Configurer des paiements futurs à l'aide d'Elements et de Link
Enregistrez les informations de vos clients Link pour les débiter ultérieurement.
Ce guide vous explique comment accepter des paiements avec Link en combinant l’API Setup Intents avec le composant Payment Element ou Link Authentication Element.
Il existe trois manières d’obtenir l’adresse e-mail d’un client pour l’authentification ou l’inscription Link :
- Transmettre une adresse e-mail : vous pouvez transmettre une adresse e-mail au composant Payment Element à l’aide de defaultValues. Cette méthode est recommandée si vous recueillez déjà l’adresse e-mail ou le numéro de téléphone du client dans le tunnel de paiement.
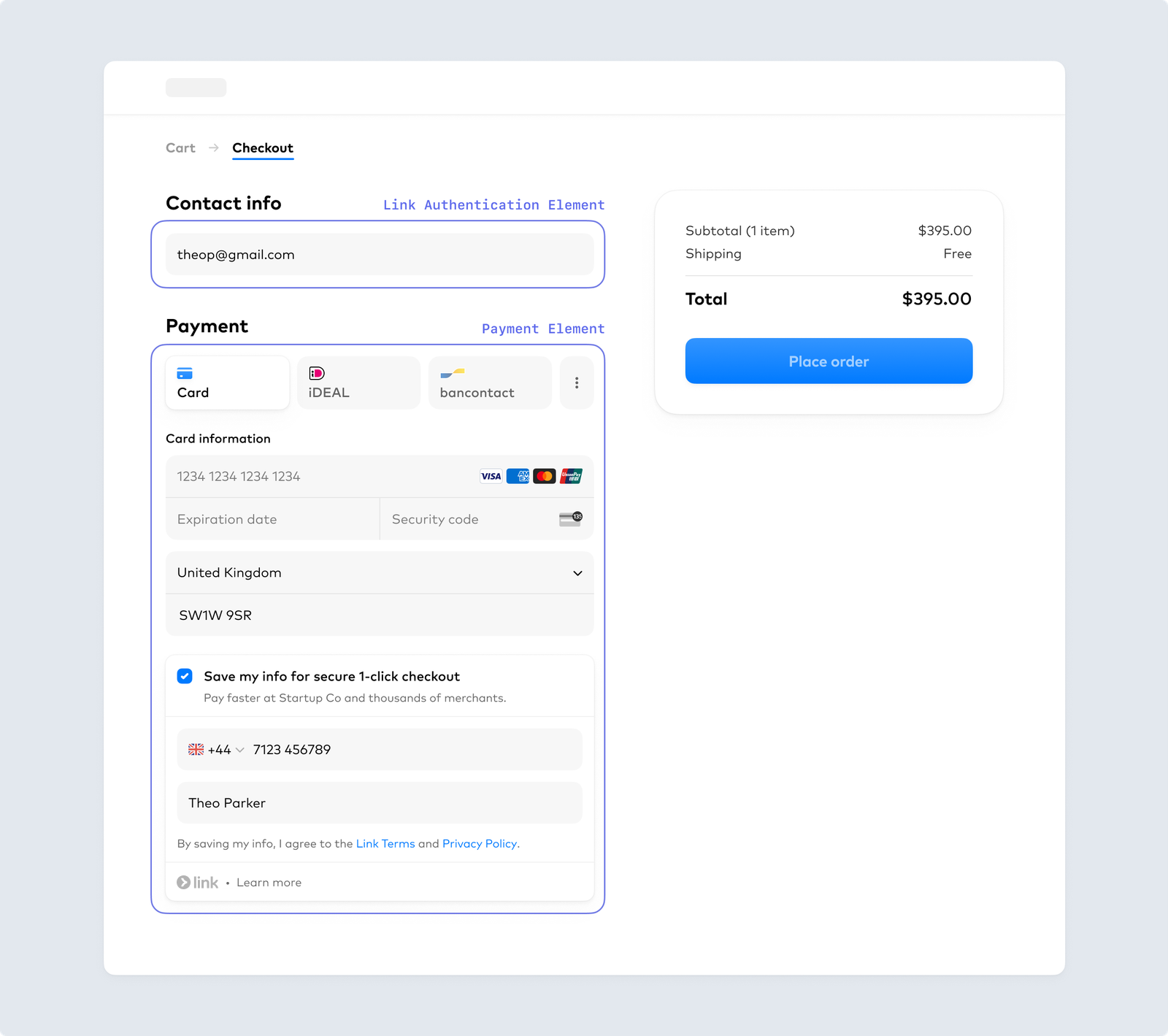
- Collecter une adresse e-mail : vous pouvez collecter une adresse e-mail directement dans le composant Payment Element. Cette méthode est recommandée si vous ne recueillez d’adresse e-mail à aucune étape du tunnel de paiement.
