Künftige Zahlungen mit Elements und Link einrichten
Speichern Sie die Daten Ihrer Link-Kundinnen und Kunden und nehmen später Belastungen vor.
In diesem Leitfaden erfahren Sie, wie Sie Zahlungen mit Link mit der Setup Intents API und entweder dem Payment Element oder dem Link Authentication Element annehmen können.
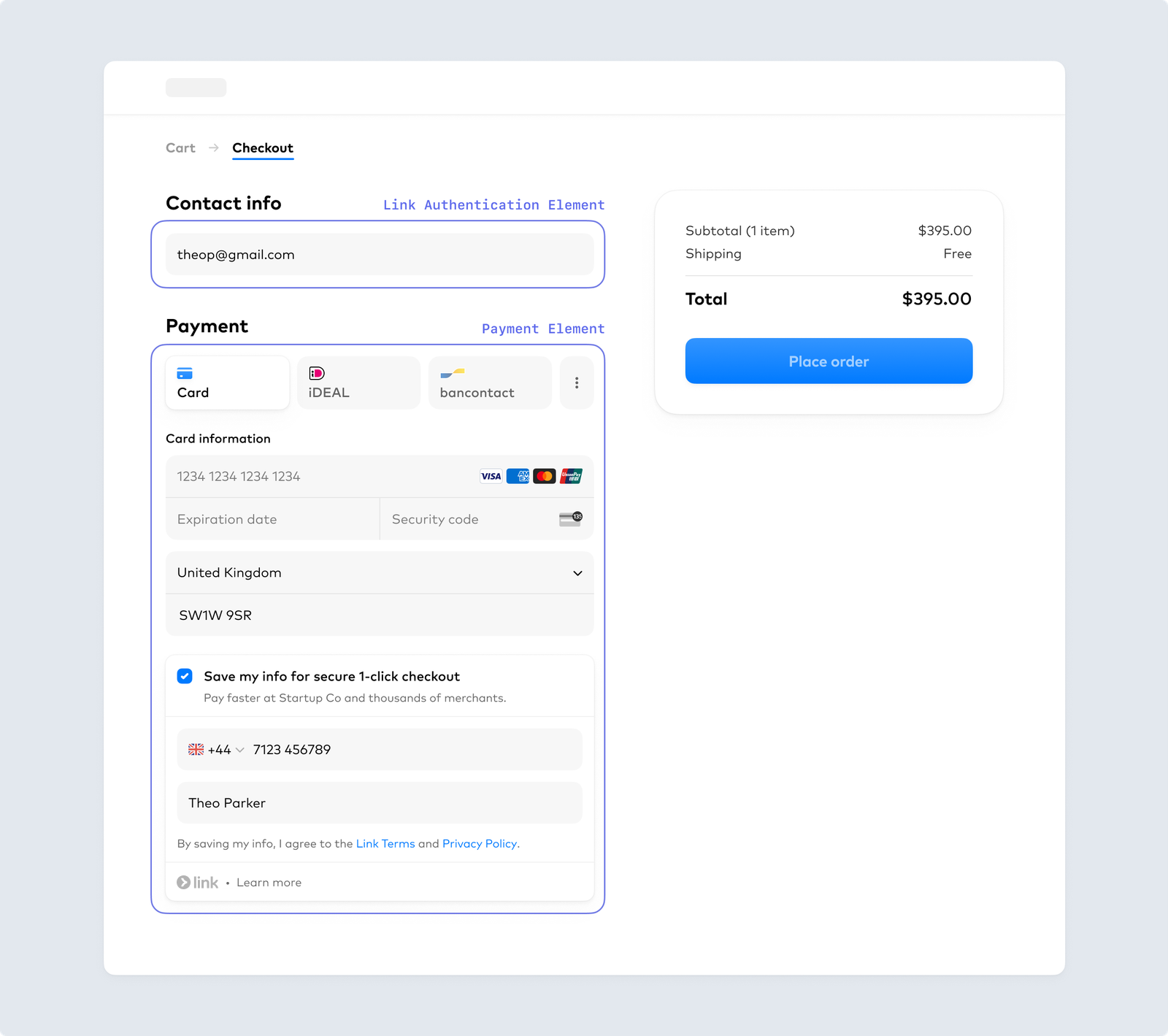
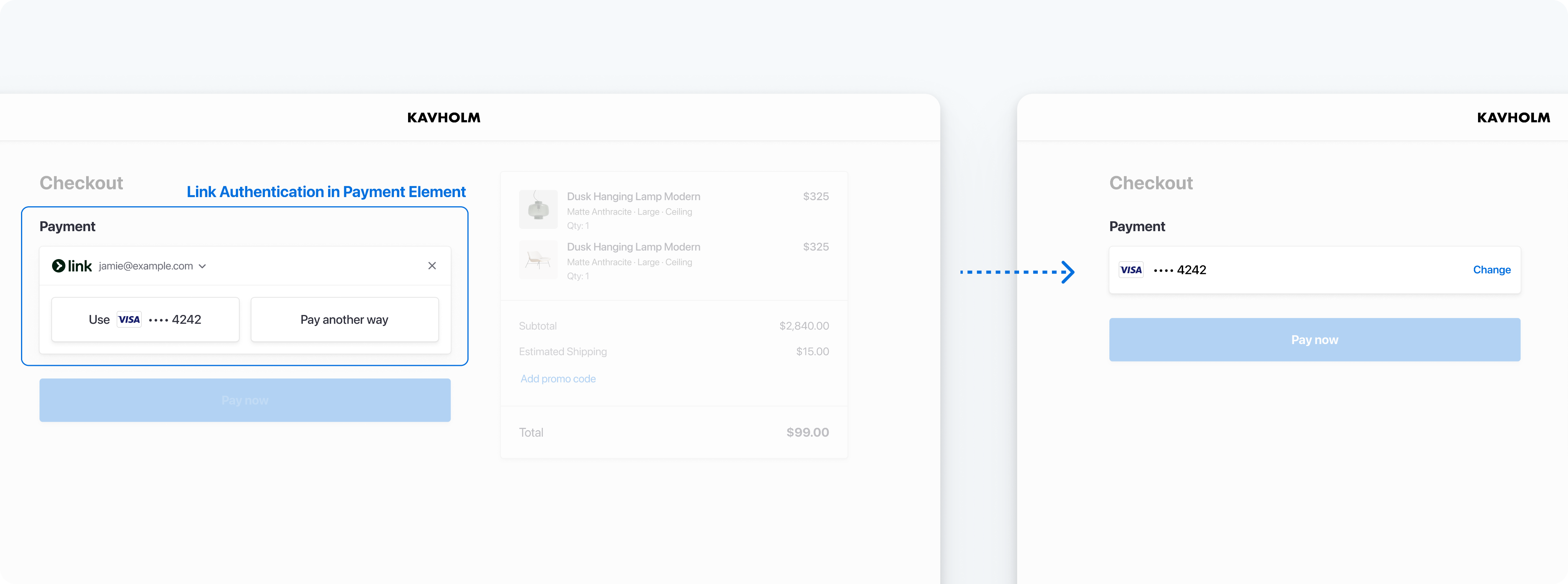
Es gibt drei Möglichkeiten, eine Kunden-E-Mail-Adresse für die Link-Authentifizierung und Registrierung zu sichern:
- E-Mail-Adresse übermitteln: Sie können mit defaultValues eine E-Mail-Adresse an das Payment Element übergeben. Wenn Sie die E-Mail-Adresse und/oder die Telefonnummer der Kundin/des Kunden bereits im Bezahlvorgang erfassen, empfehlen wir diesen Ansatz.
- E-Mail-Adresse erfassen: Sie können eine E-Mail-Adresse direkt im Payment Element erfassen. Wenn Sie die E-Mail-Adresse an keiner Stelle des Bezahlvorgangs erfassen, empfehlen wir diesen Ansatz.
- Link Authentication Element: Sie können das Link Authentication Element verwenden, um ein einziges E-Mail-Eingabefeld sowohl für die E-Mail-Erfassung als auch für die Link-Authentifizierung zu erstellen. Dies empfehlen wir, wenn Sie das Address Element verwenden.

Erfassen Sie eine Kunden-E-Mail-Adresse für die Link-Authentifizierung oder Registrierung
Stripe einrichtenServerseitig
Erstellen Sie zunächst ein Stripe-Konto oder melden Sie sich an.
