Creare una pagina di pagamento personalizzata contenente Link
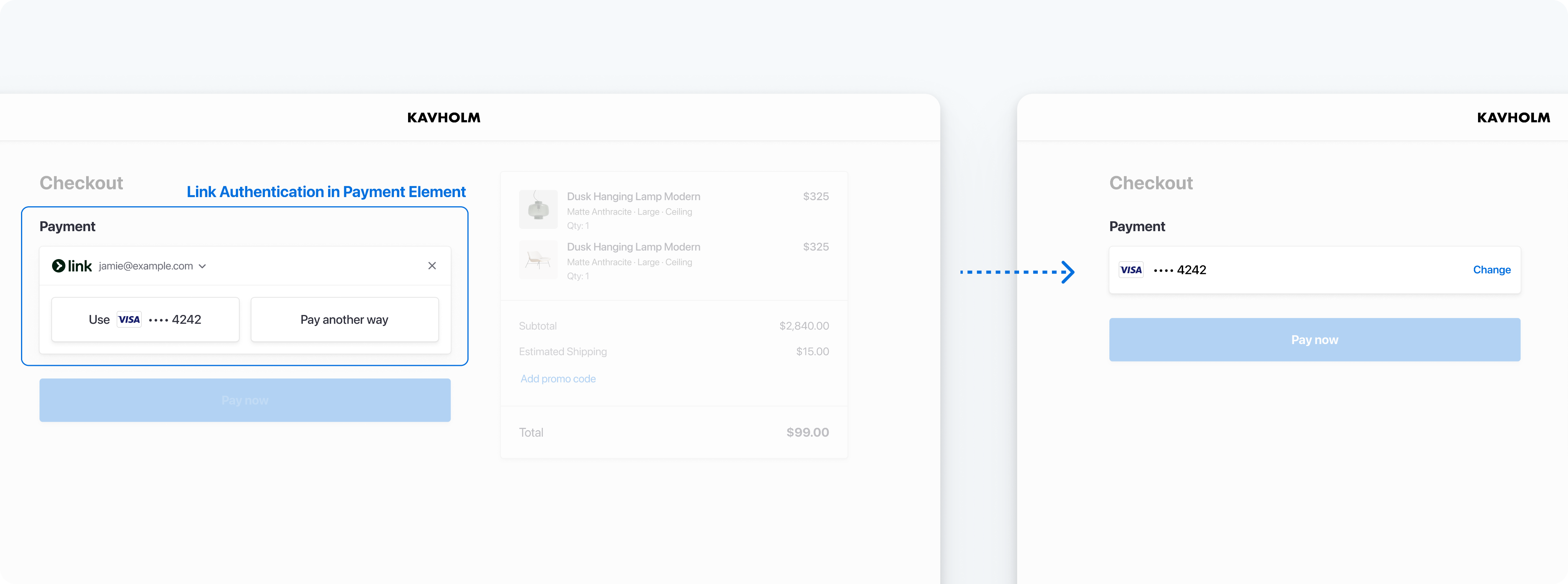
Integrare Link utilizzando Payment Element o Link Authentication Element
Questa guida spiega come accettare pagamenti con Link utilizzando API Payment Intents e Payment Element o Link Authentication Element.
Sono disponibili tre modi per proteggere l’indirizzo email dei clienti per l’autenticazione e l’iscrizione a Link:
- Specifica un indirizzo email: puoi specificare un indirizzo email per Payment Element utilizzando defaultValues. Se raccogli già l’indirizzo email e/o il numero di telefono del cliente nel flusso di pagamento, consigliamo questo approccio.
- Raccogli un indirizzo email: puoi raccogliere un indirizzo email direttamente in Payment Element. Se non raccogli l’indirizzo email in nessuna fase del flusso di pagamento, ti consigliamo questo approccio.
- Link Authentication Element: puoi utilizzare Link Authentication Element per creare un unico campo di inserimento dell’email sia per l’acquisizione dell’indirizzo che per l’autenticazione in Link. Questo metodo è consigliato se utilizzi Address Element.