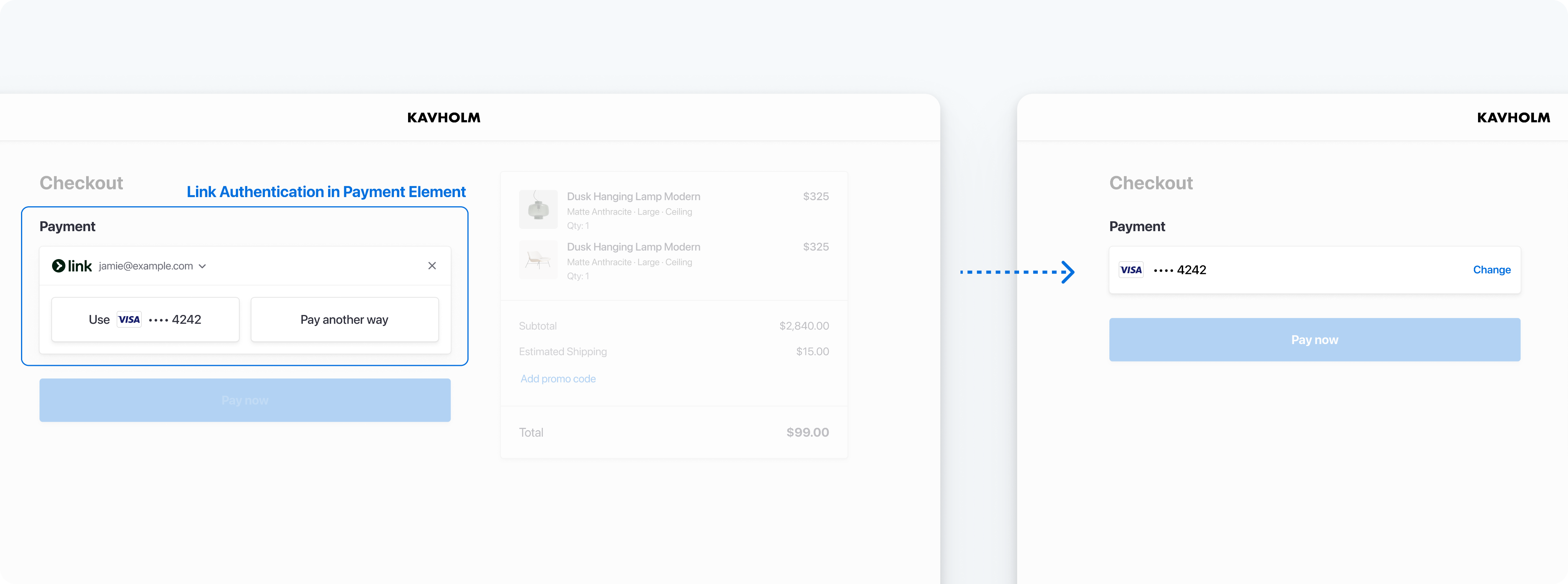
- Link Authentication Element : vous pouvez utiliser le composant Link Authentication Element pour créer un champ de saisie d’adresse e-mail unique pour la collecte de l’adresse e-mail et pour l’authentification Link. Cette méthode est recommandée si vous utilisez le composant Address Element.

Collecter l’adresse e-mail du client pour l’authentification ou l’inscription Link
Configurer StripeCôté serveur
Tout d’abord, créez un compte Stripe ou connectez-vous.
Utilisez nos bibliothèques officielles pour accéder à l’API Stripe depuis votre application :
Créer un clientCôté serveur
Pour configurer un moyen de paiement en vue de paiements ultérieurs, vous devez l’associer à un objet Customer. Créez un objet Customer lorsque votre client crée un compte auprès de votre entreprise. Les objets Customer permettent de réutiliser des moyens de paiement et de suivre plusieurs paiements.
Comparer les références Customers v1 et Accounts v2
Si votre plateforme Connect utilise des comptes configurés par le client, consultez notre guide pour remplacer dans votre code les références Customer et événements par les références équivalentes de l’API Comptes v2.
Créer un SetupIntentCôté serveur
Remarque
Si vous souhaitez afficher le Payment Element sans créer au préalable de SetupIntent, consultez la page Collecter les informations de paiement avant de créer un Intent.
Un SetupIntent est un objet qui représente votre intention, au cours d’une session, de configurer le moyen de paiement d’un client pour les paiements futurs. Il permet également de suivre l’état de la session. Sur votre serveur, créez un SetupIntent en spécifiant link et les autres moyens de paiement que vous voulez prendre en charge :
Pour découvrir comment configurer d’autres moyens de paiement, consultez le guide Configurer des paiements futurs.
Récupérer la clé secrète du client
Le SetupIntent contient une clé secrète à utiliser côté client pour finaliser le processus de paiement en toute sécurité. Vous pouvez adopter différentes approches pour transmettre cette clé secrète côté client.
Collecter les adresses e-mail des clients
Link authentifie un client à l’aide de son adresse e-mail. En fonction de votre tunnel de paiement, vous disposez des options suivantes : transmettre une adresse e-mail au composant Payment Element, la collecter directement dans le composant Payment Element ou utiliser le composant Link Authentication Element. Stripe vous recommande, si possible, de transmettre l’adresse e-mail du client au composant Payment Element.
