Paiements pour les clients existants
Découvrez comment débiter un moyen de paiement existant pendant une session.
Une session Checkout permet à vos clients de saisir leurs informations de paiement. S’il s’agit d’un client existant, vous pouvez configurer la session pour que ses informations soient préremplies avec l’une de ses cartes bancaires enregistrées. La session Checkout affiche jusqu’à 50 cartes bancaires enregistrées avec lesquelles un client peut choisir de payer.
Comparer les références Customers v1 et Accounts v2
Si votre plateforme Connect utilise des comptes configurés par le client, consultez notre guide pour remplacer dans votre code les références Customer et événements par les références équivalentes de l’API Comptes v2.

Créer une session CheckoutCôté serveur
Checkout prend en charge la réutilisation d’objets Customer existants avec le paramètre customer. Lors de la réutilisation de clients existants, tous les objets créés par Checkout, tels que les PaymentIntents et les Subscriptions, sont associés à cet objet customer.
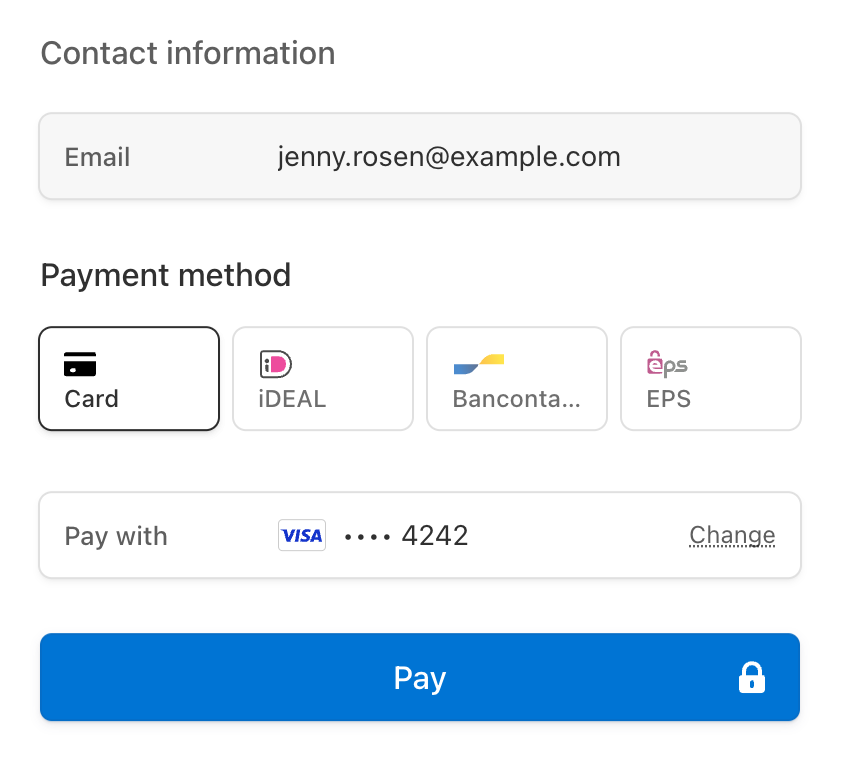
Sur votre serveur, créez une session Checkout et définissez le paramètre ui_mode sur embedded.
Pour rediriger vos clients vers une page personnalisée hébergée sur votre site Web, spécifiez l’URL de cette page dans le paramètre return_url. Incluez la variable de modèle {CHECKOUT_ dans l’URL pour récupérer l’état de la session sur la page de retour. Checkout remplace automatiquement la variable par l’ID de session Checkout avant la redirection.
En savoir plus sur la configuration de la page de retour et d’autres options pour personnaliser le comportement de redirection.
Après avoir créé la session Checkout, utilisez la client_ renvoyée dans la réponse pour monter Checkout.
FacultatifAfficher les moyens de paiement enregistrés supplémentairesCôté serveur
Conformité
Lorsque vous enregistrez les informations de paiement d’un client, vous êtes responsable du respect de l’ensemble des lois, réglementations et règles du réseau en vigueur. Lorsque vous offrez à un client la possibilité d’utiliser d’anciens moyens de paiement en vue d’achats futurs, assurez-vous d’avoir obtenu le consentement de vos clients à l’enregistrement des informations de paiement aux fins d’un futur achat.
Par défaut, nous affichons uniquement les moyens de paiement configurés pour permettre toujours le réaffichage.
Vous ne pouvez pas réutiliser Apple Pay et Google Pay au cours d’une même session de paiement. Par conséquent, ces moyens de paiement n’apparaissent pas dans la liste des options enregistrées. Vous devez afficher l’interface utilisateur de Google Pay et d’Apple Pay, ainsi que le bouton de demande de paiement, chaque fois que la session de paiement est active.
Vous pouvez afficher d’autres moyens de paiement précédemment enregistrés en incluant d’autres valeurs de réaffichage dans la session de paiement ou en mettant à jour le paramètre allow_ d’un moyen de paiement sur always.