Raccogliere l’indirizzo email dei clienti per l’autenticazione o l’iscrizione a Link
Configurare StripeLato server
Innanzitutto crea un account Stripe o accedi.
Utilizza le nostre librerie ufficiali per accedere all’API Stripe dalla tua applicazione:
Creare un PaymentIntentLato server
Stripe utilizza un oggetto PaymentIntent per rappresentare la tua intenzione di riscuotere un pagamento da un cliente, monitorando i tentativi di addebito e le modifiche dello stato del pagamento durante tutta la procedura.
Se raccogli i dati delle carte per un uso futuro con Setup Intents, elenca i metodi di pagamento manualmente anziché utilizzare metodi di pagamento dinamici. Per utilizzare Link senza metodi di pagamento dinamici, aggiorna l’integrazione specificando link in payment_.
Quando crei un PaymentIntent, offri dinamicamente ai clienti i metodi di pagamento più pertinenti, incluso Link, utilizzando metodi di pagamento dinamici. Per utilizzare metodi di pagamento dinamici, non includere il parametro payment_. Facoltativamente, puoi anche abilitare automatic_.
Nota
Quando la tua integrazione non imposta il parametro payment_, alcuni metodi di pagamento si attivano automaticamente, comprese le carte e i wallet.
Per aggiungere Link alla tua integrazione Elements utilizzando i metodi di pagamento dinamici:
- Nelle impostazioni dei metodi di pagamento della Dashboard, attiva Link.
- Se hai un’integrazione esistente che elenca manualmente i metodi di pagamento, rimuovi il parametro payment_method_types dalla tua integrazione.
Recuperare la chiave privata client
L’oggetto PaymentIntent contiene una chiave privata client, che il lato client usa per completare la procedura di pagamento in modo sicuro. Per specificare la chiave privata sul lato client, puoi utilizzare approcci diversi.
Raccoglie l'indirizzo email del cliente
Link autentica un cliente utilizzando il suo indirizzo email. A seconda del tuo flusso di pagamento, hai le seguenti opzioni: specificare un indirizzo email in Payment Element, raccoglierlo direttamente con Payment Element o utilizzare Link Authentication Element. Tra queste, Stripe consiglia di specificare un indirizzo email del cliente in Payment Element (se disponibile).
Configura il modulo di pagamentoLato client
Ora puoi configurare il tuo modulo di pagamento personalizzato con i componenti dell’interfaccia utente preintegrati di Elements. Affinché l’integrazione funzioni, l’indirizzo della pagina di pagamento deve iniziare con https:// anziché con http:// Puoi eseguire il test dell’integrazione senza utilizzare HTTPS. Abilita HTTPS quando sarà tutto pronto per accettare i pagamenti in modalità live.
Inviare il pagamento a StripeLato client
Utilizza stripe.confirmPayment per completare il pagamento con i dati raccolti dal cliente nei diversi moduli Elements. Fornisci un return_url a questa funzione per indicare dove Stripe reindirizza l’utente dopo il completamento del pagamento.
L’utente può essere dapprima reindirizzato su un sito intermedio, come una pagina di autorizzazione bancaria, prima che Stripe lo reindirizzi al return_.
Per impostazione predefinita, i pagamenti con carta e bancari vengono reindirizzati immediatamente al return_ quando il pagamento va a buon fine. Se vuoi impedire il reindirizzamento a return_, puoi utilizzare if_required per modificare il comportamento.
Il return_ corrisponde a una pagina del tuo sito web che fornisce lo stato del pagamento del PaymentIntent quando visualizzi la pagina di ritorno. Quando Stripe reindirizza il cliente al return_, puoi utilizzare i seguenti parametri di ricerca dell’URL per verificare lo stato del pagamento. Puoi anche aggiungere i tuoi parametri di ricerca quando specifichi il return_. Questi parametri di query vengono conservati durante la procedura di reindirizzamento.
| Parametro | Descrizione |
|---|---|
payment_ | Identificativo univoco per il PaymentIntent |
payment_ | La chiave privata client dell’oggetto PaymentIntent. |
Gestire gli eventi successivi al pagamentoLato server
Stripe invia un evento payment_intent.succeeded quando il pagamento viene completato. Utilizza un webhook per ricevere questi eventi ed eseguire azioni come l’invio della conferma di un ordine al cliente, la registrazione della vendita in un database o l’avvio del flusso di lavoro per una spedizione.