Verwenden Sie unsere offiziellen Bibliotheken, um von Ihrer Anwendung aus auf die Stripe API zuzugreifen:
Kunde/Kundin erstellenServerseitig
Um eine Zahlungsmethode für zukünftige Zahlungen einzurichten, müssen Sie sie einem/einer Kund/in hinzufügen. Erstellen Sie Customer-Objekte, wenn Kund/innen ein Konto bei Ihrem Unternehmen erstellen. Customer-Objekte ermöglichen die Wiederverwendung von Zahlungsmethoden und die Nachverfolgung über mehrere Zahlungen hinweg.
Vergleichen Sie die Referenzen von Customers v1 und Accounts v2
Wenn Ihre Connect-Plattform von Kunden/Kundinnen konfigurierte Konten verwendet, nutzen Sie bitte unseren Leitfaden, um Customer- und Ereignisreferenzen in Ihrem Code durch die entsprechende API-Dokumentation von Accounts v2 zu ersetzen.
SetupIntent erstellenServerseitig
Hinweis
Wenn Sie das Payment Element rendern möchten, ohne zuvor einen SetupIntent zu erstellen, finden Sie weitere Informationen unter Zahlungsdetails erfassen, bevor Sie einen Intent erstellen.
Ein SetupIntent ist ein Objekt, das Ihre Absicht darstellt, die Zahlungsmethode eines Kunden/einer Kundin für zukünftige Zahlungen während einer Sitzung einzurichten und den Status dieser Sitzung zu verfolgen. Erstellen Sie einen SetupIntent auf Ihrem Server mit link und den anderen Zahlungsmethoden, die Sie unterstützen möchten:
Informationen zum Einrichten weiterer Zahlungsmethoden finden Sie im Leitfaden Zukünftige Zahlungen einrichten.
Client-Geheimnis abrufen
Im SetupIntent ist ein Client-Geheimnis enthalten, das auf dem Client verwendet wird, um Zahlungen sicher abzuschließen. Es gibt verschiedene Verfahren zum Übergeben des Client-Geheimnisses an den Client.
E-Mail-Adressen von Kundinnen/Kunden erfassen
Link authentifiziert eine Kundin/einen Kunden anhand der E-Mail-Adresse. Je nach Bezahlvorgang haben Sie folgende Möglichkeiten: Eine E-Mail an das Payment Element übergeben, diese direkt im Zahlung Element erfassen oder das Link Authentication Element verwenden. Stripe empfiehlt hier, eine Kunden-E-Mail-Adresse an das Payment Element zu übergeben, falls verfügbar.
Ihr Zahlungsformular einrichtenClientseitig
Jetzt können Sie Ihr nutzerdefiniertes Zahlungsformular mit den vorgefertigten Elements-Nutzeroberflächenkomponenten einrichten. Die Adresse Ihrer Zahlungsseite muss mit https:// statt http:// beginnen, damit Ihre Integration funktioniert. Sie können Ihre Integration ohne HTTPS testen. Aktivieren Sie HTTPS, wenn Sie bereit sind, Live-Zahlungen anzunehmen.
OptionalZusätzliche Kundendaten vorab ausfüllenClientseitig
Wenn Sie die Möglichkeit haben, die Kundendaten vorab einzugeben, können Sie den Bezahlvorgang weitergehend optimieren und die manuelle Dateneingabe reduzieren.
OptionalErscheinungsbild anpassenClientseitig
Nachdem Sie diese Elements zu Ihrer Seite hinzugefügt haben, können Sie ihr Erscheinungsbild an das übrige Design anpassen:

Erscheinungsbild Ihrer Elements anpassen
SetupIntent übermittelnClientseitig
Verwenden Sie stripe.confirmSetup, um die Einrichtung mit den erfassten Details abzuschließen. Geben Sie eine return_url für diese Funktion an, damit Stripe Nutzer/innen weiterleiten kann, nachdem sie die Einrichtung abgeschlossen haben. Wenn eine Zahlung erfolgreich ist, leitet Stripe Link- und Kartenzahlungen sofort an die return_ weiter.
Die gespeicherte Zahlungsmethode später belastenServerseitig
Wenn Sie ein Kundenkonto belasten möchten, erstellen Sie anhand der Kunden-ID und der PaymentMethod-ID einen PaymentIntent. Um eine zu belastende Zahlungsmethode zu finden, listen Sie die mit Ihrem Kunden/Ihrer Kundin verknüpfte Zahlungsmethode auf.