Utilisez le paramètre
allow_pour spécifier les moyens de paiement enregistrés à afficher dans Checkout. Vous pouvez définir n’importe laquelle des valeurs valides :redisplay_ filters limited,unspecifiedetalways.Si vous spécifiez le filtrage de réaffichage dans votre session Checkout, il remplace le comportement par défaut. Vous devez donc inclure la valeur
alwayspour voir les moyens de paiement enregistrés.- Mettez à jour le moyen de paiement pour définir la valeur
allow_des moyens de paiement individuels.redisplay
Monter CheckoutCôté client
Checkout s’affiche dans un iframe qui envoie de manière sécurisée les informations de paiement à Stripe via une connexion HTTPS.
Erreur fréquente
Évitez de placer Checkout dans un autre iframe, car certains moyens de paiement nécessitent une redirection vers une autre page pour la confirmation du paiement.
Personnaliser l’apparence
Personnalisez Checkout pour qu’il corresponde au design de votre site en définissant la couleur d’arrière-plan, la couleur des boutons, le rayon de la bordure et les polices dans les paramètres de marque de votre compte.
Par défaut, Checkout s’affiche sans espacement externe ni marge. Nous vous recommandons d’utiliser un élément de conteneur tel qu’un espace div pour appliquer la marge souhaitée (par exemple, 16 px sur tous les côtés).
Préremplir les champs sur la page de paiement
Si toutes les conditions suivantes sont remplies, Checkout remplit les champs e-mail, nom, carte bancaire et adresse de facturation de la page de paiement en utilisant les données de la carte enregistrée par le client :
- Checkout est en mode
paymentousubscription. Le modesetupne prend pas en charge le remplissage automatique des champs. - Le client dispose d’une carte enregistrée. Checkout prend uniquement en charge le préremplissage des moyens de paiement par carte.
- La carte enregistrée a
allow_défini surredisplay alwaysou vous avez ajusté le paramètre d’affichage par défaut. - Le moyen de paiement comprend l’attribut
billing_requis par la valeurdetails billing_de la session Checkout :address_ collection autorequiert des valeurs pouremail,nameetaddress[country]. Les adresses de facturation aux États-Unis, au Canada et au Royaume-Uni nécessitent également l’attributaddress[postal_.code] requiredrequiert des valeurs pouremail,nameet tous les champsaddress.
Si votre client a plusieurs cartes bancaires enregistrées, Checkout remplit les détails de la carte correspondant à l’ordre de priorité suivant :
- En mode
payment, Stripe remplit les champs en utilisant la dernière carte bancaire enregistrée du client. - En mode
subscription, Stripe pré-remplit le moyen de paiement par défaut du client si c’est une carte bancaire. Dans le cas contraire, Stripe pré-remplit la dernière carte bancaire enregistrée.
Lorsque Checkout collecte une adresse de livraison, Checkout pré-remplit les champs d’adresse de livraison si l’adresse.de.livraison du client correspond aux pays pris en charge de la session de Checkout.
Pour permettre à vos clients de supprimer les cartes bancaires enregistrées pendant une session Checkout, définissez save_payment_method_options[payment_method_remove] sur enabmed.
Expiration du préremplissage
Le moyen de paiement prérempli s’affiche pendant 30 minutes après la création de la session Checkout. Après son expiration, le chargement de la même session Checkout ne préremplit plus le moyen de paiement pour des raisons de sécurité.
Gérer les événements post-paiementCôté serveur
Stripe envoie un événement checkout.session.completed lorsqu’un client effectue un paiement par session Checkout. Utilisez l’outil de webhook Dashboard ou suivez le guide consacré aux webhooks pour recevoir et gérer ces événements. Ceux-ci peuvent vous conduire à :
- Envoyez un e-mail de confirmation de commande à votre client.
- Enregistrez la vente dans une base de données.
- Démarrez un flux de travail d’expédition.
Écoutez ces événements plutôt que d’attendre que votre client soit redirigé vers votre site Web. Le déclenchement du traitement uniquement à partir de votre page de renvoi Checkout n’est pas fiable. En configurant votre intégration de manière à ce qu’elle écoute les événements asynchrones, vous pourrez accepter plusieurs types de moyens de paiement avec une seule intégration.
Pour en savoir plus, consultez notre guide de traitement des commandes avec Checkout.
Gérez les événements suivants lors de la collecte de paiements avec Checkout :
| Événement | Description | Action |
|---|---|---|
| checkout.session.completed | Envoyé lorsqu’un client termine une session Checkout. | Envoyez au client une confirmation de commande et traitez sa commande. |
| checkout.session.async_payment_succeeded | Envoyé lorsqu’un paiement effectué avec un moyen de paiement différé (par exemple, un prélèvement automatique ACH) aboutit. | Envoyez au client une confirmation de commande et traitez sa commande. |
| checkout.session.async_payment_failed | Envoyé lorsqu’un paiement effectué avec un moyen de paiement différé (par exemple, un prélèvement automatique ACH) échoue. | Informez le client de l’échec et redirigez-le vers la session pour tenter à nouveau de payer. |