Configurer votre formulaire de paiementCôté client
Vous pouvez désormais personnaliser votre formulaire de paiement grâce aux composants d’interface utilisateur préconfigurés d’Elements. Pour que votre intégration fonctionne, l’adresse de votre page de paiement doit commencer par https:// et non par http://. Vous pouvez tester votre intégration sans utiliser le protocole HTTPS. Activez HTTPS lorsque vous êtes prêt à accepter des paiements en mode production.
FacultatifPréremplir les données client supplémentairesCôté client
Le cas échéant, le remplissage automatique des informations client simplifie le processus de paiement et réduit la saisie manuelle des données.
FacultatifPersonnaliser l'apparenceCôté client
Après avoir ajouté ces Elements à votre page, vous pouvez personnaliser leur apparence pour qu’ils s’intègrent harmonieusement au reste du design :

Personnalisez l’apparence de vos Elements
Envoyer le SetupIntentCôté client
Utilisez stripe.confirmSetup pour finaliser la configuration à l’aide des informations que vous avez collectées. Ajoutez une return_url à cette fonction pour que Stripe puisse rediriger l’utilisateur une fois la configuration terminée. Si un paiement Link ou par carte aboutit, Stripe redirige immédiatement le client vers la page return_.
Débiter ultérieurement le moyen de paiement enregistréCôté serveur
Au moment de débiter votre client, utilisez l’ID des objets Customer et PaymentMethod pour créer un PaymentIntent. Pour trouver un moyen de paiement à débiter, répertoriez les moyens de paiement associés à votre client.
Après avoir obtenu les ID de Customer et de PaymentMethod, créez un PaymentIntent indiquant le montant et la devise du paiement, avec les paramètres suivants :
- Assignez la valeur
trueà la propriété confirm du PaymentIntent, ce qui aura pour effet de générer immédiatement une confirmation lors de la création du PaymentIntent. - Définissez payment_method sur l’ID du PaymentMethod
- Définissez customer sur l’ID du client.
- Définissez off_session sur
true. Si votre client doit s’authentifier alors qu’il n’utilise pas activement votre site ou votre application, le PaymentIntent enverra une erreur.
Tester l'intégration
Mise en garde
Ne stockez pas de données utilisateur réelles dans des comptes Link du bac à sable. Traitez-les comme des données publiques, car ces comptes de test sont associés à votre clé publiable.
À l’heure actuelle, Link fonctionne uniquement pour les cartes de crédit, les cartes de débit et les achats admissibles effectués via un compte bancaire américain. Link nécessite un enregistrement de domaine.
Vous pouvez créer des comptes dans un environnement de test pour Link à l’aide d’une adresse e-mail valide. Le tableau suivant répertorie les codes à usage unique acceptés par Stripe pour l’authentification des comptes en mode test :
| Valeur | Résultat |
|---|---|
| Tout autre ensemble de 6 chiffres non listé ci-dessous | Opération réussie |
| 000001 | Erreur, code non valide |
| 000002 | Erreur, code expiré |
| 000003 | Erreur, nombre maximal de tentatives dépassé |
Pour tester des moyens de paiement spécifiques, consultez les exemples de tests du composant Payment Element.
Sources de financement multiples
Dans la mesure où Stripe prend en charge des sources de financement supplémentaires, vous n’avez pas besoin de mettre à jour votre intégration. Stripe les prend en charge automatiquement avec les mêmes délais de virement de fonds et les mêmes garanties que pour les paiements par carte ou par compte bancaire.
Authentification de carte bancaire et 3D Secure
Link prend en charge l’authentification 3D Secure 2 (3DS2) pour les paiements par carte bancaire. 3DS2 impose aux clients une étape de vérification supplémentaire auprès de l’émetteur de la carte au moment du paiement. Les paiements ayant été authentifiés avec 3D Secure sont couverts par un transfert de responsabilité.
Pour déclencher les flux de demande d’authentification 3DS2 avec Link dans un environnement de test, utilisez la carte de test suivante avec n’importe quel CVC, code postal et date d’expiration future : .
Dans un environnement de test, une page d’authentification factice s’affiche pour le processus d’authentification. Sur cette page, vous pouvez autoriser ou annuler le paiement. L’autorisation du paiement simule une authentification réussie et vous redirige vers l’URL de retour spécifiée. Un clic sur le bouton Échec simule une tentative d’authentification infructueuse.
Pour obtenir plus d’informations, veuillez consulter la page dédiée à l’authentification 3D Secure.
Remarque
Lorsque vous testez les flux 3DS, seules les cartes de test pour 3DS2 déclencheront une authentification sur Link.
Divulguer Stripe à vos clients
Stripe recueille des informations sur les interactions des clients avec Elements afin de vous fournir des services, de prévenir la fraude et d’améliorer ses services. Cela inclut l’utilisation de cookies et d’adresses IP pour identifier les Elements qu’un client a vus au cours d’une même session Checkout. Vous êtes responsable de la divulgation et de l’obtention de tous les droits et consentements nécessaires pour que Stripe puisse utiliser les données à cette fin. Pour en savoir plus, visitez notre Centre de confidentialité.