Configura la tua integrazione in modo che ascolti questi eventi anziché attendere un callback dal client. Quando attendi un callback dal client, il cliente può chiudere la finestra del browser o uscire dall’app prima dell’esecuzione del callback. La configurazione dell’integrazione per l’ascolto di eventi asincroni ti consente di accettare diversi tipi di metodi di pagamento con una sola integrazione.
Oltre a gestire l’evento payment_, puoi gestire anche altri due eventi importanti quando riscuoti pagamenti con Payment Element:
| Evento | Descrizione | Azione |
|---|---|---|
| payment_intent.succeeded | Inviato da Stripe quando un cliente ha completato un pagamento con esito positivo. | Invia al cliente la conferma di un ordine ed evade l’ordine. |
| payment_intent.payment_failed | Inviato da Stripe quando il cliente ha tentato un pagamento che non è andato a buon fine. | Se un pagamento è passato da processing a payment_, offri al cliente un altro tentativo di pagamento. |
Testa l'integrazione
Attenzione
Non memorizzare dati di utenti reali negli account Link della sandbox. Trattali come se fossero pubblicamente disponibili, perché questi account di test sono associati alla tua chiave pubblicabile.
Attualmente Link funziona solo con carte di credito, carte di debito e acquisti su conti bancari qualificati degli Stati Uniti. Link richiede la registrazione del dominio.
Puoi creare account sandbox per Link utilizzando qualsiasi indirizzo email valido. La tabella seguente mostra i valori di passcode monouso fissi che Stripe accetta per autenticare gli account sandbox:
| Valore | Risultato |
|---|---|
| Sei cifre qualsiasi tra quelle non elencate di seguito | Operazione riuscita |
| 000001 | Errore, codice non valido |
| 000002 | Errore, codice scaduto |
| 000003 | Errore, numero massimo di tentativi superato |
Per testare metodi di pagamento specifici, consulta gli esempi di test di Payment Element.
Più fonti di finanziamento
Quando Stripe fornisce fonti di finanziamento aggiuntive, non è necessario aggiornare l’integrazione. Stripe le supporta automaticamente con le stesse tempistiche di regolamento delle transazioni e le stesse garanzie dei pagamenti con carta e conto corrente.
Autenticazione delle carte e 3D Secure
Link supporta l’autenticazione 3D Secure 2 (3DS2) per i pagamenti con carta. 3DS2 richiede ai clienti di completare un passaggio di verifica aggiuntivo con la società emittente della carta quando paga. I pagamenti autenticati tramite 3D Secure sono coperti da una traslazione di responsabilità.
Per attivare il flusso di autenticazione 3DS2 con Link in una sandbox, utilizza la seguente carta di test con qualsiasi CVC, codice postale e data di scadenza futura: .
In una sandbox, la procedura di autenticazione mostra una pagina di autenticazione simulata. In tale pagina puoi autorizzare o annullare il pagamento. L’autorizzazione del pagamento simula la riuscita dell’autenticazione e ti reindirizza all’URL di reindirizzamento specificato. Se fai clic sul pulsante Operazione non riuscita viene simulato un tentativo di autenticazione non andato a buon fine.
Per ulteriori informazioni, consulta la pagina sull’autenticazione 3D Secure.
Nota
Quando testi i flussi 3DS, solo le carte di test per 3DS2 attivano l’autenticazione su Link.
Comunicare ai clienti l’utilizzo di Stripe
Stripe raccoglie informazioni sulle interazioni dei clienti con Elements per fornirti servizi, prevenire le frodi e migliorare i propri servizi. Ad esempio, utilizza cookie e indirizzi IP per identificare quali Elements sono stati visualizzati da un cliente durante una singola sessione di pagamento. Sei responsabile della comunicazione e della raccolta di tutti i diritti e i consensi necessari affinché Stripe utilizzi i dati in questi modi. Per ulteriori informazioni, visita il nostro Centro privacy.