Wenn Sie über die Kunden-ID und die PaymentMethod-ID verfügen, erstellen Sie einen PaymentIntent mit dem Betrag und der Währung der Zahlung mit den folgenden Parametern:
- Legen Sie den Wert der Eigenschaft confirm des PaymentIntent auf
truefest. Dadurch erfolgt die Bestätigung sofort, wenn der PaymentIntent erstellt wird. - Legen Sie payment_method auf die ID der PaymentMethod fest
- Legen Sie customer auf die ID des Kunden/der Kundin fest.
- Legen Sie off_session auf
truefest. Dies führt dazu, dass der PaymentIntent einen Fehler sendet, wenn eine Authentifizierung erforderlich ist, während Ihr Kunde/Ihre Kundin Ihre Website oder App nicht aktiv nutzt.
Integration testen
Vorsicht
Speichern Sie keine echten Nutzerdaten in Link-Konten der Sandbox. Behandeln Sie sie so, als seien sie öffentlich verfügbar, da diese Testkonten an Ihren veröffentlichbaren Schlüssel gebunden sind.
Derzeit funktioniert Link nur mit Kreditkarten, Debitkarten und qualifizierten Käufen über US-Bankkonten. Link erfordert eine Domain-Registrierung.
Sie können Sandbox-Konten für Link mit jeder gültigen E-Mail-Adresse erstellen. Die folgende Tabelle zeigt die festen einmaligen Passcode-Werte, die Stripe für die Authentifizierung von Sandbox-Konten akzeptiert:
| Wert | Ergebnis |
|---|---|
| Alle anderen 6 Ziffern, die unten nicht aufgeführt sind | Erfolgreich |
| 000001 | Fehler, Code ungültig |
| 000002 | Fehler, Code abgelaufen |
| 000003 | Fehler, maximale Anzahl an Versuchen überschritten |
Informationen zum Testen bestimmter Zahlungsmethoden finden Sie in den Beispielen für das Testen von Zahlungselementen.
Mehrere Finanzierungsquellen
Da Stripe zusätzliche Unterstützung für Finanzierungsquellen bietet, müssen Sie Ihre Integration nicht aktualisieren. Stripe unterstützt diese automatisch mit der gleichen Transaktionsabwicklungszeit und den gleichen Garantien wie bei Karten- und Bankkontozahlungen.
Kartenauthentifizierung und 3D Secure
Link unterstützt die 3D Secure 2 (3DS2)-Authentifizierung für Kartenzahlungen. 3DS2 erfordert, dass Kundinnen/Kunden beim Bezahlen einen zusätzlichen Verifizierungsschritt beim Kartenaussteller durchführen. Für Zahlungen, die erfolgreich mit 3D Secure authentifiziert wurden, gilt eine Haftungsverlagerung.
Um die Abläufe für 3DS2-Authentifizierungsanfragen mit Link in einer Sandbox auszulösen, verwenden Sie die folgende Testkarte mit beliebigen Prüfziffern/CVCs, Postleitzahlen und zukünftigem Ablaufdatum: .
In einer Sandbox zeigt der Authentifizierungsprozess eine simulierte Authentifizierungsseite an. Auf dieser Seite können Sie die Zahlung autorisieren oder stornieren. Bei der Autorisierung der Zahlung wird eine erfolgreiche Authentifizierung simuliert und Sie werden an die angegebene Rückgabe-URL weitergeleitet. Durch Klicken auf die Schaltfläche Fehler wird ein erfolgloser Authentifizierungsversuch simuliert.
Weitere Details finden Sie auf der Seite 3D Secure-Authentifizierung.
Hinweis
Beim Testen von 3DS-Abläufen lösen nur Testkarten für 3DS2 die Authentifizierung bei Link aus.
Stripe Ihren Kundinnen/Kunden anzeigen
Stripe erfasst Informationen über Kundeninteraktionen mit Elements , um Ihnen Dienste bereitzustellen, Betrug vorzubeugen und seine Dienste zu verbessern. Dies umfasst auch die Verwendung von Cookies und IP-Adressen, um zu ermitteln, welche Elements ein/e Kund/in während einer einzelnen Checkout-Sitzung gesehen hat. Sie sind dafür verantwortlich, alle Rechte und Zustimmungen offenzulegen und einzuholen, die Stripe benötigen, um Ihre Daten auf diese Weise zu nutzen. Weitere Informationen finden Sie in unserem Datenschutzcenter.