の部分のデザインに合わせてデザインをカスタマイズできます。

Elements のデザインをカスタマイズする
SetupIntent を送信するクライアント側
収集した詳細を指定し、stripe.confirmSetup を使用して設定を完了します。ユーザーが設定を完了した後に Stripe がユーザーをリダイレクトできるように、この関数に return_url を指定します。支払いが成功すると、Stripe は直ちに Link とカード支払いを return_ にリダイレクトします。
保存された支払い方法に後で請求するサーバー側
顧客に請求する準備ができたら、Customer ID と PaymentMethod ID を使用して、PaymentIntent を作成します。請求する支払い方法を見つけるには、顧客に関連付けられた支払い方法をリストアップします。
Customer ID と PaymentMethod ID を取得したら、決済の金額と通貨を指定し、次のパラメーターを使用して PaymentIntent を作成します。
- PaymentIntent の confirm プロパティの値を
trueに設定します。これにより、PaymentIntent が作成されると直ちに確定されます。 - payment_method を PaymentMethod の ID に設定します
- Customer を Customer の ID に設定します。
- off_session を
trueに設定します。これにより、認証が必要な場合に顧客がサイトやアプリでアクティブでないときは、PaymentIntent からエラーが送信されます。
実装をテストする
注意
サンドボックスの Link アカウントには実際のユーザーデータを保存しないでください。これらのテストアカウントは公開可能キーに関連付けられているため、公開されるものとして扱ってください。
Link は現在、クレジットカード、デビットカード、および資格要件を満たしたアメリカの銀行口座からの購入にのみ対応しています。Link では、ドメインの登録が必要です。
有効なメールアドレスを使用して、Link のサンドボックスアカウントを作成できます。次の表は、Stripe がサンドボックスアカウントの認証に使用できる共通のワンタイムパスコードの値を示しています。
| 値 | 結果 |
|---|---|
| 以下に記載されていない任意の 6 桁の数字 | 成功 |
| 000001 | エラー: コードが無効です |
| 000002 | エラー: コードの有効期限が切れています |
| 000003 | エラー: 最大試行回数を超えました |
特定の決済手段をテストするには、Payment Element のテスト例をご覧ください。
複数の資金供給元
対応する資金供給元を Stripe が追加した場合でも、貴社で構築済みのシステムを更新する必要はありません。Stripe が自動的に対応し、カード決済や銀行口座決済の場合と同じ売上処理時間と保証が適用されます。
カード認証と 3D セキュア
Link は、カード決済で 3D セキュア 2 (3DS2) 認証をサポートしています。3DS2 では、顧客が支払うときに、カード発行会社による追加の確認手順を完了する必要があります。3D セキュアを使用して正常に認証された支払いは、ライアビリティシフトの対象となります。
サンドボックスで Link を使用して 3DS2 認証のチャレンジフローを起動するには、任意のセキュリティコード、郵便番号、および将来日付の有効期限を指定してテストカード を使用します。
サンドボックスでは、認証プロセスで認証の模擬ページが表示されます。このページでは、支払いを承認またはキャンセルできます。支払いを承認すると、認証の成功がシミュレーションされ、指定された戻り先 URL にリダイレクトされます。Failure (失敗) ボタンをクリックすると、認証の失敗がシミュレーションされます。
詳細については、3D セキュア認証ページをご覧ください。
メモ
3DS フローのテストでは、3DS2 用のテストカードを使用している場合にのみ Link の認証が起動されます。
顧客に Stripe を開示する
Stripe は顧客の Elements とのやり取りに関する情報を収集して、サービスを提供し、不正利用を防止し、サービスを向上します。これには、Cookie と IP アドレスを使用して、1 つの決済フローセッションで顧客に表示する Elements を特定することが含まれます。Stripe がこのような方法でデータを使用するために必要なすべての権利と同意について開示し、これらを取得することはお客様の責任です。詳細については、プライバシーセンターをご覧ください。